Hi,我是贝格前端工场的老司机,本文分享可视化图表设计的水球图设计,欢迎老铁持续关注我们。
一、水球图及其作用
水球图是一种特殊的可视化图表,它主要用于展示百分比或比例的数据,并以水球的形式进行呈现。水球图的作用如下:

- 强调比例和百分比:水球图通过水球的大小来表示数据的比例或百分比,使得数据的相对大小一目了然。水球图可以帮助用户直观地理解数据的比例关系,特别适用于展示相对较小的数值差异。
- 吸引注意力:水球图的形式独特而有趣,能够吸引用户的注意力。相比于传统的柱状图或饼图,水球图更加生动和引人注目,有助于提升数据的可视化效果和吸引用户的注意。
- 情感表达:水球图的形象化呈现可以带来一定的情感表达。通过调整水球的颜色、透明度或纹理等视觉属性,可以传达不同的情感和意义。例如,可以使用红色水球表示危险或警告,使用绿色水球表示安全或良好等。
- 增加互动性:水球图可以与用户的交互操作结合,增加图表的互动性和可操作性。用户可以通过鼠标悬停或点击水球,获取更详细的数据信息或进行进一步的交互操作,提升用户体验和数据探索的灵活性。


需要注意的是,水球图适用于展示相对简单和直观的数据比例或百分比,对于复杂的数据关系或多维数据的展示,可能不太适合使用水球图。在选择图表类型时,需要根据数据的特征和目标传达的信息来综合考虑。
二、水球图的样式
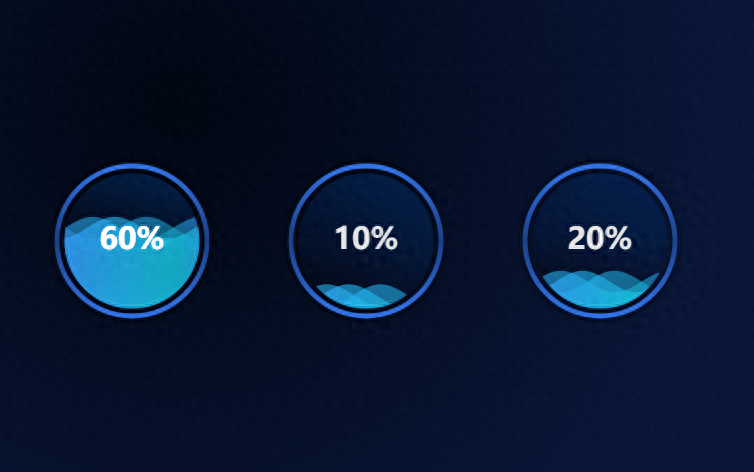
水球图的样式可以根据需求和设计风格的不同进行灵活的调整和定制。以下是一些常见的水球图样式:

- 水球大小:水球图的主要特点是水球的大小表示数据的比例或百分比。水球的大小可以根据数据的大小比例进行调整,比例越大,水球越大。
- 水球颜色:水球图可以使用不同的颜色来表示不同的数据或区域。通常,可以使用渐变色或颜色映射来表示数据的程度或级别。例如,使用红色表示高风险,绿色表示低风险。
- 水球透明度:水球图可以通过调整水球的透明度来增加视觉效果和层次感。透明度较高的水球可以使背景的信息透过来,增加图表的层次感和深度感。
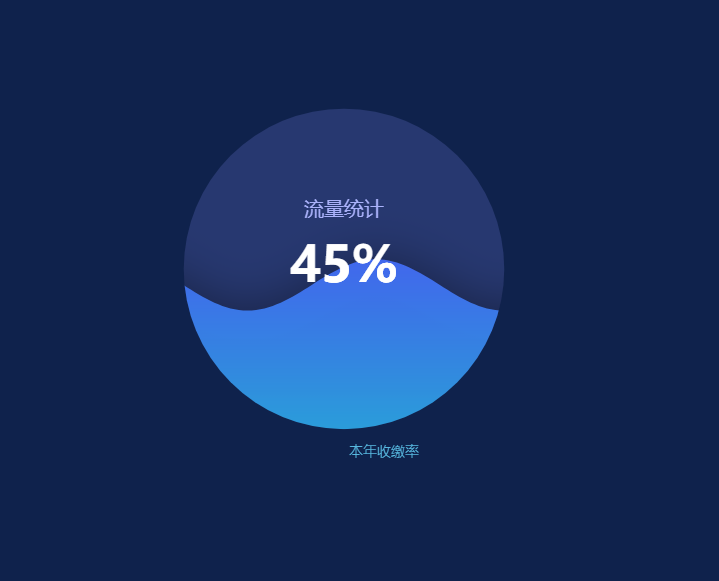
- 水球纹理:水球图可以使用纹理或图案来增加图表的视觉效果和细节。例如,可以使用波浪纹理来表示水球的液体状态,或使用图标纹理来表示不同的数据类型。
- 标签和文字:水球图可以在水球上方或下方添加标签或文字,用于标识数据或提供额外的信息。标签可以显示数据的具体数值或描述,文字可以用于表达附加的信息或说明。

需要根据具体的需求和设计风格来选择合适的水球图样式,以达到最佳的可视化效果和用户体验。同时,应该注意保持图表的简洁和清晰,避免过多的视觉元素和信息的混乱。
三、水球图的数学原理
水球图并没有严格的数学原理,它更多地是一种视觉表达方式,通过直观的图形来表示数据的比例或百分比关系。然而,水球图的绘制过程可以涉及一些基本的数学计算和几何原理。

- 比例计算:水球图的关键是将数据的比例转化为水球的大小。这涉及到对数据进行比例计算的过程。通常,可以将数据的值与总和或基准值进行比较,然后将比例应用于水球的大小。
- 水球形状:水球图通常采用球形或半球形状来表示数据。球形的几何原理涉及到球体的体积和表面积的计算。可以使用球体的半径或直径来表示数据的大小。
- 坐标系:水球图通常是在二维坐标系上绘制的,其中水球的位置和大小可以通过坐标来确定。坐标系的原理包括基本的平面几何和坐标转换。

需要注意的是,水球图更多地关注于数据的可视化效果和视觉表达,而不是严格的数学原理。在实际应用中,可以根据具体的需求和设计要求进行灵活的调整和定制,以达到最佳的可视化效果和用户体验。
四、如何使用echarts中的水球图
要使用ECharts中的水球图,您需要按照以下步骤进行操作:

- 引入ECharts库:在HTML文件中引入ECharts库的JavaScript文件。您可以从ECharts官网(https://echarts.apache.org/zh/index.html)下载最新版本的ECharts库,然后将其引入到您的项目中。
- 准备一个具有正确数据格式的数据源:水球图通常需要一个包含数据的数组,每个数据项包括名称和值。例如:
var data = [{name: '数据1', value: 50},{name: '数据2', value: 30},{name: '数据3', value: 20},
];- 创建一个容器元素:在HTML文件中创建一个用于容纳水球图的元素,例如一个div元素,通过id属性来标识它:
<div id="chartContainer" style="width: 600px; height: 400px;"></div>- 初始化ECharts实例:在JavaScript代码中,使用ECharts的init方法初始化一个ECharts实例,并将其绑定到容器元素上:
var chartContainer = document.getElementById('chartContainer');
var chart = echarts.init(chartContainer);- 配置水球图的样式和数据:使用ECharts的配置项来设置水球图的样式和数据。您可以根据需要设置水球图的大小、颜色、标签等属性。例如:
var option = {series: [{type: 'liquidFill',data: data,// 设置其他样式和属性}]
};- 渲染水球图:通过调用ECharts实例的setOption方法,将配置项应用到水球图中,并进行渲染:
chart.setOption(option);- 完成:现在,您应该能够在浏览器中看到您的水球图了。
请注意,以上步骤只是一个基本的示例,您可以根据具体的需求和ECharts的文档进行更多的配置和定制。ECharts提供了丰富的API和配置选项,可以帮助您创建出更复杂和个性化的水球图。
往期回顾
- 可视化图表:关系图,一图分清父子兄弟关系。
- 可视化图表:饼图,展示数据的比例关系。
- 可视化图表:柱状图,最直观的比较数据的方式。
- 可视化图表:折线图,非常简单的一类图表。
- 可视化图表:散点图,数据分布一目了然。
- 可视化图表:热力图一文扫盲,冷暖一目了然。
- 可视化图表:雷达图的全面介绍,一篇就够了。
- B端设计:可视化图表之甘特图,一文读懂。
- 可视化设计:一文读懂桑基图,从来处来,到去出去。
- 可视化图表:南丁格尔玫瑰图,来自历史上最著名的护士。










——垃圾回收、析构与IDisposable)






)

