
目录
- 引出
- 认识通讯协议
- 1、TCP/IP协议,UDP协议的区别
- 2、HTTP通讯协议的讲解
- Redis冲冲冲——缓存三兄弟:缓存击穿、穿透、雪崩
- 缓存击穿
- 缓存穿透
- 缓存雪崩
- 总结
引出
认识通讯协议——TCP/IP、UDP协议的区别,HTTP通讯协议的理解
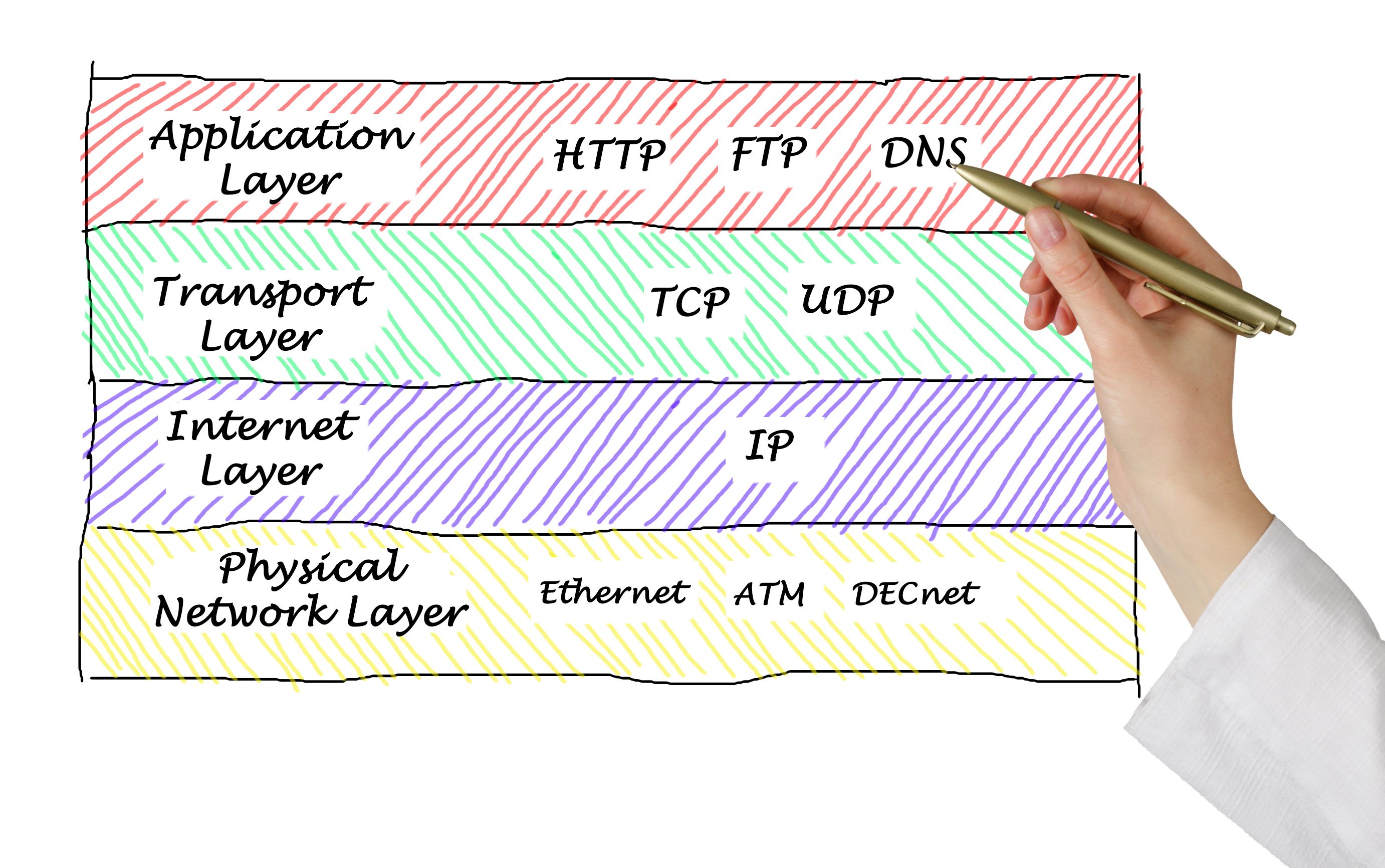
认识通讯协议
1、TCP/IP协议,UDP协议的区别
属于底层的通讯协议
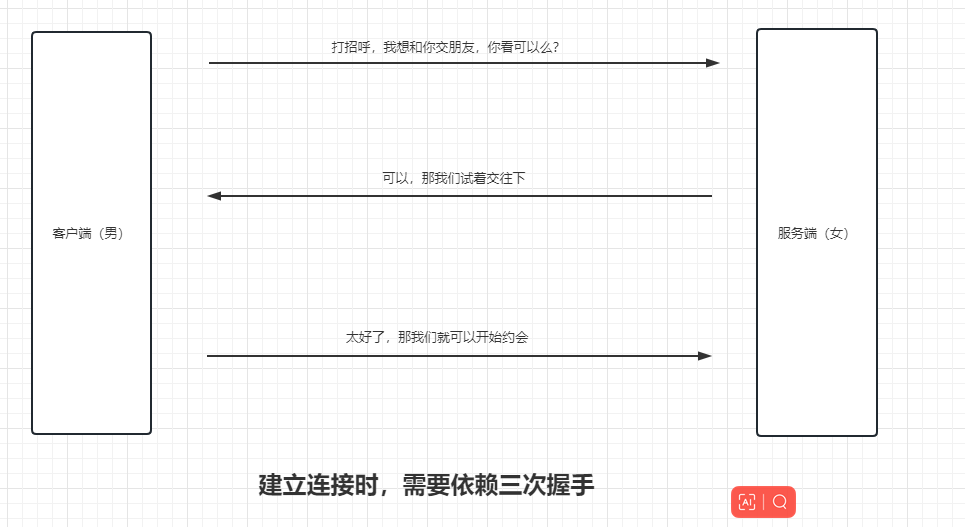
三次握手的目的:保证连接一定创建成功

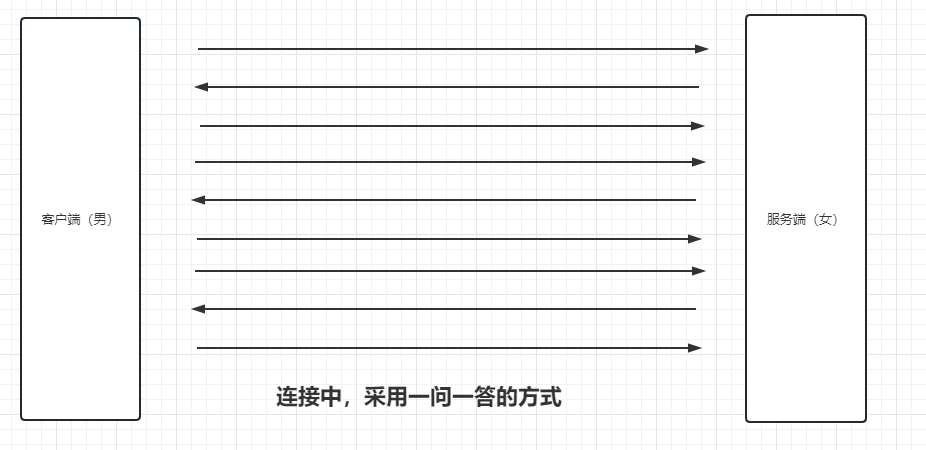
一问一答的目的:保证数据一定传输成功,保证数据永远不丢失

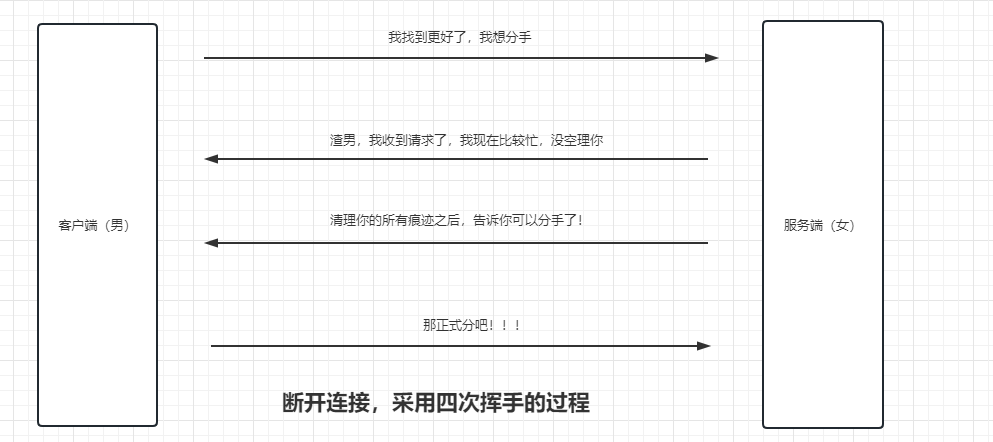
四次挥手的目的:保证连接一定断开成功,且清理到位!

Java程序连接MySQL数据库时,第1次 是不都很慢?因为:它在建立连接 通讯协议是:MYSQL协议,底层依旧是:TCP/IP协议
UDP协议:类似于 写信,发短信,不依赖于连接 导致:信息丢失
TCP/IP协议,UDP协议,都是网络传输协议!在它们的基础之上,可能会衍生出非常多的上层协议,比如:HTTP HTTPS MYSQL POP3 ……
2、HTTP通讯协议的讲解
是属于TCP/IP协议的上层协议,所以它也存在:3次握手,4次挥手的过程,它同样也依赖于连接!
HTTP版本:1.0 1.1(使用最为广泛) 2.0
1.0 每个请求都会创建一个连接,请求完毕,连接断开
1.1 每个文件对应创建一个连接,同一个文件发出的请求,可以共享对应的连接,文件关闭连接关闭
2.0 每个浏览器对应创建一个连接,同一个浏览器发出的请求, 可以共享对应的连接,浏览器关闭连接关闭
版本更新的目的是:尽量的减少连接创建&销毁的过程,做到连接复用
HTTP通讯协议的分类:请求,响应
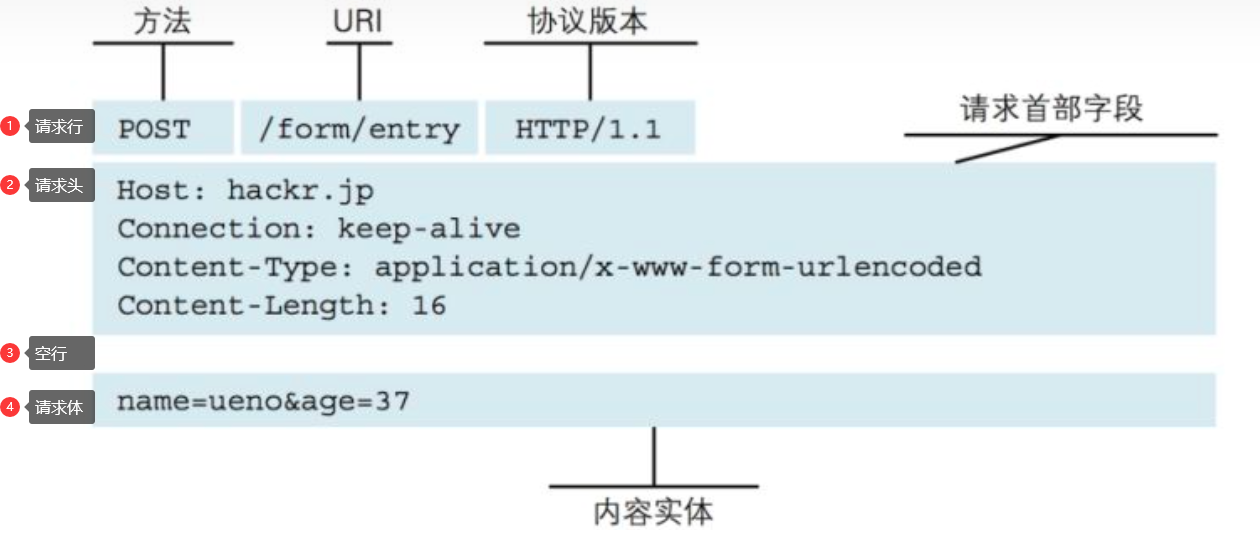
HTTP请求协议:请求行,请求头,空行,请求体
请求行:请求方式(GET/POST) URL HTTP协议版本号
请求头:告诉服务端,浏览器的相关信息
空行:分割请求头 & 请求体
请求体:用于在POST时,传输数据

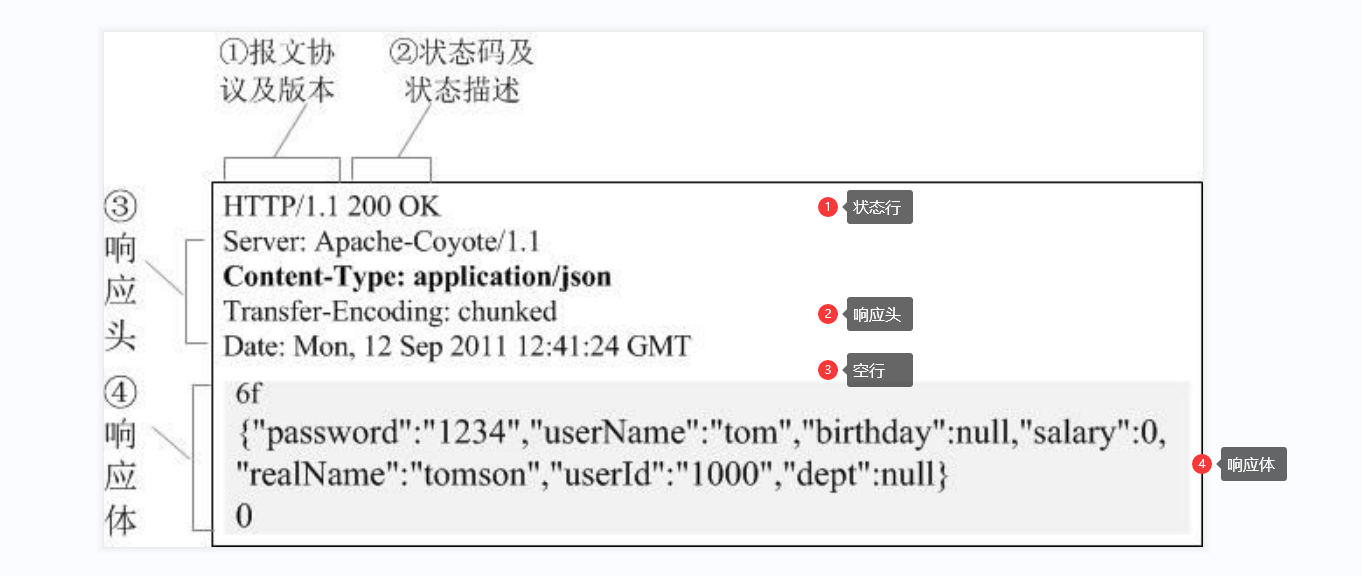
对应的响应协议:
状态行:协议版本,状态码以及状态码的描述(200,400,404,405,302,500)
响应头:后端服务器的相关信息
空行:分割响应头 & 响应体
响应体:响应数据的东西

Redis冲冲冲——缓存三兄弟:缓存击穿、穿透、雪崩
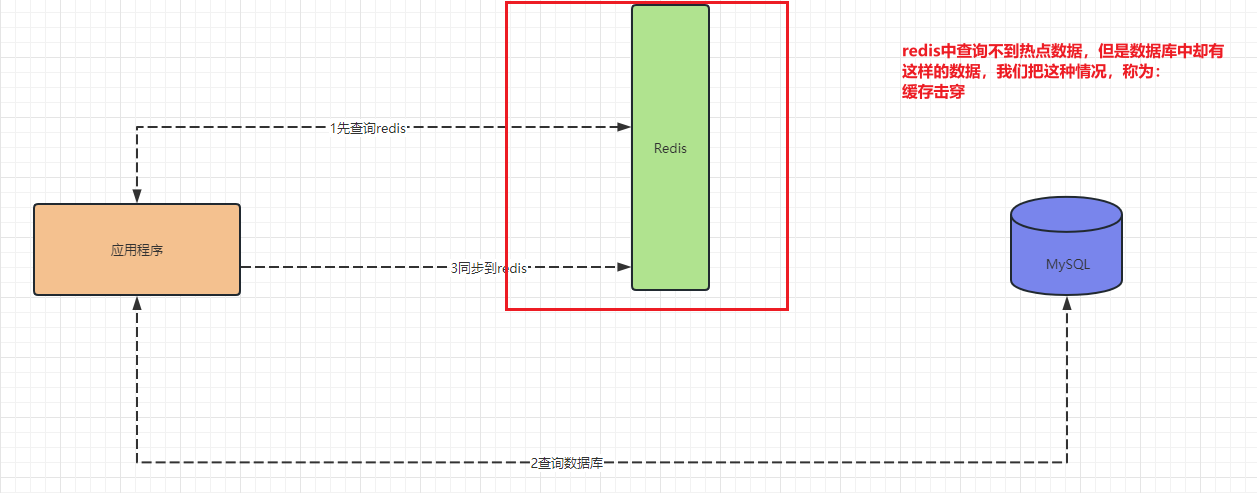
缓存击穿
缓存击穿:redis中没有,但是数据库有
顺序:先查缓存,判断缓存是否存在;如果缓存存在,直接返回数据;如果缓存不存在,則查询数据库,将数据库的数据存入到缓存

解决方案:将热点数据设置过期时间长一点;针对数据库的热点访问方法上分布式锁;
缓存穿透
缓存穿透:redis中没有,数据库也没有

解决方案:
(1)将不存在的key,在redis设置值为null;
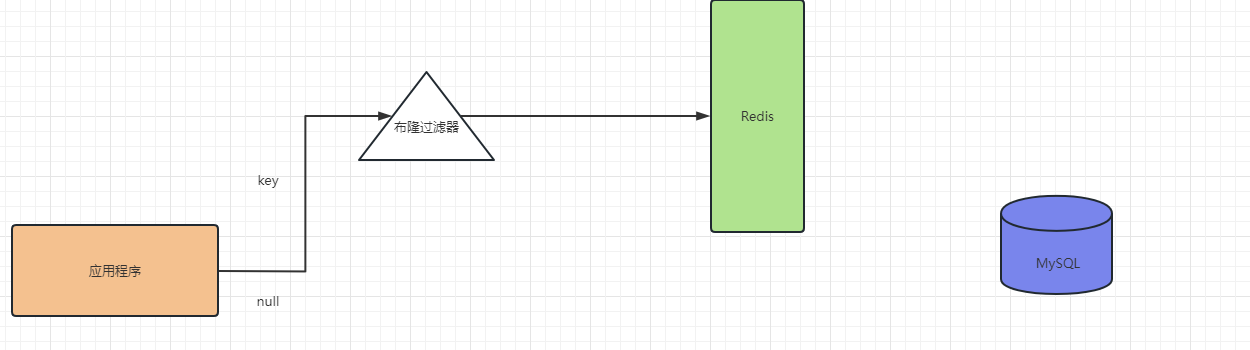
(2)使用布隆过滤器;
原理:https://zhuanlan.zhihu.com/p/616911933

布隆过滤器:
如果确认key不存在于redis中,那么就一定不存在;
它说key存在,就有可能存在,也可能不存在! (误差)

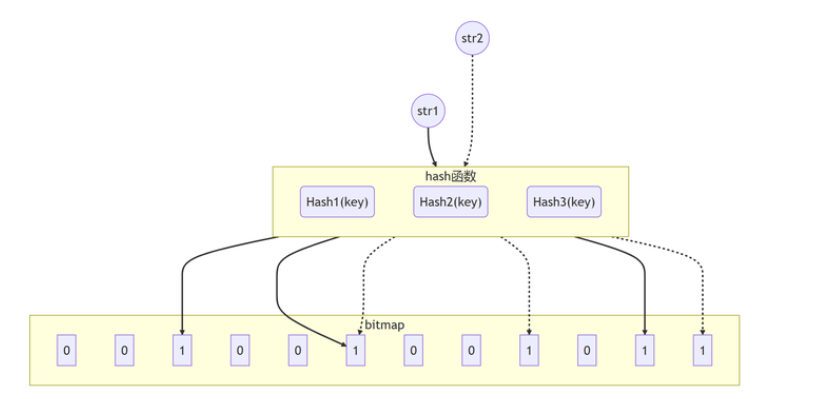
布隆过滤器
1、根据配置类中的 key的数量 ,误差率,计算位图数组【二维数组】
2、通过布隆过滤器存放key的时候,会计算出需要多少个hash函数,由hash函数算出多少个位图位置需要设定为1
3、查询时,根据对应的hash函数,判断对应的位置值是否都为1;如果有位置为0,则表示key一定不存在于该redis服务器中;如果全部位置都为1,则表示key可能存在于redis服务器中;
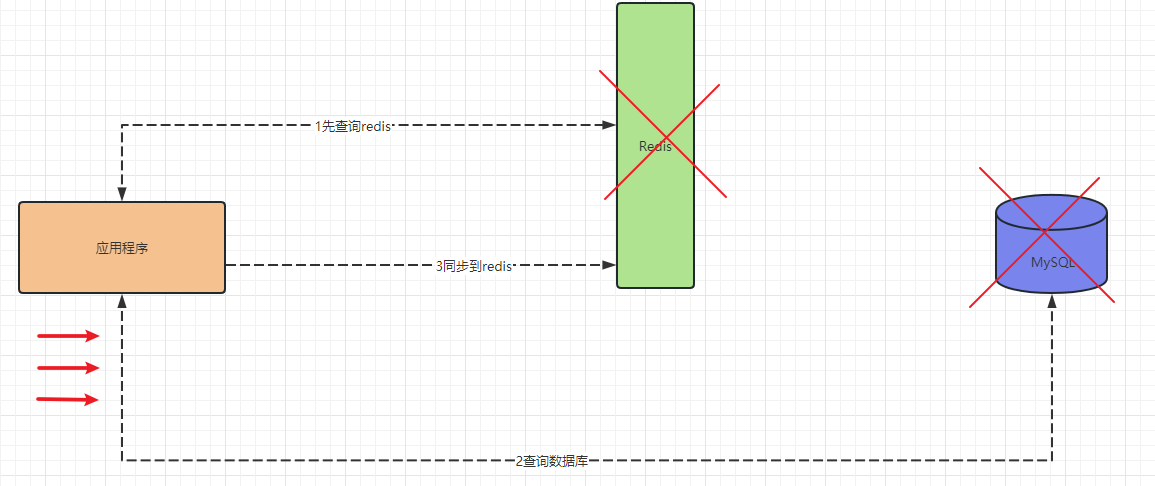
缓存雪崩
缓存雪崩:
Redis的缓存雪崩是指当Redis中大量缓存数据同时失效或者被清空时,大量的请求会直接打到数据库上,导致数据库瞬时压力过大,甚至宕机的情况。
造成缓存雪崩的原因主要有两个:
1.相同的过期时间:当Redis中大量的缓存数据设置相同的过期时间时,这些数据很可能会在同一时间点同时失效,导致大量请求直接打到数据库上。
2.缓存集中失效:当服务器重启、网络故障等因素导致Redis服务不可用,且缓存数据没有自动进行容错处理,当服务恢复时大量的数据同时被重新加载到缓存中,也会导致大量请求直接打到数据库上。
预防缓存雪崩的方法主要有以下几种:
1.设置不同的过期时间:可以将缓存数据的过期时间分散开,避免大量缓存数据在同一时间点失效。
2.使用加锁:可以将所有请求都先进行加锁操作,当某个请求去查询数据库时,如果还没有加载到缓存中,则只让单个线程去执行加载操作,其他线程等待该线程完成后再次进行判断,避免瞬间都去访问数据库从而引起雪崩。
3.提前加载预热:在系统低峰期,可以提前将部分热点数据加载到缓存中,这样可以避免在高峰期缓存数据失效时全部打到数据库上。
4.使用多级缓存:可以在Redis缓存之上再使用一层缓存,例如本地缓存等,当Redis缓存失效时,还能够从本地缓存中获取数据,避免直接打到数据库上。

本地缓存:ehcache oscache spring自带缓存 持久层框架的缓存
总结
认识通讯协议——TCP/IP、UDP协议的区别,HTTP通讯协议的理解
即将召开!)





以及修改位置)
)






)




