修改项目入口
- 一、创建新入口
- 二、分析代码,修改入口
- 三、搭建项目主页面布局
- 1、Container 布局容器介绍
- 2、创建布局
- 3、布局器铺满屏幕
- 4、创建Header页面
- 5、加入Aside、Main和Footer模块
一、创建新入口
创建新的入口,取消原来的HelloWorld入口

参考代码如下:
<template><div><h1>{{ msg }}</h1></div>
</template>
<script>
export default {name: "Index",props: {msg: String,},
};
</script>
<style scoped>
</style>
二、分析代码,修改入口
查看main.js 我们可以看到,项目是通过App.vue来加载的

分析App.vue代码

这里3个地方加载并使用HelloWorld页面,此时我们来改成自己的Index.vue,修改这3个地方
图片也可以换成自己的,建议放在
assets目录下
三、搭建项目主页面布局
上面修改完成自己的项目入口之后,接下来搭建项目主页面头部、导航、主体等页面布局
因为很多项目都是类似管理系统的界面,最上面是头部、左边是导航菜单、右边是主体页面、下方是Footer的框架结构,所以我们也按照这个方式来搭建。
1、Container 布局容器介绍
用于布局的容器组件,方便快速搭建页面的基本结构:
| 组件名 | 描述 |
|---|---|
<el-container> | 外层容器。当子元素中包含 <el-header>或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。 |
<el-header> | 顶栏容器 |
<el-aside> | 侧边栏容器 |
<el-main> | 主要区域容器 |
<el-footer> | 底栏容器 |
以上组件采用了 flex 布局,使用前请确定目标浏览器是否兼容。此外, 的子元素只能是后四者,后四者的父元素也只能是 。
2、创建布局
修改Index.vue的代码
<template><div class="container"><el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container><el-footer>Footer</el-footer></el-container></div>
</template><script>
export default {name: "Index",props: {msg: String,},
};
</script>
<style>
.el-header,
.el-footer {background-color: #b3c0d1;color: #333;text-align: center;line-height: 60px;
}.el-aside {background-color: #d3dce6;color: #333;text-align: center;line-height: 200px;
}.el-main {background-color: #e9eef3;color: #333;text-align: center;
}body > .el-container {margin-bottom: 40px;
}.container {position: absolute;top: 0;left: 0;width: 100%;height: 100%;
}
</style>
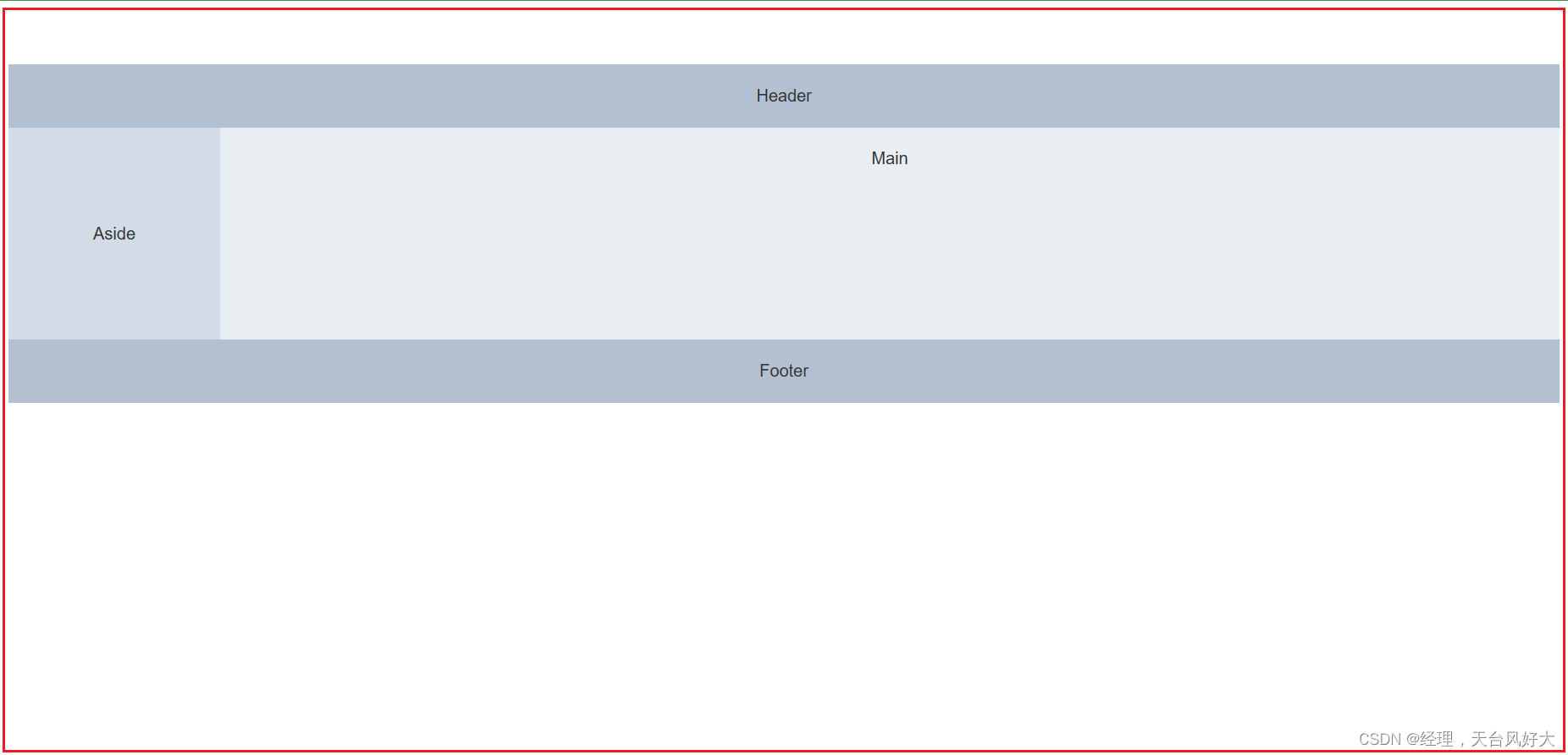
查看页面效果:

问题:布局器没有铺满
3、布局器铺满屏幕
- 创建全局css文件
在src/assets/css创建global.css 文件,代码如下:
*{margin:0;padding:0;box-sizing: border-box;/* 全局设置100%,可能后面会有坑,其他的组件巨长,在变形的标签设置height:auto;可解决 */height: 100%;
}
这里主要是用到了:height: 100%;
其他的是为了把其他空格占位去除,为后面做准备。
- 在main.js 中注册此全局的css文件
import '@/assets/css/global.css';
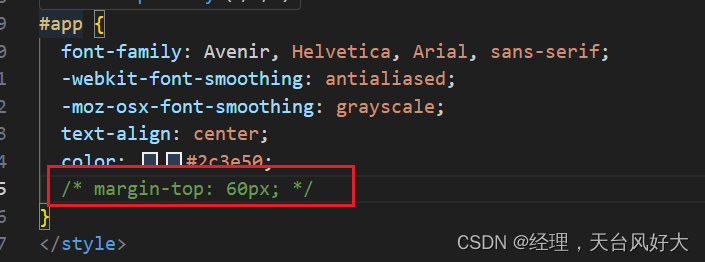
- 这一步可做可不做,我是根据自己的电脑屏幕设置的15.6的,注释App.vue中style的margin-top,要不然屏幕超出高度
4、创建Header页面
- 新建一个Header/index.vue,采用flex布局,讲头部分成左、中、右3个部分。
<template><div style="display:flex;"><div style="width: 200px;">头部</div><div style="flex:1"></div><div style="width: 100px;">欢迎</div></div>
</template><script>export default {name: "Header"}
</script><style scoped>
</style>
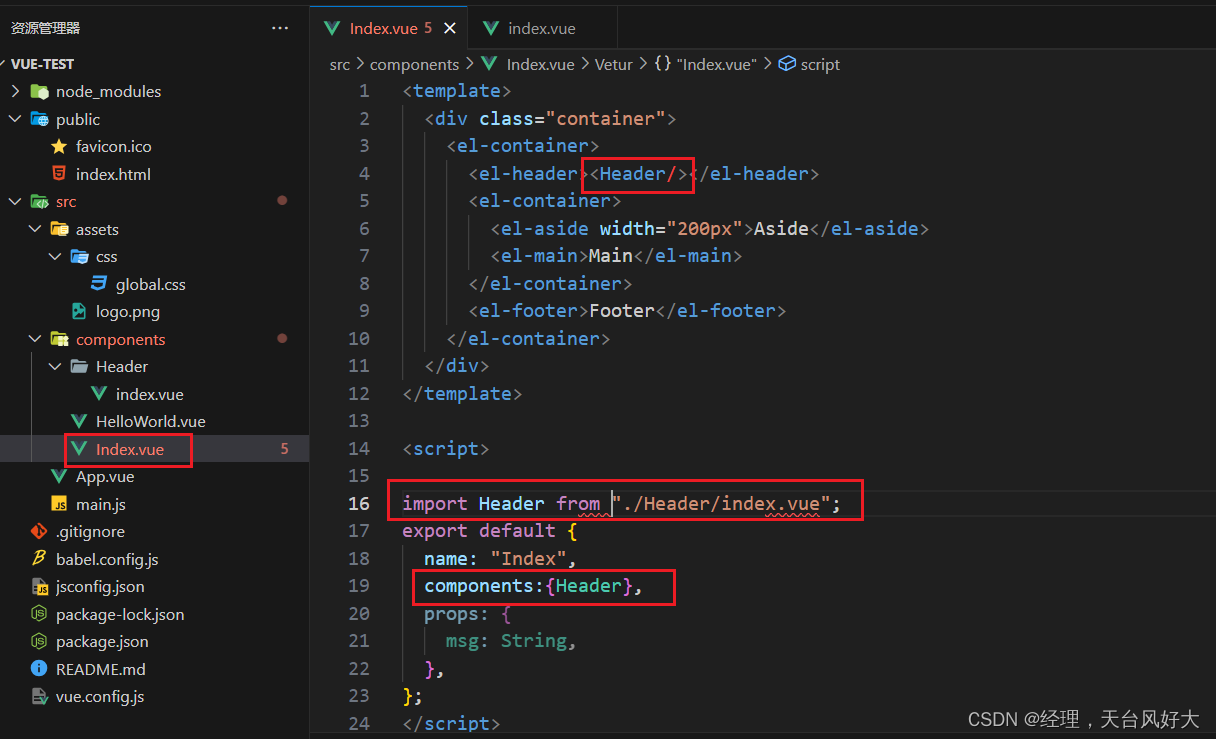
- 修改Index.vue
- 使用
import Header from "./Header/index.vue"; - 在
export中加入components: {Header} - 在
template的el-header中使用 Header 组件

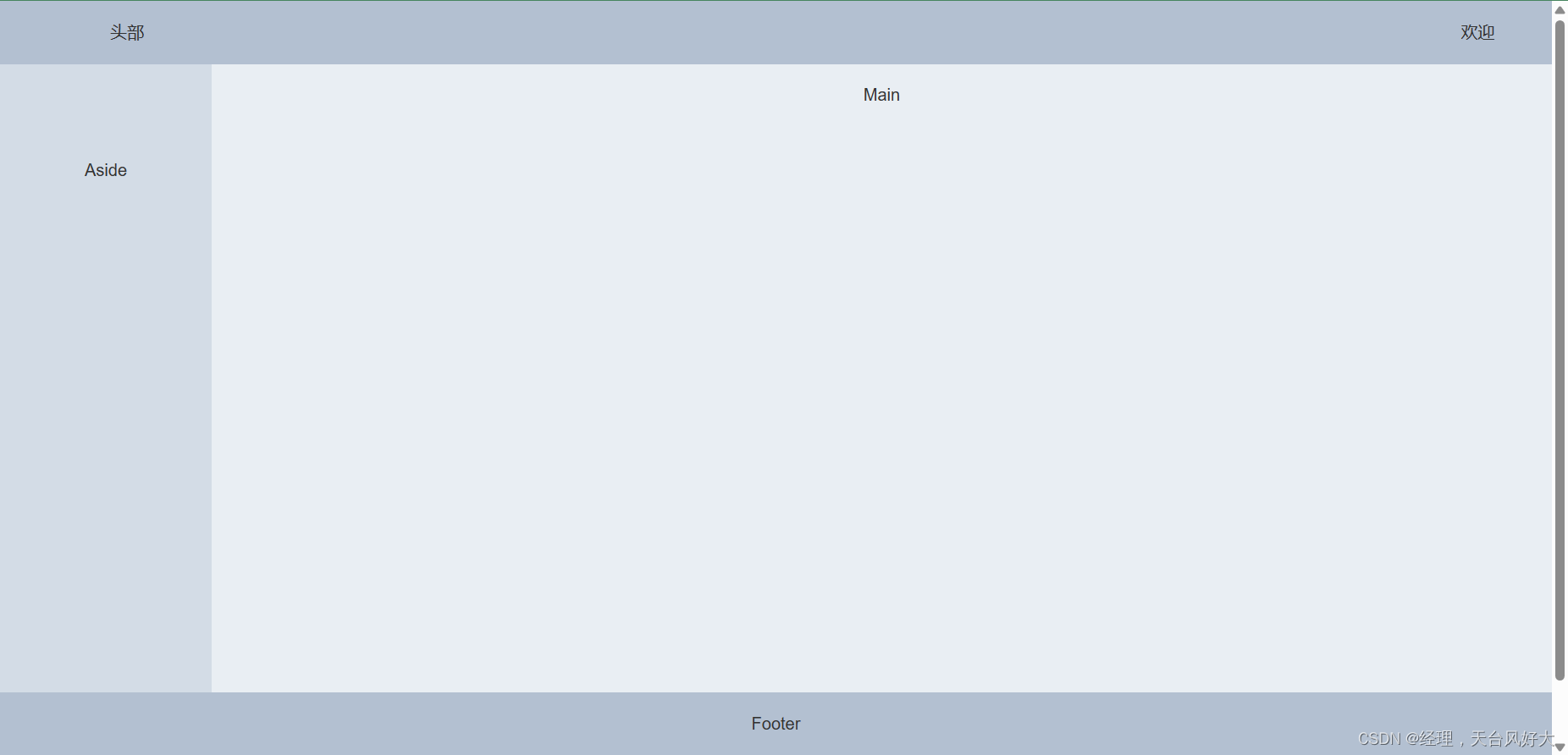
运行结果

接下来实现一下头部的具体代码,头部就实现3个东西:
- 加入”欢迎来到Vue2项目”的字样
- 编写用户头像显示代码
- 可以指定图片路径为远程的,比如我指定一个图片网址。
- 点击用户头像出现下拉(个人中心、退出登录…)
- 用户头像点击一般都是选择个人中心、退出登录这些的,这个功能需要用到el-dropdown

代码实现:
具体的宽高值,根据自己的电脑分辨率进行代码实现,我的mac和windows的值就不一样。
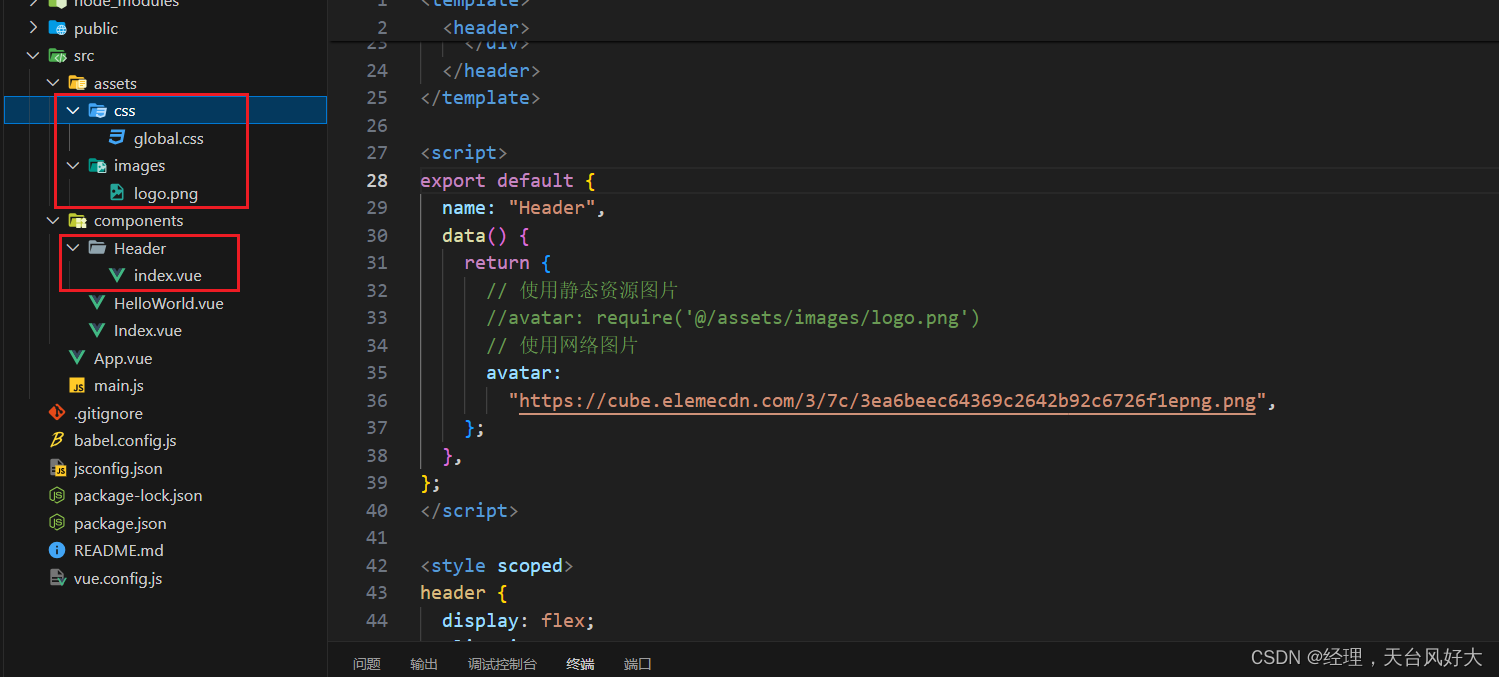
<template><header><div><h1 class="hd_title">欢迎来到Vue2项目</h1></div><div class="opt-wrapper"><el-dropdown :hide-on-click="false"><div class="demo-basic--circle"><div class="block"><el-avatar :size="40" :src="avatar" :class="['avatar-info']"></el-avatar></div></div><el-dropdown-menu slot="dropdown" class="personinfo"><el-dropdown-item><i class="el-icon-info"></i>个人中心</el-dropdown-item><el-dropdown-item><i class="el-icon-switch-button"></i>退出登录</el-dropdown-item></el-dropdown-menu></el-dropdown></div></header>
</template><script>
export default {name: "Header",data() {return {// 使用静态资源图片//avatar: require('@/assets/images/logo.png')// 使用网络图片avatar:"https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png",};},
};
</script><style scoped>
header {display: flex;align-items: center;justify-content: space-between;color: #fff;
}
.hd_title {color: #425049;font-size: 30px;
}
/*设定头像图片样式*/
.avatar-info {margin-top: 10px;margin-right: 40px;cursor: pointer;
}
.personinfo {height: auto;margin-top: 0px;margin-left: -20px;
}
</style>

5、加入Aside、Main和Footer模块
上面的代码中只写了头部Header,接下来加入Aside、Main和Footer。
分别创建文件夹,然后创建index.vue

最后分别加入下列代码,只需要对应的name: "Main",换成Aside,Footer即可,不要让几个一样
<template><div>main div</div>
</template><script>export default {name: "Main"}
</script><style scoped></style>
修改components/Index.vue中的几个内容,全部如下代码:

<template><div class="container"><el-container><el-header><Header /></el-header><el-container><el-aside width="200px"><Aside /></el-aside><el-main><Main /></el-main></el-container><el-footer><Footer /></el-footer></el-container></div>
</template><script>
import Header from "./Header/index.vue";
import Aside from "./Aside/index.vue";
import Footer from "./Footer/index.vue";
import Main from "./Main/index.vue";export default {name: "Index",components: { Header, Aside, Footer, Main },props: {msg: String,},
};
</script>
<style>
.el-header,
.el-footer {background-color: #b3c0d1;color: #333;text-align: center;line-height: 60px;
}.el-aside {background-color: #d3dce6;color: #333;text-align: center;line-height: 200px;
}.el-main {background-color: #e9eef3;color: #333;text-align: center;
}body > .el-container {margin-bottom: 40px;
}.container {position: absolute;top: 0;left: 0;width: 100%;height: 100%;
}
</style>
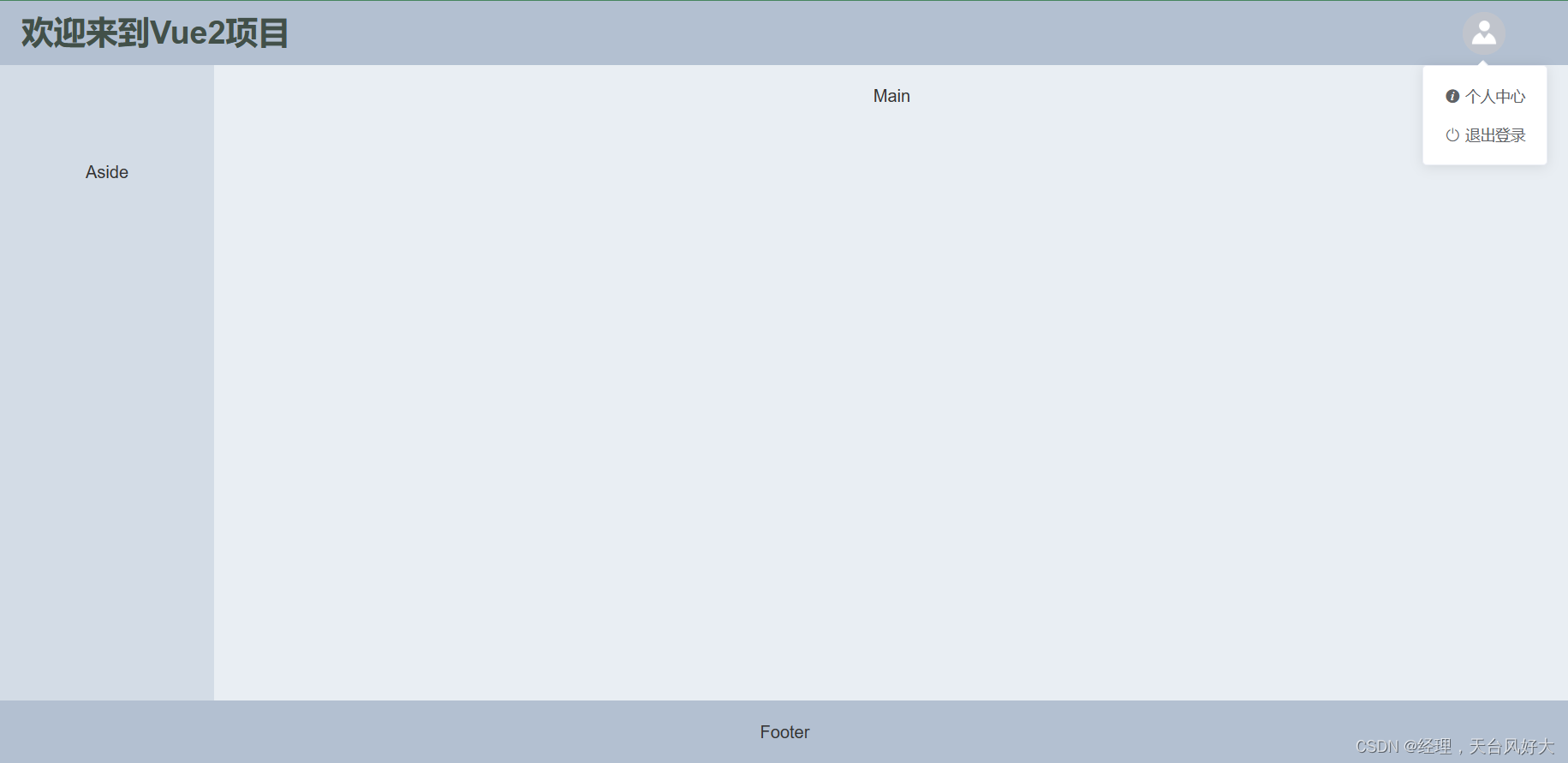
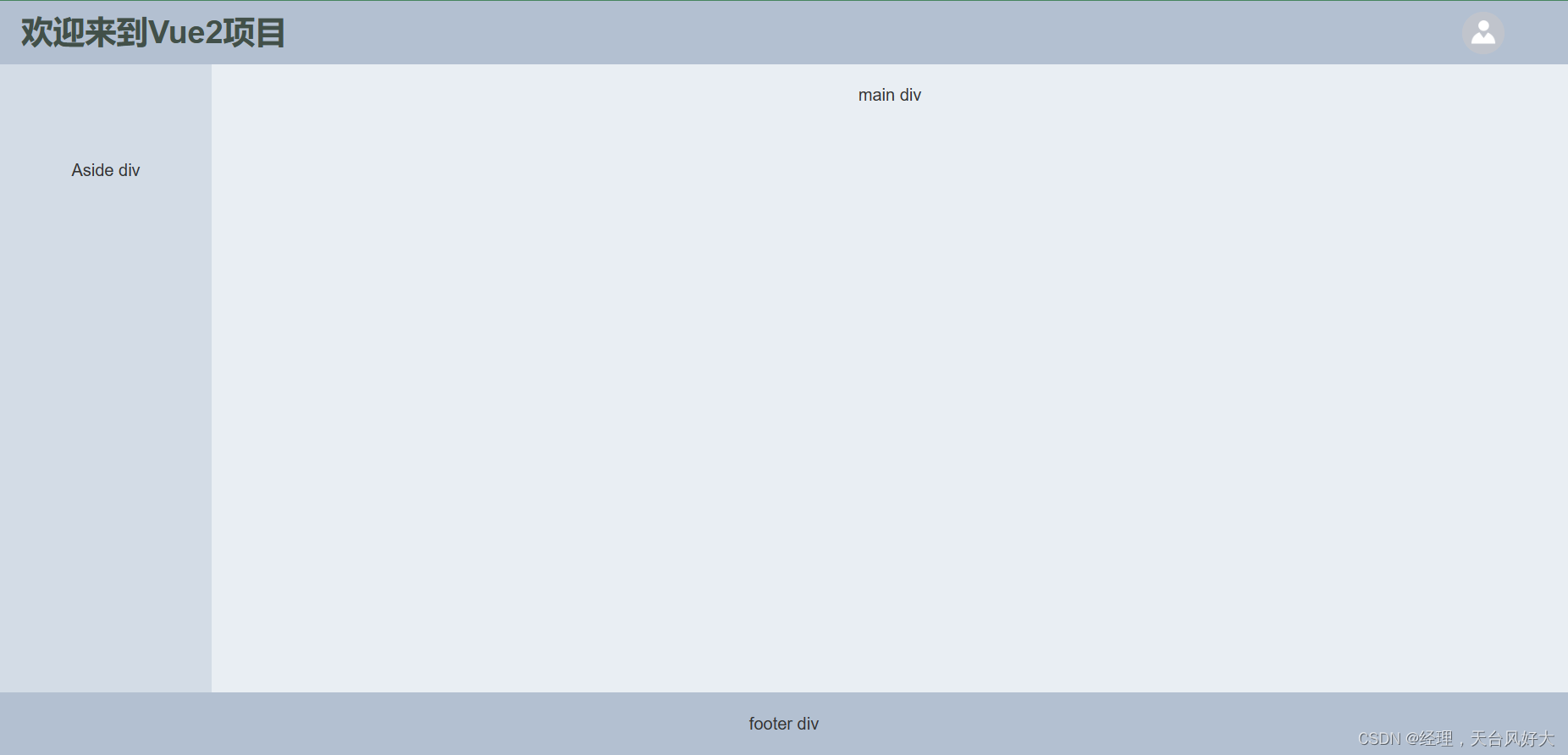
效果如图

















之Sleuth +Zipkin链路追踪)


 重试机制与监听器的使用)

