锋哥原创的Python Web开发 Django5视频教程:
2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计28条视频,包括:2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~、第2讲 Django5安装、第3讲 Django5创建项目(用命令方式)等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV14Z421z78C/DetailView多用于展示某一个具体数据对象的详细信息的页面。
https://www.bilibili.com/video/BV14Z421z78C/DetailView多用于展示某一个具体数据对象的详细信息的页面。
使用DetailView,你只需要指定要使用的模型和对象的唯一标识符,并可以自定义其他一些属性,例如模型名称、模板名称、上下文数据等。
以下是DetailView的一些常见属性和方法:
-
model:指定要使用的模型。
-
queryset:指定要使用的查询集,用于获取对象。如果未指定,则将使用模型的默认查询集。
-
pk_url_kwarg:指定URL中用于获取对象的唯一标识符的参数名称,默认为’pk’。
-
context_object_name:指定将对象传递给模板时的上下文变量名称,默认为’model’。
-
template_name:指定要使用的模板的名称。
-
get_object(queryset=None):获取要展示的对象。可以重写这个方法来自定义获取对象的逻辑。
-
get_context_data(kwargs):返回要传递给模板的上下文数据。你可以重写这个方法来自定义上下文数据。
-
get():处理GET请求的方法,根据配置的对象获取规则执行对象获取和展示逻辑。
-
dispatch(request, *args, **kwargs):处理请求的入口方法,根据请求的不同方法(GET、POST等)执行相应的处理逻辑。
通过继承DetailView,并根据自己的需求重写这些方法,你可以创建自定义的展示单个对象详细信息的视图,并实现你想要的功能。
总之,DetailView是Django框架中的一个便捷的通用视图,用于展示单个对象的详细信息,并提供了一些有用的属性和方法来简化对象展示逻辑。
通过重新设置model属性来指定需要获取的Model类,默认对象名称为object,也可以通过重新设置context_object_name属性来更改这个名字。
下面我们通过实例来体验下吧:
views.py里新建Detail,继承DetailView
class Detail(DetailView):# 设置模版文件template_name = 'student/detail.html'# 设置模型外的数据extra_context = {'title': '学生信息详情'}# 设置查询模型model = StudentInfo# 设置上下文对象名称context_object_name = 'student'# 指定URL中用于获取对象的唯一标识符的参数名称,默认为’pk’。# pk_url_kwarg = 'id'templates下的student目录下新建detail.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{{ title }}</title>
</head>
<body>
<h3>{{ title }}</h3>
编号:{{ student.id }}<br/>
姓名:{{ student.name }}<br/>
年龄:{{ student.age }}
</body>
</html>urls.py里加一个映射:
path('student/<int:pk>', helloWorld.views.Detail.as_view()),list.html里,加一个操作项-查看详情:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{{ title }}</title>
</head>
<body>
<h3>{{ title }}</h3>
<table border="1"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>操作</th></tr>{% for student in student_list %}<tr><td>{{ student.id }}</td><td>{{ student.name }}</td><td>{{ student.age }}</td><td><a href="/student/{{ student.id }}">查看详情</a></td></tr>{% endfor %}
</table>
<br>
{% if is_paginated %}{% if page_obj.has_previous %}<a href="/student/list?page={{ page_obj.previous_page_number }}">上一页</a>{% endif %}{% for current in paginator.page_range %}{% if current == page_obj.number %}<a href="/student/list?page={{ current }}"><b><font color="blue">{{ current }}</font></b></a>{% else %}<a href="/student/list?page={{ current }}">{{ current }}</a>{% endif %}{% endfor %}{% if page_obj.has_next %}<a href="/student/list?page={{ page_obj.next_page_number }}">下一页</a>{% endif %}
{% endif %}
</body>
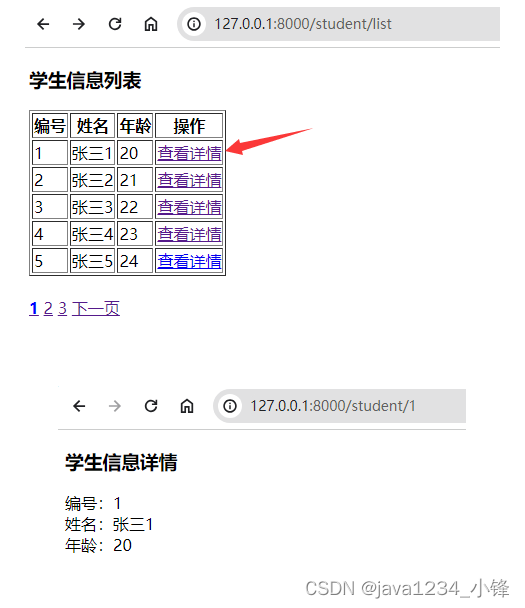
</html>运行测试,浏览器输入:http://127.0.0.1:8000/student/list,点击“查看详情”

即可查询出学生详情;


等级考试(一级)模拟测试H)





的原因和解决方案)








】)
)
