原文链接:
1、React报错之Objects are not valid as a React child
2、Objects are not valid as a React child error [Solved]
作者:Borislav Hadzhiev
以下文中涉及到的链接均来自于该作者,他写了很多相关的文章,可以多看看他的博客主页 https://bobbyhadz.com/。
对象作为 React 子错误无效
当我们尝试在JSX代码中,直接渲染对象或者数组时,会产生"Objects are not valid as a React child"错误。为了解决该错误,在JSX代码中,使用map()方法来渲染数组或者访问对象的属性。

下面是错误如何发生的示例。
export default function App() {const employees = [{id: 1, name: 'Alice', country: 'Austria'},{id: 2, name: 'Bob', country: 'Belgium'},{id: 3, name: 'Carl', country: 'Canada'},];const obj = {id: 4,name: 'Dean',country: 'Denmark',};// ⛔️ Uncaught Error: Objects are not valid as a React child (found: object with keys {id, name, country}).// If you meant to render a collection of children, use an array instead.return (<div>{employees}{obj}</div>);
}
上述代码片段的问题在于,在JSX代码中我们尝试直接渲染数组或者对象。
map
为了解决该错误,当渲染JSX代码时,使用map()方法来渲染数组 和 去直接访问对象的相关属性。
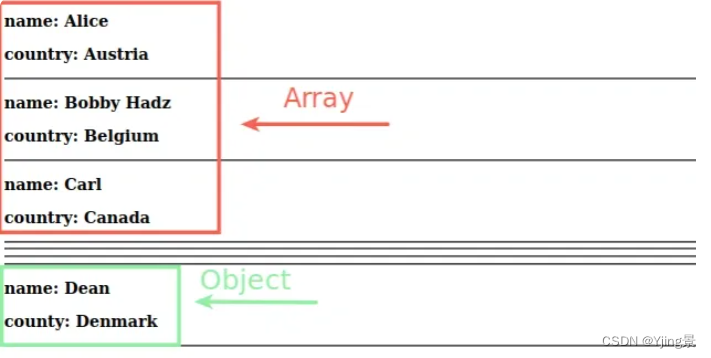
export default function App() {const employees = [{id: 1, name: 'Alice', country: 'Austria'},{id: 2, name: 'Bobby Hadz', country: 'Belgium'},{id: 3, name: 'Carl', country: 'Canada'},];const obj = {id: 4,name: 'Dean',country: 'Denmark',};return (<div>{/* 👇️ Rendering an array 👇️使用 map 渲染数组*/}{employees.map((employee, index) => {return (<div key={index}><h2>name: {employee.name}</h2><h2>country: {employee.country}</h2><hr /></div>);})}<hr /><hr /><hr />{/* 👇️ Rendering an object 👇️ 直接访问对象的属性*/}<div><h2>name: {obj.name}</h2><h2>county: {obj.country}</h2></div><hr /></div>);
}
当调试时,可以使用console.log来打印导致错误的值。
看到了英文原作者的一篇如何使用map()渲染嵌套数组的内容:关于如何使用 map() 渲染嵌套数组.
JSON.stringify
或者,你可以在JSX代码中使用JSON.stringify()转换该值,在render渲染前先将对象转换为字符串,以确保它是预期的类型。
export default function App() {const employees = [{id: 1, name: 'Alice', country: 'Austria'},{id: 2, name: 'Bobby Hadz', country: 'Belgium'},{id: 3, name: 'Carl', country: 'Canada'},];const obj = {id: 4,name: 'Dean',country: 'Denmark',};return (<div><h4>{JSON.stringify(employees)}</h4><h4>{JSON.stringify(obj)}</h4></div>);
}

JSON.stringify()方法将会在对象渲染之前,将其转换为字符串。
你必须确保在JSX代码中,不会渲染对象或者数组。相反,你必须渲染原始值,比如说字符串以及数值。
如果需要呈现对象数组,请查看以下文章。
关于如何在React中循环访问对象:React 中循环访问对象。
Date
另一个导致该错误的常见原因是,在JSX代码中我们试图直接渲染Date对象时。
export default function App() {const date = new Date();// ⛔️ Objects are not valid as a React child (found: [object Date]).return (<div><h4>{date}</h4></div>);
}
为了解决该问题,我们必须访问Date对象上的方法,比如说,toLocaleDateString() 。
export default function App() {const date = new Date();return (<div><h4>{date.toLocaleDateString()}</h4></div>);
}
现在,我们使用字符串代替对象来进行渲染,因此该错误被解决。
渲染变量时不要使用双大括号
如果错误依旧存在,请确保当渲染变量时,你没有使用双花括号。
export default function App() {const message = 'hello world';// ⛔ Objects are not valid as a React child (found: object with keys {message}).return (<div><h4>{{message}}</h4></div>);
}
注意message变量包裹在两组花括号内,这也是为什么React认为尝试渲染一个对象。为了解决该问题,可以只将变量包裹在一组大括号中。
export default function App() {const message = 'hello world';return (<div><h4>{message}</h4></div>);
}
现在React把message变量当作一个包含字符串的表达式,而不是一个对象。
不要在jsx代码中调用async
如果错误依旧存在,请确保在JSX代码中没有调用async函数。
async函数返回一个Promise对象,因此在JSX代码中,如果调用了async函数,则错误就会发生。
export default function App() {async function getData() {return Promise.resolve(42);}// ⛔ Objects are not valid as a React child (found: [object Promise]).return (<div><h4>{getData()}</h4></div>);
}
为了解决该错误,我们必须在useEffect钩子或者事件处理器里调用async函数,比如说,onClick。
import {useEffect, useState} from 'react';export default function App() {const [num, setNum] = useState(0);useEffect(() => {async function getData() {const result = await Promise.resolve(42);setNum(result);}getData();}, []);return (<div><h4>{num}</h4></div>);
}
在
useEffect钩子中调用async函数可以解决这个错误,因为我们现在渲染的是一个数字,而不是Promise对象。
总结
发生"Objects are not valid as a React child"的React错误有多种原因:
- 在JSX代码中直接渲染对象或者数组;
- 在JSX代码中直接渲染
Date对象; - 在两组花括号中包裹变量,比如:
{{message}}而不是{message}; - 在JSX代码中调用
async函数。

)

)





2023年09月真题C语言软件编程等级考试二级(含解析答案))


基础准备-上)






