vue创建完项目以后如果报parsing error no babel config file。。。这样的错误的话,关闭项目,用vscode进入项目中打开项目就可以解决了。
1 代码保存的时候会自动将单引号报错为双引号 导致eslint报错的问题, 解决思路:
在项目根目录下新建一个.prettierrc.json文件
{
“tabWidth”: 2,“useTabs”: false,“singleQuote”: true,“semi”: false}2 关于报错代码的时候 出现尾随逗号报错的解决办法:
第一种解决方式 就是在vetur插件中增加trailngComma:'none',但是对于我没有解决问题。
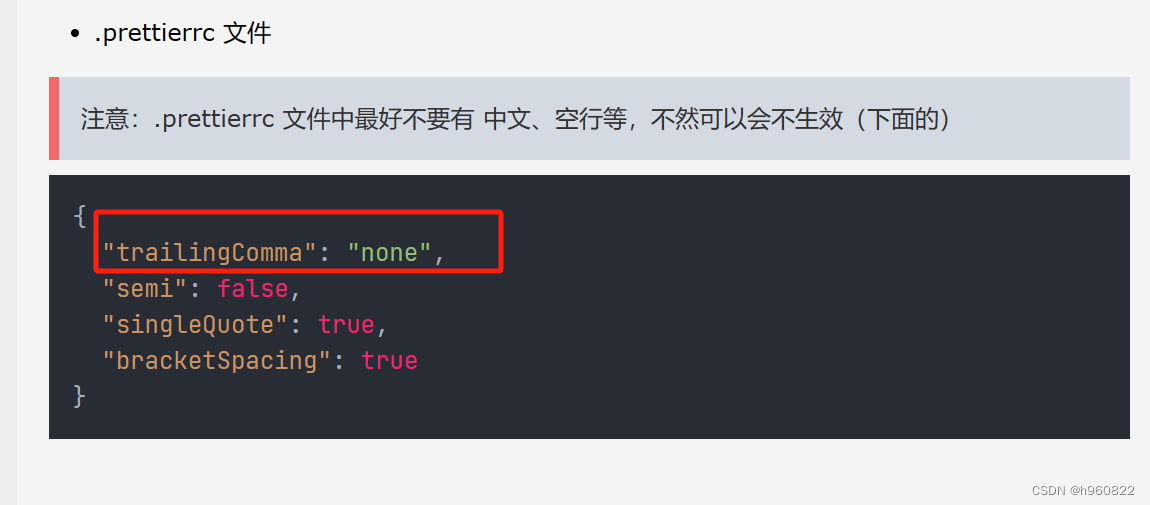
第二种就是.prettierrc文件中 增加了trailngComma:'none' 这行代码
3 如何让less在保存的时候 不再自动生成css文件呢, 同样也是在vetur中的essting.json中进行配
"less.compile": {"compress": false,//是否压缩"sourceMap": false,//是否生成map文件,有了这个可以在调试太看到less行数"out": false,//是否输出为css文件,false不输出},







![[项目设计] 从零实现的高并发内存池(三)](http://pic.xiahunao.cn/[项目设计] 从零实现的高并发内存池(三))

)


)

)



