文章目录
- 1.jinja2模板
- 1.1、jinja2 的变量
- 1.1.1 列表类型数据渲染
- 1.1.2 字典类型数据渲染
- 2. jinja2 的过滤器
- 3. jinja2 的控制结构
- 3.1、分支控制
- 3.2、循环控制
1.jinja2模板
要了解jinja2,那么需要先理解模板的概念。模板在Python的web开发中⼴泛使⽤,它能够有效的将业务逻辑和页⾯逻辑分开,使代码可读性增强、并且更加容易理解和维护。
模板简单来说就是⼀个其中包涵占位变量表⽰动态的部分的⽂件,模板⽂件在经过动态赋值后,返回给⽤户。
jinja2是Flask作者开发的⼀个模板系统,起初是仿django模板的⼀个模板引擎,也可以为fastapi提供模板⽀持,由于其灵活,快速和安全等优点被⼴泛使⽤。
jinja2模板主要用在前后端不分离项目中
在jinja2中,存在三种语法:
1、控制结构 {% %}
2、变量取值 {{ }}
3、注释 {# #}
1.1、jinja2 的变量
#导入模板的包,需要单独安装:Jinja2

案例代码:
from fastapi import Requestfrom fastapi import FastAPIimport uvicorn#导入模板的包
from fastapi.templating import Jinja2Templates
app = FastAPI()# 实例化Jinja2对象,并将文件夹路径设置为以templates命名的文件夹
templates = Jinja2Templates(directory="templates")@app.get("/index")
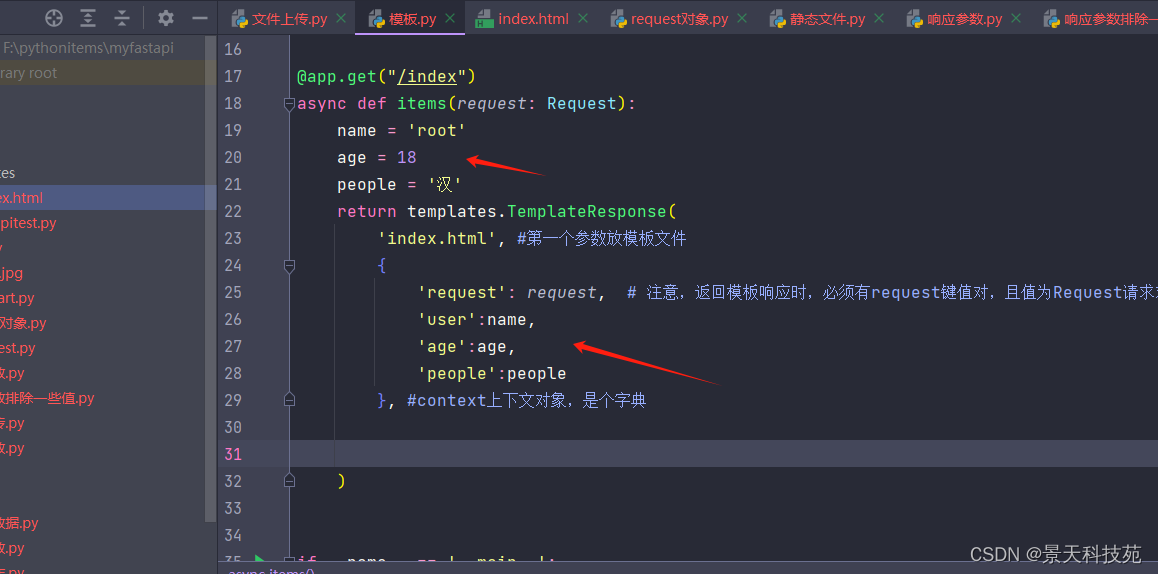
async def items(request: Request):name = 'root'return templates.TemplateResponse('index.html', #第一个参数放模板文件{'request': request, # 注意,返回模板响应时,必须有request键值对,且值为Request请求对象'user':name}, #context上下文对象,是个字典)if __name__ == '__main__':#注意,run的第一个参数 必须是文件名:应用程序名uvicorn.run("模板:app", port=8080, reload=True)
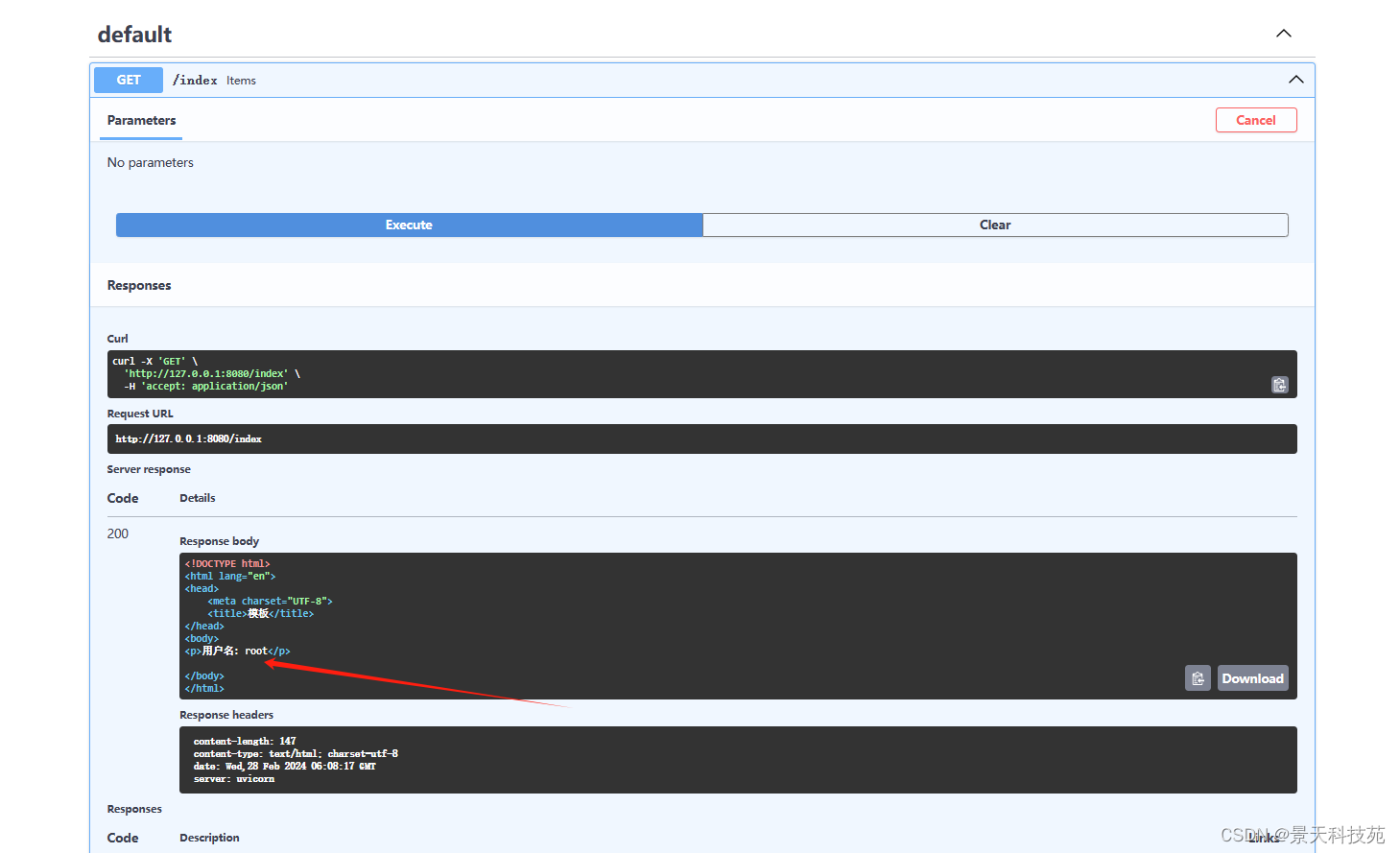
在docs运行测试,拿到了页面,并且name的值,就是我们动态传的root

我们用浏览器去测试接口
返回的就是个html页面

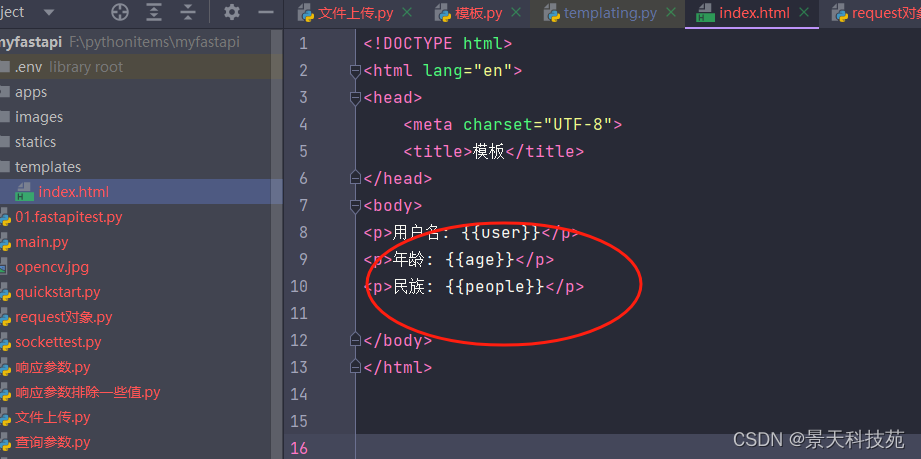
此时,我们就可以扩展我们得html页面

在模板处添加进去数据

浏览器访问

1.1.1 列表类型数据渲染
return templates.TemplateResponse(
‘index.html’, #第一个参数放模板文件
{
‘request’: request, # 注意,返回模板响应时,必须有request键值对,且值为Request请求对象
‘user’:name,
‘age’:age,
‘people’:people,
“books”: [“西游记”, “红楼梦”, “天涯”, “国色天香”],
}, #context上下文对象,是个字典
)
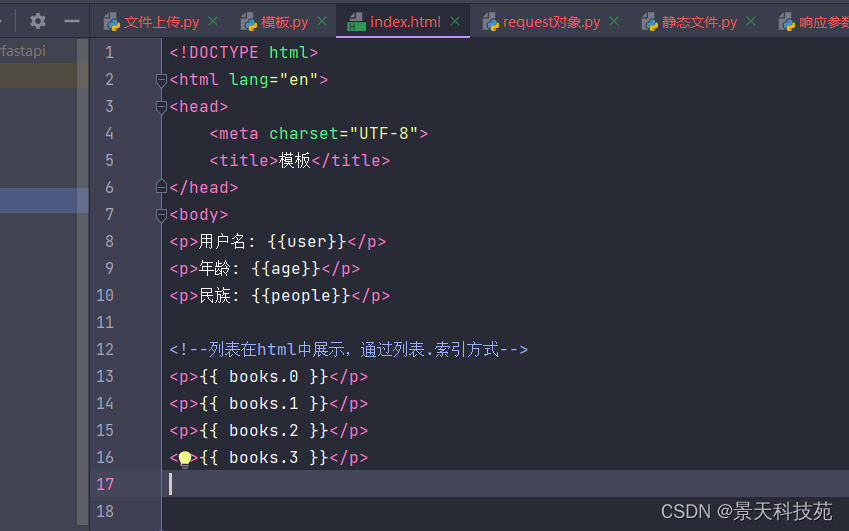
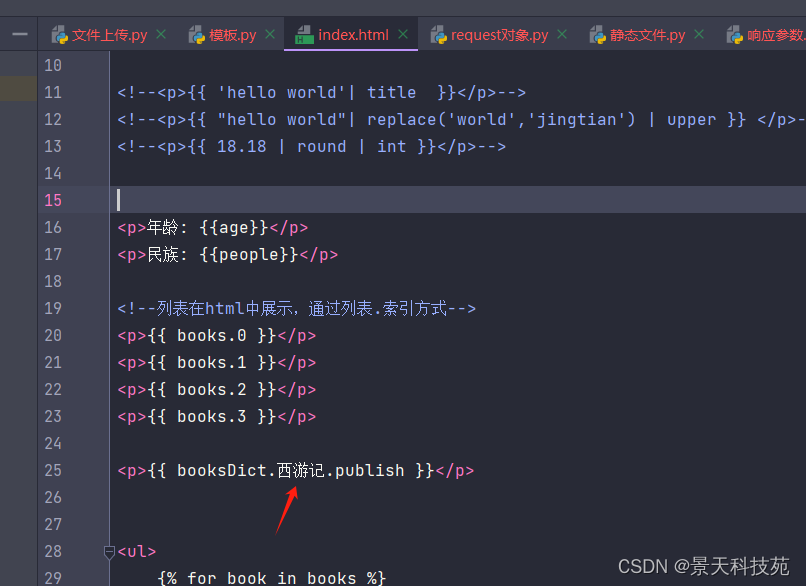
在html页面展示
<p>{{ books.0 }}</p>
<p>{{ books.1 }}</p>
<p>{{ books.2 }}</p>
<p>{{ books.3 }}</p>

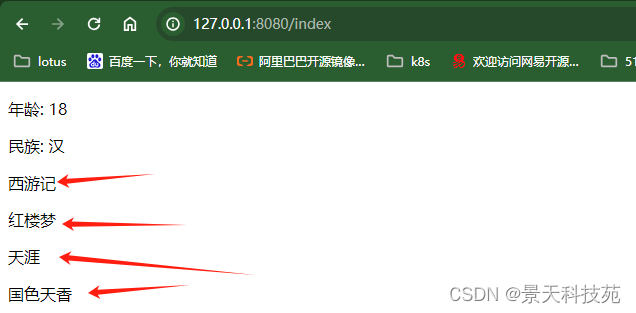
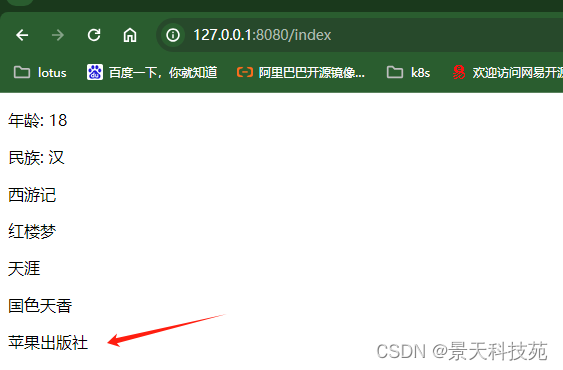
浏览器查看

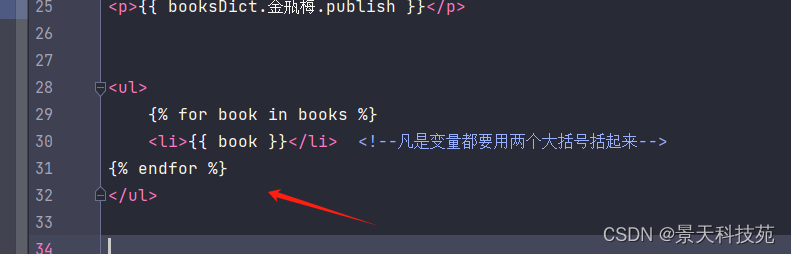
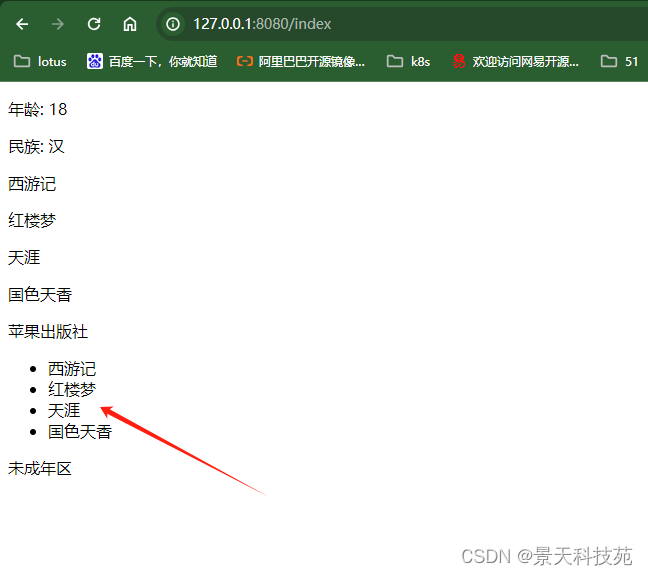
当然也可以在html中通过for循环来遍历展示
<ul>{% for book in books %}<li>{{ book }}</li> <!--凡是变量都要用两个大括号括起来-->
{% endfor %}
</ul>
1.1.2 字典类型数据渲染
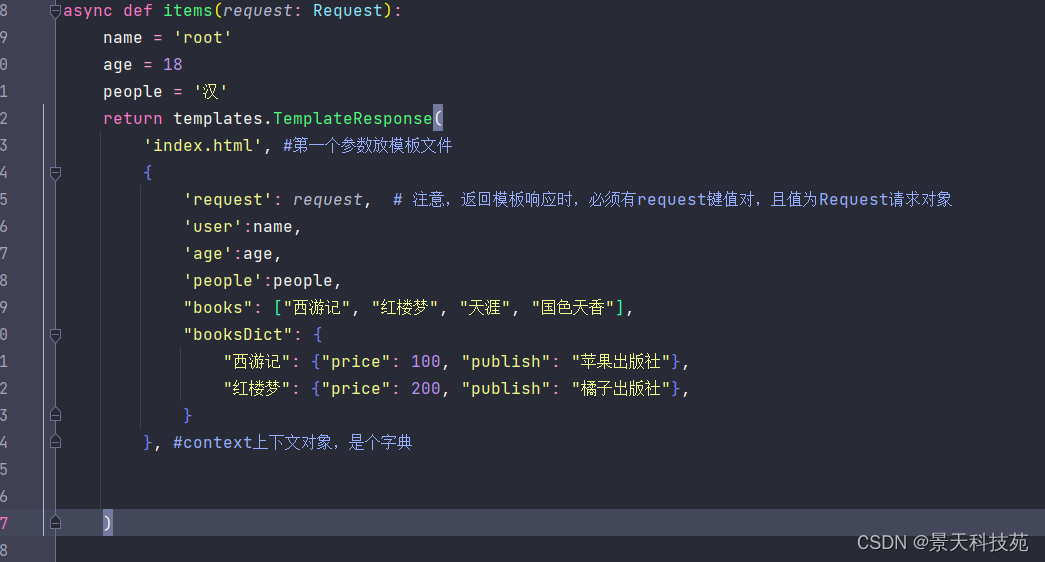
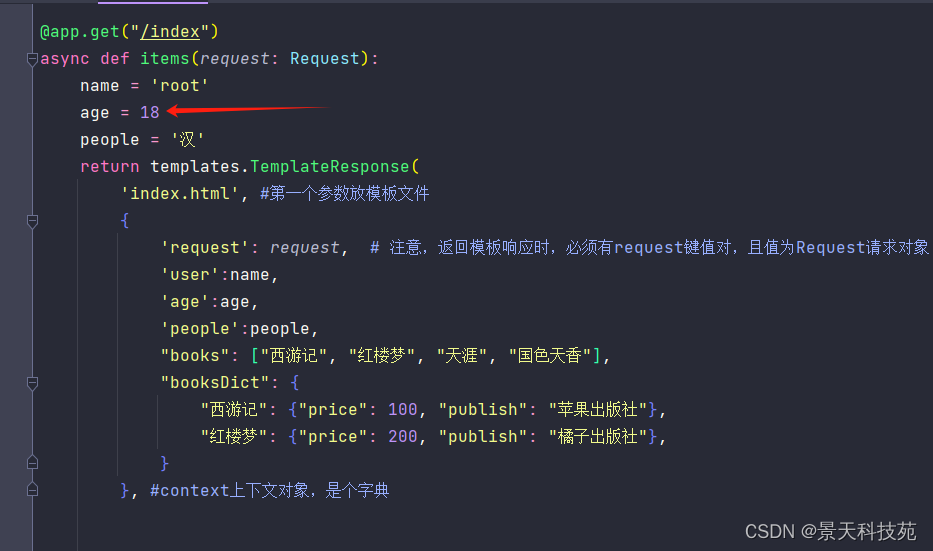
return templates.TemplateResponse(
‘index.html’, #第一个参数放模板文件
{
‘request’: request, # 注意,返回模板响应时,必须有request键值对,且值为Request请求对象
‘user’:name,
‘age’:age,
‘people’:people,
“books”: [“西游记”, “红楼梦”, “天涯”, “国色天香”],
“booksDict”: {
“西游记”: {“price”: 100, “publish”: “苹果出版社”},
“红楼梦”: {“price”: 200, “publish”: “橘子出版社”},
}
}, #context上下文对象,是个字典
)

在html页面通过点的方式获取
<p>{{ booksDict.金瓶梅.publish }}</p>

浏览器查看

2. jinja2 的过滤器
变量可以通过“过滤器”进⾏修改,过滤器可以理解为是jinja2⾥⾯的内置函数和字符串处理函数。常⽤的过滤器有:

那么如何使⽤这些过滤器呢?只需要在html文件中的变量后⾯使⽤管道(|)分割,多个过滤器可以链式调⽤,前⼀个过滤器的输出会作为后⼀个过滤器的输⼊。
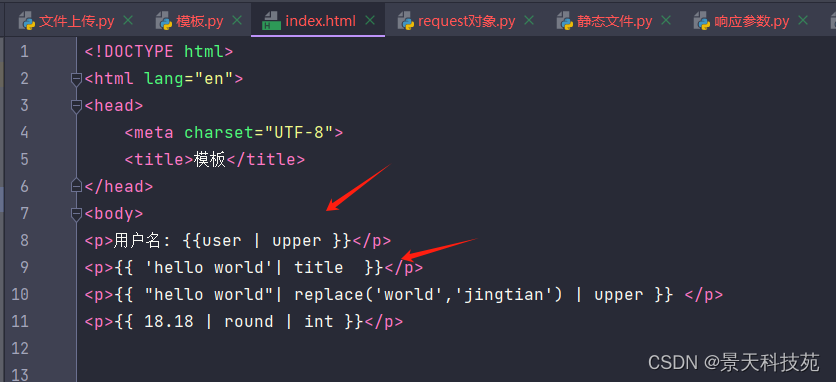
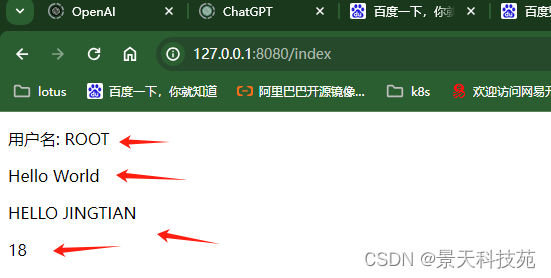
{{user | capitalize }} 首字母大写
{{ ‘abc’| upper }} # ABC
{{ ‘hello world’| title }} # Hello World
{{ “hello world”| replace(‘world’,‘yuan’) | upper }} # HELLO YUAN
{{ 18.18 | round | int }} # 18


3. jinja2 的控制结构
3.1、分支控制
jinja2中的if语句类似与Python的if语句,它也具有单分⽀,多分⽀等多种结构,不同的是,条件语句不需要使⽤冒号结尾,而结束控制语句,需要使⽤endif关键字
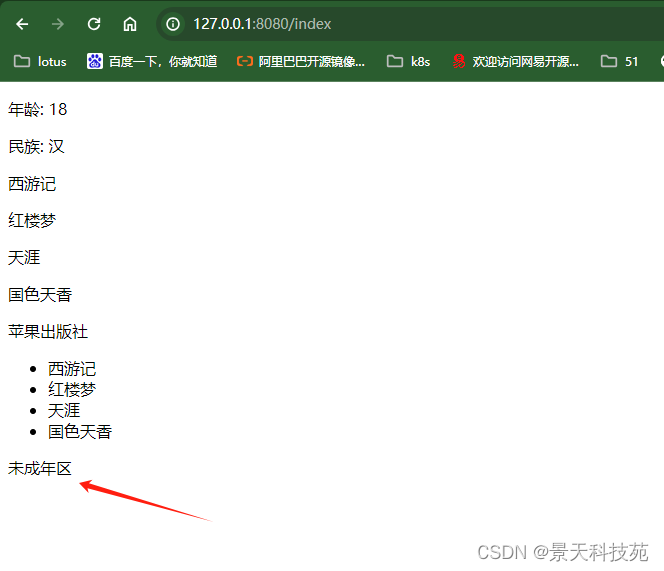
在数据区,我们的age是18

在html展示区,可以使用分支控制语句来动态展示
{% if age > 18 %}<p>成年区</p>{% else %}<p>未成年区</p>{% endif %}
由于age=18,所以展示 未成年区 这个p标签

3.2、循环控制
jinja2中的for循环⽤于迭代Python的数据类型,包括列表,元组和字典。在jinja2中不存在while循环。
{% for book in books %}<p>{{ book }}</p>
{% endfor %}


当然,分支控制语句和循环控制语句可以嵌套使用,也不难,感兴趣的小伙伴可以试一下



——基础理论笔记(1))
场景)


— Formatting 与 Validation)
)






 的变化)



