VS Code 的粘性滚动预览 - 类似于 Excel 的冻结首行功能,即滚动 UI 显示当前源代码范围。便于在代码行数比较多的时候更好的知道自己所在的位置。粘性滚动UI 显示用户在滚动期间所处的范围,将显示编辑器顶部所在的类/接口/命名空间/函数/方法/构造函数,帮助我们了解文档中的位置。
粘性滚动启用
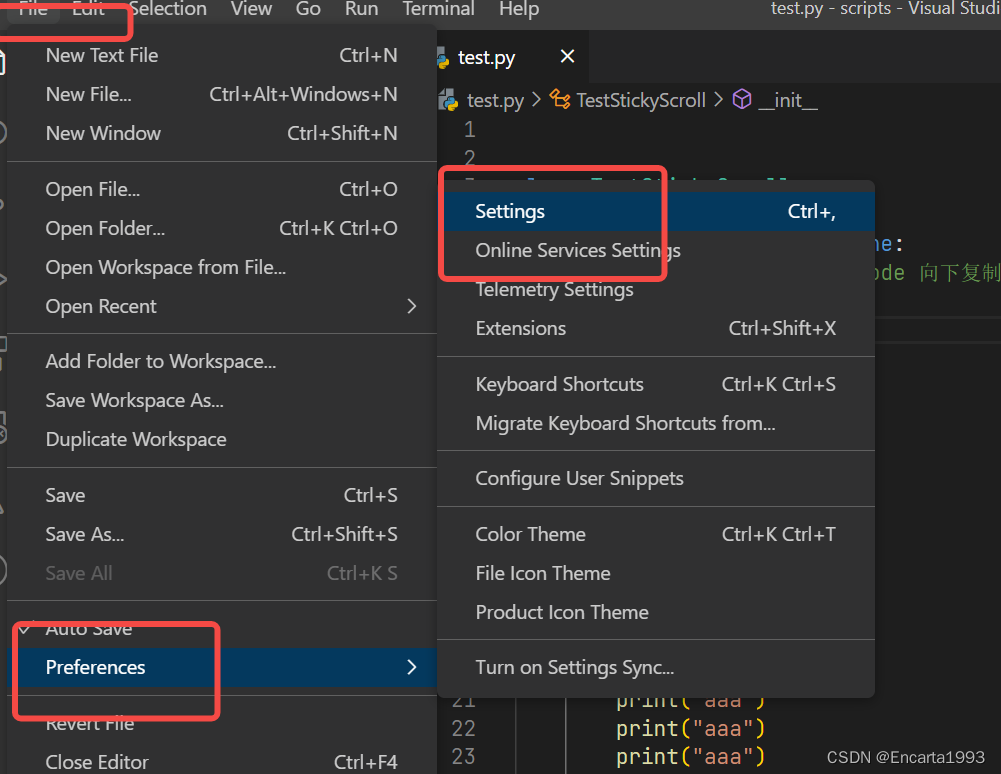
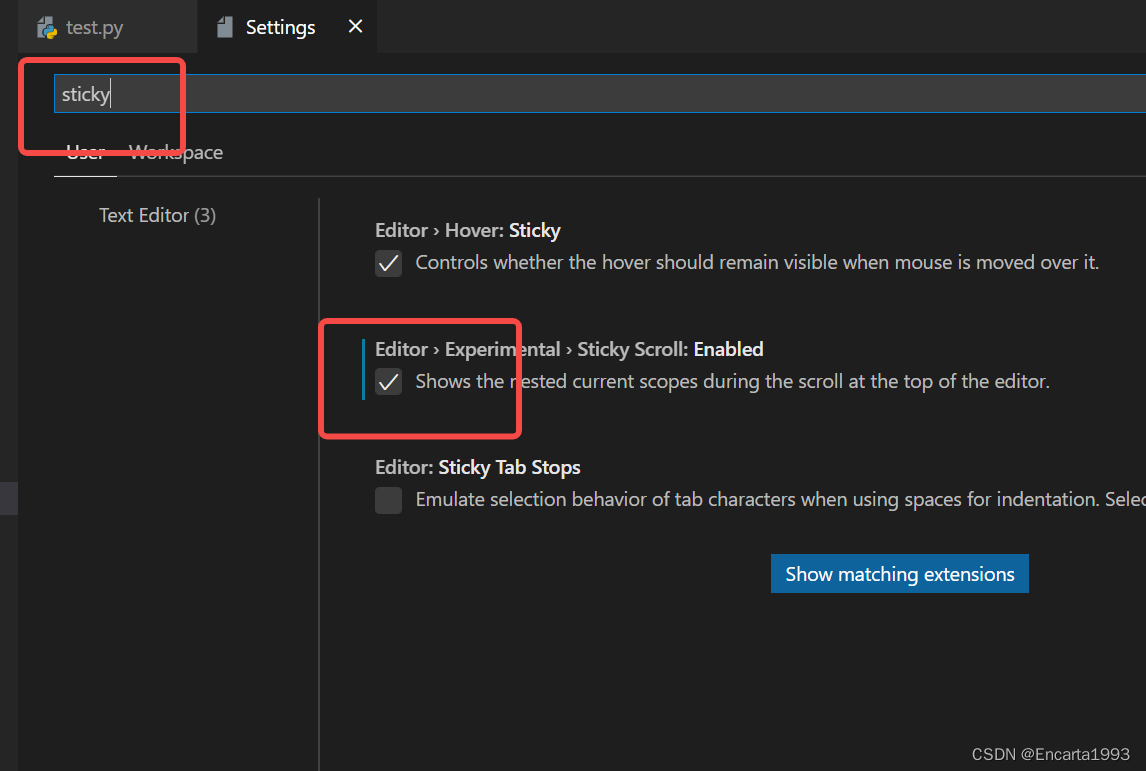
使用设置启用粘性滚动editor.experimental.stickyScroll.enabled。


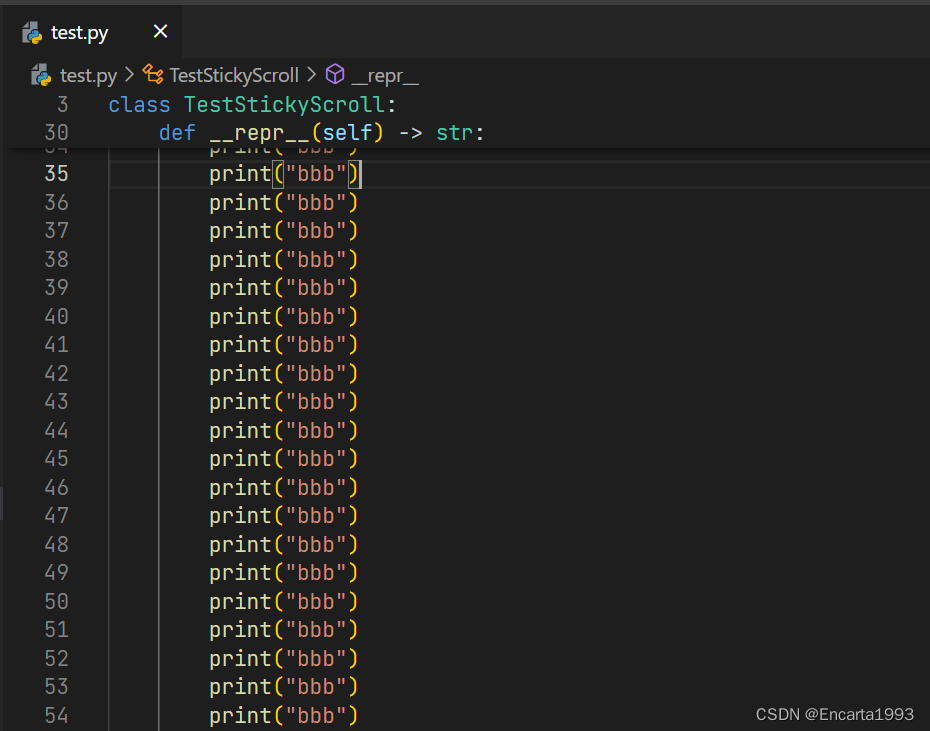
效果测试

class TestStickyScroll: def __init__(self) -> None:print("aaa") # VS Code 向下复制当前行的快捷键 Shift + Alt + ↓print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")print("aaa")def __repr__(self) -> str:print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")print("bbb")
)
分类任务的评价指标)

:构筑灵活动态的应用程序)

)




![【web | CTF】BUUCTF [HCTF 2018]WarmUp](http://pic.xiahunao.cn/【web | CTF】BUUCTF [HCTF 2018]WarmUp)








用法详解)