使用前置函数,用于图片效果显示
from PIL import Image, ImageOps, ImageEnhance
import matplotlib.pyplot as pltclass SHOW:def __init__(self):self.idx = 0# 创建宽10英寸、高90英寸self.fig = plt.figure(figsize=(10,90))def add(self, img, title):self.idx += 1# 创建单元格 55行,每行5个ax = self.fig.add_subplot(55, 5, self.idx, xticks=[], yticks=[])ax.imshow(img)ax.set_title(title)show = SHOW()img = Image.open('../data/f1.png').convert('RGB')show.add(img, 'source')1、调整图片亮度
from PIL import Image, ImageEnhance# 打开图片文件
image = Image.open("input.jpg").convert('RGB')# 创建一个Brightness对象,设置亮度因子为0.5(变暗)
enhancer = ImageEnhance.Brightness(image)
darker_image = enhancer.enhance(0.5)# 创建一个Brightness对象,设置亮度因子为1.5(变亮)
enhancer = ImageEnhance.Brightness(image)
brighter_image = enhancer.enhance(1.5)# 保存调整后的图片
darker_image.save("darker.jpg")
brighter_image.save("brighter.jpg")
2、取反色
from PIL import Image, ImageOps# 打开图片文件
image = Image.open("input.jpg").convert('RGB')# 使用ImageOps.invert()函数将图片取反色
inverted_image = ImageOps.invert(image) 
3、提取rgb通道
show = SHOW()
# 默认是RGBL
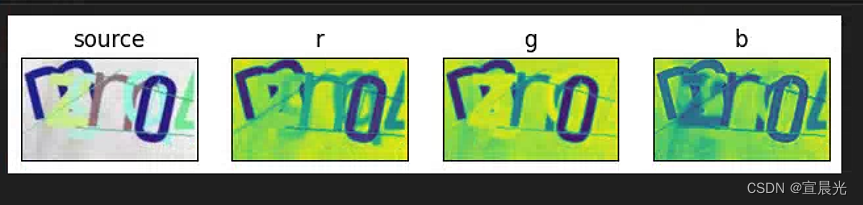
img = Image.open('../data/f1.png').convert('RGB')
r,g,b = img.split()show.add(r, 'r')
show.add(g, 'g')
show.add(b, 'b')4、转灰度图
img = Image.open('../data/f1.png')
img = img.convert('L')show.add(img, 'gray')5、颜色通道合并
Image.merge(mode='RGBA', bands=[r,g,b,r])
根据不同的mode,需要的通道数有所区分
使用 r,g,b,l = Image.open('../data/f1.png').split()
Image.merge()函数中的mode参数用于指定输出图像的模式,它决定了图像的颜色空间和通道配置。PIL(Python Imaging Library)支持多种不同的模式,这些模式定义了图像的颜色深度和类型。以下是一些常见的mode参数选项:
'L': 表示灰度图像,只有一个亮度通道。'RGB': 表示红绿蓝三原色图像,没有透明度通道。'RGBA': 表示红绿蓝三原色加上一个透明度通道的图像。'CMYK': 表示青、洋红、黄和黑色四个印刷颜色通道,常用于印刷行业。'YCbCr': 表示亮度和两个色差通道,常用于视频编码。除了上述提到的几种模式,PIL还支持其他多种色彩模式,如
'HSV'(色相、饱和度、明度)、'I'(32位有符号整数)、'F'(32位浮点数)等。每种模式都有其特定的用途和适用场景。
img = Image.open('../data/f1.png')
gray = img.convert('L') img = Image.open('../data/f1.png').convert('RGB')
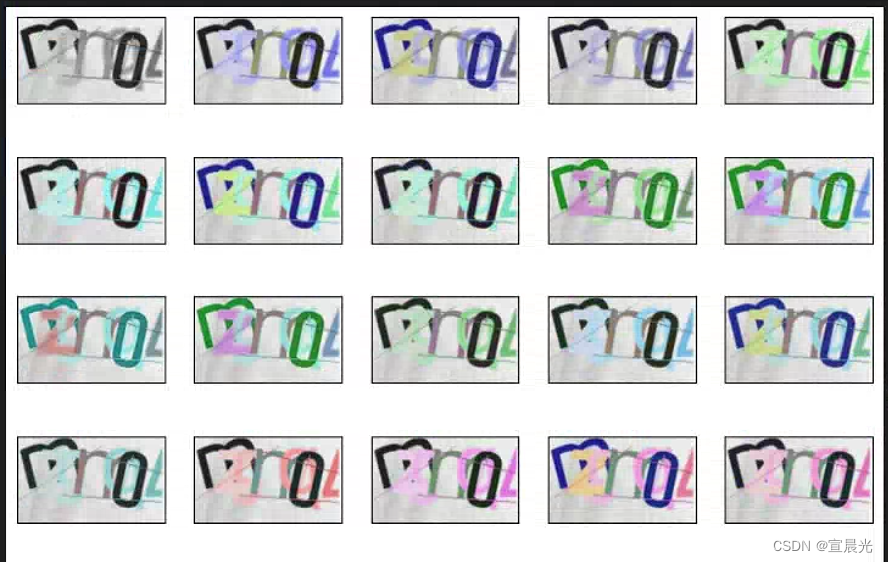
r,g,b = img.split()for c1 in [r,g,b]:for c2 in [r,g,b]:for c3 in [r,g,b]: show.add(Image.merge(mode='RGB', bands=[c1,c2,c3]), '')






)


one)







)

--- 我为什么要翻译介绍美国人工智能科技巨头IAB公司?)

