文章目录
- 问题
- 分析
- 1. 原始写法
- 2. 最初的解决方案
- 3. 尝试使用 require 引入
- 4. 封装方法进行解析引入图片
问题
Vue3 + Vite 使用本地图片报错:require is not defined

分析
1. 原始写法
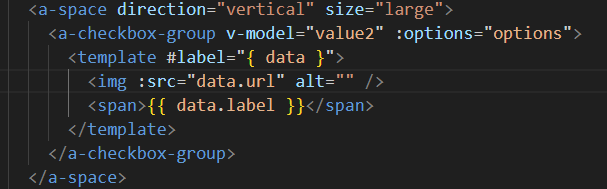
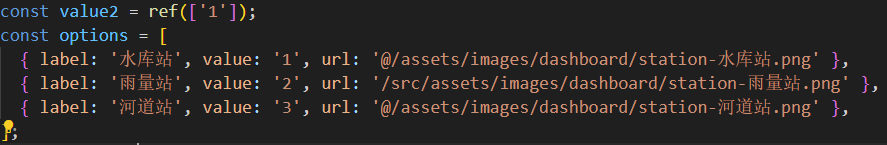
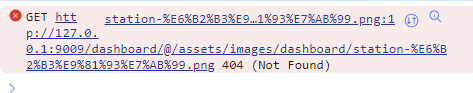
刚开始我是这样写的,数据是这样定义的,但是数据没出来,


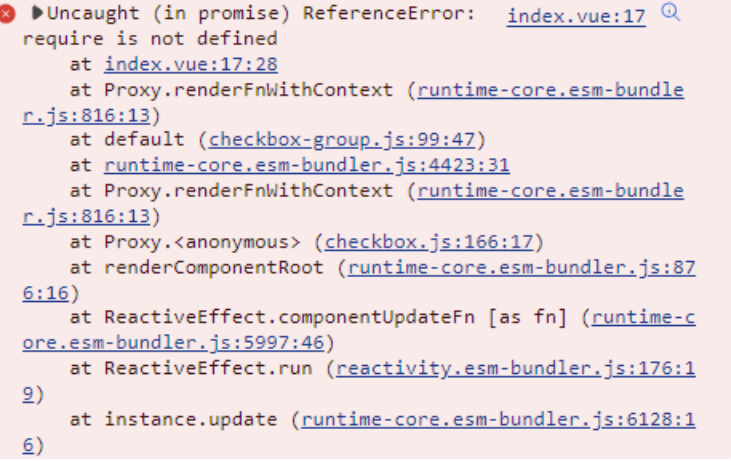
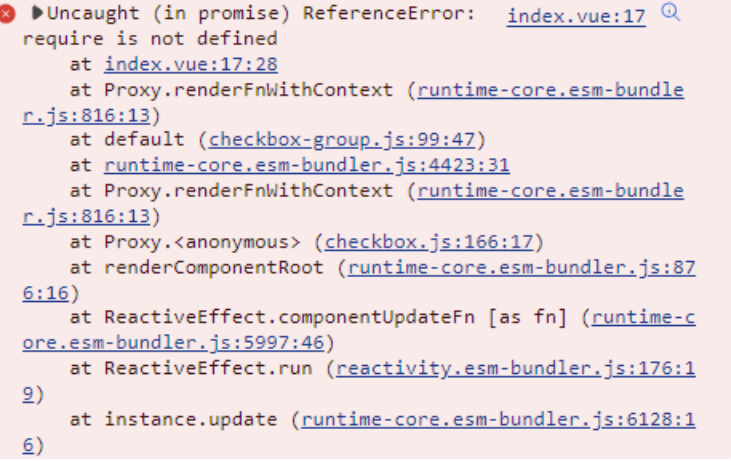
但是会报错

2. 最初的解决方案
- 我将路径改为了这样,数据成功加载

3. 尝试使用 require 引入
- 网上好多方法说让我 require 引入一下,我试着按照下面的方法进行了尝试

- 但是开始报错了,因为我是用的是 Vue3 + Vite 构建的项目

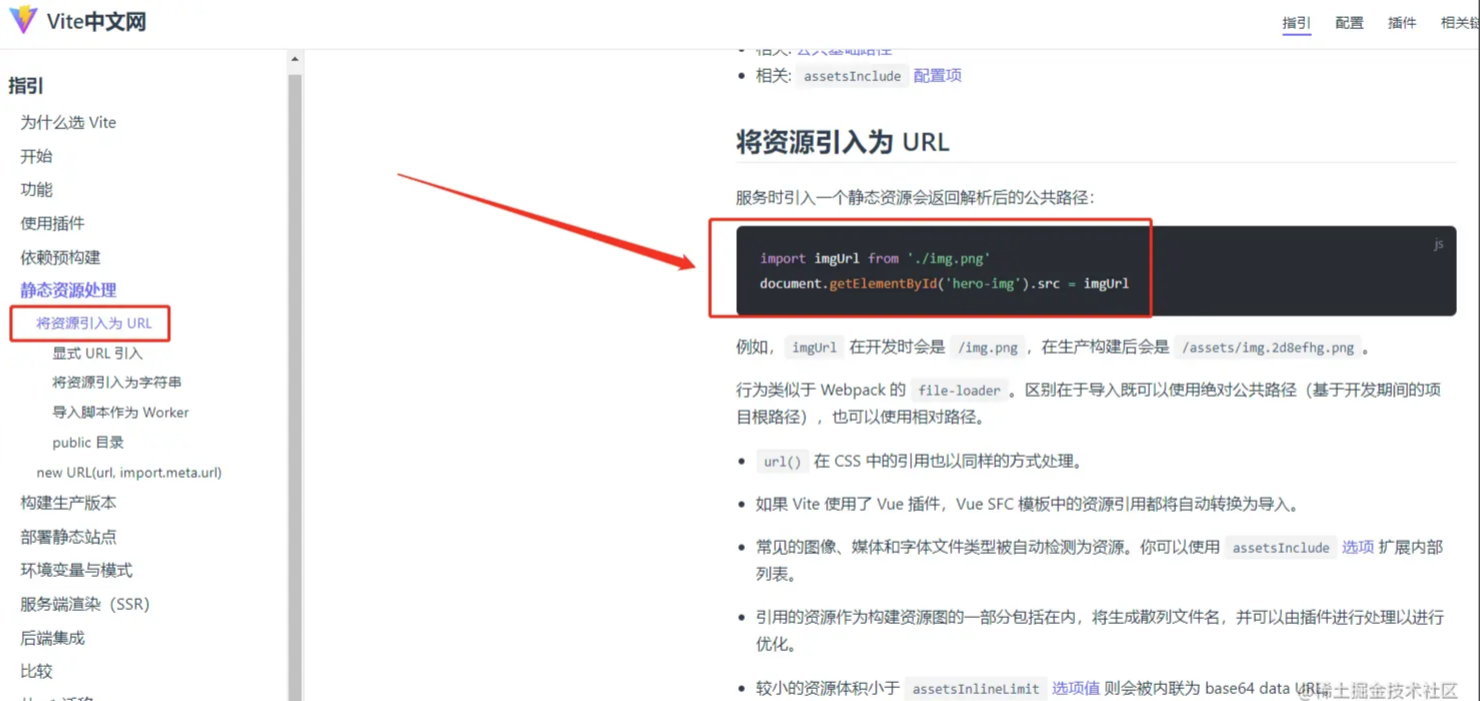
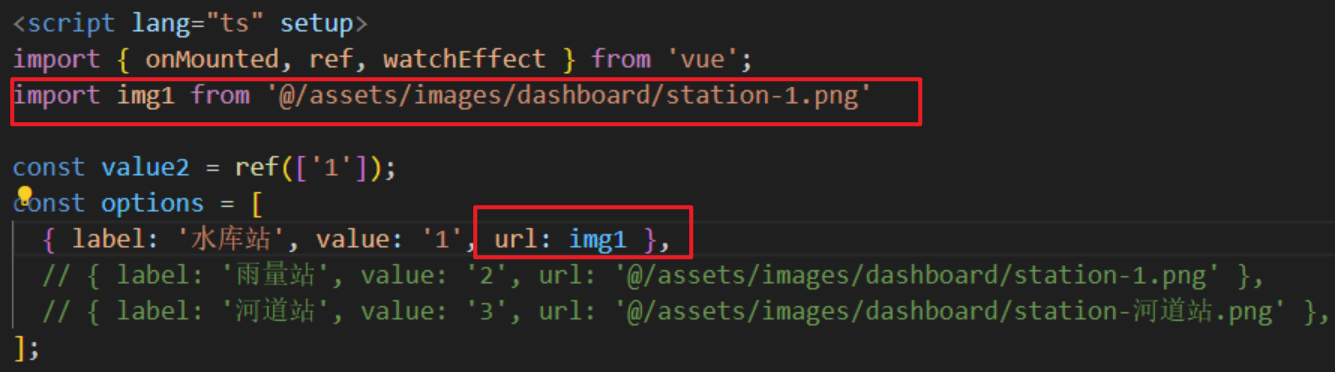
- 使用 import 导入
改用 import 导入,图片加载出来了,但是所需的图片较多,这样一个个使用 import 导入效率太慢


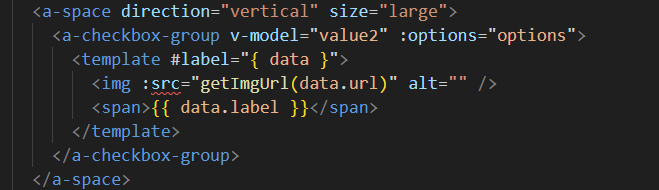
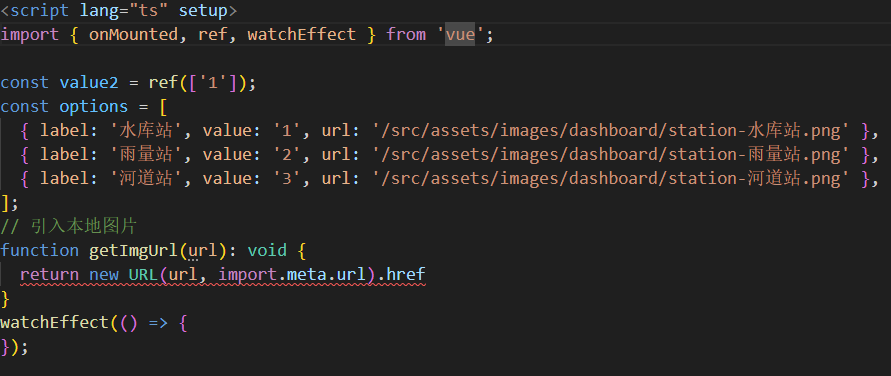
4. 封装方法进行解析引入图片
成功解决问题
function getImageUrl(url): void {return new URL(url, import.meta.url).href;
}




)


参数估计理论)
——Python数据可视化)








)



