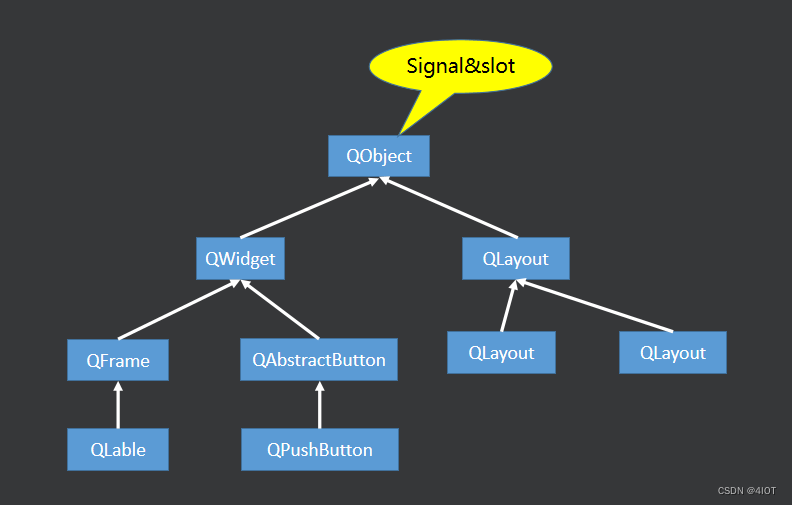
1 QT GUI 类继承简介

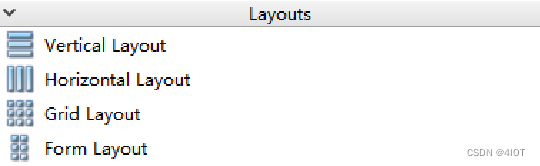
布局管理器

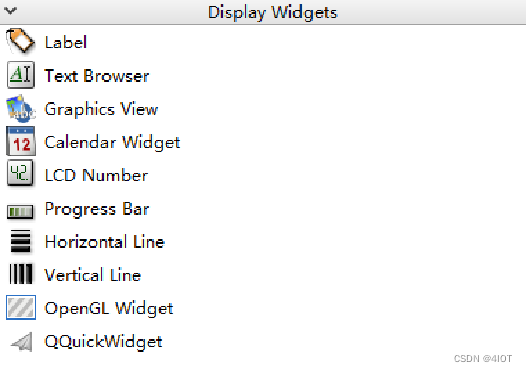
输出控件

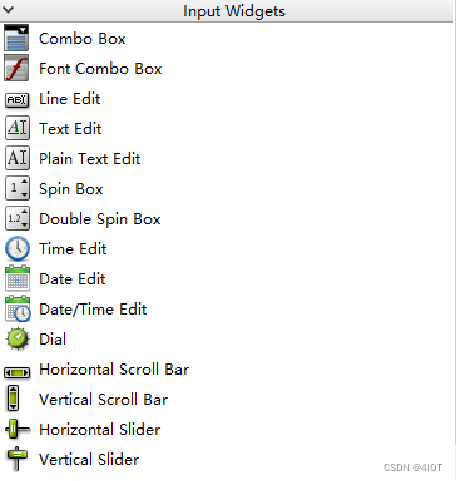
输入控件

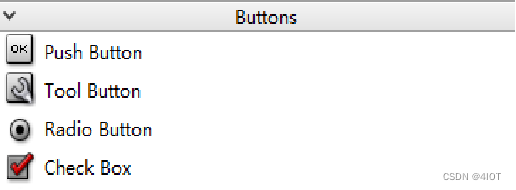
按钮

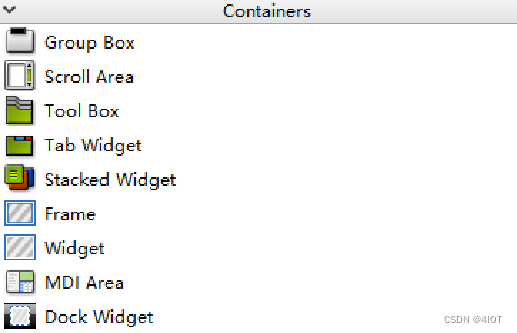
容器

2 按钮示例
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QCheckBox>
#include <QLineEdit>
#include <QPushButton>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = 0);~Widget();
private slots:void setpass(bool flag);
private:QLineEdit *le;QCheckBox *ck;QPushButton *pb;};#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>Widget::Widget(QWidget *parent): QWidget(parent)
{le = new QLineEdit;le->setEchoMode(QLineEdit::Password); //显示模式为密码ck = new QCheckBox("show Password");pb = new QPushButton("clear");QVBoxLayout *vbox = new QVBoxLayout;vbox->addWidget(le);vbox->addWidget(ck);vbox->addWidget(pb);this->setLayout(vbox);connect(pb, SIGNAL(clicked(bool)), le , SLOT(clear()));connect(ck, SIGNAL(clicked(bool)), this , SLOT(setpass(bool))); //点击chechbox会显示密码,setpass(bool) 是接收信号的对象的槽函数,所以用this
}void Widget::setpass(bool flag)
{if(!flag)le->setEchoMode(QLineEdit::Password);elsele->setEchoMode(QLineEdit::Normal);
}Widget::~Widget()
{}
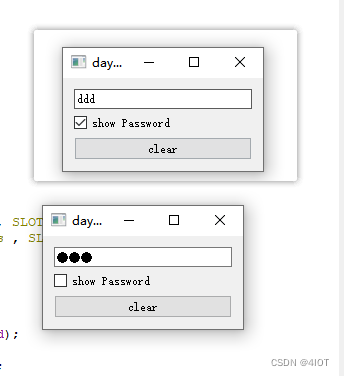
效果

3 容器
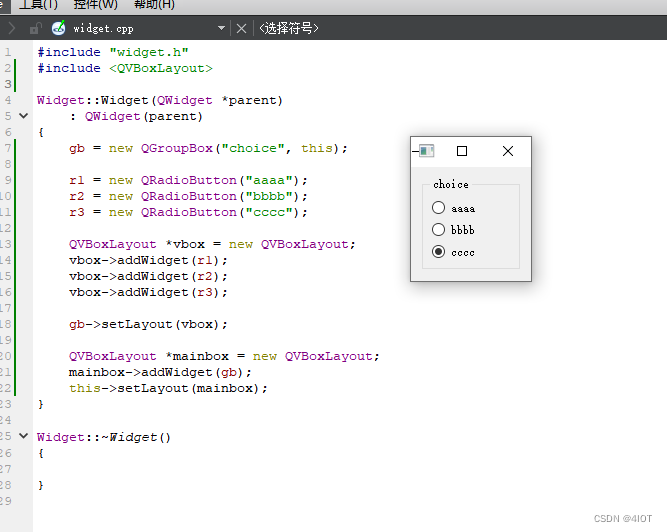
3.1 Group box
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QGroupBox>
#include <QRadioButton>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = 0);~Widget();private:QGroupBox *gb;QRadioButton *r1, *r2, *r3;
};#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>Widget::Widget(QWidget *parent): QWidget(parent)
{gb = new QGroupBox("choice", this);r1 = new QRadioButton("aaaa");r2 = new QRadioButton("bbbb");r3 = new QRadioButton("cccc");QVBoxLayout *vbox = new QVBoxLayout;vbox->addWidget(r1);vbox->addWidget(r2);vbox->addWidget(r3);gb->setLayout(vbox);QVBoxLayout *mainbox = new QVBoxLayout;mainbox->addWidget(gb);this->setLayout(mainbox);
}Widget::~Widget()
{}
效果

3.2 ScrollArea
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QLabel>
#include <QScrollArea>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = 0);~Widget();
private:QLabel *lb;QScrollArea *sa;
};#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>Widget::Widget(QWidget *parent): QWidget(parent)
{//创建一个 QLabel 控件,并将一张名为 "1.jpg" 的图片显示在该 QLabel 上。lb = new QLabel(this);QPixmap pix("1.jpg"); //加载图片lb->setPixmap(pix);sa = new QScrollArea(this);sa->setWidget(lb);QVBoxLayout *mainbox = new QVBoxLayout;mainbox->addWidget(sa);this->setLayout(mainbox);
}Widget::~Widget()
{}
效果

3.3 TabWidget
管理多个标签页(Tab)的容器控件。它提供了一个便捷的方式来显示和切换多个页面
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QTabWidget>
#include <QTextEdit>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = 0);~Widget();
private:QTabWidget *tw;QTextEdit *te1, *te2, *te3;
};#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>Widget::Widget(QWidget *parent): QWidget(parent)
{tw = new QTabWidget;te1 = new QTextEdit("11111111");te2 = new QTextEdit("112221111");te3 = new QTextEdit("11113333");tw->addTab(te1, "1.c");tw->addTab(te2, "2.c");tw->addTab(te3, "3.c");QVBoxLayout *mainbox = new QVBoxLayout;mainbox->addWidget(tw);this->setLayout(mainbox);
}Widget::~Widget()
{}
效果

3.4 StackedWidget
堆叠窗口控件,可以用来管理多个子部件,但一次只能显示其中一个子部件
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QStackedWidget>
#include <QTextEdit>
#include <QComboBox>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = 0);~Widget();private:QStackedWidget *sw;QTextEdit *te1, *te2, *te3;QComboBox *cb;};#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>Widget::Widget(QWidget *parent): QWidget(parent)
{sw = new QStackedWidget;te1 = new QTextEdit("aaaa");te2 = new QTextEdit("aaadsfasdfasdfa");te3 = new QTextEdit("aaasdfaaa");sw->addWidget(te1);sw->addWidget(te2);sw->addWidget(te3);cb = new QComboBox;cb->addItem("1111");cb->addItem("2222");cb->addItem("3333");QVBoxLayout *mainbox = new QVBoxLayout;mainbox->addWidget(sw);mainbox->addWidget(cb);this->setLayout(mainbox);connect(cb, SIGNAL(activated(int)), sw, SLOT(setCurrentIndex(int)));
}Widget::~Widget()
{}
效果

3.5 Toolbox
折叠面板控件,通常用于显示多个分组的相关内容
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QToolBox>
#include <QPushButton>class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = 0);~Widget();
private:QToolBox *tb;QPushButton *pb[3];
};#endif // WIDGET_H
#include "widget.h"
#include <QVBoxLayout>Widget::Widget(QWidget *parent): QWidget(parent)
{tb = new QToolBox;pb[0] = new QPushButton("aaa");pb[1] = new QPushButton("bbb");pb[2] = new QPushButton("ccc");tb->addItem(pb[0], "11111");tb->addItem(pb[1], "22222");tb->addItem(pb[2], "33333");QVBoxLayout *mainbox = new QVBoxLayout;mainbox->addWidget(tb);this->setLayout(mainbox);
}Widget::~Widget()
{}
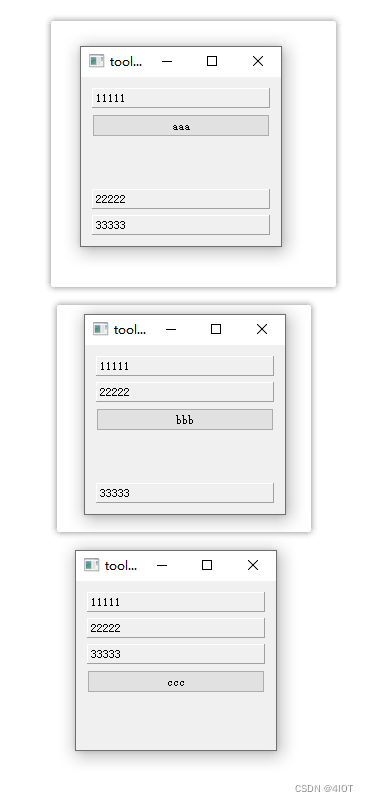
效果(类似消息框)



)








)







