接上一篇:
three.js如何实现简易3D机房?(一)基础准备-上:http://t.csdnimg.cn/MCrFZ
目录
四、按需引入
五、导入模型
四、按需引入
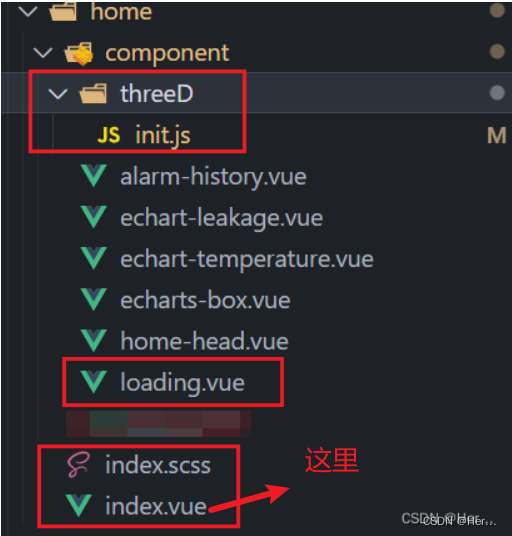
index.vue文件中

<template><div class="three-area"><div class="three-box" ref="threeDemoRef"></div></div>
</template><script setup lang="ts" name="home">
import { reactive, ref, onMounted } from 'vue';
import {scene,init,createControls,initLight,watchDom,renderResize,renderLoop,
} from './component/threeD/init.js';const threeDemoRef = ref();onMounted(async () => {init(threeDemoRef.value);createControls();initLight();watchDom(threeDemoRef.value);renderResize(threeDemoRef.value);renderLoop();
});
</script>初始化内容已经准备完毕,但现在还没有导入模型,所以看起来还是什么都没有。。。
五、导入模型
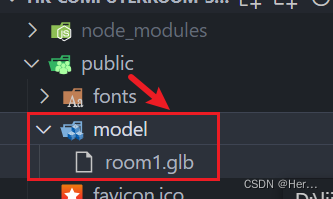
重点来了,注意注意,模型一定要放在public目录下!!!不然不显示

index.vue文件中
// 引入three.js
import * as THREE from 'three';
// 引入gltf模型加载库GLTFLoader.js
import { GLTFLoader } from 'three/addons/loaders/GLTFLoader.js';
const loader = new GLTFLoader();let model: any = null; // 先把模型存起来,后面有用const state: any = reactive({loading: true, // 是否开启加载动画progress: 0, // 模型加载进度
});// 导入模型
const importModel = () => {loader.load('model/room1.glb', // 注意格式,前面没有/,不然也会不显示!(gltf: any) => {model = gltf.scene;model.rotation.set(0, -Math.PI / 12, 0);model.position.set(0, -5, 0);model.traverse(function (child: any) {if (child.isMesh) {// 1.去掉文字if (child.name == 'Text') child.visible = false;// 2.修复设备颜色偏暗的问题if (child.parent.name.includes('AU')) {child.frustumCulled = false;//模型阴影child.castShadow = true;//模型自发光child.material.emissive = child.material.color;child.material.emissive.setHSL(1, 0, 0.35);child.material.emissiveMap = child.material.map;}}});// create3DDialog();scene.add(model);},(xhr: any) => {// 计算加载进度百分比-加载模型过渡动画时会用到state.progress = Math.floor((xhr.loaded / xhr.total) * 100);if (state.progress == 100) state.loading = false;},// 模型加载错误(error: any) => {console.log(error, 'error');});
};onMounted(async () => {init(threeDemoRef.value);importModel(); // 注意位置,在创建三要素之后createControls();initLight();watchDom(threeDemoRef.value);renderResize(threeDemoRef.value);renderLoop();
});导入模型后,可以根据情况,适当的对部分模型进行调整,推荐几个好用的模型编辑工具:
glTF Viewer
自定义场景背景颜色、灯光、模型的显示隐藏等等


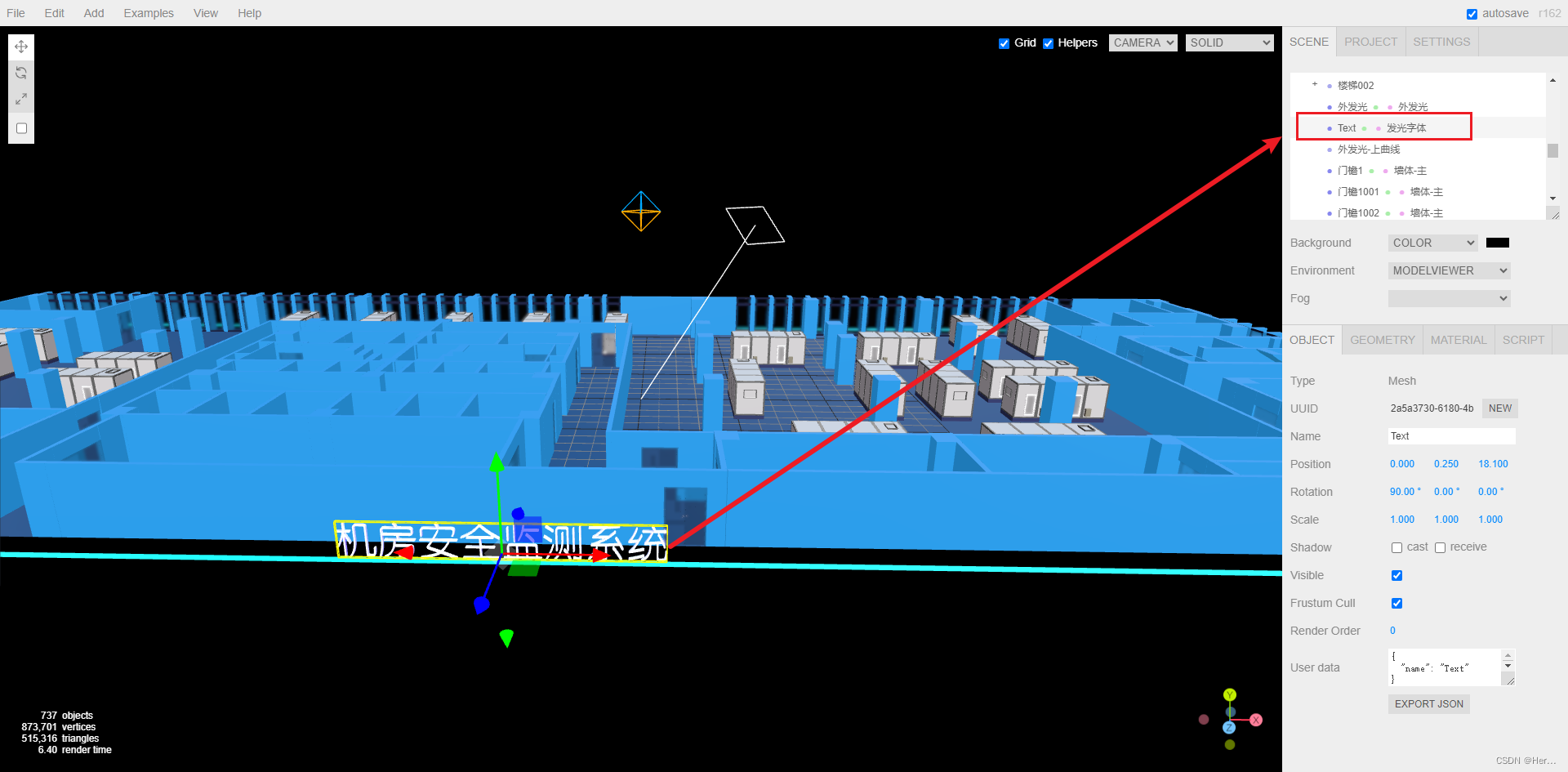
three.js editor 除了一些基础的调试,还能直接找到模型中某个小物体名字(名字的命名规则建议提前和建模师+后端约定好,便于后面的数据交互),并应用到代码里操作修改某个小物体的模型效果(个人更推荐这个,如果打开比较慢,别着急,稍微等一下下)

接下一篇:
three.js如何实现简易3D机房?(二)模型加载过渡动画:http://t.csdnimg.cn/sePmg




)
·小程序页面的跳转设置以及参数传递)




)








)