前端mock数据 —— 使用Apifox
- 一、使用教程
- 二、本地请求Apifox所mock的接口
一、使用教程
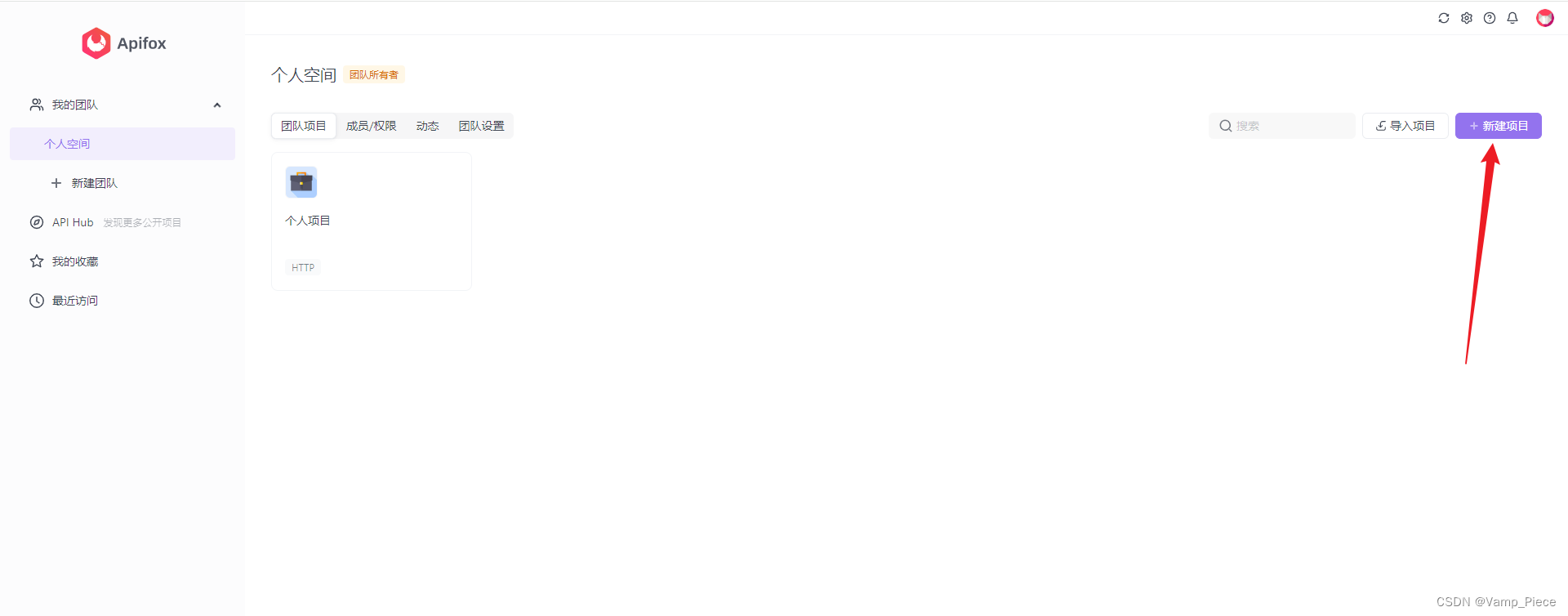
- 在首页进行新建项目:

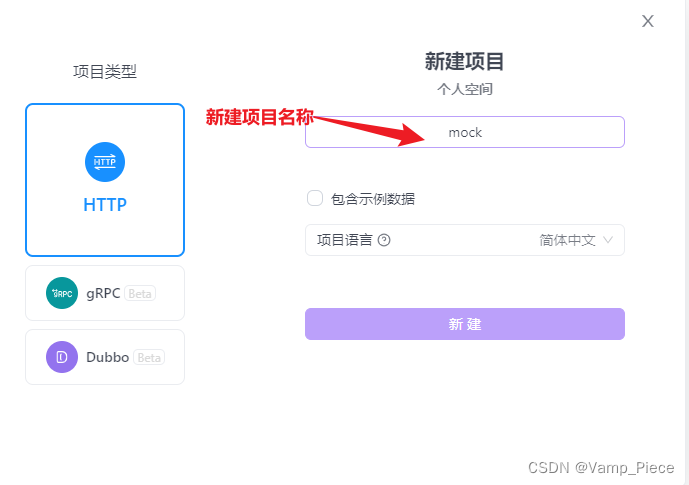
- 新建项目名称:

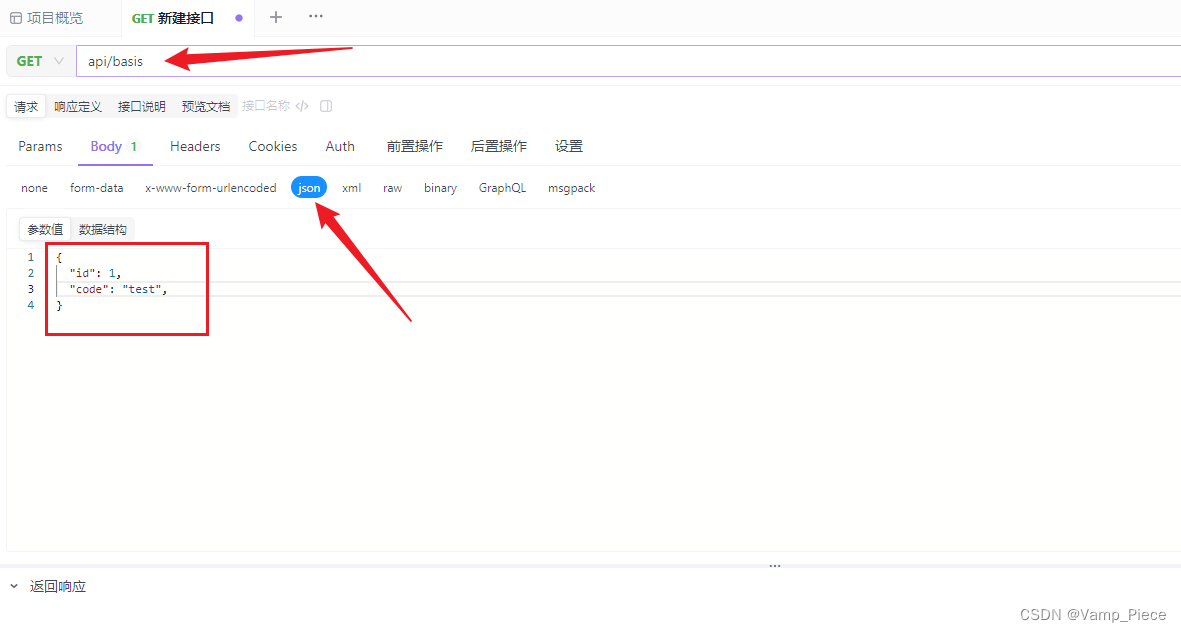
- 新建接口:

-
创建json:
- 请求方法: GET。
- URL: api/basis。
- 响应类型: json,
- 响应内容:

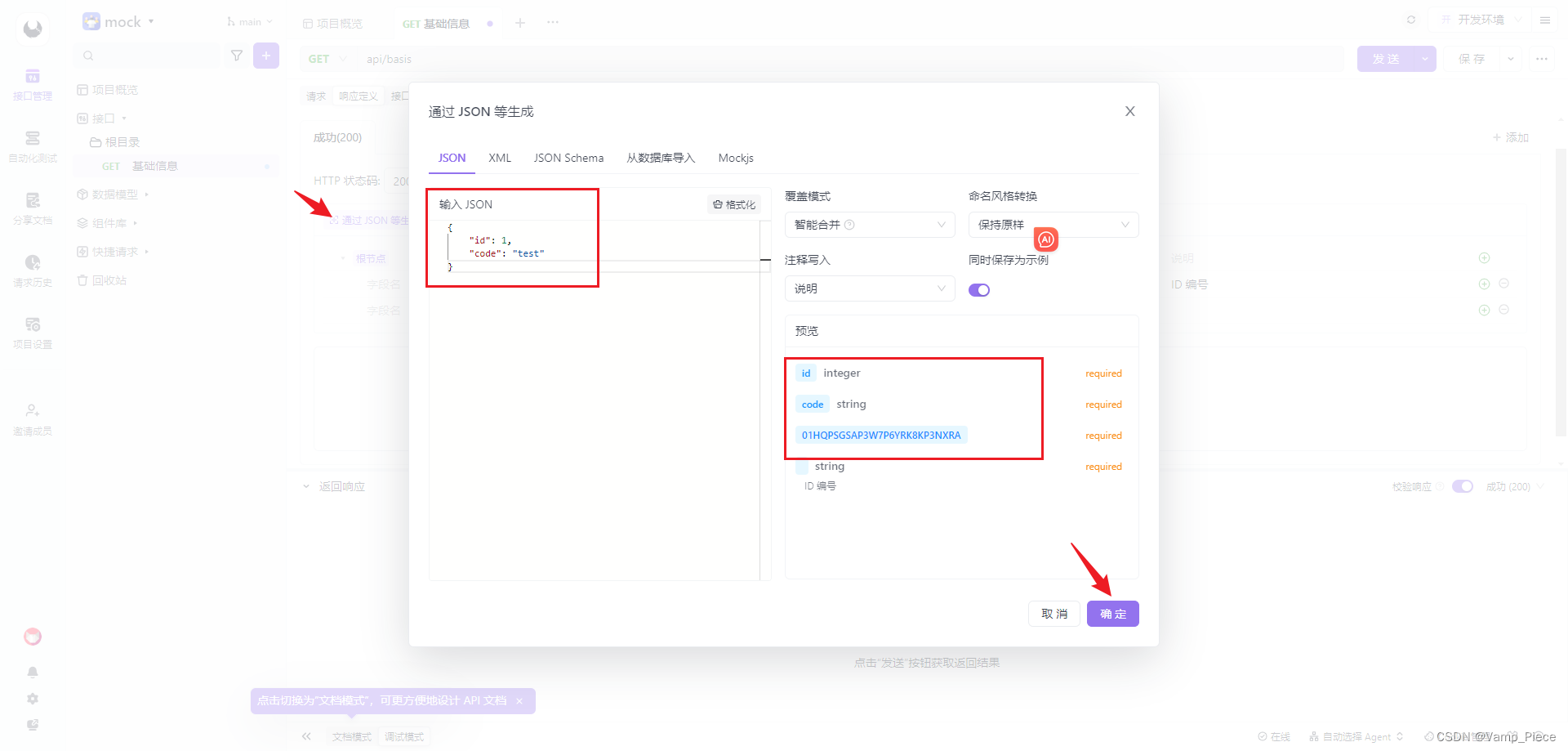
- 导入后端json响应:

- 点击快捷请求自动创建mock:

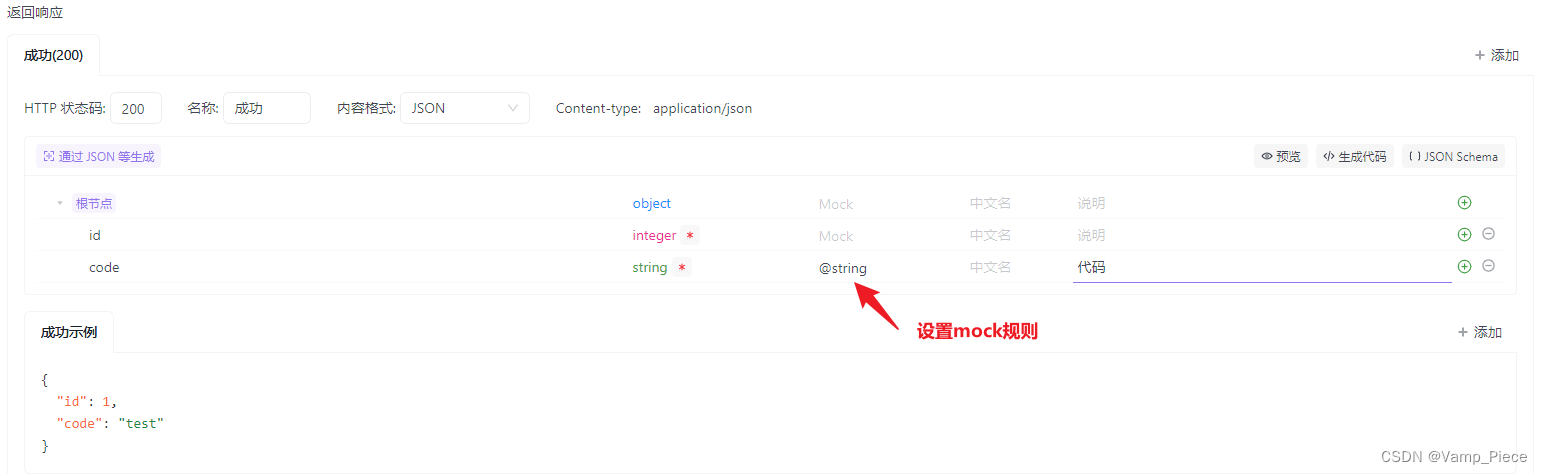
设置mock规则:

- 请求成功: 可点击发送 -> 返回成功的响应

二、本地请求Apifox所mock的接口
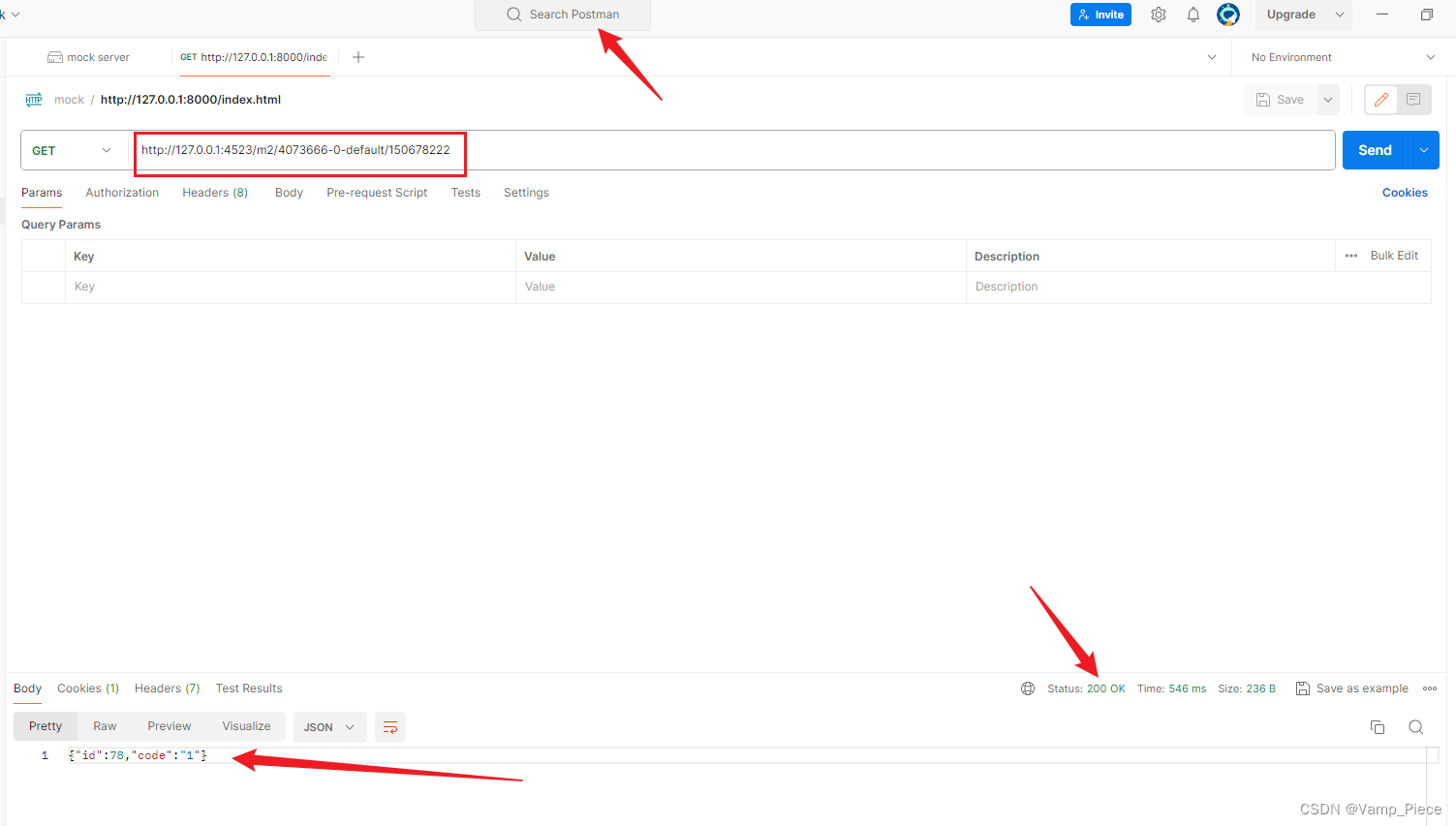
- 使用postman请求mock接口:

说明:postman请求成功则说明该接口能在前端页面中进行调用
- 前端页面中调用mock接口:
// request.ts
// 是自己mock的数据
const BASE_URL = 'http://127.0.0.1:4523/m2/4073666-0-default/150678222';// mock接口及返回的参数
export function list(params?: any): Promise<PageResponse<ICustomerVO>> {return request.get(`${BASE_URL}`, {params,});
}
// 页面调用界面
<template><div :request="request"></div>
</template><script lang="ts">
import { defineComponent } from 'vue';
import { list } from '@/services/Basis';export default defineComponent({name: 'Basis',components: {},setup() {function request() {// 注意:不能直接使用...rest,会报错(前面必须要有参数eg:{ status, ...rest })const query: any = { ...rest };return list(query);}return { request };},
});
</script>- 前端页面调用mock api成功:

说明:Apifox中的mock教程

——简易聊天室案例)

)
)


)
![gcd+线性dp,[蓝桥杯 2018 国 B] 矩阵求和](http://pic.xiahunao.cn/gcd+线性dp,[蓝桥杯 2018 国 B] 矩阵求和)





检测点3.1解析)




