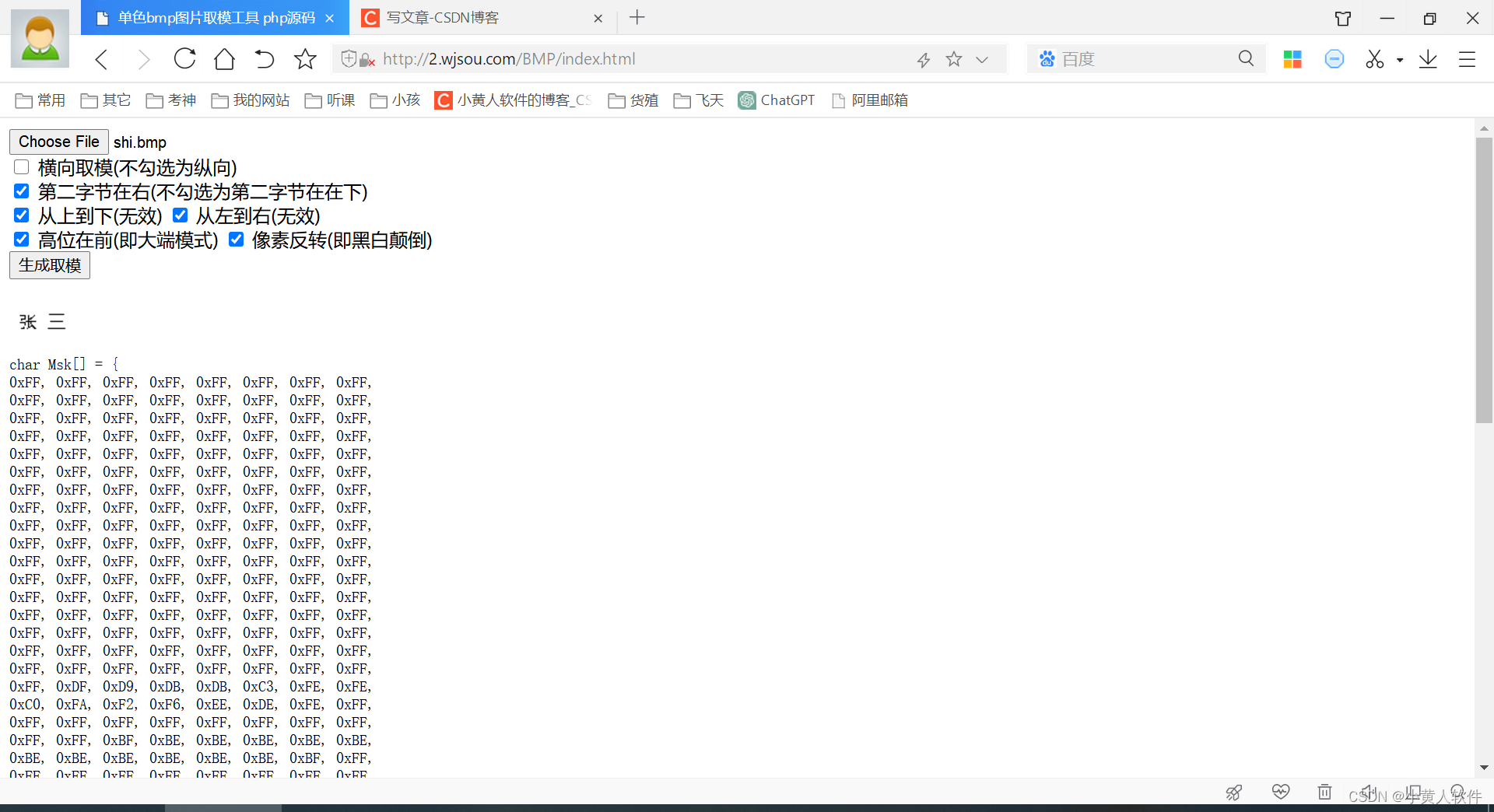
http://2.wjsou.com/BMP/index.html
想试试chatGPT4生成,还是要手工改
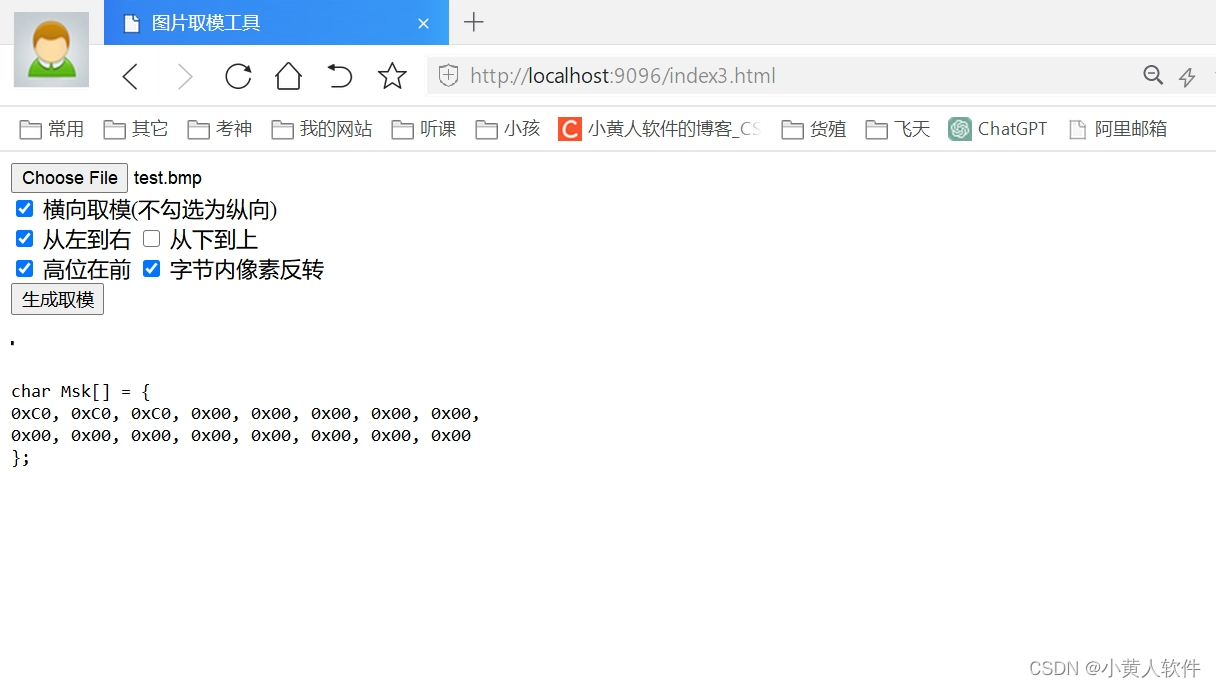
php 写一个网页界面上可以选择一张bmp图片,界面上就显示这张bmp图片,
点生成取模按钮,在图片下方会显示这张bmp图片的取模数据。
取模规则是按界面设置的,是否横向取模或纵向取模 ,是否从左到右,是否从下到上,是否高位在前或高位在后,是否字节内像素数据反转,这些可以在界面切换。最后的数据是16进制字节数组,类似于下面格式
//图片:D:\test.bmp
//数据排列:横向从左到右从上到下 高位在前,宽:16,高:16
//点阵数据:
char Msk[]={
0x00, 0x00, 0x3E, 0x20, 0x20, 0x3C, 0x22, 0x02, 0x22, 0x1C, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
};
支持php 5.6及以上版本。其它版本我没有测。
没有用插件gd2等。用原始的读文件。

读每个点的颜色(放弃这个方案)
这个图片处理要用到插件,就不用这个方案。gd2要php7.2才支持。用这个的好处就是可以任意图片png,jpg,bmp32位等。
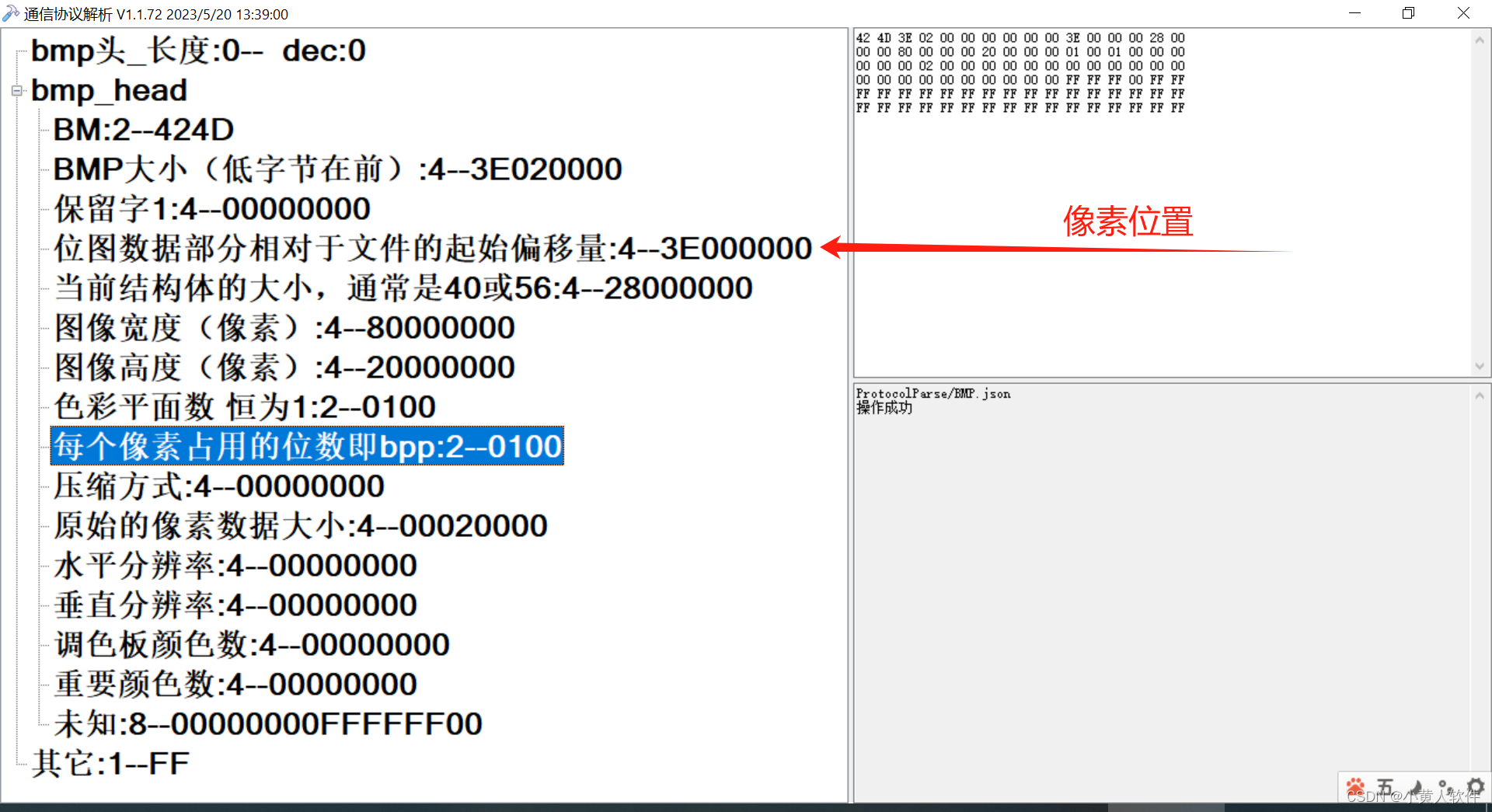
bmp解析,直接读数据
倒过来,即0000003E处是像素点阵数据。其它信息都不太重要。

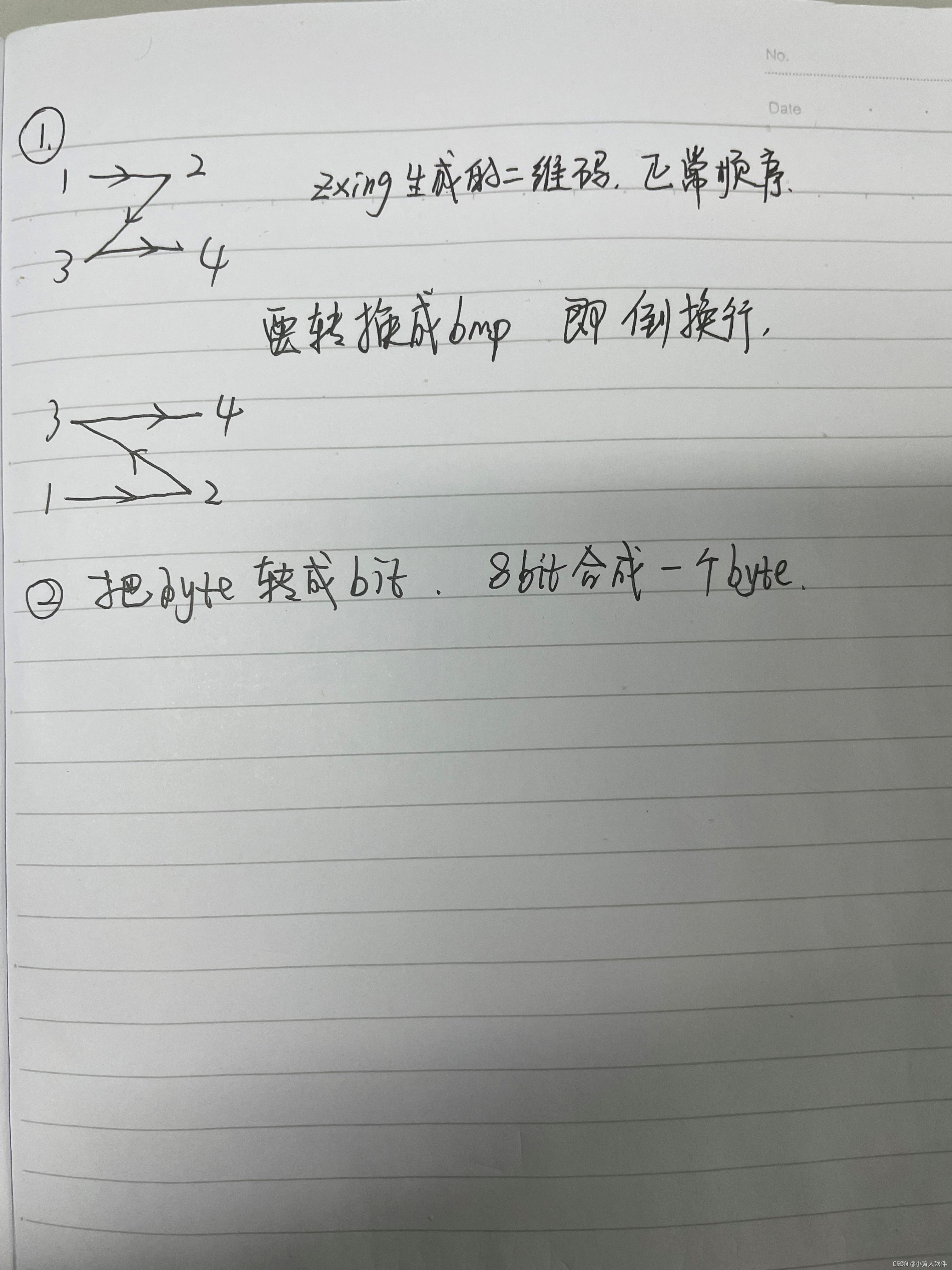
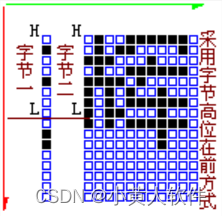
单色点阵数据在bmp中的格式

取模规则

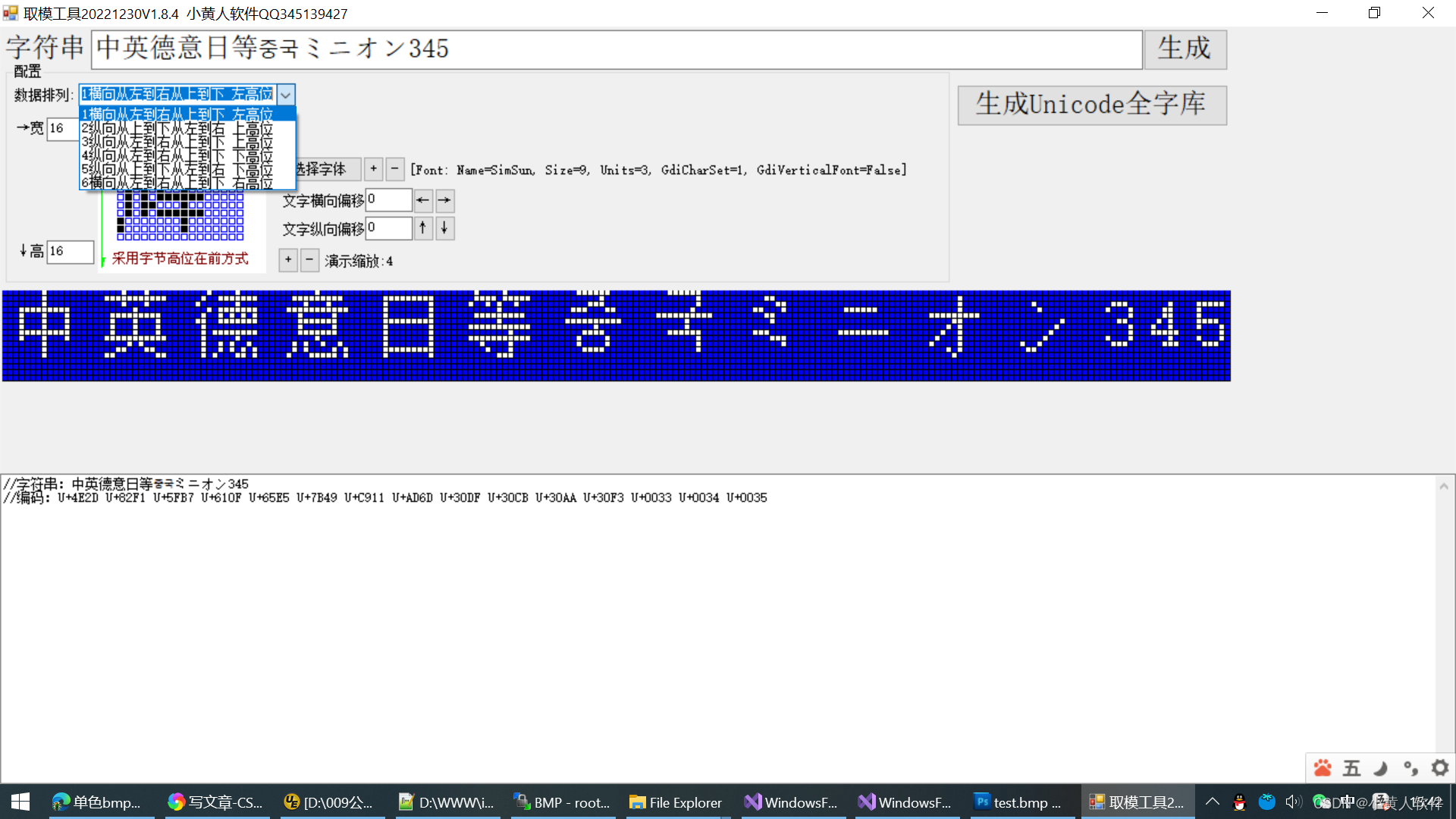
可以自由组合。参照windows版:

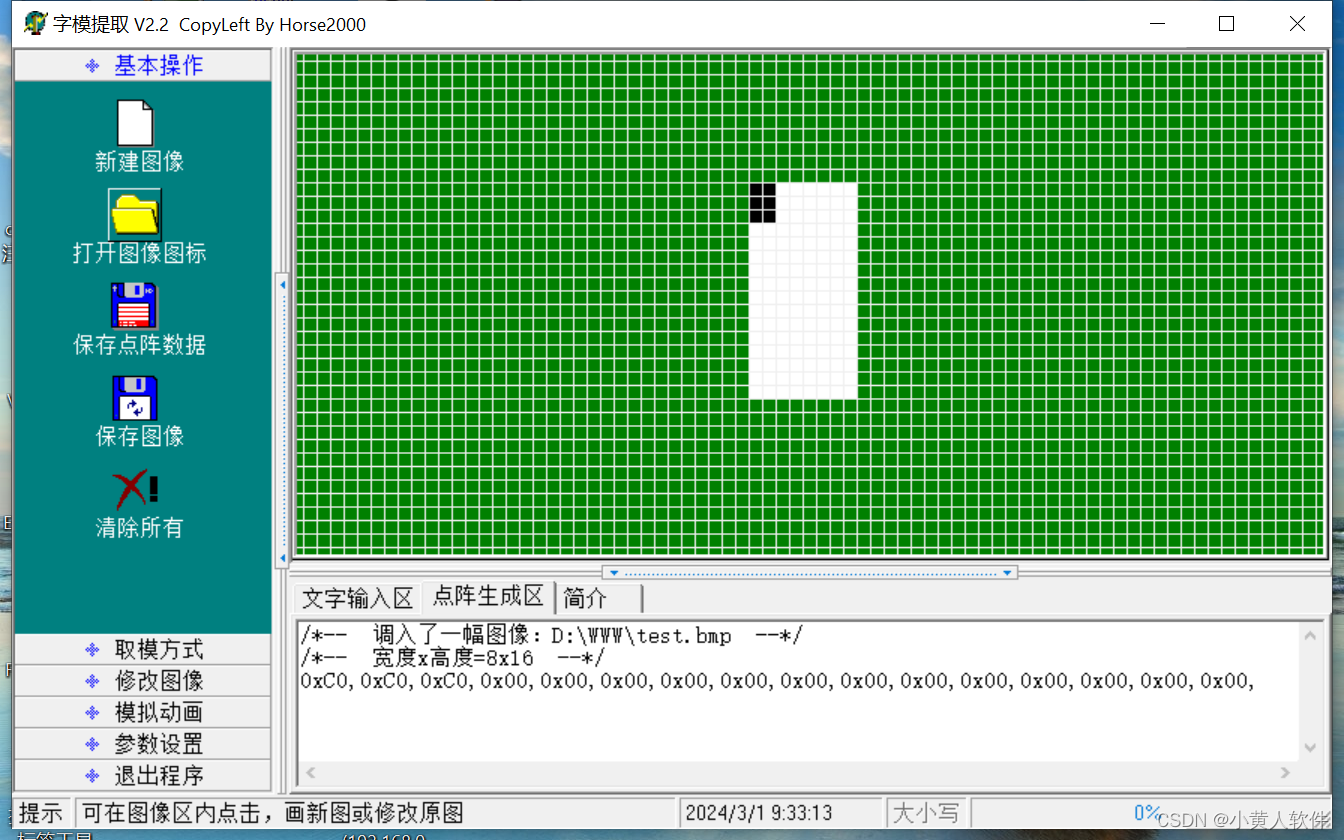
对照验证


<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>单色bmp图片取模工具 php源码</title>
</head>
<body><form id="uploadForm" enctype="multipart/form-data"><input type="file" name="image" accept=".bmp" required><br><input type="checkbox" name="horizontal"> 横向取模(不勾选为纵向)<br><input type="checkbox" name="secondByteOnRight" checked> 第二字节在右(不勾选为第二字节在在下)<br><input type="checkbox" name="topToBottom" checked> 从上到下(无效)<input type="checkbox" name="leftToRight" checked> 从左到右(无效)<br><input type="checkbox" name="highBitFirst" checked> 高位在前(即大端模式)<input type="checkbox" name="pixelReverse" checked> 像素反转(即黑白颠倒)<br><button type="button" onclick="submitForm()">生成取模</button></form><br><img id="previewImage" style="display:none;"><pre id="modResult"></pre><script>function submitForm() {var formData = new FormData(document.getElementById('uploadForm'));fetch('process_image.php', {method: 'POST',body: formData,}).then(response => response.json()).then(data => {document.getElementById('previewImage').src = data.imageUrl;document.getElementById('previewImage').style.display = 'block';document.getElementById('modResult').textContent = data.modData;});}</script>
</body>
</html>是什么?有什么用?)

)







)

)

阿里云人工智能产品体系)



![[渗透教程]-200-网络安全基本概念](http://pic.xiahunao.cn/[渗透教程]-200-网络安全基本概念)
