VueUse
先安装VueUse
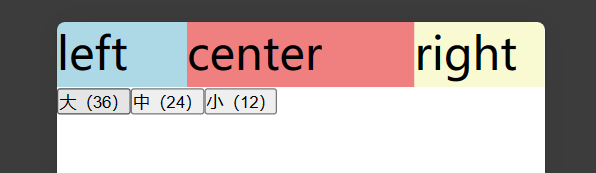
<template><header><div class="left">left</div><div class="center">center</div><div class="right">right</div></header><div><button @click="changeSize(36)">大(36)</button><button @click="changeSize(24)">中(24)</button><button @click="changeSize(12)">小(12)</button></div>
</template><script setup lang="ts">
import { useCssVar } from '@vueuse/core'
const changeSize = (number:number) => {const size = useCssVar('--size')size.value = number + 'px'
}
</script><style scoped lang="less">
:root {--size: 12px;
}
header {display: flex;.left {width: 100px;height: 50px;font-size: var(--size);background: lightblue;}.center {flex: 1;height: 50px;font-size: var(--size);background: lightcoral;}.right {width: 100px;height: 50px;font-size: var(--size);background: lightgoldenrodyellow;}
}
</style>

底层原理
const changeSize = (number:number) => {document.documentElement.style.setProperty('--size',number + 'px')// document.documentElement.style.getPropertyValue('--size')// const size = useCssVar('--size')// size.value = number + 'px'
}
常见问题
发现刷新后失效,此时我们可以保留修改到localStorage中。如果想要全局修改颜色,底层也是一样的道理。
)


可行性分析)



)
Vue3路由传参大全)










