前言
WebStorm是一种基于JetBrains IntelliJ平台的集成开发环境(IDE),专门用于Web开发。它支持JavaScript、HTML和CSS等语言,并提供了丰富的功能和工具,以提高开发人员的效率。但是,在开发Vue项目中发现,WebStorm的默认注释并不能很美观地完成工作,甚至出现了注释vue文件中CSS报错的问题,本文仅根据个人习惯将其优化,其他情况请按需修改。
注意:本文针对快捷键注释,注释快捷键 Ctrl+/ (我使用的是Eclipse按键映射)
优化Vue项目中的css注释
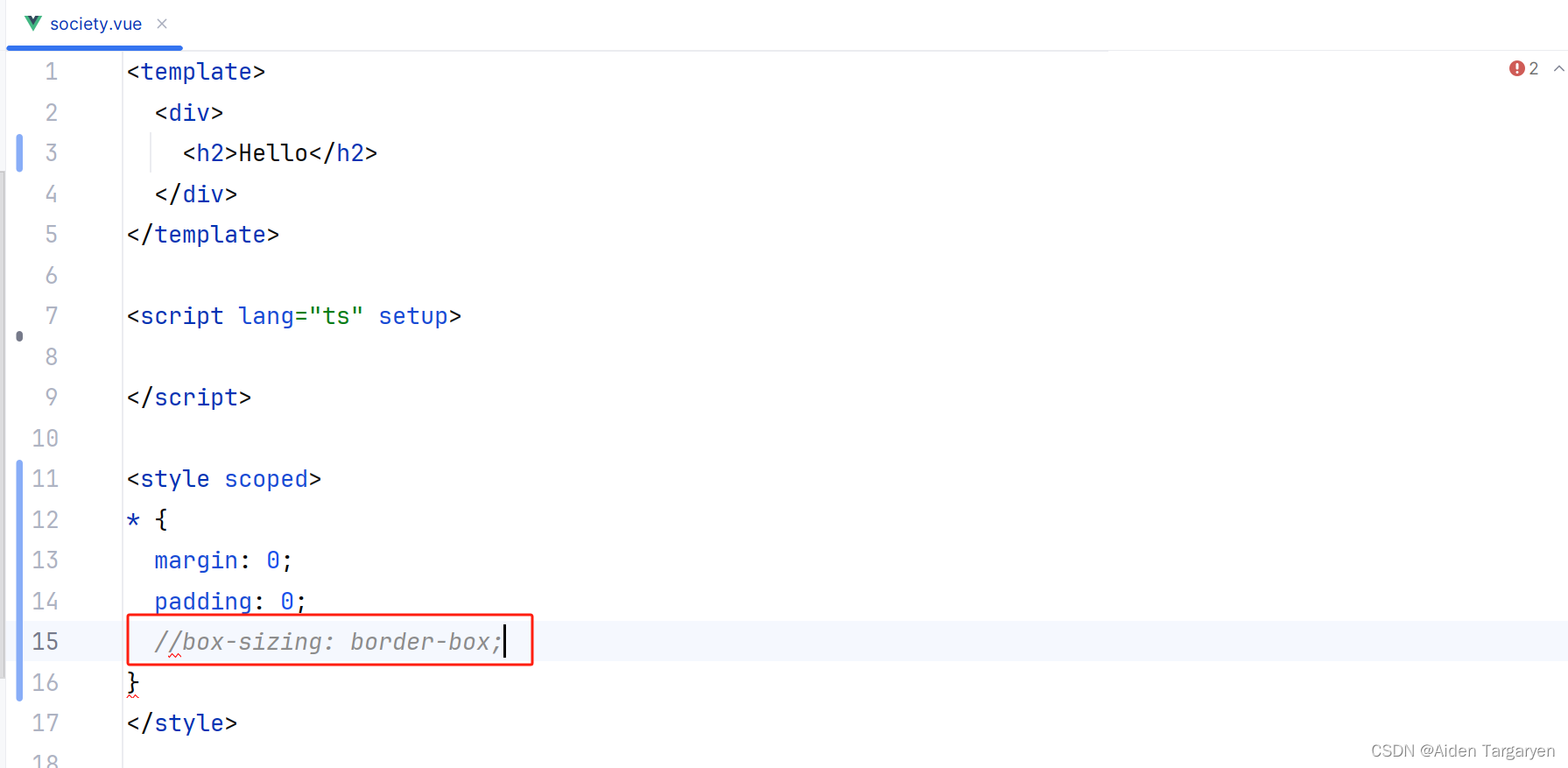
优化前,注释报错

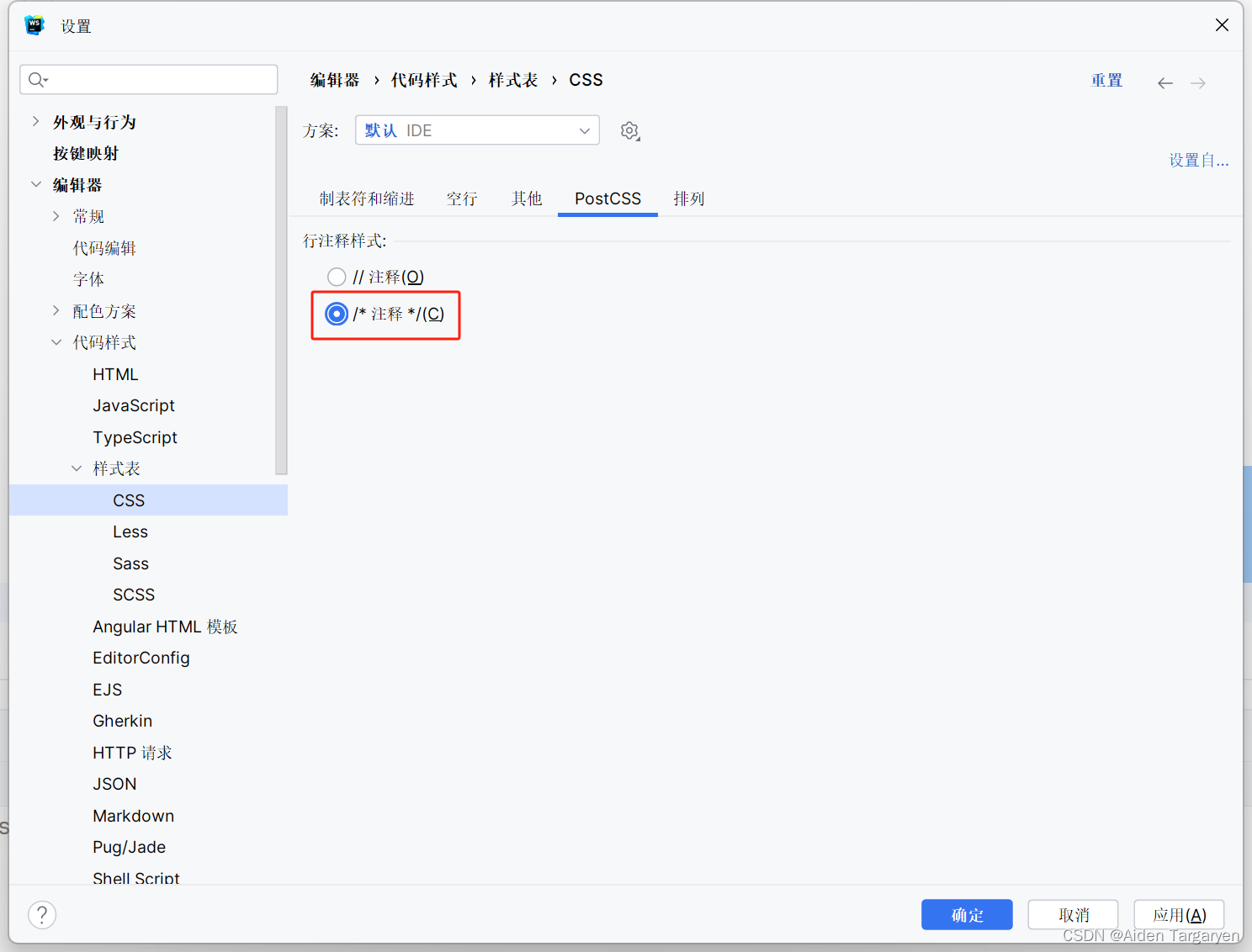
优化方法:打开设置,选择 编译器/代码样式/样式表/CSS ,更改为如图:

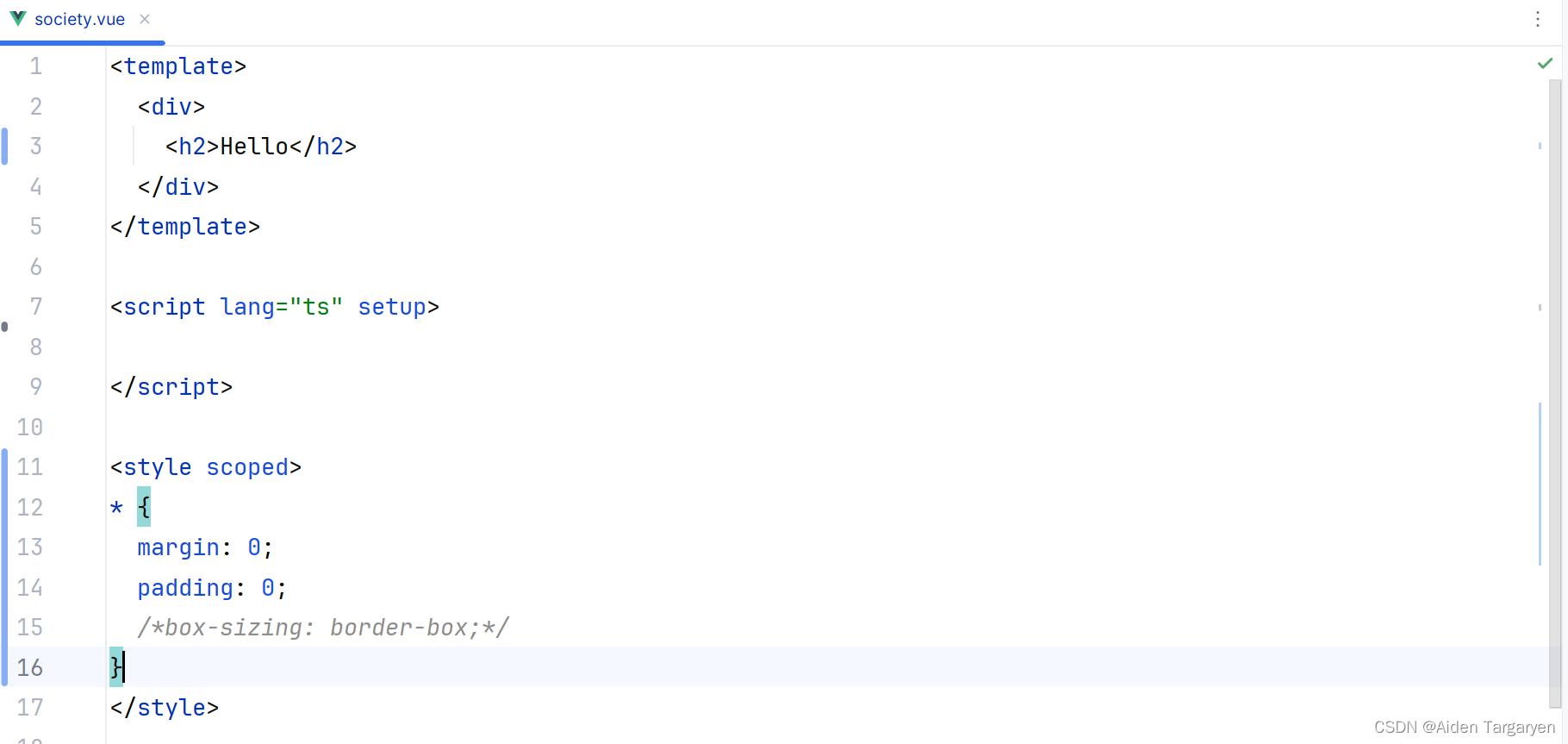
修改后:注释正常

优化Vue项目中HTML注释
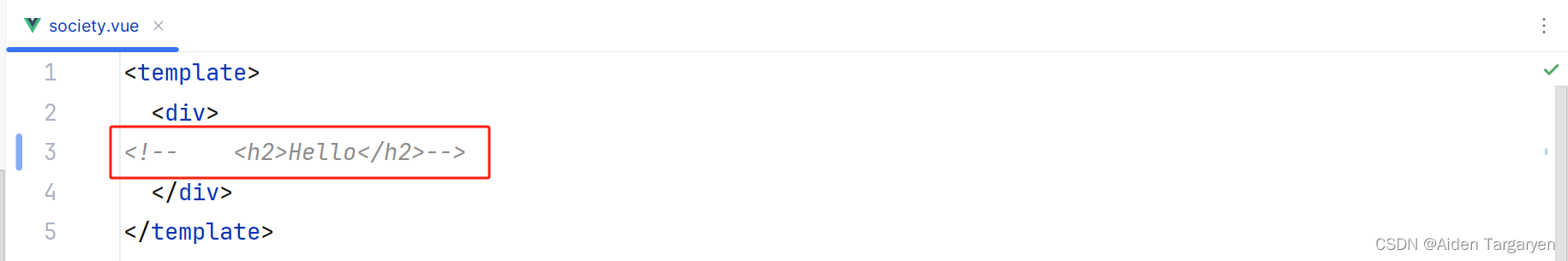
优化前:注释顶头,且有大量空格

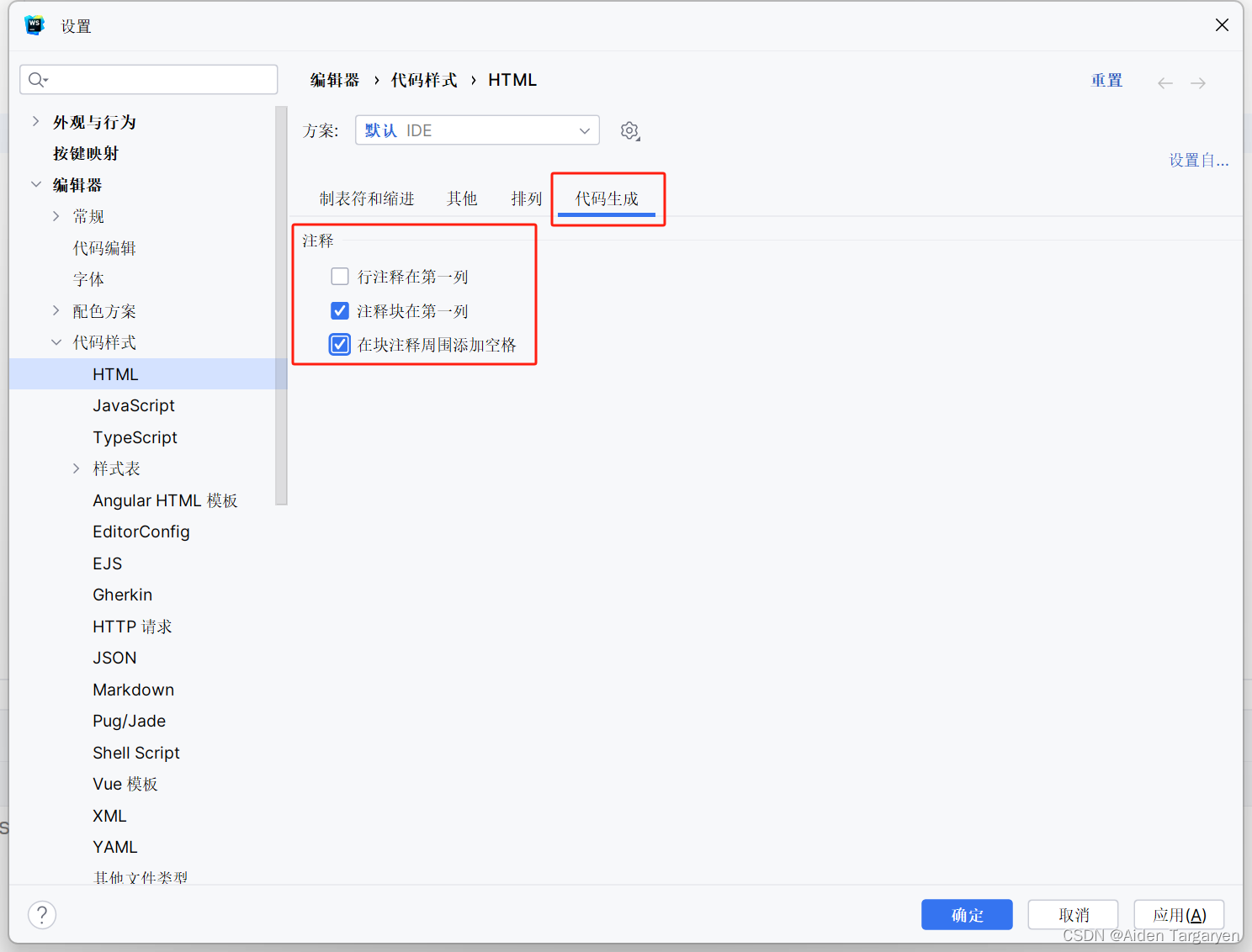
优化方法:打开设置,选择 编译器/代码样式/HTML ,更改为如图:

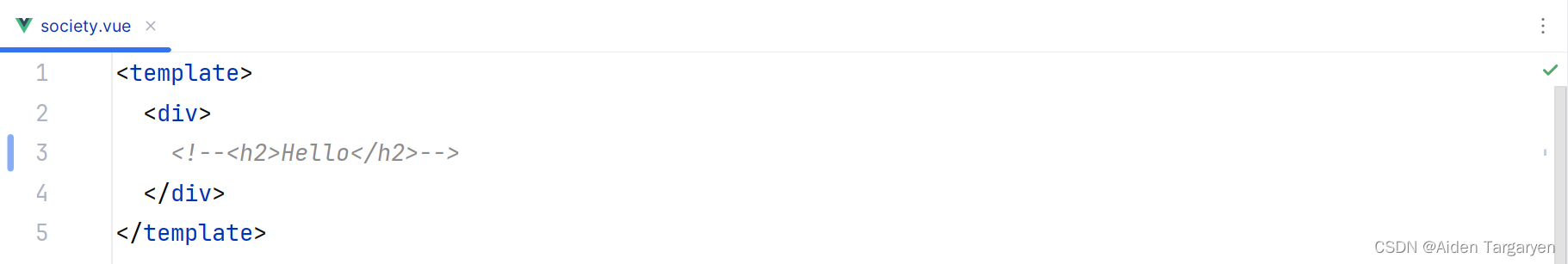
优化后:

计算机操作系统)


-结论与展望)















