最近因为参与一个微信小程序的开发,开始摸索JavaScript。期间,需要基于Node.js安装微信开发工具的依赖项,所以又顺带学习了Node.js的包管理工具npm(Node Package Manager)。不过,之前看到国外的全栈大佬说,npm过时了,现在更全能的替代工具是pnpm。
下面就跟各位分享一下用Mac入门Node.js的经验。
目录
一、Node.js简介
二、Node.js下载
三、Node.js安装
四、Node.js环境配置
五、Node.js安装验证
六、退出Node.js环境
七、释义
一、Node.js简介
-
Javascript是事件驱动型编程语言,Node.js是一个运行 JavaScript 代码的开发平台,基于Google的V8引擎,是后端程序员最好的开发环境。
-
用户在安装Node.js 时,会同时安装npm(Node Package Manager),这是 Node.js 的包管理器,用于安装、管理和发布 JavaScript 包。
-
至于老外流行的pnpm,和npm一样都是用来管理 JavaScript 包的工具,可以用来安装、更新、删除和管理项目依赖项。此外,JavaScript 的的包管理器还有Yarn。
-
总之一句话,pnpm安装在磁盘上的占用空间更小,安装速度更快。
二、Node.js下载
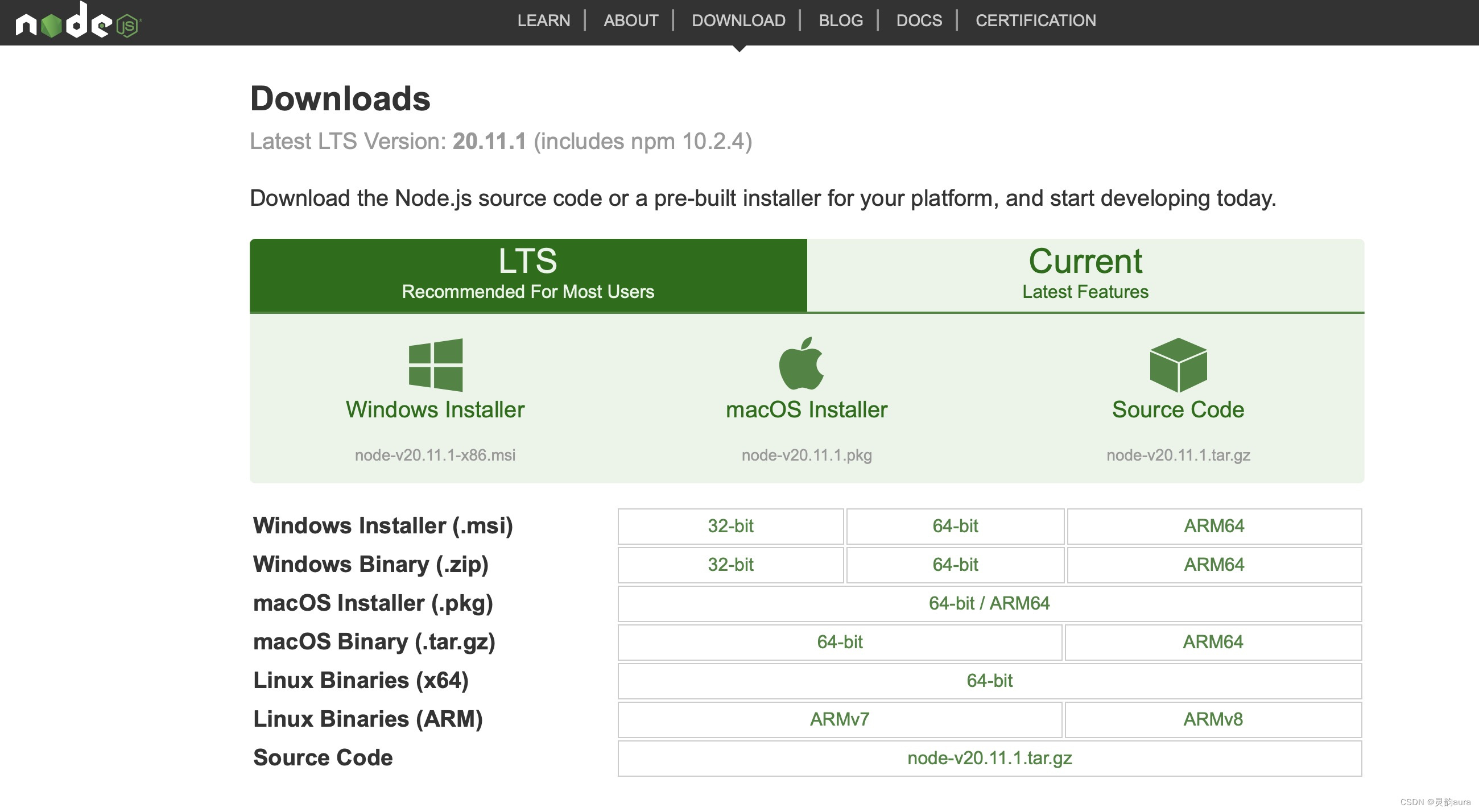
打开Node.js官网,如下所示:
Node.js — Download

对于任何操作系统,Node.js都准备了两个版本,一个是长期维护版(LTS版),一个是最新版(Current版)。
听劝,果断下载长期维护版!
三、Node.js安装
下载Node.js的安装包pkg后,安装常规方法安装。
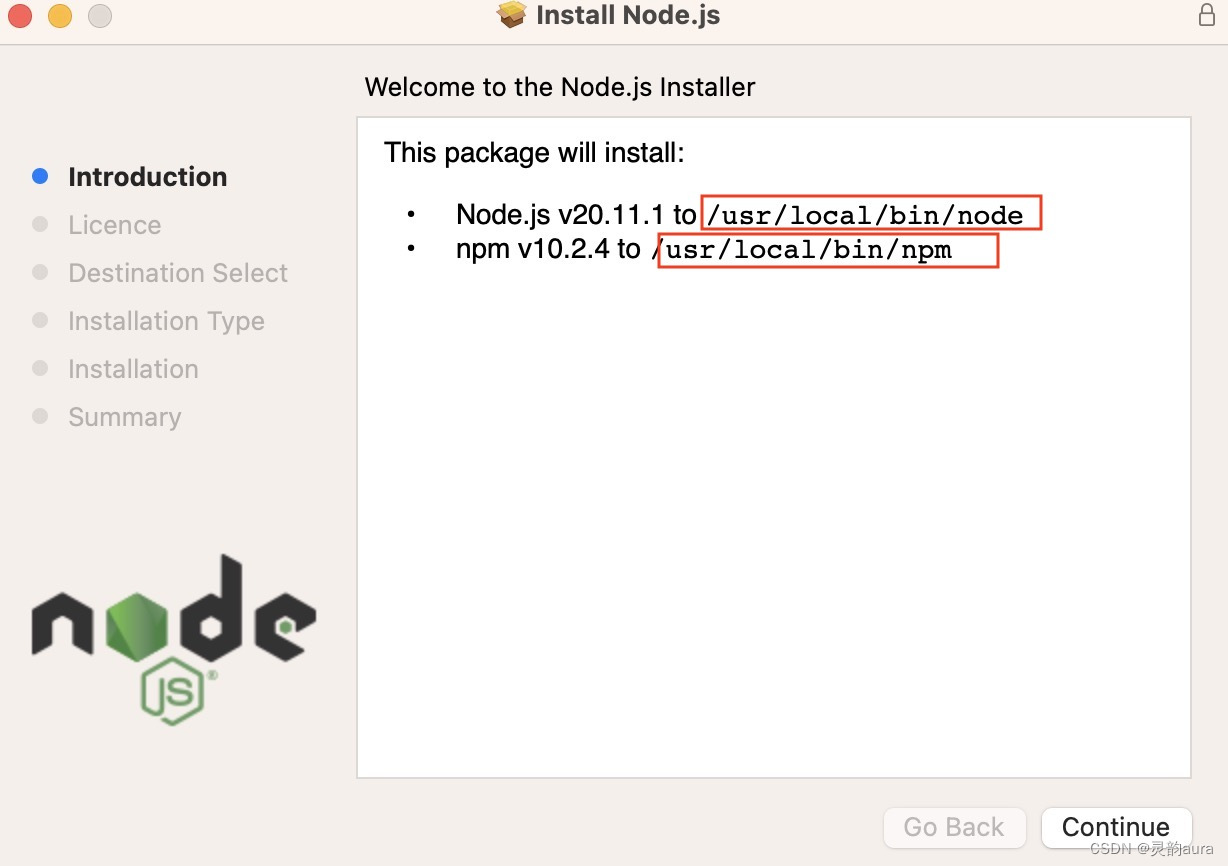
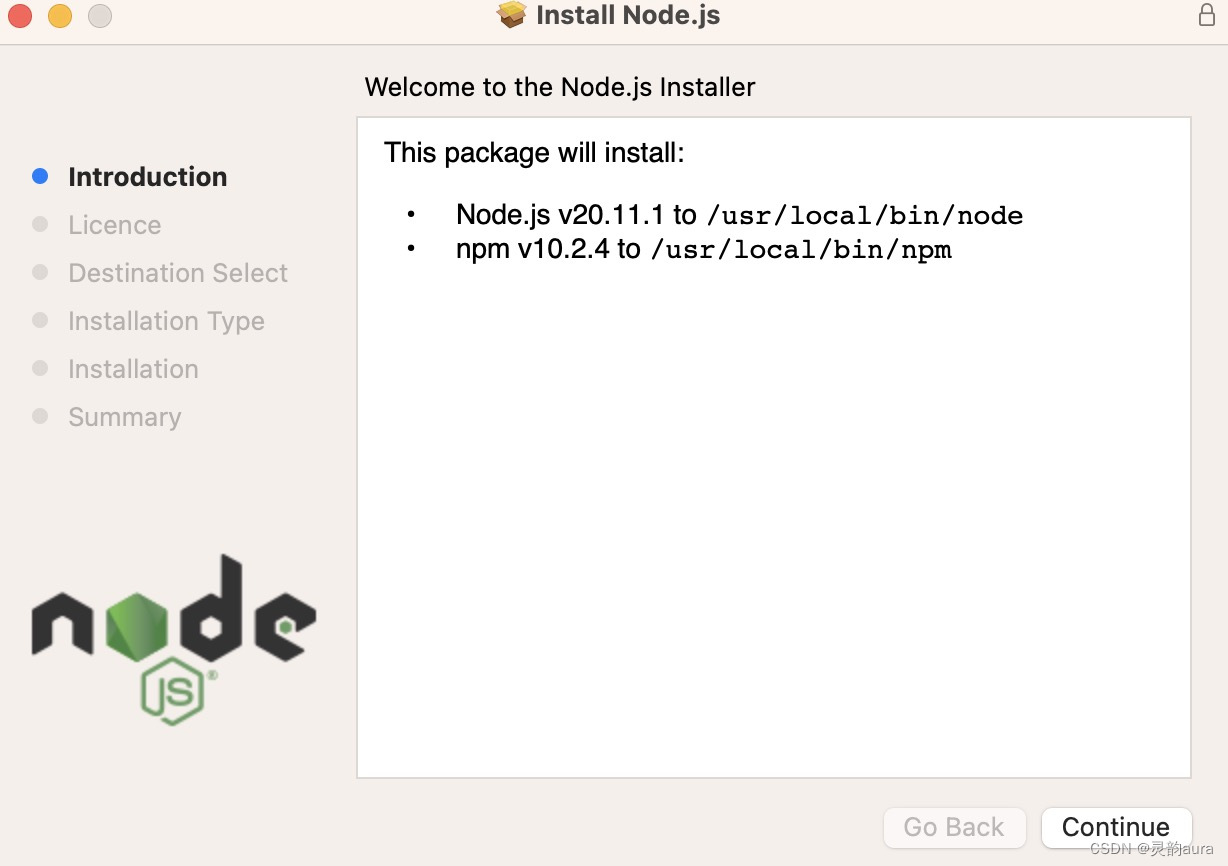
注意,安装过程一直点“continue”,直到最后一页, 如下图所示。
务必确保安装路径为 /usr/local/bin
一般情况下,Node和npm会同时安装。

四、Node.js环境配置
Node.js安装成功后,需要在Mac「终端(terminal)」中配置全局环境变量。
1、打开「终端(terminal)」,输入以下命令行,确保切换到根目录
cd ~2、执行以下命令,配置zsh shell下的环境变量。如果是在bash shell下安装,则执行对应的命令行 vim .bash_profile
vim .zshrc 3、命令行执行过程中,按 i 进入编辑模式,在最后一行加上PATH=$PATH:/usr/local/bin
4、按 esc 退出编辑模式,并输入:wq保存并退出
5、执行以下命令行,使得文件立即生效。如果是在bash shell下,则执行source .bash_profile
source .zshrc五、Node.js安装验证
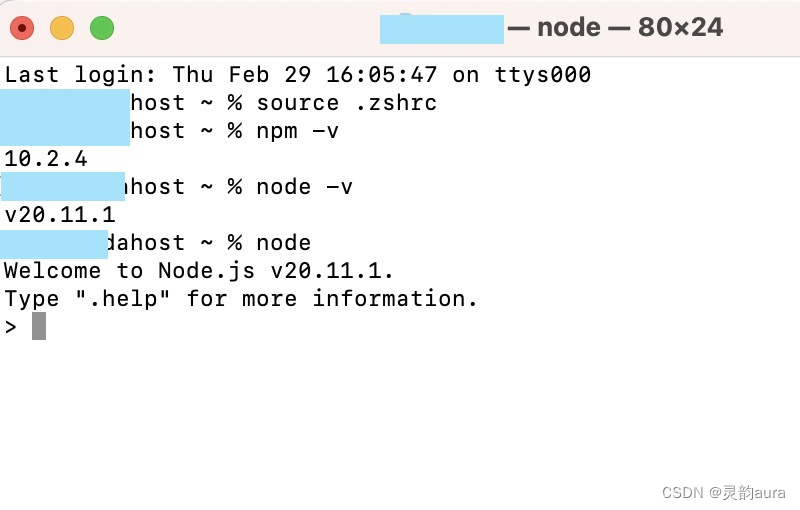
打开「终端(terminal)」,依次输入以下命令
npm -vnode -vnode输出以下内容,即表示Node.js安装成功

六、退出Node.js环境
按两次control+c或一次control+d退出node环境
七、释义
-
Javascript是事件驱动型编程语言,Node.js是一个运行 JavaScript 代码的开发平台,基于Google的V8引擎,是后端程序员最好的开发环境。它允许开发者使用 JavaScript 编写服务器端代码,构建网络应用程序。
-
Node.js 提供了许多内置模块,例如文件系统、HTTP、HTTPS 等,使开发者能够轻松地构建各种类型的应用程序。Node采用了一个称为“事件循环(event loop)"、非阻塞式I/O的架构,编写出可扩展性高的服务器,让Javascript运行于服务器端。Node采用一系列“非阻塞”库来支持事件循环的方式。本质上就是为文件系统、数据库之类的资源提供接口。向文件系统发送一个请求时,无需等待硬盘(寻址并检索文件),硬盘准备好的时候非阻塞接口会通知Node。
-
用户在安装Node.js 时,会同时安装npm(Node Package Manager),这是 Node.js 的包管理器,用于安装、管理和发布 JavaScript 包。
-
开发者可通过 npm 在项目中安装和管理依赖项,这些依赖项可以是库、框架、工具等。npm 还允许开发者发布自己的 JavaScript 包,供他人使用。在开发中,如果要使用某个 SDK (Software Development Kit,软件开发工具包)来访问特定服务、平台或功能,通常这个 SDK 会依赖于其他的库或模块。这些依赖项可能包括其他 SDK、工具库、辅助函数等,它们需要在开发项目中进行安装,以便 SDK 能够正常运行。
-
至于老外流行的pnpm,和npm一样都是用来管理 JavaScript 包的工具,可以用来安装、更新、删除和管理项目依赖项。此外,JavaScript 的的包管理器还有Yarn。
-
只不过,npm 默认情况下会在每个项目的本地目录中复制依赖项,因此对于每个项目都会有一个
node_modules文件夹。而 pnpm 使用了符号链接的方式,它会在一个全局位置存储依赖项,并通过符号链接将它们链接到每个项目中,避免了重复安装相同版本的包。pnpm 支持并发安装依赖项,而 npm 默认是串行安装。

 安装以及配置环境)


)


)
)

)







从零基础入门到精通,看完这一篇就够了。)

