定义:
promise是为了解决回调地狱的难题出现的,那么 Generator 就是为了解决异步问题而出现的。
普通函数,如果调用它会立即执行完毕;Generator 函数,它可以暂停,不一定马上把函数体中的所有代码执行完毕,正是因为有这样的特性,它可以用来解决异步问题。
生成器函数
generator是es6标准引入的新的数据类型。一个generator看上去像函数,但可以返回多次
generator函数和普通函数区别有两个,1.function和函数名之间有一个*号。2.函数内部使用了yield表达式
可以把generator函数看作是可以暂停和继续执行的函数。与普通函数不同的是,当generator函数被调用时, 并不会立即执行,而是返回一个Iterator对象,通过这个对象可以逐步遍历Generator函数内部状态,generator函数内部用yield关键字来控制返回值,并可以随时停止和恢复函数的执行
写法:它在 function 和函数名之间有一个*号。
Generator 函数返回是一个迭代器对象,需要通过 xx.next 方法来完成代码执行。在调用 generator 函数时,它只是进行实例化工作,它没有让函数体里面的代码执行,需要通过 next 方法来让它执行,比如像下面这样:
function* gen() {console.log(1)
}// 定义迭代器对象
const iterator = gen()
iterator.next() // 如果不执行这一局代码,1不会被打印
当 next 方法执行时遇到了 yield 就会停止,直到你再次调用 next 方法。比如像下面这样:
function* gen() {yield 1console.log('A')yield 2console.log('B')yield 3console.log('C')return 4
}// 定义迭代器对象
const iterator = gen()
iterator.next() // 执行 gen 函数,打印为空,遇到 yield 1 停止执行
iterator.next() // 继续执行函数,打印 A,遇到 yield 2 停止执行
iterator.next() // 继续执行函数,打印 B,遇到 yield 3 停止执行
iterator.next() // 继续执行函数,打印 C

next 方法调用时,它是有返回值的,它的返回值就是 yield 后面的值或函数的返回值。比如下面这个例子:
// 同步代码
function* gen() {yield 1console.log('A')yield 2console.log('B')yield 3console.log('C')return 4
}// 定义迭代器对象
const iterator = gen()// 异步代码
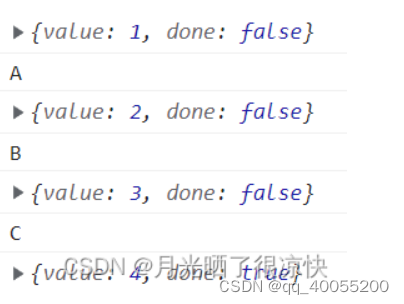
console.log(iterator.next()) // 打印为空 next返回 {value:1,done:false}
console.log(iterator.next()) // A next返回 {value:2,done:false}
console.log(iterator.next()) // B next返回 {value:3,done:false}
console.log(iterator.next()) // C next返回 {value:4,done:true},如果函数有return值,最后一个next方法,它的value值为return的值 value:4;如果没有。值为 undefined

js中Generator函数详解_js generator-CSDN博客
https://www.cnblogs.com/pengnima/p/13051324.html
JS 中的 Generator 有哪些用处? - 知乎
JS中的Generator函数及其应用场景_generator应用场景-CSDN博客
)
:Redis实现分布式ID生成)
)








——使用MRTK在Unity中设置混合现实场景并进行程序模拟)




)
- RefreshEvent 事件处理)

)