分享7款好玩的前端动画特效 其中有CSS动画、SVG动画、js小游戏等等 下方效果图可能不是特别的生动 那么你可以点击在线预览进行查看相应的动画特效 同时也是可以下载该资源的
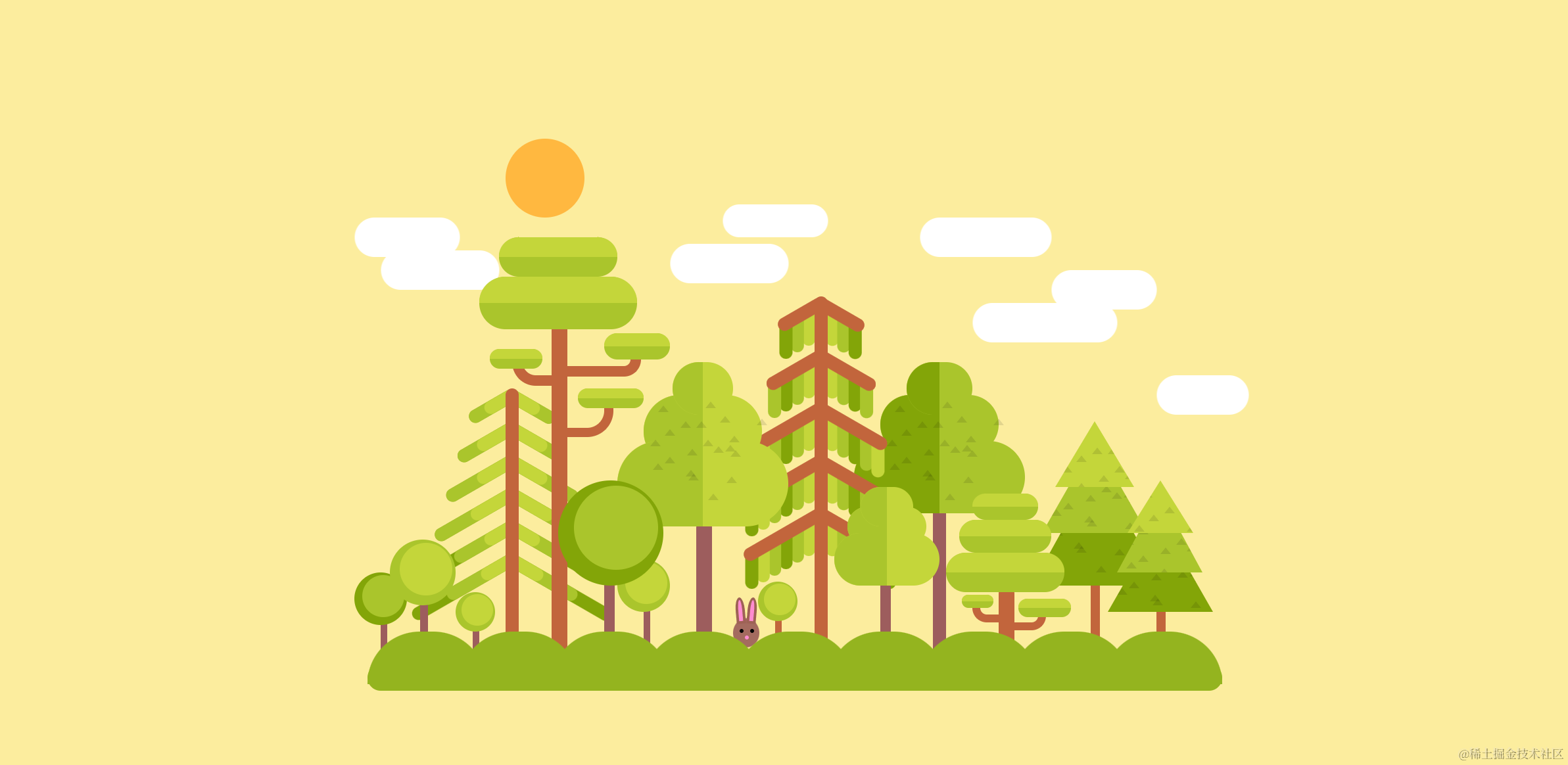
CSS3模仿四季交替动画
基于HTML5+CSS3实现的卡通风格一年四季交替动画特效 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

canvas酷炫的银河系动画特效
基于canvas实现的银河系动画特效 当然你也可以通过右侧的参数调配属于自己的银河系 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

SVG梅花盛开动画
基于CSS+JS+SVG实现的一款梅花盛开的背景动画 可用于个人博客背景设置 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

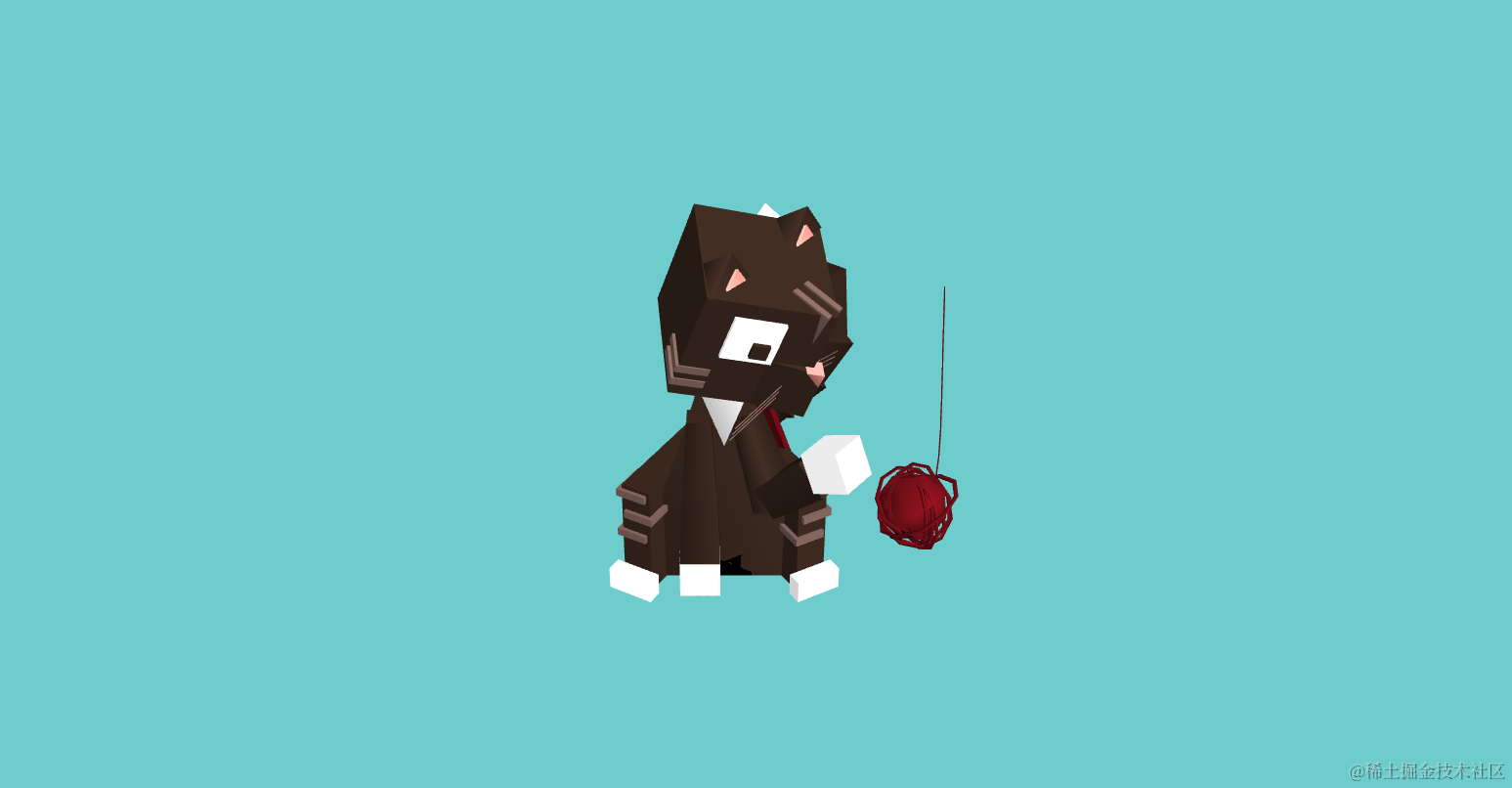
小黑猫互动动画
基于canvas实现的一款小喵互动动画特效 小喵会跟随鼠标运动而运动 同时当玩具靠近时 小喵会拉取玩具 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

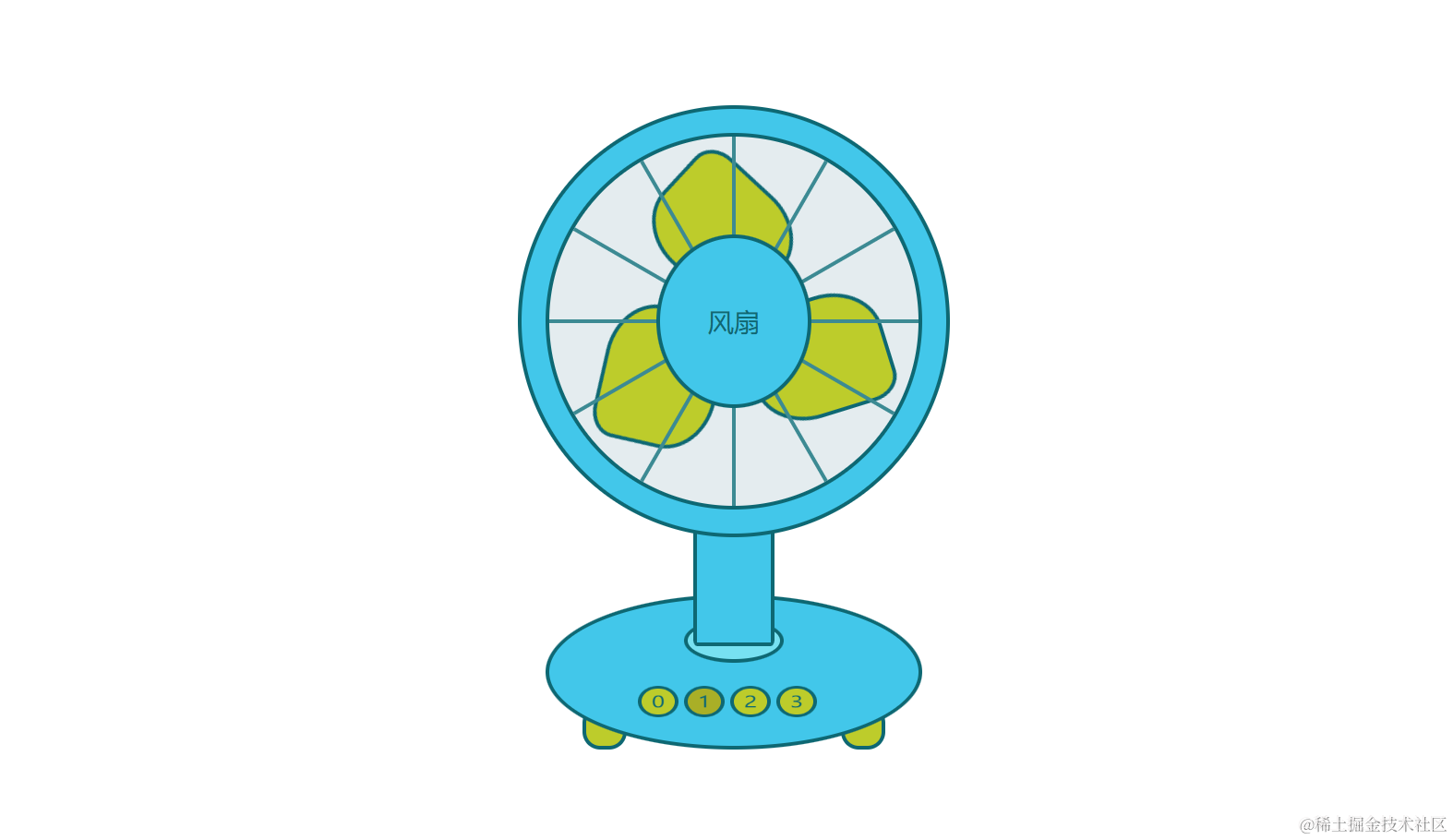
HTML5+CSS3电风扇动画
基于HTML5+CSS3实现电风扇动画,可控制风扇速度。 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

3D旋转+SVG路径动画
基于js+svg实现的3D旋转及路线动画 点击某个模块时会将该模块旋转至最前方 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

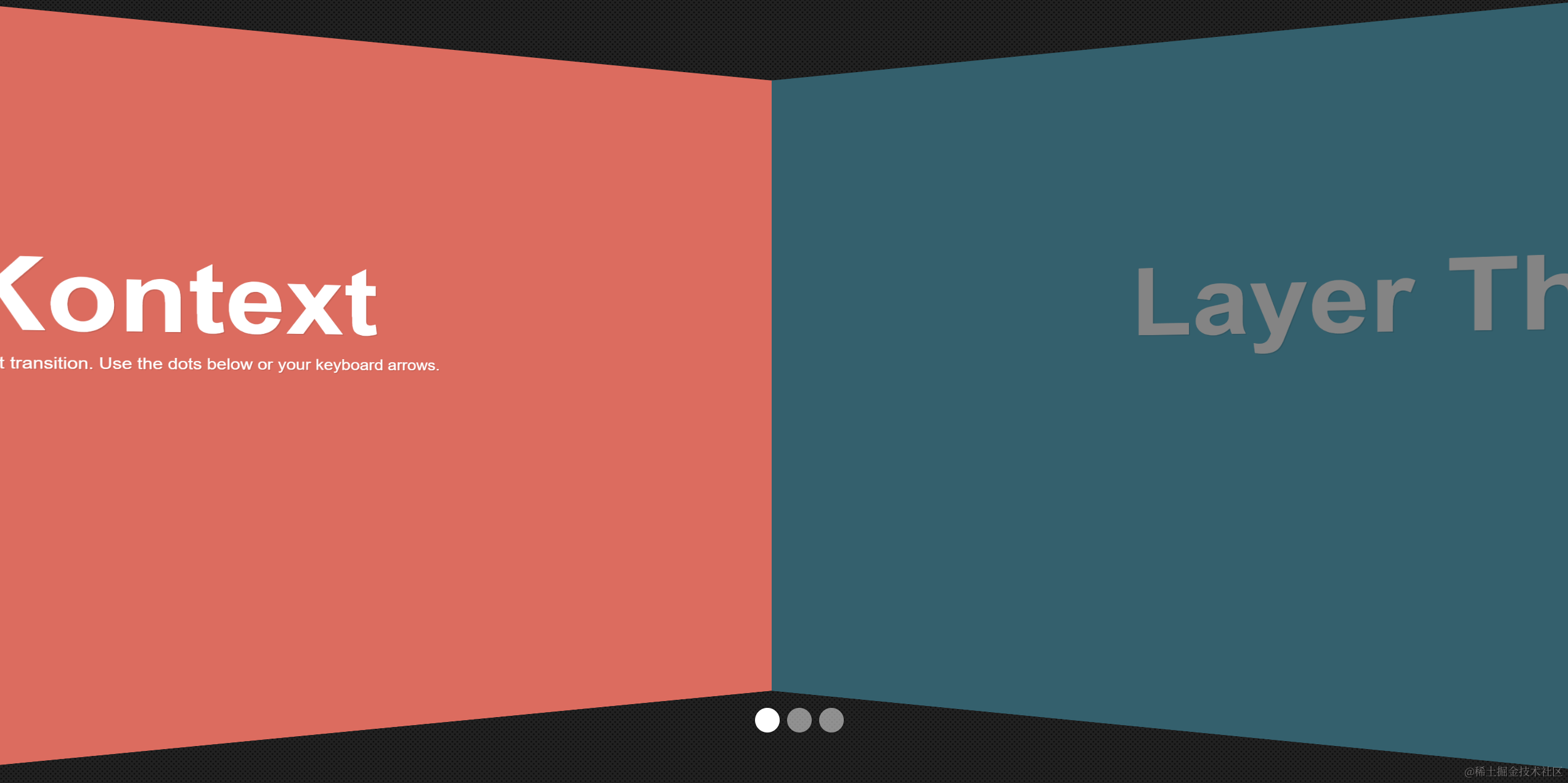
IOS页面过渡效果插件Kontext
基于CSS+JS实现的页面过度动画特效 以下效果图只能体现框架的内容没有具体的动画效果 这时你可点击在线预览进行查看
在线预览

以上就是本期源码分享的所有内容 图片效果图仅供参考 更多源码及相关交互特效可点击主页查看更多相关文章 点赞收藏不迷路

)





新手向)


TypeScript(概念、优势、静态与动态类型、类型约束以及类型注解))








