一、软件概述
CleanMyMac X 是一款强大的Mac清理和优化工具,它可以帮助用户轻松管理和释放Mac上的空间,优化系统性能,提高运行速度。这款软件以其直观的用户界面和丰富的功能受到了广大Mac用户的欢迎。

CleanMyMac X4.14.6全新版下载如下:
https://wm.makeding.com/iclk/?zoneid=49983
二、主要功能
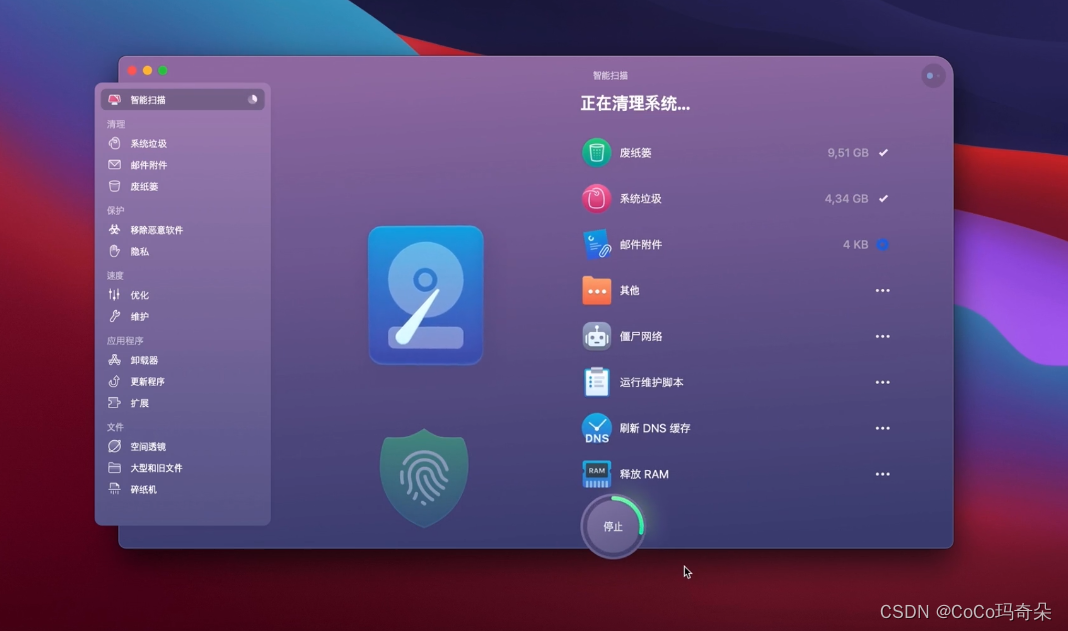
- 系统垃圾清理:CleanMyMac X 能够智能识别并清理系统中的缓存文件、日志文件、语言包等无用文件,为Mac腾出更多空间。
- 大型文件查找:用户可以通过CleanMyMac X 轻松找到Mac上的大型文件,从而决定是否需要保留这些文件,进一步释放空间。
- 卸载不需要的应用程序:除了传统的卸载方式外,CleanMyMac X 还可以彻底删除应用程序及其相关残留文件,确保Mac保持整洁。
- 隐私保护:软件提供了隐私保护功能,可以帮助用户清除浏览器历史记录、cookie等,保护个人隐私。
- 维护功能:包括磁盘检查、权限修复等,帮助用户维护Mac的健康状态。

三、最新版本的新增功能、改进和更新内容
CleanMyMac X 的最新版本不断引入新的功能和优化,以下是其主要的新增和改进内容:
- 智能扫描引擎升级:新版本对扫描引擎进行了升级,使其能够更快速地识别并清理系统中的无用文件,提高了扫描和清理的效率。
- 用户界面优化:用户界面进行了重新设计,更加简洁、直观,用户体验更加流畅。
- 增强隐私保护功能:增加了对更多浏览器的隐私清理支持,包括Chrome、Firefox等,进一步保护了用户的隐私安全。
- 新增磁盘清理功能:新版本加入了磁盘清理功能,可以帮助用户清理磁盘上的冗余文件,提高磁盘的利用率。
- 优化系统维护功能:对系统维护功能进行了优化,包括磁盘检查、权限修复等,使其更加稳定和高效。

四、总结
CleanMyMac X 是一款功能全面、操作简便的Mac清理和优化工具。通过其强大的清理功能和丰富的维护工具,用户可以轻松管理和维护自己的Mac,提高系统的运行速度和稳定性。同时,软件的不断更新和优化也保证了其始终能够为用户提供最佳的使用体验。无论是新手还是资深用户,都可以通过CleanMyMac X 让自己的Mac始终保持最佳状态。







)











