在windows上开发,一般使用Qt Creator自带mingw编译器,编译和调试都很方便,安装Qt时勾选后,自动配置完毕。
但是有时候我们需要使用MSVC的编译器,这个时候我们没法直接使用,需要配置环境才能使用,以下是配置方案。
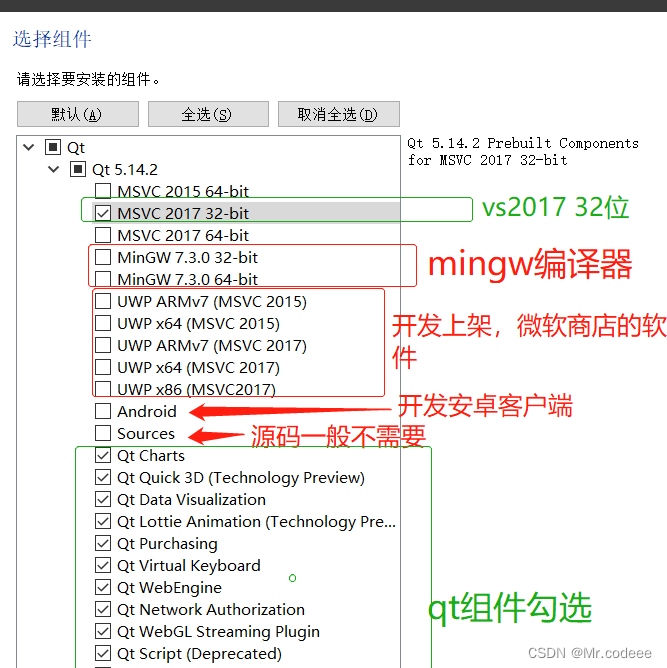
首先确保在安装Qt的时候,已经勾选了msvc的编译器。

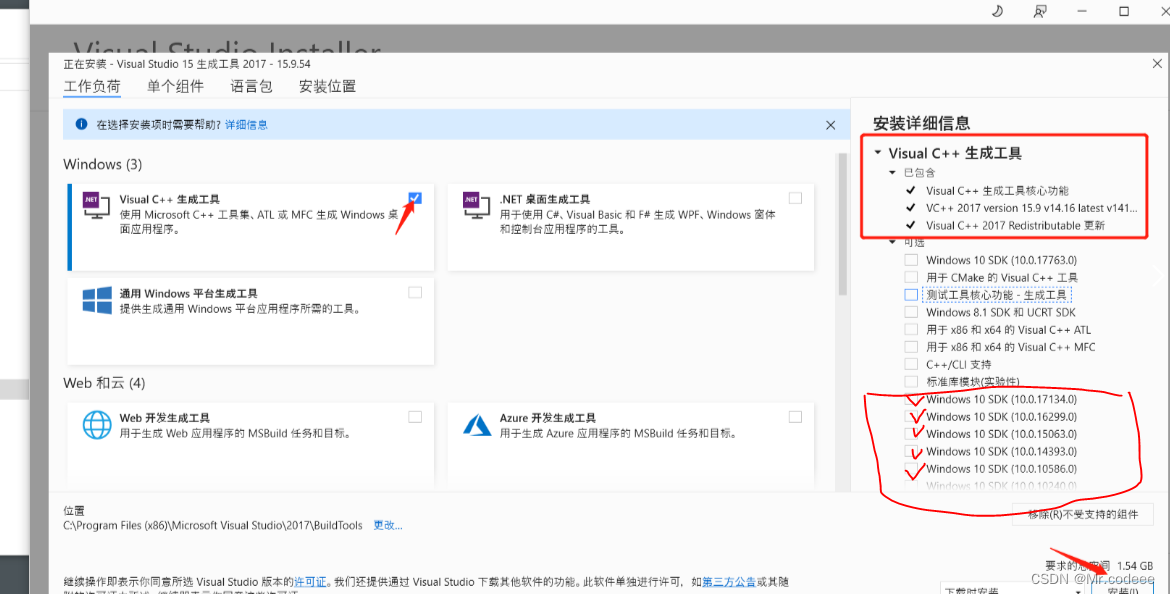
然后在安装visual的时候勾选visual C++生成工具,勾选windows 10 SDK。
这里我使用的是vs2017。

好了,到这一步,QtCreator和visual studio都已经安装完成了,但是在QtCreator单独使用msvc的编译器还是没法编译。
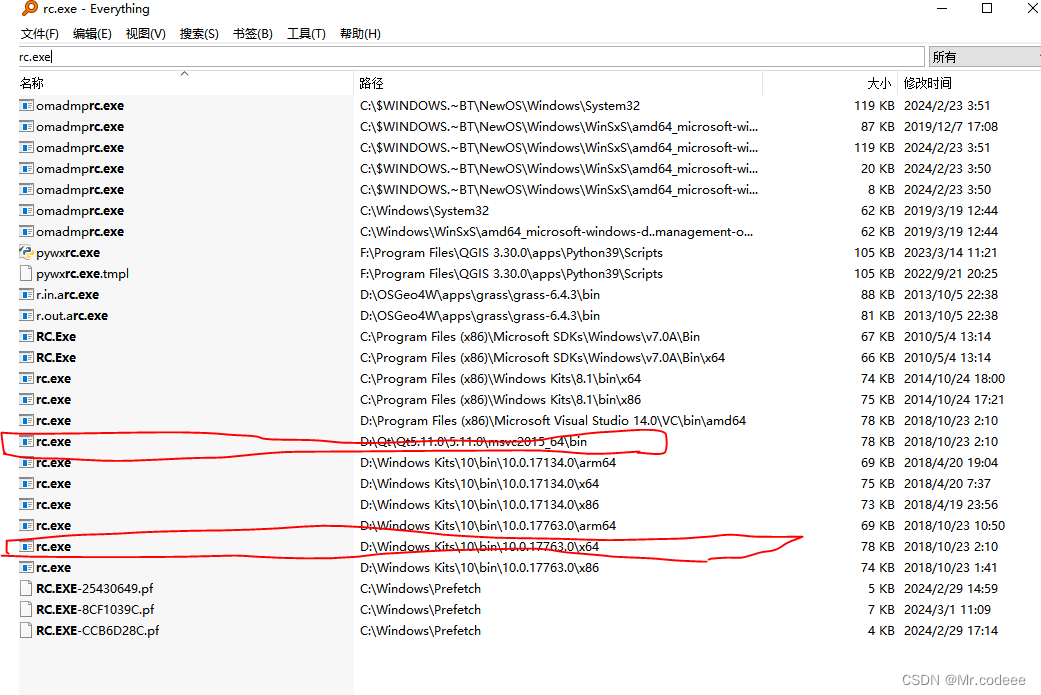
解决方法:将刚才安装好的SDK目录下x64下面的 rc.exe 拷贝到 Qt安装的目录下。
这里我使用的是x64的版本,所以64位的rc.exe拷贝到Qt msvc64的版本下。

进行到这一步之后,QtCreator可以单独使用msvc的编译器进行编译,这个时候没有办法调试程序。
解决办法:Qt Creator配置MSVC调试器
在Qt Creator当中,编译使用MSVC,但是调试是使用cdb.exe。
获取和安装:cdb.exe 在 Debugging tools for Windows 中,而现在已经不单独提供下载,只在Windows SDK 或者Windows Driver Kit里面包含 所以需要下载微软的调试工具,最少需要下载 Windows SDK。
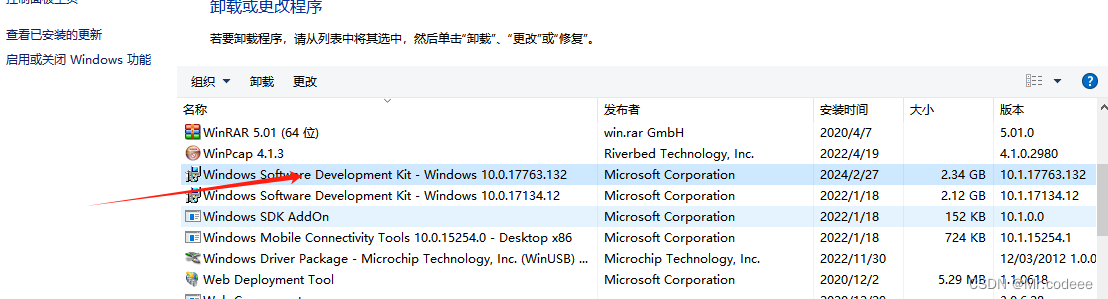
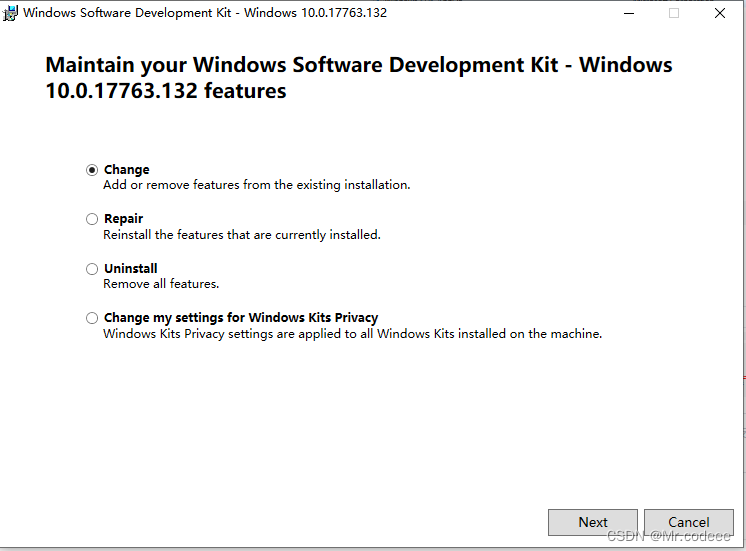
1.打开电脑的控制面板里面的卸载与更改程序,这里选择开发工具包我箭头指向的这个,右键选择更改。

2.选择change

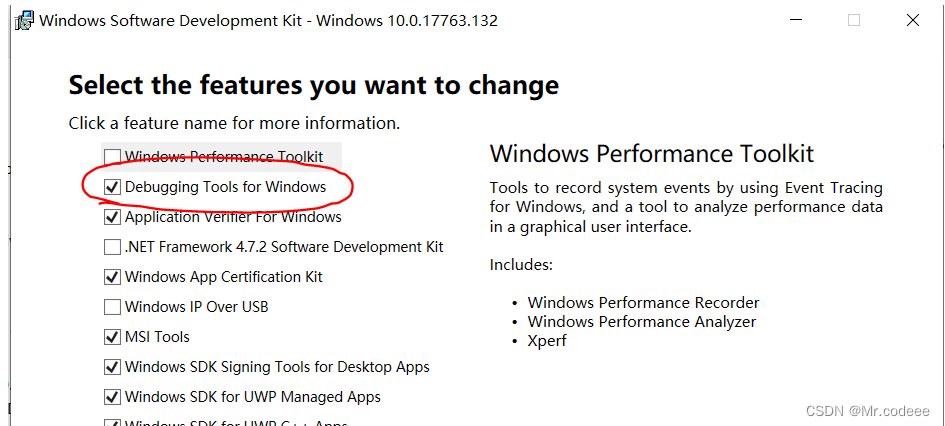
3.勾选圈住的地方,确定即可。

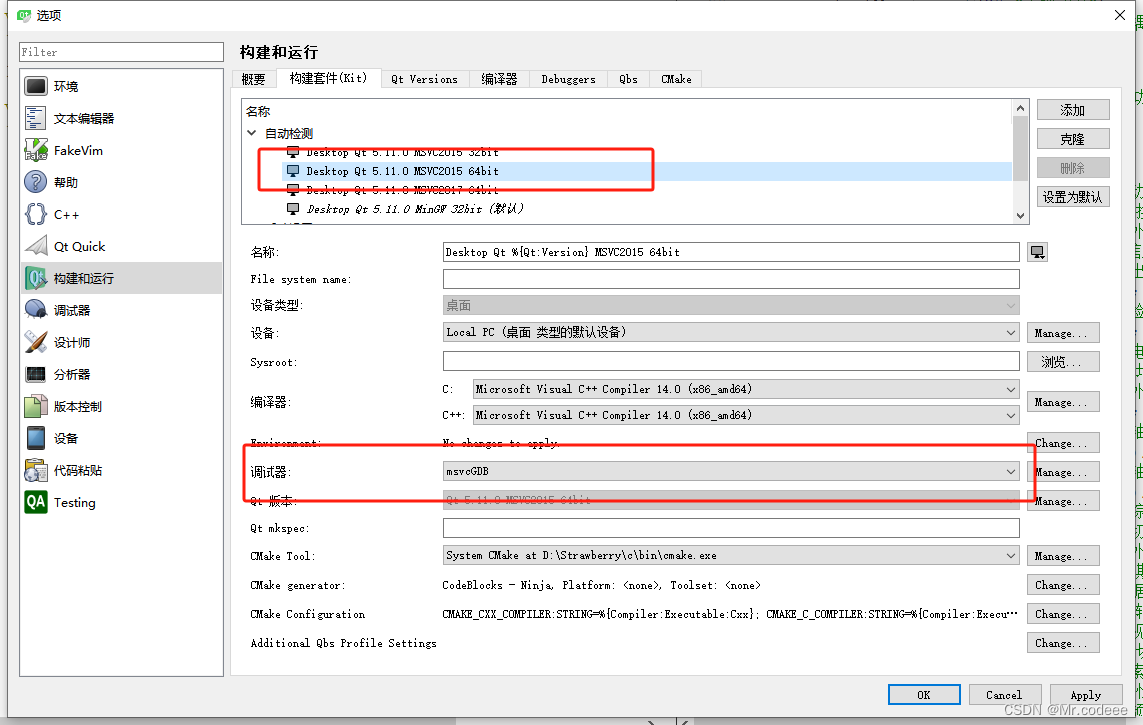
4.然后Qt Creator中的设置套件中的 Debugger 选中下图的调试器就行了。
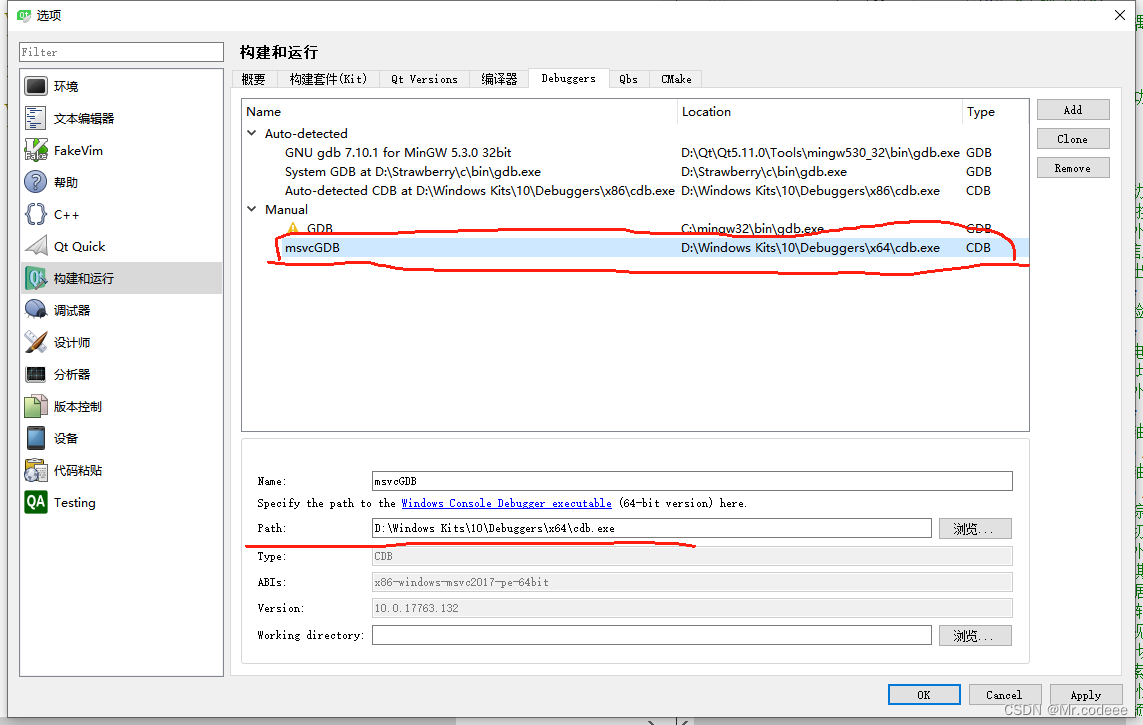
新建msvcGDB,选择cdb.exe的路径

在msvc编译器中配置好调试器就行啦。












)
——二叉树、平衡二叉树相关场景题总结)
-新手笔记-基本知识点(1))


![[JavaWeb学习日记]JSP+Cookie+Filter与登录+CRUD案例](http://pic.xiahunao.cn/[JavaWeb学习日记]JSP+Cookie+Filter与登录+CRUD案例)


![[Latex]矩阵的三种关系(等价,相似,合同)的符号](http://pic.xiahunao.cn/[Latex]矩阵的三种关系(等价,相似,合同)的符号)