HTTP协议
FastAPI 是建立在 HTTP 协议之上,所以为了更好的掌握 FastAPI。我们需要先简单的了解一下 HTTP协议
简介
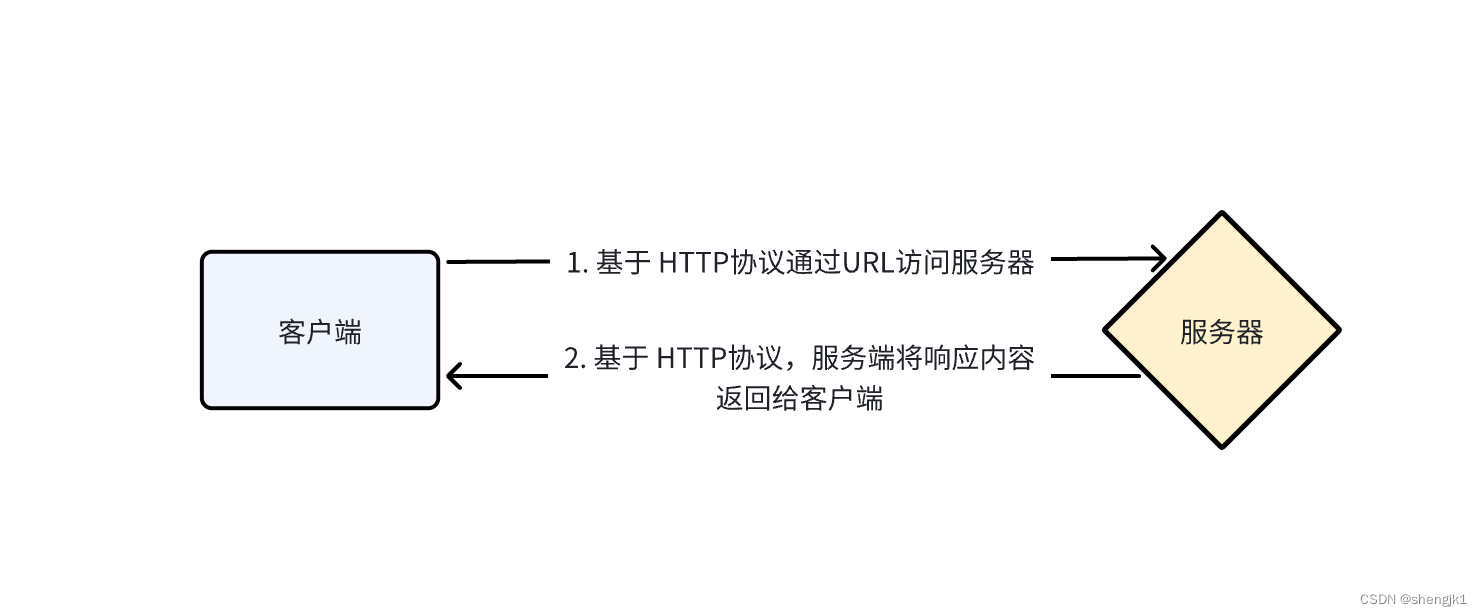
HTTP(Hypertext Transfer Protocol)遵循经典的客户端-服务器模型,客户端打开连接以发出请求,然后等待直到收到响应。同时也是Web中最基本的协议之一,用于在浏览器和服务器之间传输超文本和其他资源。

以下是HTTP协议的详细介绍:
-
基于 TCP/IP协议:
HTTP协议是基于 TCP/IP协议之上的应用层协议 -
请求-响应模型:
HTTP使用请求-响应模型,客户端发送请求给服务器,服务器处理请求并返回响应给客户端。换句话说,肯定是客户端先发送请求,然后服务端接到请求后,再有响应。请求由一个请求行、请求头部和请求体组成,响应由一个响应行、响应头部和响应体组成。 -
无状态:
指HTTP协议本身不会对请求和响应之间的状态进行持久化。每个HTTP请求都是独立的,服务器不会保留任何与之前请求相关的状态信息。
当客户端发送一个HTTP请求给服务器时,服务器会根据请求进行处理并返回响应。在这个过程中,服务器并不会记住之前的请求或与之相关的任何状态。每个请求都是相互独立的,服务器只会根据当前请求的内容和上下文进行处理。 -
请求方法:
HTTP定义了多种请求方法,常用的包括:-
GET:获取指定资源的表示
-
POST:在服务器上创建新资源
-
PUT:更新指定资源的表示
-
DELETE:删除指定资源
-
-
URL(Uniform Resource Locator):
URL用于标识和定位互联网上的资源。它由协议类型(如HTTP)、主机名、端口号、路径和查询参数等组成,例如:http://example.com/path?param=value。 -
请求头部:
请求头部包含了客户端向服务器发送的附加信息,例如User-Agent、Accept-Language、Content-Type等。这些头部信息提供了请求的上下文和要求。 -
响应状态码:
HTTP定义了多种状态码,用于表示服务器对请求的处理结果。比如:-
200 OK:请求成功
-
404 Not Found:请求的资源不存在
-
500 Internal Server Error:服务器内部错误
-
-
响应头部:
响应头部包含了服务器返回的附加信息,如Content-Type、Content-Length、Cache-Control等。这些头部信息提供了相应的上下文和属性。 -
请求和响应体:
请求体用于发送数据给服务器,通常在POST和PUT请求中使用。响应体包含了服务器返回的数据,可以是HTML文档、JSON数据、图片等。 -
Cookie和会话管理:
HTTP支持使用Cookie来跟踪和管理会话状态。服务器可以在响应中设置Cookie,而客户端会将Cookie保存并在随后的请求中发送给服务器。 -
安全性:
HTTP本身是无状态和明文的协议,因此对于敏感信息的传输,需要使用HTTPS(HTTP over TLS)来进行加密和身份验证,以确保通信的安全性。
HTTP协议是Web通信的核心协议之一,它定义了客户端和服务器之间的请求和响应交互方式。通过遵循HTTP协议,浏览器和服务器能够进行可靠和高效的通信,实现Web应用程序的开发和交互。
请求行、请求体和请求头
一个HTTP请求由请求行、请求头部和请求体组成。下面详细介绍每个部分的内容:
-
请求行(Request Line):请求行包含了请求的方法、URL和HTTP协议版本。它的格式如下:
METHOD URL HTTP_VERSION- METHOD是请求的方法,例如GET、POST、PUT等。
- URL是请求的目标资源的URL,包括协议、主机名、端口号、路径和查询参数等。
- HTTP_VERSION是HTTP协议的版本,如HTTP/1.1。
-
请求头部(Request Headers):请求头部包含了客户端向服务器发送的附加信息。每个请求头部都由一个键值对组成,格式为
Header-Name: Header-Value。一些常见的请求头部包括:- User-Agent:指定客户端的用户代理(通常是浏览器),用于服务器识别客户端的类型和版本。
- Accept:指定客户端能够接受的响应内容类型。
- Content-Type:指定请求体的内容类型。
- Authorization:用于身份验证,包含了认证凭证。
-
请求体(Request Body):请求体用于在POST、PUT等请求方法中发送数据给服务器。它包含了请求的有效载荷,可以是表单数据、JSON数据、文件等。请求体的格式和内容类型由Content-Type头部指定。需要注意 GET 请求没有请求体,它的参数在请求行里面。
请求行和请求头部都是以CRLF(回车换行符)作为分隔符进行分割,最后以一个空行表示头部结束。如果请求有请求体,则紧跟在空行之后。
以下是一个完整的HTTP请求的例子,包括请求行、请求头部和请求体:
POST /api/users HTTP/1.1
Host: example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.93 Safari/537.36
Content-Type: application/json
Content-Length: 52{"username": "john","password": "secretpassword"
}
在这个例子中:
请求行:POST /api/users HTTP/1.1
- 请求方法为POST,表示希望在服务器上创建新的资源。
- URL为
/api/users,表示目标资源的路径。 - HTTP版本为HTTP/1.1。
请求头部:
- Host: example.com:指定请求的目标服务器的主机名。
- User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.93 Safari/537.36:指定客户端的用户代理,告诉服务器使用的浏览器和操作系统信息。
- Content-Type: application/json:指定请求体的内容类型为JSON格式。
- Content-Length: 52:指定请求体的长度,以字节为单位。
请求体:
{"username": "john","password": "secretpassword"
}
请求体是一个JSON格式的数据,在这个例子中包含了用户名和密码字段。
总结来说,这个例子展示了一个使用POST方法发送JSON数据的HTTP请求。请求行指定了请求方法、URL和HTTP版本。请求头部包含了附加的请求信息,如主机名、用户代理和内容类型。请求体包含了要发送给服务器的数据。
响应行、响应头部和响应体
HTTP协议中的响应由一个响应行、响应头部和响应体组成。以下是它们的详细说明:
-
响应行(Response Line):响应行是HTTP响应的第一行,它包含了协议版本、状态码和状态消息。例如,一个典型的响应行可能是这样的:HTTP/1.1 200 OK。其中,"HTTP/1.1"是协议版本,"200"是状态码,"OK"是状态消息。
-
响应头部(Response Headers):响应头部包含了关于响应的元信息,如服务器类型、日期、内容类型等。它由多个以冒号分隔的键值对组成,每个键值对占据一行。例如,以下是一些常见的响应头部字段:
- Content-Type:指定了响应体的MIME类型,例如"text/html"表示HTML文档。
- Content-Length:指定了响应体的长度,以字节为单位。
- Server:指定了服务器的类型和版本信息。
- Date:指定了响应生成的日期和时间。
-
响应体(Response Body):响应体包含了实际的响应数据。它可以是HTML文档、JSON数据、图像等等,具体取决于请求所期望的内容类型和服务器的支持。响应体通常位于响应头部之后的空行之后。
以下是一个完整的HTTP响应的例子,包括响应行、响应头部和响应体,其中响应体为JSON格式:
HTTP/1.1 200 OK
Date: Tue, 02 Mar 2024 12:00:00 GMT
Server: Apache/2.4.6 (CentOS) OpenSSL/1.0.2k-fips
Content-Type: application/json
Content-Length: 52{"message": "Hello, world!","status": 200
}
在这个例子中:
响应行:HTTP/1.1 200 OK
- HTTP版本为HTTP/1.1。
- 状态码为200,表示请求成功。
- 状态消息为OK,表示请求被成功处理。
响应头部:
- Date: Tue, 02 Mar 2024 12:00:00 GMT:指定响应生成的日期和时间。
- Server: Apache/2.4.6 (CentOS) OpenSSL/1.0.2k-fips:指定服务器的软件和版本信息。
- Content-Type: application/json:指定响应体的内容类型为JSON格式。
- Content-Length: 52:指定响应体的长度,以字节为单位。
响应体:
{"message": "Hello, world!","status": 200
}
响应体是一个JSON格式的数据,在这个例子中包含了一个消息和状态字段。
总结来说,这个例子展示了一个使用HTTP/1.1协议的HTTP响应。响应行指定了HTTP版本、状态码和状态消息。响应头部包含了附加的响应信息,如日期、服务器信息和内容类型。响应体包含了服务器返回的实际数据,可以是JSON、HTML、图片等不同类型的数据。
扩展
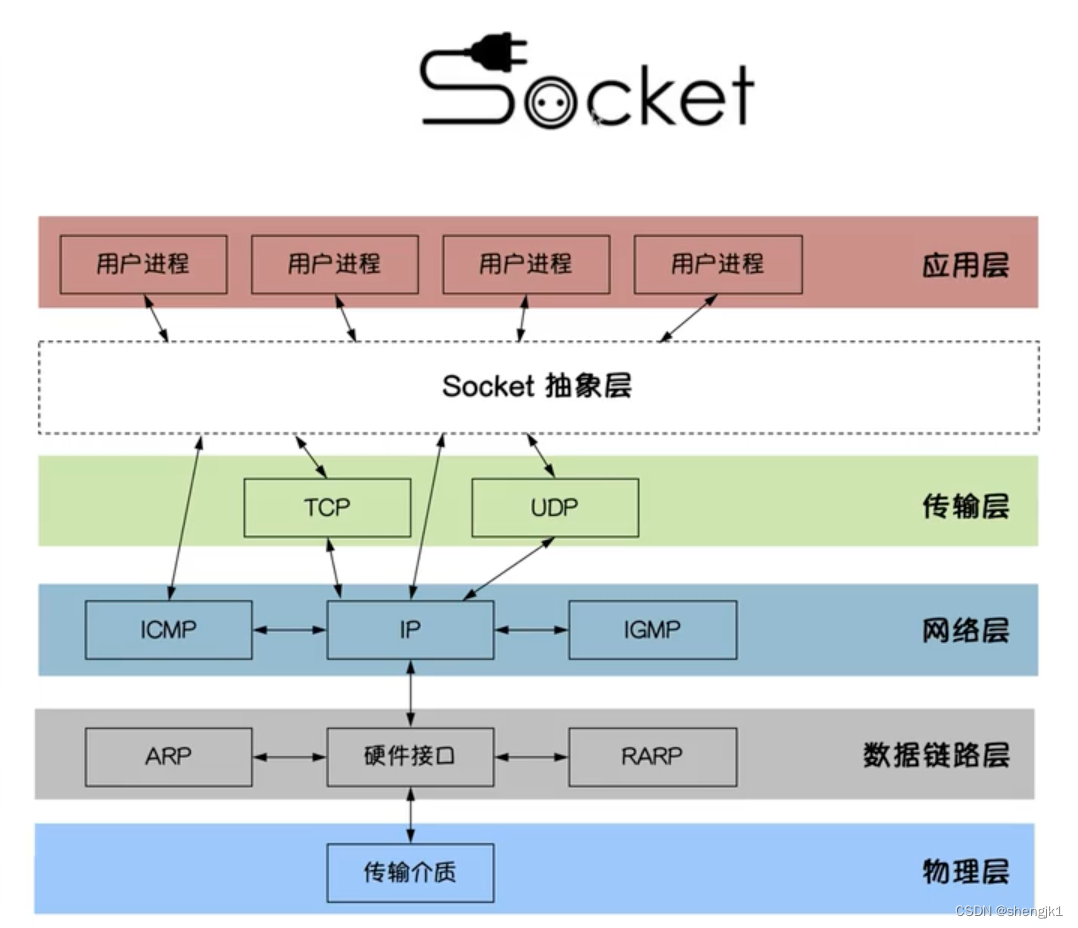
HTTP协议和Socket

HTTP协议和Socket之间存在密切的关系。HTTP协议是一种应用层协议,用于在客户端和服务器之间传输超文本数据(例如网页、图片等)。而Socket是一种用于网络通信的编程接口,提供了在网络上发送和接收数据的能力。
HTTP协议使用了底层的Socket技术来进行通信。当客户端发送HTTP请求时,它会创建一个Socket连接到服务器的指定端口,并通过Socket发送请求。服务器在接收到请求后,也通过Socket向客户端发送HTTP响应。
具体来说,客户端在与服务器建立连接时,会创建一个客户端Socket。客户端Socket会与服务器的IP地址和端口号相关联,用于在网络上与服务器进行通信。客户端通过Socket发送HTTP请求,并接收服务器发送的HTTP响应。
服务器端也会创建一个服务器Socket,用于监听指定的端口,并等待客户端的连接请求。当服务器接收到客户端连接请求后,会为该客户端创建一个与之关联的Socket。服务器通过这个Socket与客户端进行通信,接收客户端的HTTP请求,并发送HTTP响应。
Socket提供了一种基于TCP/IP协议的可靠的双向通信方式。HTTP协议利用Socket提供的底层通信能力,在客户端和服务器之间传输HTTP请求和响应数据。Socket隐藏了底层网络细节,使得开发人员可以更方便地使用HTTP协议进行网络通信。
总结来说,HTTP协议和Socket密切相关,Socket提供了HTTP协议进行通信所需的底层网络传输能力,使得客户端和服务器可以通过HTTP协议进行数据交换。








![LeetCode 刷题 [C++] 第226题.翻转二叉树](http://pic.xiahunao.cn/LeetCode 刷题 [C++] 第226题.翻转二叉树)




)

)



