文章目录
- 1、简介
- 2、下载和安装
- 3、使用
- 3.1 XYZ Tiles
- 3.2 WMS / WMTS
- 3.3 GeoJson文件加载
- 4、在线资源
- 结语
1、简介
QGIS是一款开源地理信息系统。该项目于2002年5月诞生,同年6月作为SourceForge上的一个项目建立。QGIS目前运行在大多数Unix平台、Windows和macOS上。QGIS是使用Qt工具包(https://www.qt.io)和C++开发的。这意味着QGIS感觉很快,并且有一个令人愉快、易于使用的图形用户界面(GUI)。

QGIS旨在成为一个用户友好的地理信息系统,提供常用的功能和特性。该项目的最初目标是提供一个GIS数据查看器。QGIS在其发展过程中已经达到了这样一个阶段:它被用于日常GIS数据查看需求、数据捕获、高级GIS分析以及以复杂的地图、地图册和报告的形式呈现。QGIS支持大量的栅格和矢量数据格式,使用插件架构可以轻松添加新的格式支持。

QGIS是根据GNU通用公共许可证(GPL)发布的。根据此许可证开发QGIS意味着您可以检查和修改源代码,并保证您,我们的快乐用户,将始终能够访问一个免费和可以自由修改的GIS程序。

2、下载和安装
官网地址:
https://qgis.org/en/site/
https://www.qgis.org/zh-Hans/site/
文档地址:
https://docs.qgis.org/
https://www.qgistutorials.com/en/
下载地址:
https://download.osgeo.org/qgis/win64/
https://www.qgis.org/zh-Hans/site/forusers/download.html#
运行安装程序如下:

安装中:

安装完成:

生成开始快捷方式如下:

生成桌面快捷方式如下:

QGIS Desktop 3.34.4主界面打开如下:

3、使用
3.1 XYZ Tiles
QGIS官方提供的QGIS.exe可以加载远程地图提供商提供的基于URL格式的XYZ Tiles形式的瓦片地图。如:https://tile.openstreetmap.org/{z}/{x}/{y}.png
地图底图发布服务通常是以瓦片的形式,一种提供调用的方式是按照“行、列、级别”三个参数确定一个瓦片图片,通常是X-列;Y-行;Z-级别。在QGIS中,用这样一个URL表示。如OSM地图的链接如下:
https://tile.openstreetmap.org/{z}/{x}/{y}.png
添加其他自定义在线底图:

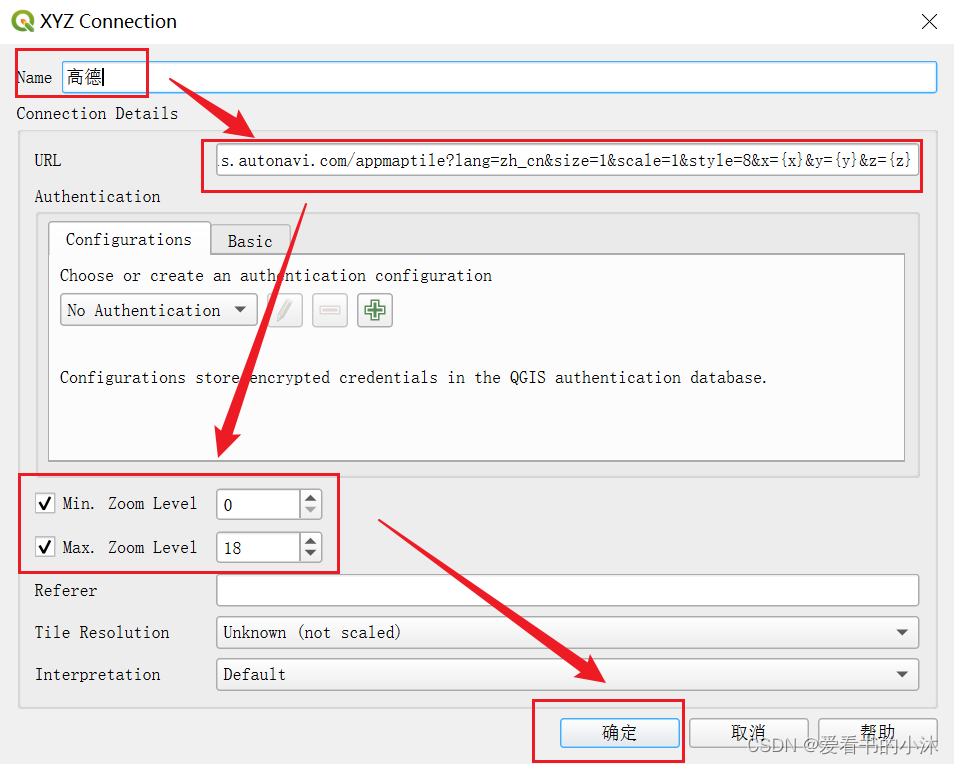
添加高德地图作为瓦片底图,如下:

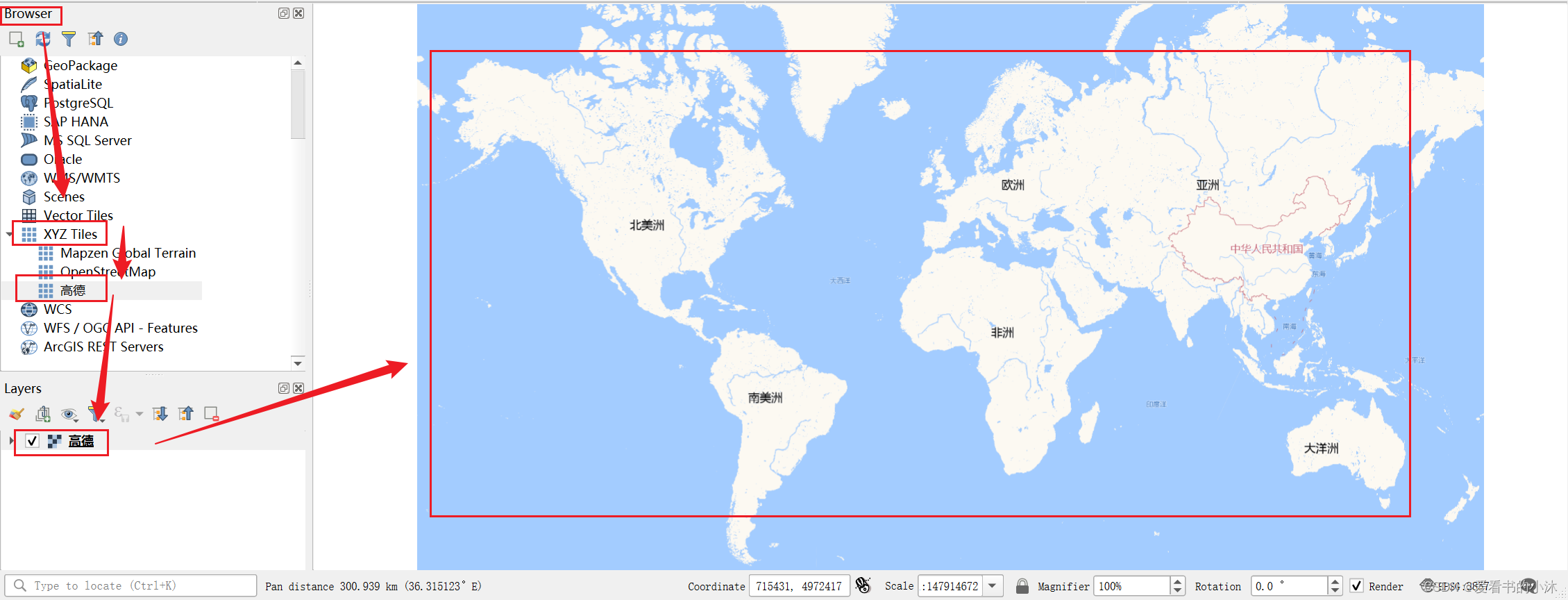
显示高德瓦片行政底图:

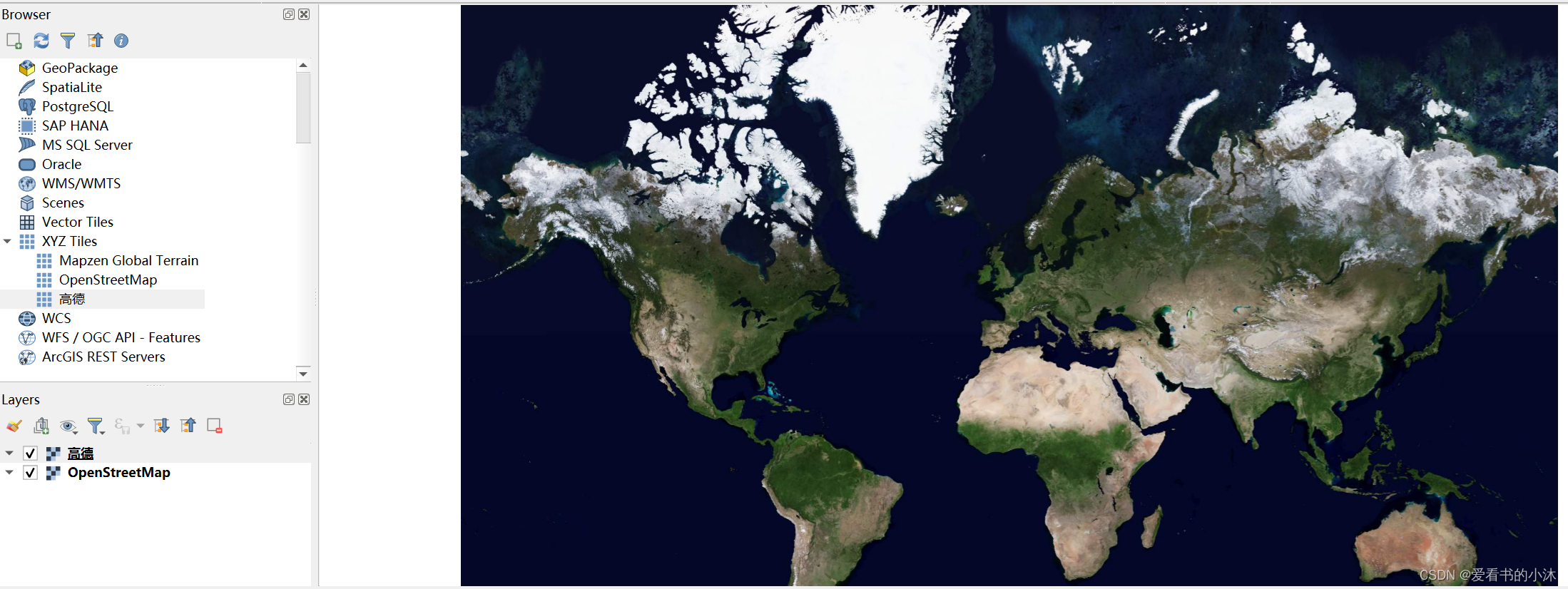
显示高德瓦片卫星影像底图:

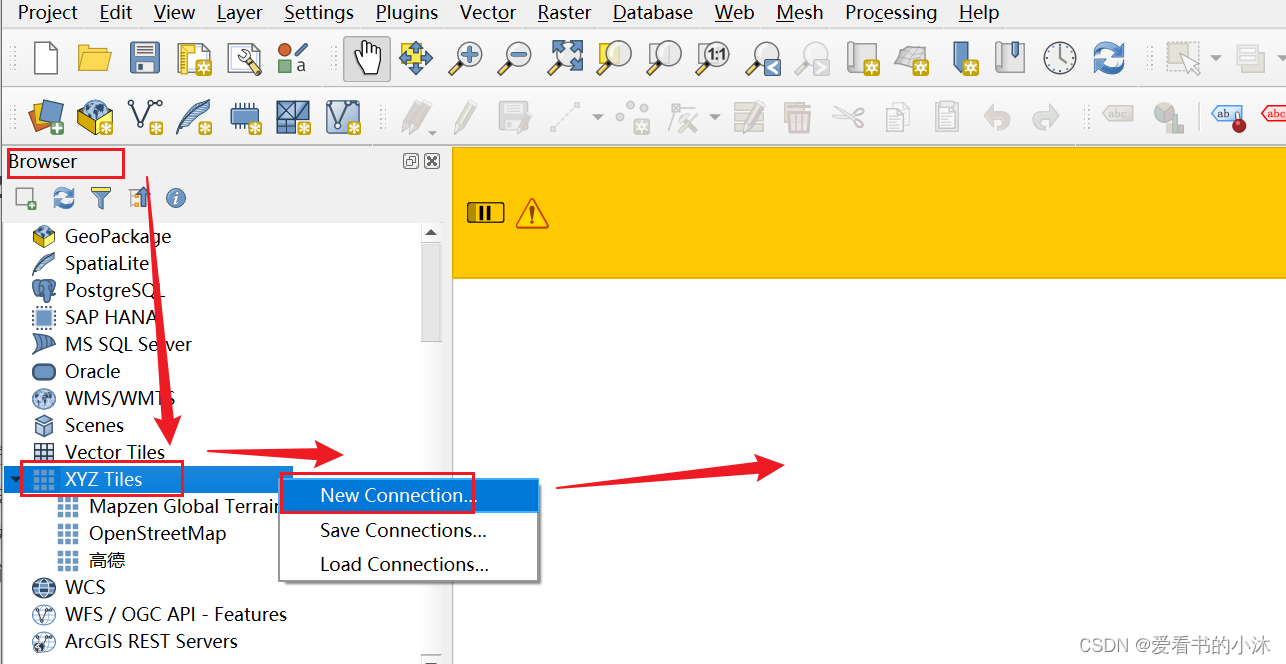
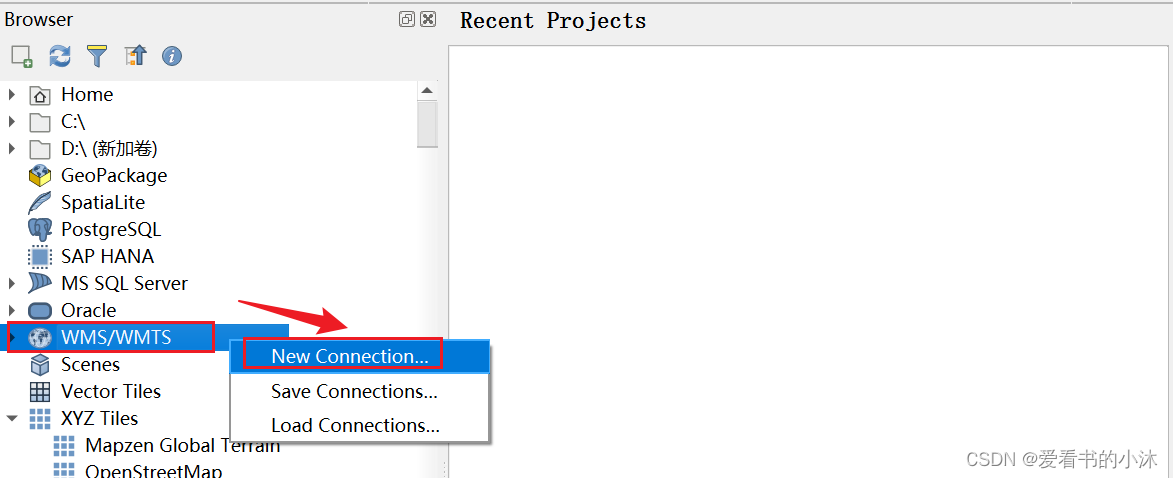
开发者如果不能联网,也可以创建离线地图服务。选择xyz Tiles节点,单击右键,选择“New Connection…”菜单,在URL中输入:http://127.0.0.1:8080/{z}{x}{y}.png (注:本机8080端口必须存在离线地图服务),在左下角的zoom Level中输入最小最大地图精度。
瓦片连接如下:高德矢量:
http://webrd01.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8高德影像:
https://webst01.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}腾讯矢量:
http://rt0.map.gtimg.com/realtimerender?z={z}&x={x}&y={-y}&type=vector&style=0OSM矢量:
https://tile.openstreetmap.org/{z}/{x}/{y}.png
3.2 WMS / WMTS
创建到 Web 地图服务 (WMS) 的连接:
首先,需要与 WMS 建立连接,转到顶部的水平菜单,单击 “图层 > 添加图层 > 添加 WMS / WMTS 图层”。Layer > Add Layer > Add WMS/WMTS Layer

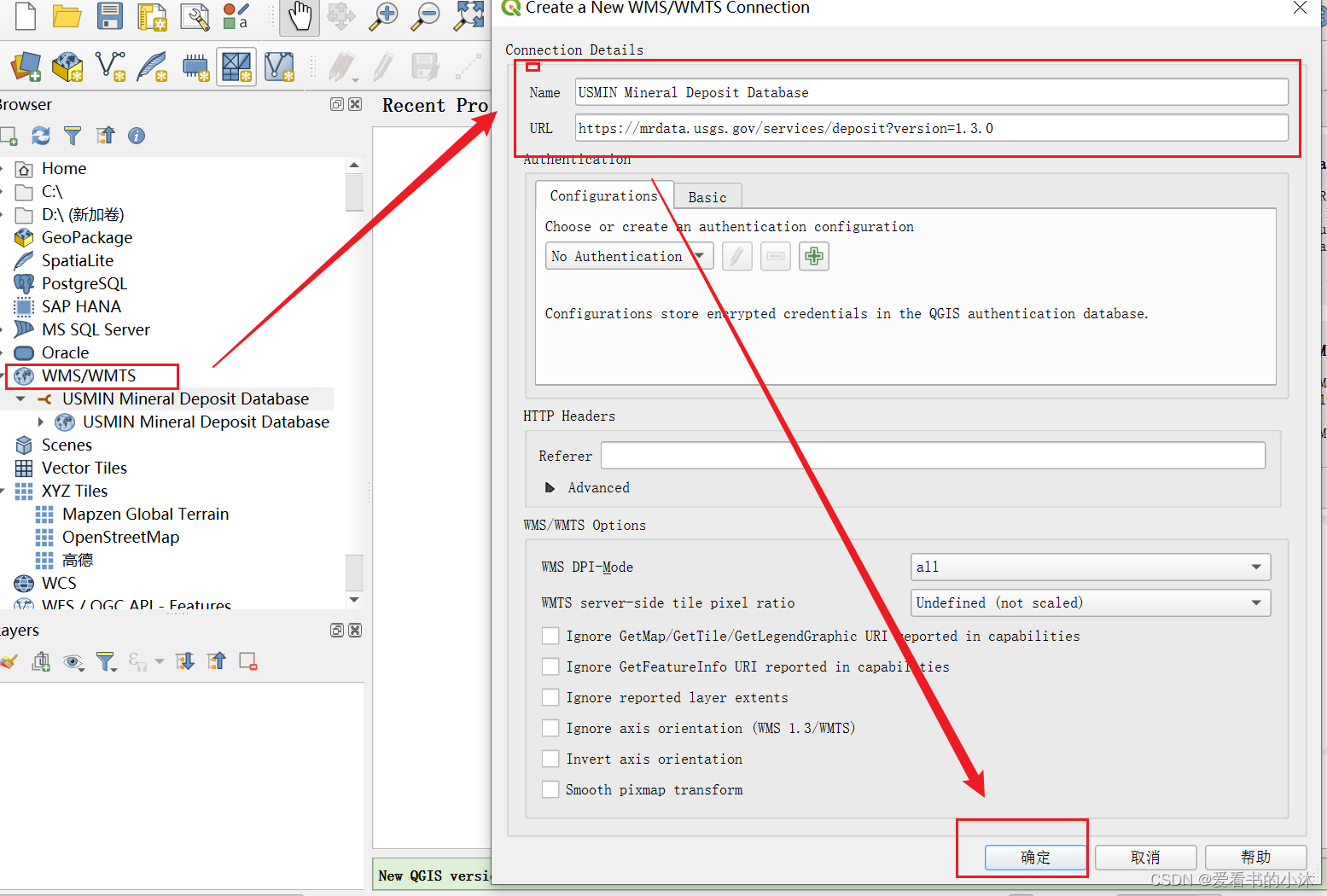
出现一个对话框以创建新的 WMS 连接。您将需要一个 Web 地图服务 URL 来建立连接,如果正在寻找要测试的东西,USGS 通常是网络地图服务的稳定来源。例如,矿产资源在线空间数据有几个可以连接的服务,在此示例中将连接到 USMIN 矿床数据库。
https://mrdata.usgs.gov/services/deposit?request=GetCapabilities&service=WMS&version=1.3.0
首先需要创建与 WMS 的连接,在这种情况下,输入一个名称,例如 “USMIN Mineral Deposit Database”,接下来,将复制 URL并粘贴到相应的字段中。

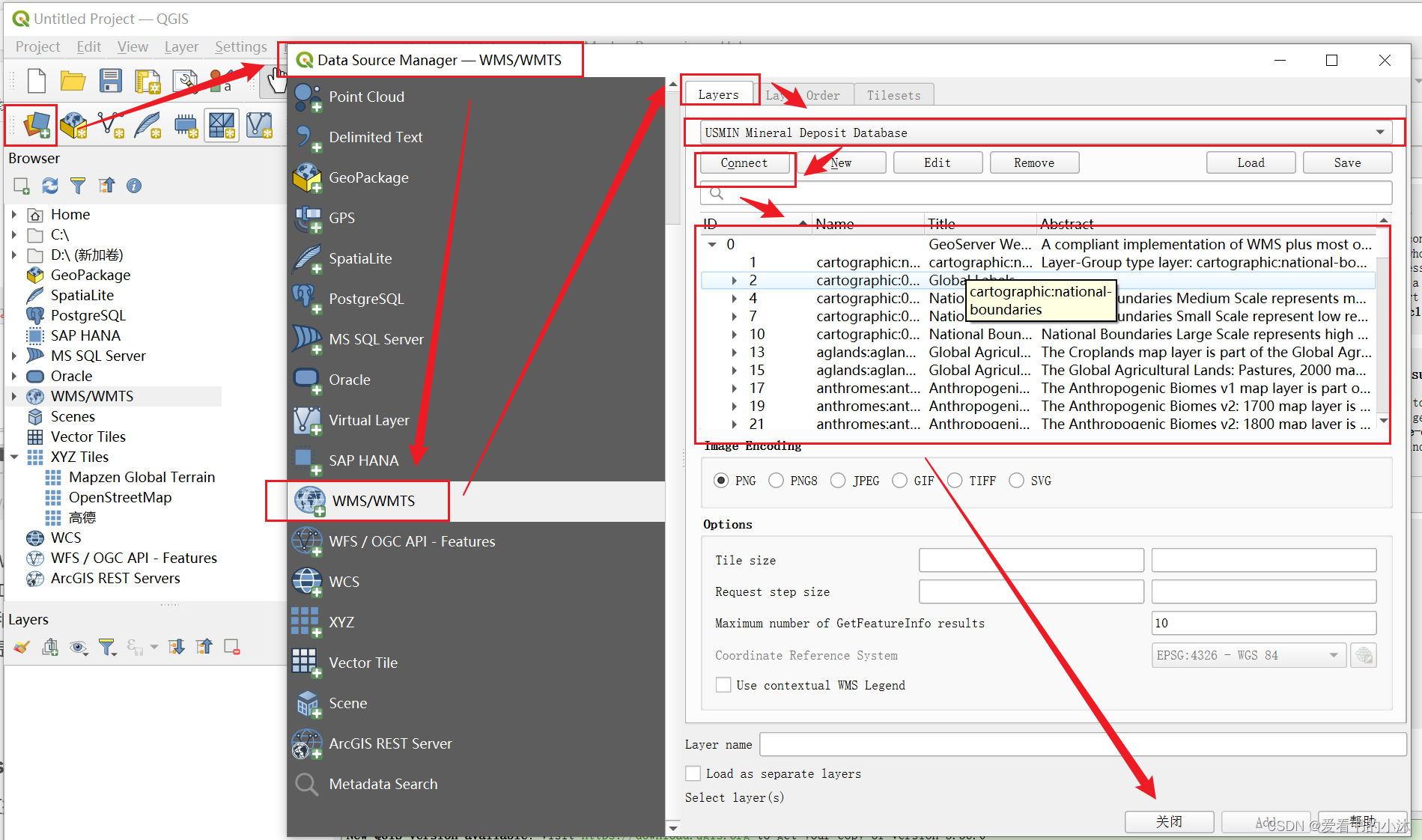
在如下界面,单击“连接”,最后将能够看到可从 WMS 访问的所有图层。例如,以下是数据源管理器 USMIN Mineral Deposit Database 中可用的内容。

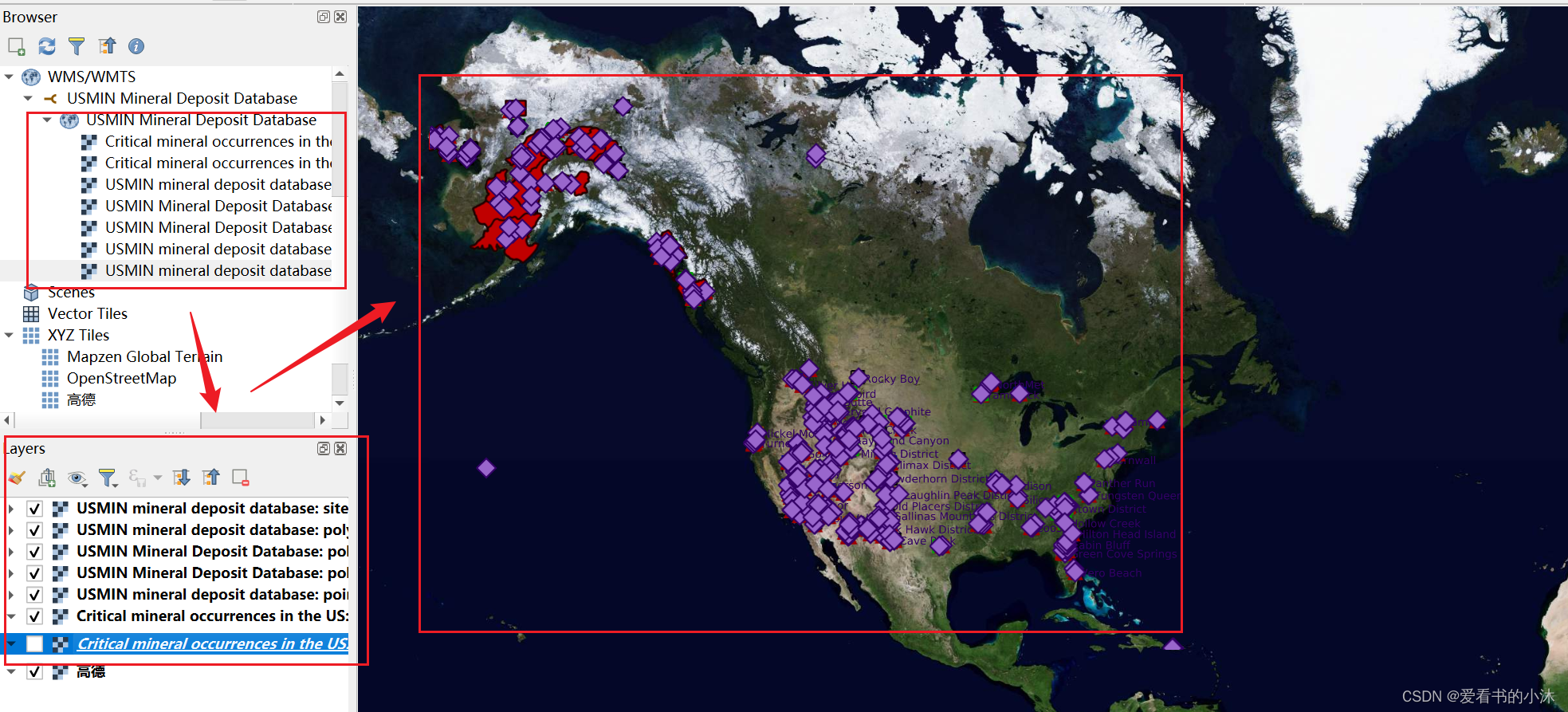
添加 Web 地图服务 (WMS) 图层:

3.3 GeoJson文件加载
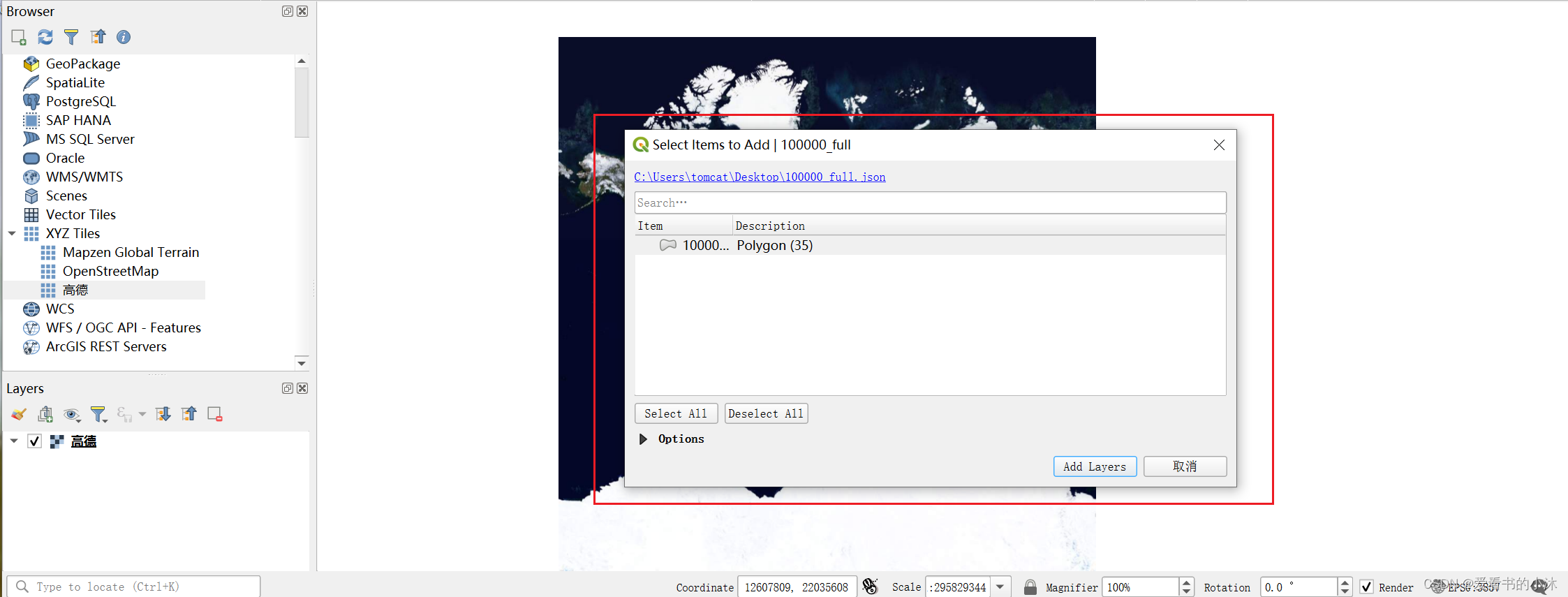
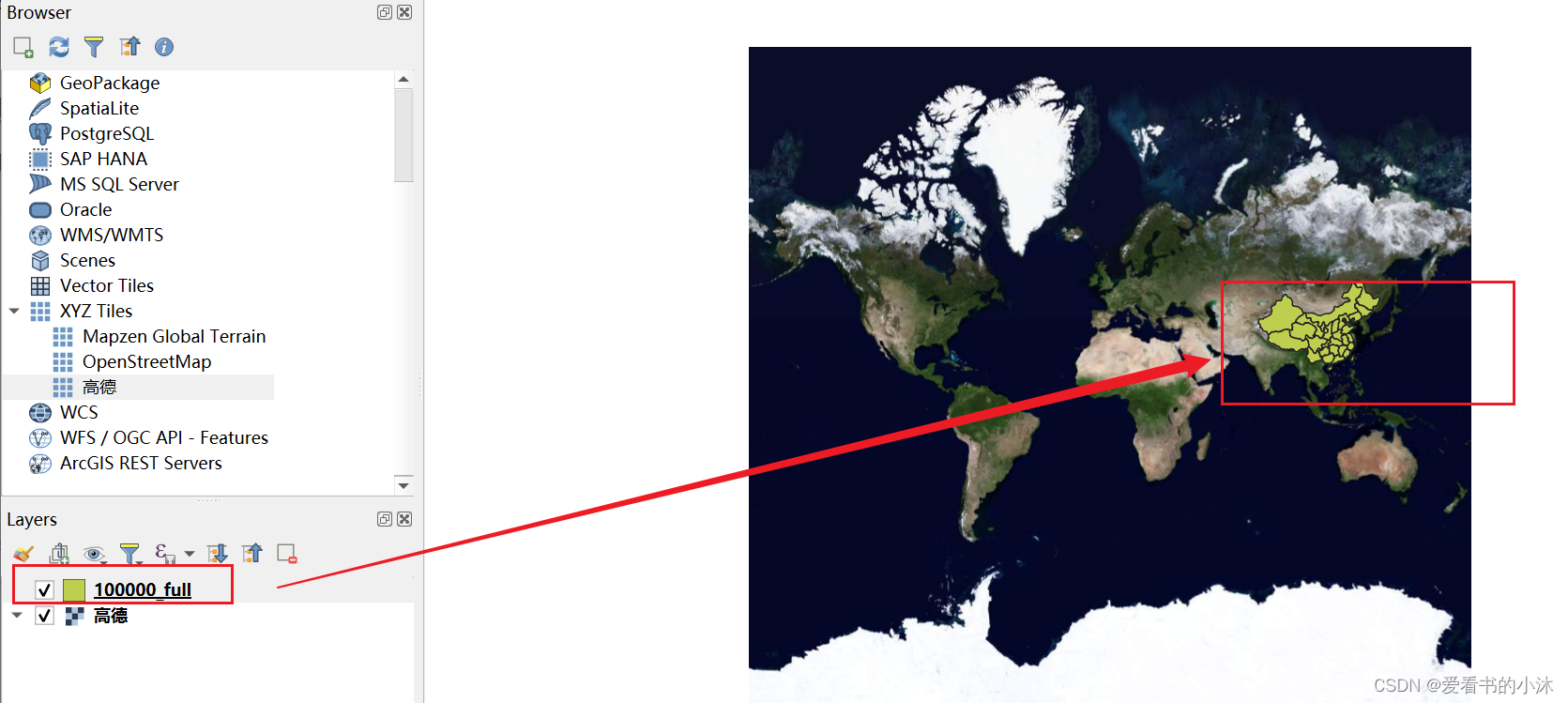
已有的geojson直接拖入到地图上。

geojson矢量图被添加到底图上:

在Layers中的"10000_full"上单击右键,选择“open Attbribute Table ”,可以添加字段、修改字段。也在地图中单个区域进行命名。
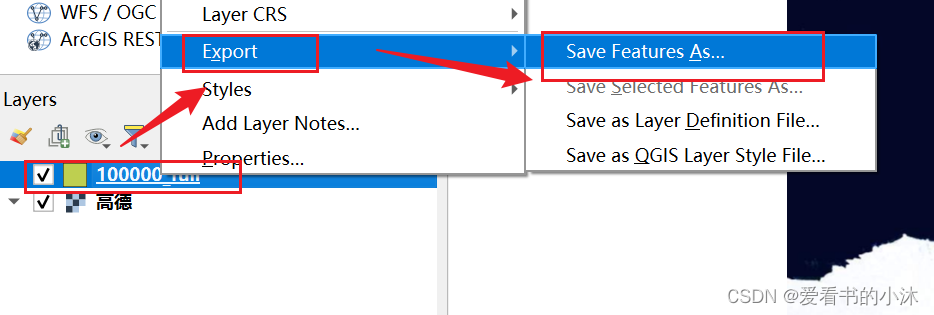
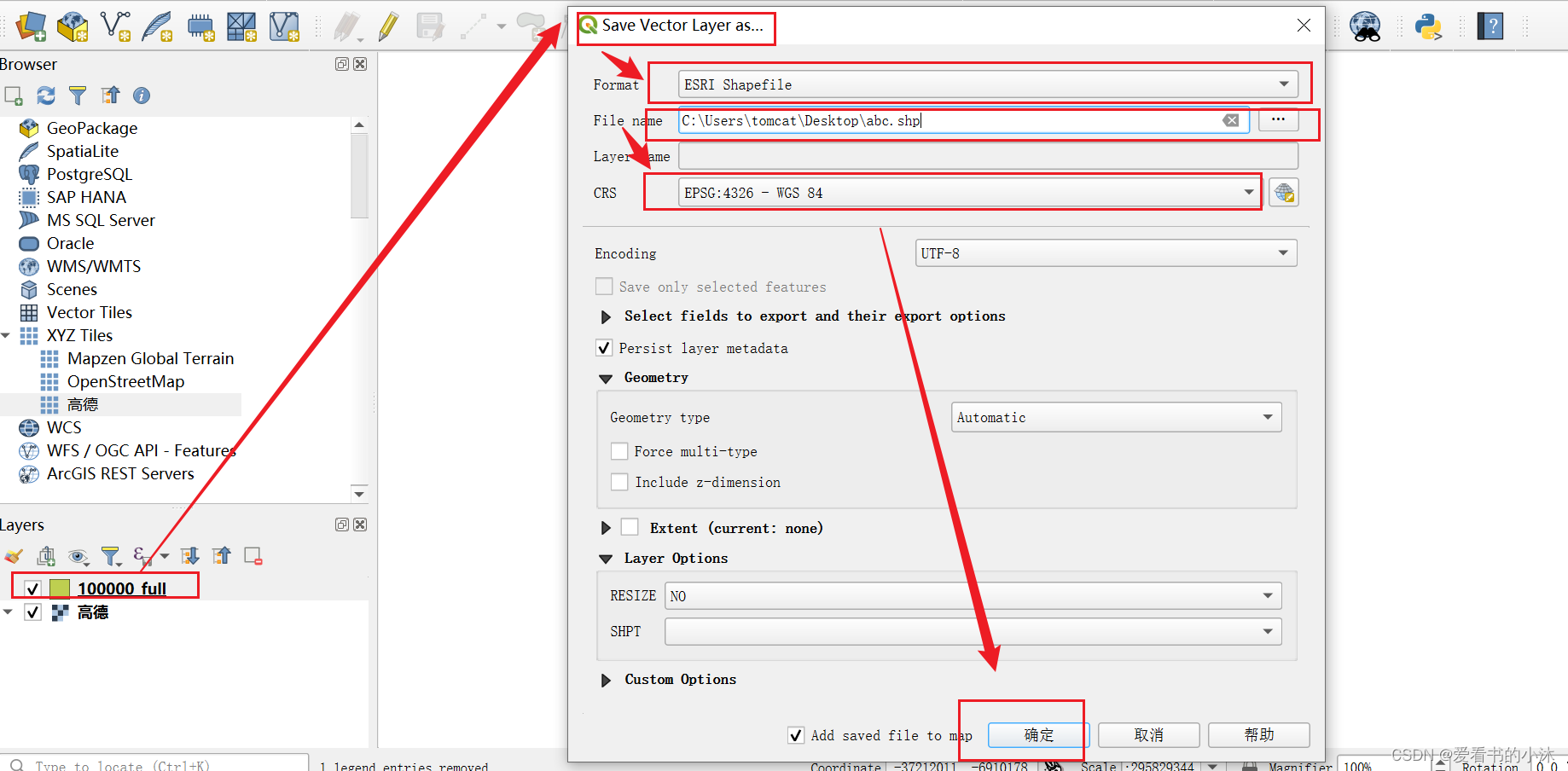
同时在Layers中的"10000_full"上单击右键,选择“export”中选择“Save features as”,如下操作后,选择文件的保存位置后,就可以在layers中,看到转换后的文件。

比如将当前的geojson转为shp文件如下:

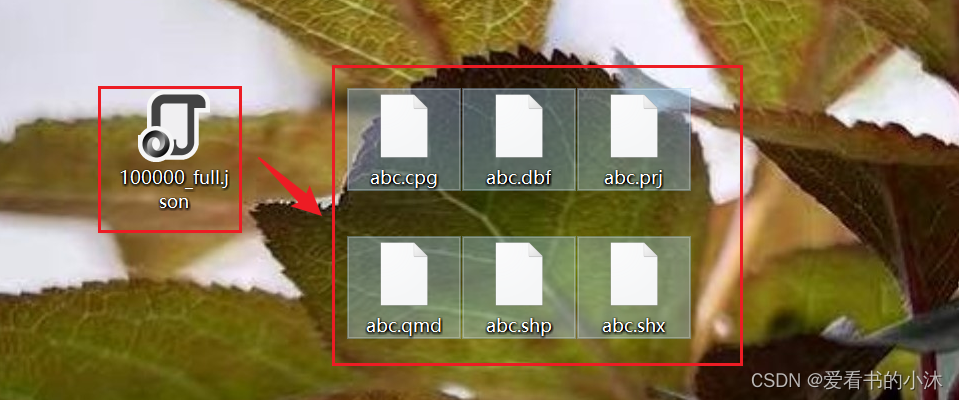
生成shp文件如下:

反之,shp转GeoJson同理。
4、在线资源
XYZ参考:
高德矢量图:https://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}
高德遥感图:http://webst02.is.autonavi.com/appmaptile?style=6&x={x}&y={y}&z={z}OSM标准底图:https://tile.openstreetmap.org/{z}/{x}/{y}.png
Staman水彩图:http://a.tile.stamen.com/watercolor/{z}/{x}/{y}.jpg
Mapbox底图:https://api.mapbox.com/styles/v1/mapbox/streets-v10/tiles/256/{z}/{x}/{y}?access_token=<mapbox key>天地图矢量图:https://t6.tianditu.gov.cn/vec_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILECOL={x}&TILEROW={y}&TILEMATRIX={z}&tk=<tianditu key>
天地图矢量注记:https://t2.tianditu.gov.cn/cva_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILECOL={x}&TILEROW={y}&TILEMATRIX={z}&tk=<tianditu key>
天地图遥感图:https://t3.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILECOL={x}&TILEROW={y}&TILEMATRIX={z}&tk=<tianditu key>
天地图遥感注记:https://t2.tianditu.gov.cn/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILECOL={x}&TILEROW={y}&TILEMATRIX={z}&tk=<tianditu key>WMTS:
Mapbox:https://api.mapbox.com/styles/v1/mapbox/streets-v11/wmts?access_token=<mapbox key>WFS:
天地图:http://gisserver.tianditu.gov.cn/TDTService/wfs
结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!





![[数据结构]栈](http://pic.xiahunao.cn/[数据结构]栈)
![[ai笔记14] 周鸿祎的ai公开课笔记1](http://pic.xiahunao.cn/[ai笔记14] 周鸿祎的ai公开课笔记1)







:智慧校园与教育方向)
函数)



