SwiftGen是一个工具,可以为您的项目资源(如图像、本地化字符串等)自动生成Swift代码,然后你就可以像使用一个Class类一样访问你的资源了。
而且添加或更新资源后,SwiftGen也会自动更新用于访问资源的Class类。对于管理图片、配色、多语言文件等十分方便。
从技术实现上来说,SwiftGen可以认为是xcode的一个扩展插件(实际上就是一个独立的mac命令行程序),他可以自动检索项目目录中的资源文件等,然后生成一个Class类(.swift文件),之后在代码中使用这些资源,都通过这个SwiftGen生成的Class来访问。这样就实现了对资源的一层封装管理。
关于如何安装SwiftGen,已经有非常多的文章和教程了。建议大家直接看官方版,多种安装方式写的很详细:
GitHub - SwiftGen/SwiftGen: The Swift code generator for your assets, storyboards, Localizable.strings, … — Get rid of all String-based APIs!
这里只描述github官方文档没说明的使用方法和问题。
1: 正确安装
安装官网安装完毕之后,并且配置了正确的环境路径变量后,在命令行执行以下代码,检查是否安装成功。
swiftgen --version2: 创建配置文件".swiftgen.yml"
如果正确执行并安装成功,那么就可以开始配置模版了,SwiftGen会根据模版来生成管理资源的Class,关于模版的配置方式和语法,可以看github官方文档。以下是一个模版配置的例子,我们把这个配置文件存放在项目目录的"./Scripts/.swiftgen.yml"里,这里我们让SwiftGen去管理Assets.xcassets和多语言文件:
xcassets:inputs: ../APP/Assets.xcassets //相对于配置文件的路径outputs:- templateName: swift5output: ../APP/Generated/Assets.swift
strings:inputs: ../APP/en.lproj/Localizable.stringsoutputs:- templateName: structured-swift5output: ../APP/Generated/Strings.swift3: 通过命令行生成资源对应的Swift代码
以上步骤完成后,我们就可以开始生成资源对应的代码了。
首先我们确保项目中存在上述配置文件中的路径和文件,然后在命令行中,进入项目根目录,执行以下代码开始生成:
swiftgen config run --config ./Scripts/.swiftgen.yml或/usr/local/bin/swiftgen config run --config ./Scripts/.swiftgen.yml如果提示SwiftGen_SwiftGenCLI.bundle相关的错误:
Executing configuration file ./Scripts/.swiftgen.yml
SwiftGenCLI/resource_bundle_accessor.swift:11: Fatal error: could not load resource bundle: from /usr/local/bin/SwiftGen_SwiftGenCLI.bundle or /private/var/folders/vx/qfcmz2fx091fm4rv074pb3vr0000gn/T/mint/github.com_SwiftGen_SwiftGen/.build/arm64-apple-macosx/release/SwiftGen_SwiftGenCLI.bundle
zsh: trace trap /usr/local/bin/swiftgen config run --config ./Scripts/.swiftgen.yml很可能是找不到SwiftGen_SwiftGenCLI.bundle的路径,这时候我们只要去/usr/local/bin/目录下创建一个指向真实SwiftGen_SwiftGenCLI.bundle目录的连接就行了。
SwiftGen_SwiftGenCLI.bundle目录通常跟swiftgen在一起,你可以在/usr/local/bin/目录下,通过ls -ls查看swiftgen的位置。
我这里,/usr/local/bin/swiftgen指向了/Users/xxxx/.mint/bin/swiftgen,然后又.mint下又指向了真正的swiftgen目录。以下是我这里创建连接的步骤(注意自己的版本和计算机名称):
ln -s /Users/xxx/.mint/packages/github.com_SwiftGen_SwiftGen/build/6.6.3/SwiftGen_SwiftGenCLI.bundle SwiftGen_SwiftGenCLI.bundlesudo ln -s /Users/xxx/.mint/bin/SwiftGen_SwiftGenCLI.bundle /usr/local/bin/SwiftGen_SwiftGenCLI.bundle4: 把生成的文件添加到项目中
如果成功生成了文件,那只需要打开xcode,并且把生成的文件添加到项目中就行了。我这里按照模版的配置,生成文件都在项目./APP/Generated/路径下。
然后可以尝试在代码中使用一下相关的资源,比如我的本地化语言文件Localizable.strings中有一个字符串:
"APP.name" = "hello SwiftGen";
那么此时我在代码中就可以:
print(L10n.App.name)5: 让xcode自动执行资源管理
此时,我们已经可以使用SwiftGen了,但是每次变更资源都需要执行命令:/usr/local/bin/swiftgen config run --config ./Scripts/.swiftgen.yml,显然太麻烦了。
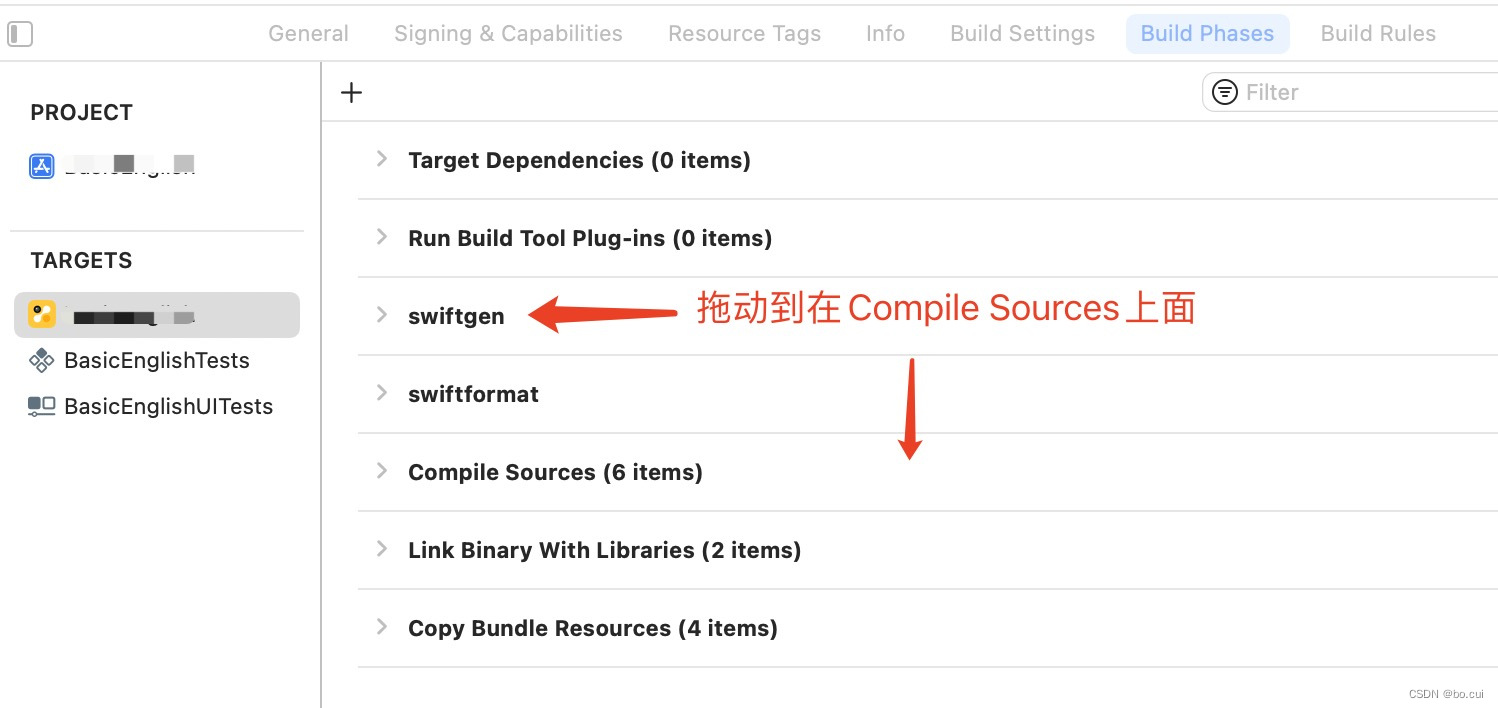
想让xcode自动执行,只需要在编译脚本中添加一个自动执行脚本就可以了,位置如下:

这样在编译项目时,xcode就会优先运行资源管理的脚本了。注意,添加脚本时,顺序要排列在Compile Sources上面。

此时,只需要点击编译项目,就会自动执行生成代码的脚本了。如果点击后报错:
5.1 报错1
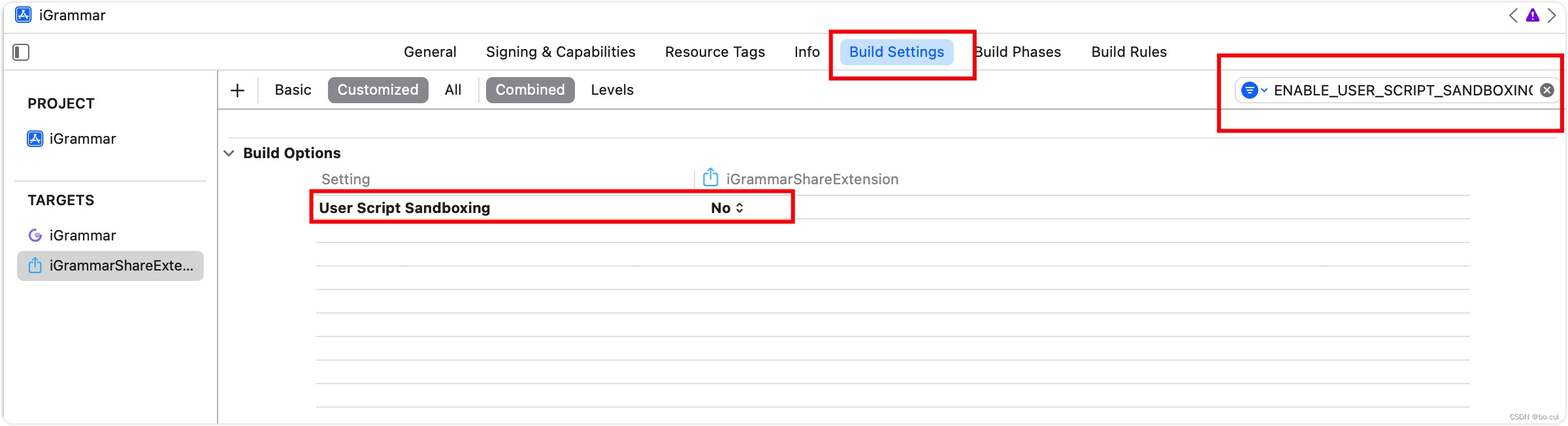
Sandbox: swiftgen(25245) deny(1) file-read-data /Users/xxxx/Work/Phonetic/project/BasicEnglish/Scripts/.swiftgen.yml原因是xcode设置问题,只需要修改工程build option的ENABLE_USER_SCRIPT_SANDBOXING为no即可:

原因见:react native - Sandbox: bash(72986) deny(1) file-write-data /Users/XXX/ios/Pods/resources-to-copy-XXXShareExtension.txt - Stack Overflow
5.2 报错2
如果报错:
Command PhaseScriptExecution failed with a nonzero exit code则说明在执行脚本时候出现了错误,可以查看编译日志或在命令行直接执行SwiftGen的生成脚本,查看具体报错信息。
以上内容环境:mac m1 / macos 14.3 / xcode 15.2












)





)
