最近需要用到mqtt, 选择安装mosquitto。由于安装mosquitto花了我一点时间,简单记录下。安装环境是linux centos7, 其他像windows、mac或者ubuntu 参考下 https://mosquitto.org/download/ 英文官网,或者别人写的文章。
服务器建立mqtt文件夹
wget https://mosquitto.org/files/source/mosquitto-2.0.18.tar.gztar -xvf mosquitto-2.0.18.tar.gzcd mosquitto-2.0.18/make && make install
问题:安装mosquitto时报g++:命令未找到
解决方案:
安装编译工具 yum install -y gcc-c++
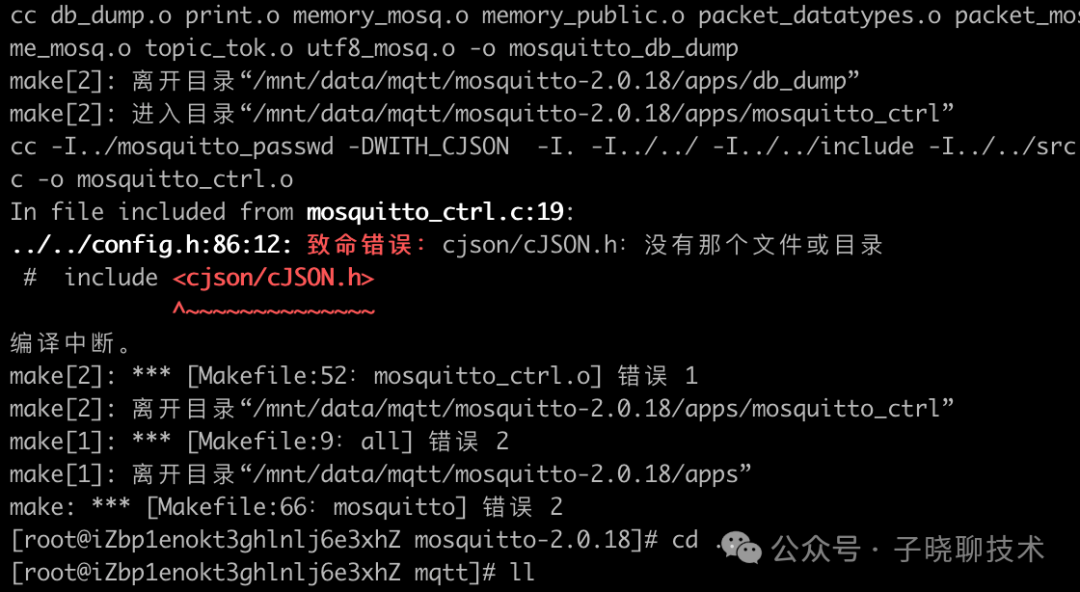
问题:重新执行make && make install,继续报错config.h:86:12: fatal error: cjson/cJSON.h: No such file or directory

解决方案:那就网上找cJSON包安装下, 在mqtt目录下执行安装
先确认下是否已经安装git,没有的话。yum install git
git clone https://github.com/DaveGamble/cJSON.git
cd cJSON/
make && make install
安装完毕后,切换回
cd ../mosquitto-2.0.18/
重新执行make && make install , 按照缺少啥安装啥的思路

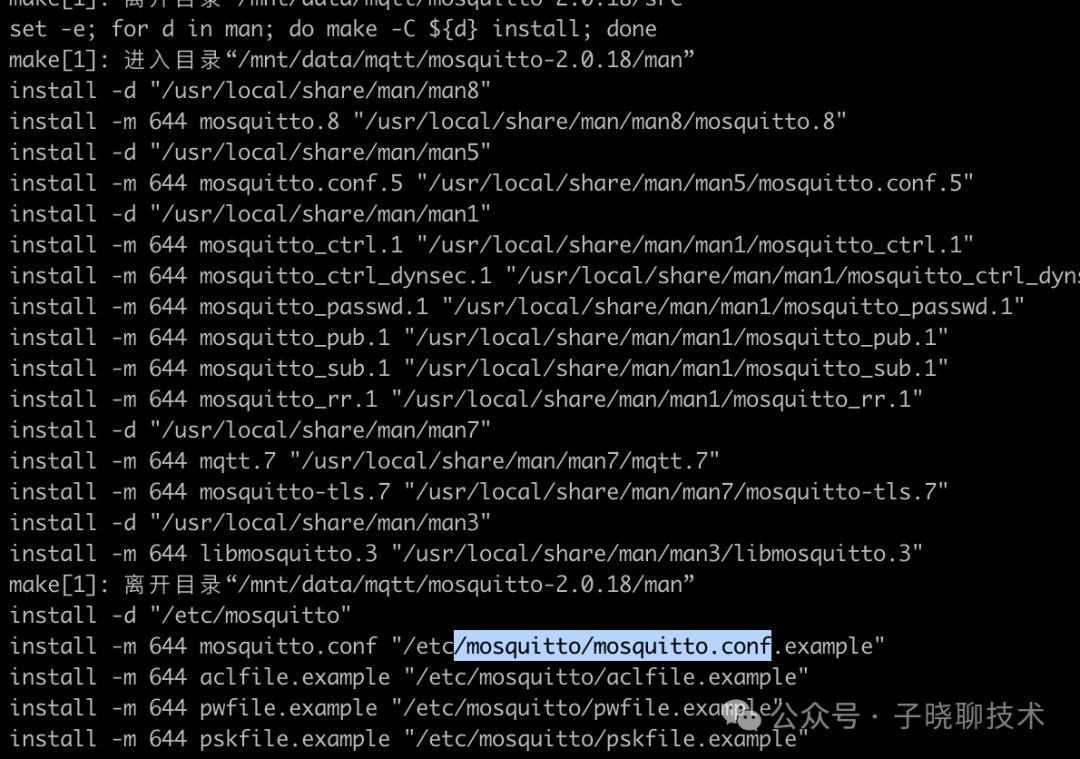
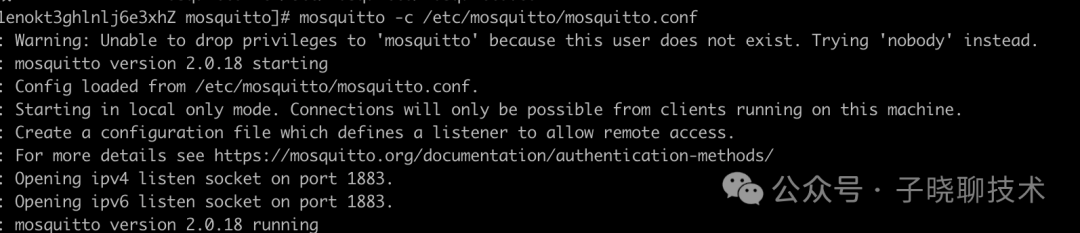
cp /etc/mosquitto/mosquitto.conf.example /etc/mosquitto/mosquitto.confmosquitto -c /etc/mosquitto/mosquitto.conf -d -v
问题:Unable to drop privileges to ‘mosquitto’ because this user does not exist. Trying ‘nobody’ instead
解决方案:
groupadd mosquitto
useradd -g mosquitto mosquitto
chown -R mosquitto:mosquitto /etc/mosquitto/
su mosquitto 重新执行启动命令
大于2.0.0版本的mosquitto,默认配置只会绑定到localhost,如果希望其他机器访问,需要使用配置文件添加, 也可以自己修改端口号。
listener 1883 0.0.0.0
修改密码方法如下:
1、找到并打开Mosquitto服务器的配置文件
vi /etc/mosquitto/mosquitto.conf
2、将其中的配置选项allow_anonymous改为 false,禁止匿名登录
allow_anonymous false 保存
3、将密码配置选项配置如下:
password_file /etc/mosquitto/pwfile
4、默认该目录下没有该文件,则进入该目录,并拷贝一份,命令如下:
cp /etc/mosquitto/pwfile.example /etc/mosquitto/pwfile
5、添加用户信息。在终端执行以下代码,应用mosquitto_passwd命令创建用户名, username修改成自己的
mosquitto_passwd -c /etc/mosquitto/pwfile username
执行以后会提示输入密码,重复2次输入之后,用户名密码配置完成。
6、重新启动mosquitto服务之后,用户名密码生效

问题:mosquitto_sub: error while loading shared libraries: libmosquitto.so.1: cannot open shared object file: No such file or directory
解决方案:
ln -s /usr/local/lib/libmosquitto.so.1 /usr/lib/libmosquitto.so.1
ldconfig
继续执行,又报错
问题: mosquitto_sub: error while loading shared libraries: libcjson.so.1: cannot open shared object file: No such file or directory
解决方案
ln -s /usr/local/lib/libcjson.so.1 /usr/lib/libcjson.so.1
ldconfig
客户端测试:
(1)订阅命令mosquitto_sub参数说明-d 打印debug信息-h 指定要连接的域名 默认为localhost-i 指定clientId-I 指定clientId前缀-k keepalive 每隔一段时间,发PING消息通知broker仍处于连接状态,默认为60秒。-q 指定希望接收到QoS为什么的消息 默认QoS为0-R 不显示陈旧的消息-t 订阅topic-v 打印消息–will-payload 指定一个消息,该消息当客户端与broker意外断开连接时发出。该参数需要与–will-topic一起使用–will-qos Will的QoS值。该参数需要与–will-topic一起使用–will-retain 指定Will消息被当做一个retain消息(即消息被广播后,该消息被保留起来)。该参数需要与–will-topic一起使用–will-topic 用户发送Will消息的topic(2)发布命令mosquitto_pub参数说明-d 打印debug信息-f 将指定文件的内容作为发送消息的内容-h 指定要连接的域名 默认为localhost-i 指定要给哪个clientId的用户发送消息-I 指定给哪个clientId前缀的用户发送消息-m 消息内容-n 发送一个空(null)消息-p 连接端口号-q 指定QoS的值(0,1,2)-t 指定topic-u 指定broker访问用户-P 指定broker访问密码-V 指定MQTT协议版本–will-payload 指定一个消息,该消息当客户端与broker意外断开连接时发出。该参数需要与–will-topic一起使用–will-qos Will的QoS值。该参数需要与–will-topic一起使用–will-retain 指定Will消息被当做一个retain消息(即消息被广播后,该消息被保留起来)。该参数需要与–will-topic一起使用–will-topic 用户发送Will消息的topic
自己简单的命令示例
mosquitto_sub -h ip -u username -P password -t test_topic -v
mosquitto_pub -h ip -u username -P password -t test_topic -m 'helloworld'
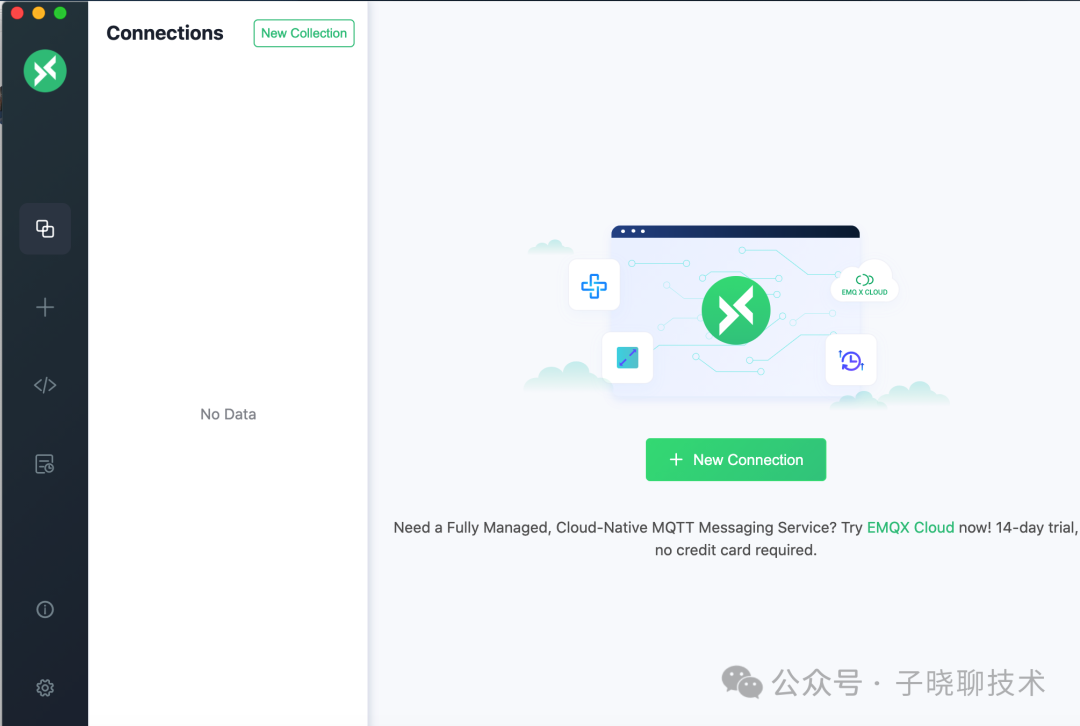
mac客户端(mqttx)
git clone https://github.com/emqx/mqttx通过brew install --cask mqttx安装
这里直接偷懒用 发行版 安装,先是通过https://github.com/emqx/MQTTX/releases/tag/v1.9.9 下载发行版 https://github.com/emqx/MQTTX/releases/download/v1.9.9/MQTTX-1.9.9-arm64.dmg 安装,安装打开报错,您使用的是macOS 10.15.7,该应用程序要求macOS 11.0或更高版本。
既然我的mac系统版本太低不支持1.9,那就找个1.8的。https://github.com/emqx/MQTTX/releases/tag/v1.8.3 , 下载链接
https://github.com/emqx/MQTTX/releases/download/v1.8.3/MQTTX-1.8.3.dmg

自己操作的安装步骤,随心所记







2020年06月真题C语言软件编程等级考试四级(含详细解析答案))



)







