本案例使用L7库和Mapbox GL JS创建的简单地图可视化示例,加载点数据。
文章目录
- 1. 引入 CDN 链接
- 2. 导出模块
- 3. 创建地图
- 3.1. 注册 token
- 3.2. 创建地图实例
- 4. 创建场景
- 5.创建点图层
- 6. 演示效果
- 7. 代码实现
1. 引入 CDN 链接
<!-- 1.引入CDN链接 -->
<!-- 引入l7库 -->
<script src="https://unpkg.com/@antv/l7"></script>
<!-- 引入mapbox-gl库 -->
<script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script>
<!-- 引入mapbox-gl的CSS样式 -->
<linkhref="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"rel="stylesheet"
/>
2. 导出模块
在这里我们导出 Scene 和 Mapbox 模块。
const { Scene, Mapbox } = L7;
3. 创建地图
3.1. 注册 token
mapboxgl.accessToken ="pk.eyJ1IjoiemhvbmdkaXNodW1hIiwiYSI6ImNsNXJoYXR5eTI2bGgzZW53d2didWF1c3AifQ.6vOplM2NQc_xnJW3aA5ZBA";
3.2. 创建地图实例
我们创建了一个Mapbox GL JS地图实例,设置了地图的容器、默认的地图风格、中心点坐标、地图级别以及默认的地图投影模式。
const map = new mapboxgl.Map({container: "map",style: "mapbox://styles/mapbox/streets-v12",center: [114.085947, 22.547],zoom: 5,projection: "globe",
});
4. 创建场景
Scene组件负责显示地图和其他图层。
const scene = new L7.Scene({id: "map",map: new Mapbox({mapInstance: map,}),
});
5.创建点图层
- 使用
fetch函数从 Alipay 对象存储中获取一个 JSON 文件。fetch函数是 JavaScript 中用于异步获取网络资源的内置函数。 - 获取 JSON 文件后,使用
JSON.parse()将其解析为 JavaScript 对象。 - 解析后的 JavaScript 对象包含一个
list属性,该属性是一个包含坐标和高度信息的数组。因此,我们可以使用L7.PointLayer创建一个点云图层,该图层使用data.list中的信息进行渲染。 - 在创建点云图层时,我们可以使用
parser属性来自定义数据的解析方式。这里,我们使用了一个名为json的解析器,它将 JSON 数据解析为x和y坐标。 - 使用
shape属性定义点云的形状。在这里,我们使用cylinder形状。 - 使用
size属性定义点云的大小。这里,点云的大小根据高度(t)进行调整,使用函数来计算每个点云的大小。 - 使用
color属性定义点云的颜色。这里,我们使用一个颜色渐变,根据点云的高度(t)渐变颜色。 - 使用
style属性设置点云的一些基本样式,例如透明度(opacity)。 - 将创建的点云图层添加到地图的图层列表中。
// 5.点数据可视化
fetch("https://gw.alipayobjects.com/os/rmsportal/oVTMqfzuuRFKiDwhPSFL.json").then((res) => res.json()).then((data) => {// 创建点图层const pointLayer = new L7.PointLayer({})// 设置数据源.source(data.list, {// 设置数据格式parser: {type: "json",x: "j",y: "w",},})// 设置图形形状.shape("cylinder")// 设置图形大小.size("t", function (level) {// 根据等级返回图形大小return [1, 2, level * 2 + 20];})// 设置图形颜色.color("t", ["#094D4A","#146968","#1D7F7E","#289899","#34B6B7","#4AC5AF","#5FD3A6","#7BE39E","#A1EDB8","#CEF8D6",])// 设置图形透明度.style({opacity: 1.0,});// 将点图层添加到场景中scene.addLayer(pointLayer);});
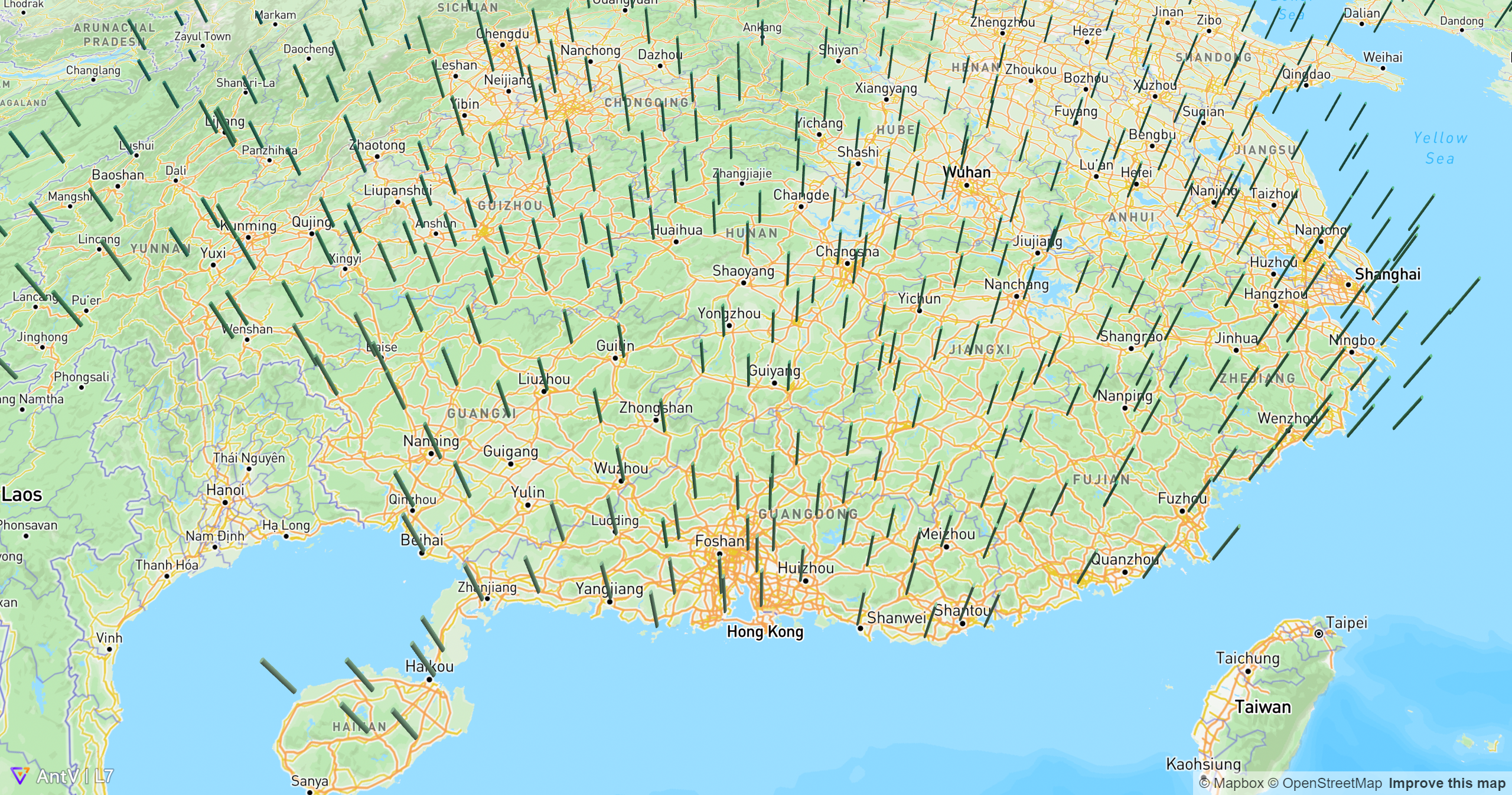
6. 演示效果

7. 代码实现
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>L7初体验</title><!-- 1.引入CDN链接 --><!-- 引入l7库 --><script src="https://unpkg.com/@antv/l7"></script><!-- 引入mapbox-gl库 --><script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script><!-- 引入mapbox-gl的CSS样式 --><linkhref="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"rel="stylesheet"/><style>* {padding: 0;margin: 0;}body {overflow: hidden;}#map {width: 100vw;height: 100vh;}</style></head><body><div id="map"></div><script>// 2.导出 Scene 和 Mapbox 模块const { Scene, Mapbox } = L7;// 3.创建地图// 3.1注册tokenmapboxgl.accessToken ="pk.eyJ1IjoiemhvbmdkaXNodW1hIiwiYSI6ImNsNXJoYXR5eTI2bGgzZW53d2didWF1c3AifQ.6vOplM2NQc_xnJW3aA5ZBA";// 3.2创建地图实例const map = new mapboxgl.Map({container: "map",style: "mapbox://styles/mapbox/streets-v12",center: [114.085947, 22.547],zoom: 5,projection: "globe",});// 4.创建场景const scene = new L7.Scene({id: "map",map: new Mapbox({mapInstance: map,}),});// 5.创建点图层fetch("https://gw.alipayobjects.com/os/rmsportal/oVTMqfzuuRFKiDwhPSFL.json").then((res) => res.json()).then((data) => {// 创建点图层const pointLayer = new L7.PointLayer({})// 设置数据源.source(data.list, {// 设置数据格式parser: {type: "json",x: "j",y: "w",},})// 设置图形形状.shape("cylinder")// 设置图形大小.size("t", function (level) {// 根据等级返回图形大小return [1, 2, level * 2 + 20];})// 设置图形颜色.color("t", ["#094D4A","#146968","#1D7F7E","#289899","#34B6B7","#4AC5AF","#5FD3A6","#7BE39E","#A1EDB8","#CEF8D6",])// 设置图形透明度.style({opacity: 1.0,});// 将点图层添加到场景中scene.addLayer(pointLayer);});</script></body>
</html>


》)

)

 作用)





开发平台如何在流程表单中使用基于Vue的ElementUI组件?)


:Object类的基本特性、toString方法以及IDEA的部分快捷键介绍)


