一、Web 开发
1. 什么是 Web ?
Web:全球广域网,也称为万维网(www,World Wide Web),能够通过浏览器访问的 网站。
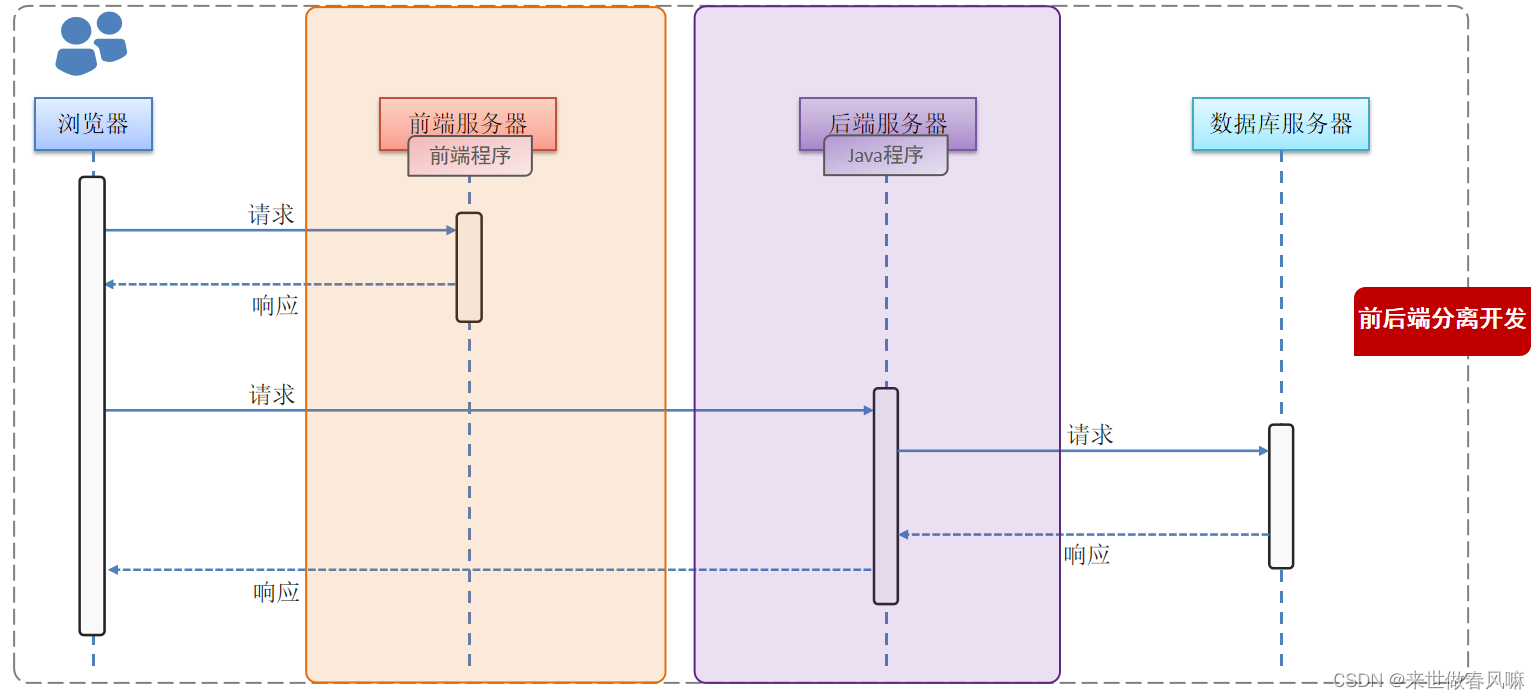
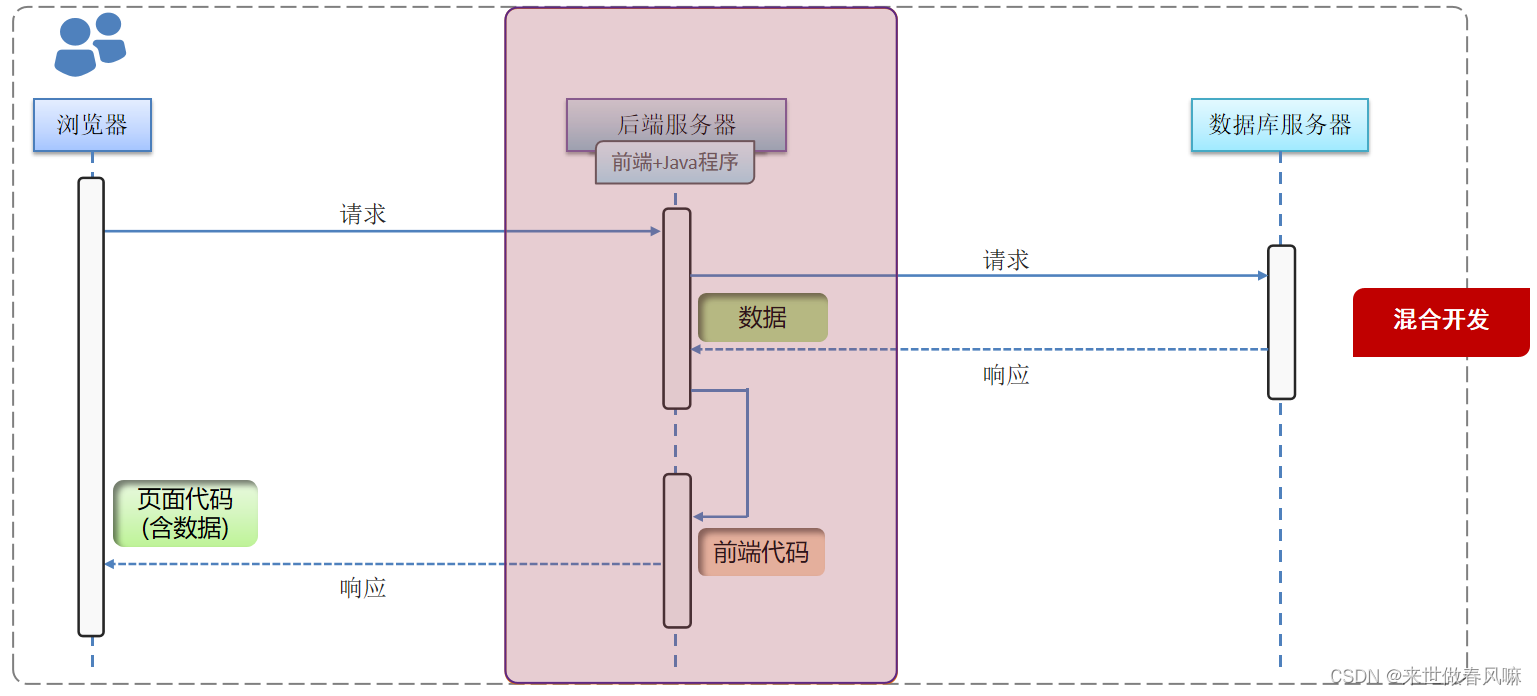
2. Web 网站的开发模式


3. Web 标准
Web 标准也称为网页标准,由一系列的标准组成,大部分由 W3C( World Wide Web Consortium,万维网联盟)负责制定。
三个组成部分:
(1)HTML:负责 网页的结构(页面元素和内容)。
(2)CSS:负责 网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
(3)JavaScript:负责 网页的行为(交互效果)。
二、HTML & CSS
什么是 HTML ?
HTML:HyperText Markup Language,超文本标记语言。
(1)超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
(2)标记语言:由标签构成的语言
1️⃣HTML 标签都是 预定义 好的。例如:使用< a >展示超链接,使用< img >展示图片,< video >展示视频。
2️⃣HTML 代码真接在浏览器中运行,HTML 标签由浏览器解析。
什么是 CSS ?
CSS:Cascading Style Sheet,层叠样式表,用于控制页面的样式(表现)。
1. HTML 快速入门
(1)新建文本文件,后缀名改为.html
(2)编写 HTML 结构标签
(3)在< body >中填写内容
<html><head><title>HTML 快速入门</title></head><body><h1>Hello HTML</h1><img src="1.jpg"/></body>
</html>
其中< html >是根标签,< head > 和< body >是子标签,< head >中的子标签 < title > 是用来定义网页的标题的,里面定义的内容会显示在浏览器网页的标题位置。
而 < body > 中编写的内容,会呈现在浏览器的内容区域。
HTML中 的标签特点
(1)HTML 标签不区分大小写。
(2)HTML 标签的属性值,采用单引号、双引号都可以。
(3)HTML 语法相对比较松散 (建议大家编写 HTML 标签的时候尽量严谨一些)。
2. 开发工具
(1)我们通过快速入门案例,发现由记事本文件开发 html 是非常不方便的,所以接下来我们需要学习一款前端专业的开发工具 VS Code。
(2)Visual Studio Code(简称 VS Code )是 Microsoft 于2015年4月发布的一款代码编辑器。VS Code 对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、Go等)。
(3)VS Code 提供了非常强大的插件库,大大提高了开发效率。
3. 基础标签 & 样式
3.1 新浪新闻-标题实现
3.1.1 标题排版
3.1.1.1 标签
(1)图片标签 img
A. 图片标签: <img>
B. 常见属性:src: 指定图像的url (可以指定 绝对路径 , 也可以指定 相对路径)width: 图像的宽度 (像素 / 百分比 , 相对于父元素的百分比)height: 图像的高度 (像素 / 百分比 , 相对于父元素的百分比)备注: 一般width 和 height 我们只会指定一个,另外一个会自动的等比例缩
放。C. 路径书写方式:绝对路径:1. 绝对磁盘路径:
C:\Users\Administrator\Desktop\HTML\img\news_logo.png<img
src="C:\Users\Administrator\Desktop\HTML\img\news_logo.png">2. 绝对网络路径:
https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.
png
<img
src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">相对路径:./ : 当前目录 , ./ 可以省略的../: 上一级目录
(2)标题标签 h 系列
A. 标题标签: <h1> - <h6><h1>111111111111</h1><h2>111111111111</h2><h3>111111111111</h3><h4>111111111111</h4><h5>111111111111</h5><h6>111111111111</h6>B. 效果 : h1为一级标题,字体也是最大的 ; h6为六级标题,字体是最小的。
(3)水平分页线标签
<hr>
3.1.1.2 实现
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head><!-- 字符集为UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈: 新思想夯实大国粮仓</title>
</head>
<body><!-- img标签: src: 图片资源路径width: 宽度(px, 像素 ; % , 相对于父元素的百分比)height: 高度(px, 像素 ; % , 相对于父元素的百分比)<img src="img/news_logo.png" width="80%" >路径书写方式:绝对路径:1. 绝对磁盘路径: C:\Users\Administrator\Desktop\HTML\img\news_logo.png<img src="C:\Users\Administrator\Desktop\HTML\img\news_logo.png">2. 绝对网络路径: https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">相对路径:./ : 当前目录 , ./ 可以省略的../: 上一级目录--><img src="img/news_logo.png"> 新浪 > 正文<h1>焦点访谈: 新思想夯实大国粮仓</h1><hr>2023年03月02日 21:50 央视网<hr></body>
</html>
3.1.2 标题样式
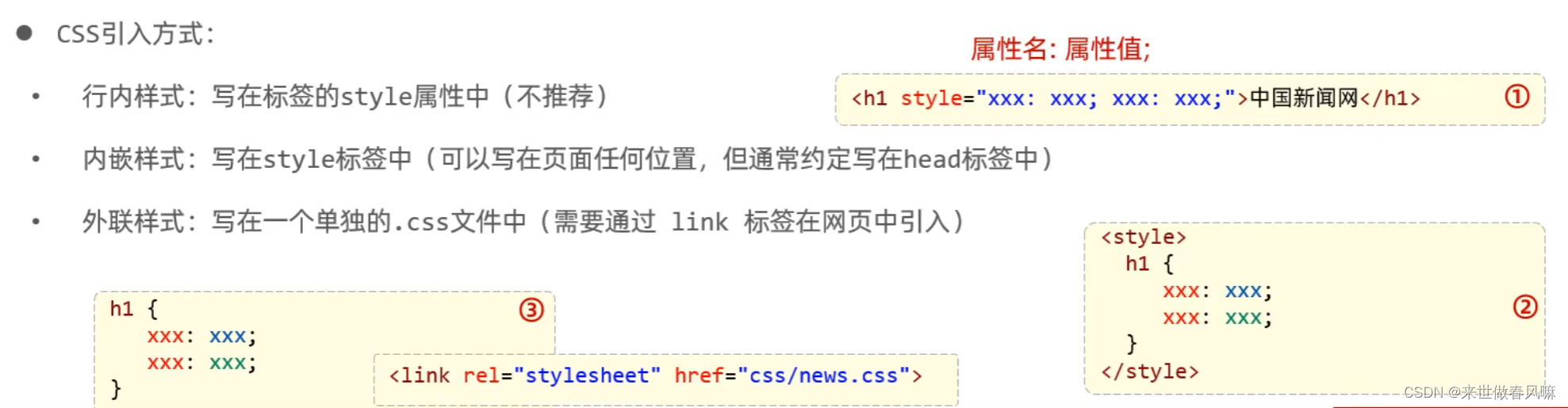
3.1.2.1 CSS 引入方式

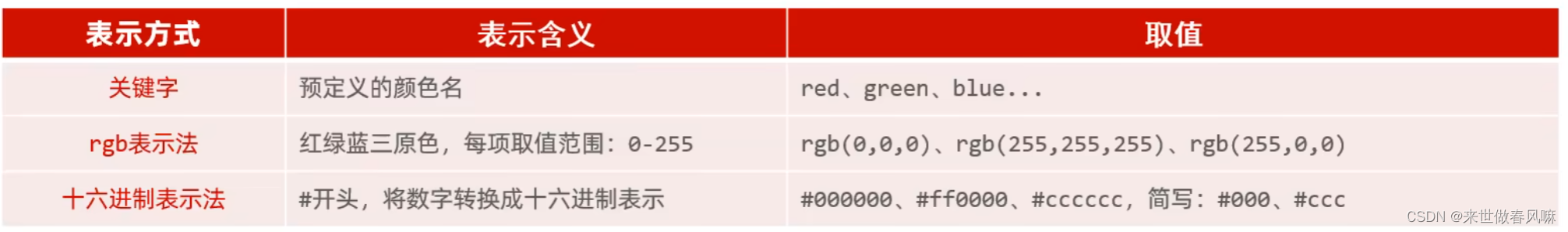
3.1.2.2 颜色表示
在前端程序开发中,颜色的表示方式常见的有如下三种:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:新思想夯实大国粮仓</title><!-- 方式二: 内嵌样式 --><style>h1 {/* color: red; *//* color: rgb(0, 0, 255); */color: #4D4F53;}</style><!-- 方式三: 外联样式 --><!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body><img src="img/news_logo.png"> 新浪政务 > 正文<!-- 方式一: 行内样式 --><!-- <h1 style="color: red;">焦点访谈: 新思想夯实大国粮仓</h1> --><h1>焦点访谈:新思想夯实大国粮仓</h1><hr>2023年03月02日 21:50 央视网<hr></body>
</html>
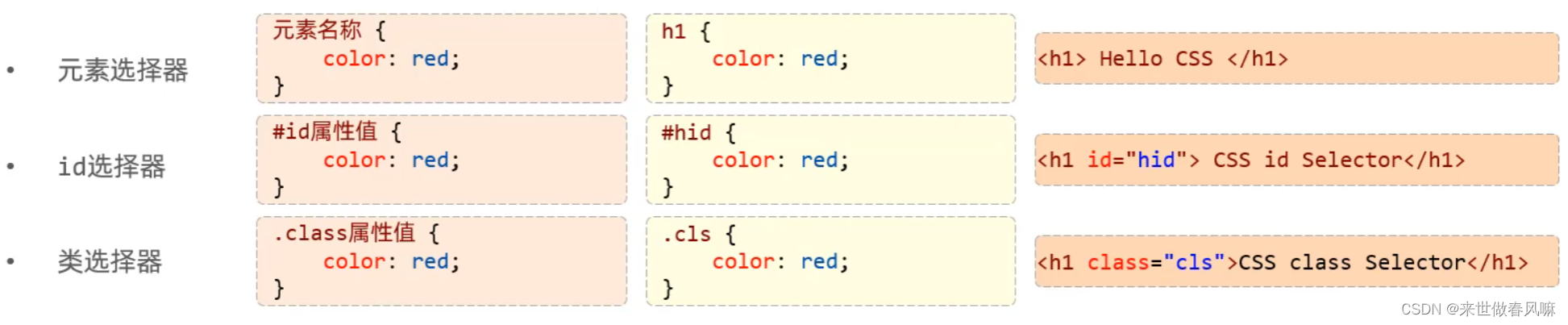
3.1.2.4 CSS 选择器
选择器通用语法如下:
选择器名 {css样式名:css样式值;css样式名:css样式值;
}
(1)元素(标签)选择器:
选择器的名字必须是标签的名字
作用:选择器中的样式会作用于所有同名的标签上
元素名称 {css样式名:css样式值;
}div{color: red;
}
(2)id选择器:
选择器的名字前面需要加上#
作用:选择器中的样式会作用于指定 id 的标签上,而且有且只有一个标签(由于 id 是唯一的)
#id属性值 {css样式名:css样式值;
}#did {color: blue;
}
(3)类选择器:
选择器的名字前面需要加上 .
作用:选择器中的样式会作用于所有 class 的属性值和该名字一样的标签上,可以是多个
.class属性值 {css样式名:css样式值;
}.cls{color: green;
}

3.1.2.5 < span >标签
< span >是一个在开发网页时大量会用到的没有语义的布局标签。
特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开。
3.1.2.6 css 属性
(1) color:设置文本的颜色
(2)font-size:字体大小(注意:记得加 px)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈: 新思想夯实大国粮仓</title><style>h1 {color: #4D4F53;}/* 元素选择器 *//* span {color: red;} *//* 类选择器 *//* .cls {color: green;} *//* ID选择器 */#time {color: #968D92;font-size: 13px; /* 设置字体大小 */}</style>
</head>
<body><img src="img/news_logo.png"> 新浪政务 > 正文<h1>焦点访谈:新思想夯实大国粮仓</h1><hr><span class="cls" id="time">2023年03月02日 21:50</span> <span class="cls">央视网</span><hr></body>
</html>
3.1.3 超链接
(1)标签: < a href=“…” target=“…”>央视网
(2)属性:
1️⃣href: 指定资源访问的url
2️⃣target: 指定在何处打开资源链接
①_self: 默认值,在当前页面打开
②_blank: 在空白页面打开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈: 新思想夯实大国粮仓</title><style>h1 {color: #4D4F53;}#time {color: #968D92;font-size: 13px; /* 设置字体大小 */}a {color: black;text-decoration: none; /* 设置文本为一个标准的文本 */}</style>
</head>
<body><img src="img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文<h1>焦点访谈: 新思想夯实大国粮仓</h1><hr><span id="time">2023年03月02日 21:50</span> <span> <a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a></span><hr></body>
</html>
3.2 新浪新闻-正文实现
3.2.1 正文排版
3.2.1.1 标签
(1)视频、音频标签
视频标签: < video >
属性:
src: 规定视频的url
controls: 显示播放控件
width: 播放器的宽度
height: 播放器的高度
音频标签: < audio >
属性:
src: 规定音频的url
controls: 显示播放控件
(2) 段落标签
换行标签: < br >
注意: 在 HTML 页面中,我们在编辑器中通过回车实现的换行,仅仅在文本编辑器中会看到换行效果, 浏览器是不会解析的, HTML 中换行需要通过 br 标签。
段落标签: < p >
如: < p > 这是一个段落 < /p >
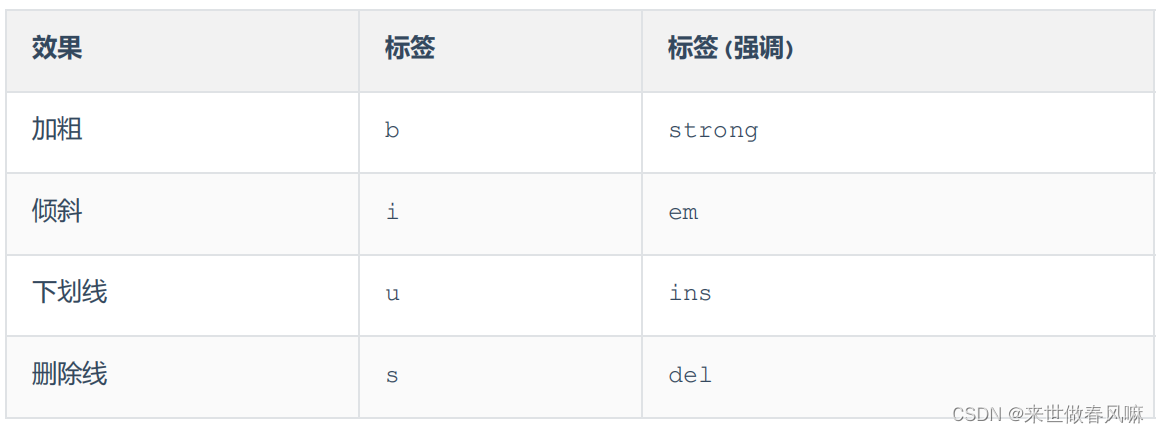
(3) 文本格式标签

前面的标签 b、i、u、s 就仅仅是实现加粗、倾斜、下划线、删除线的效果,是没有强调语义的。 而后面的 strong、em、ins、del 在实现加粗、倾斜、下划线、删除线的效果的同时,还带有强调语义。
3.2.1.2 注意
在上述的正文排版实现中,还用到了几个 CSS 属性:
(1)text-indent: 设置段落的首行缩进
(2)line-height: 设置行高
(3)text-align: 设置对齐方式, 可取值为 left / center / right
注意事项:
(1)在 HTML 页面中无论输入了多少个空格,最多只会显示一个。 可以使用空格占位符( ;)来生成空格,如果需要多个空格,就使用多次占位符。
(2)那在 HTML 中,除了空格占位符以外,还有一些其他的占位符(了解, 只需要知道空格的占位符写法即可),如下:
3.2.2 页面布局
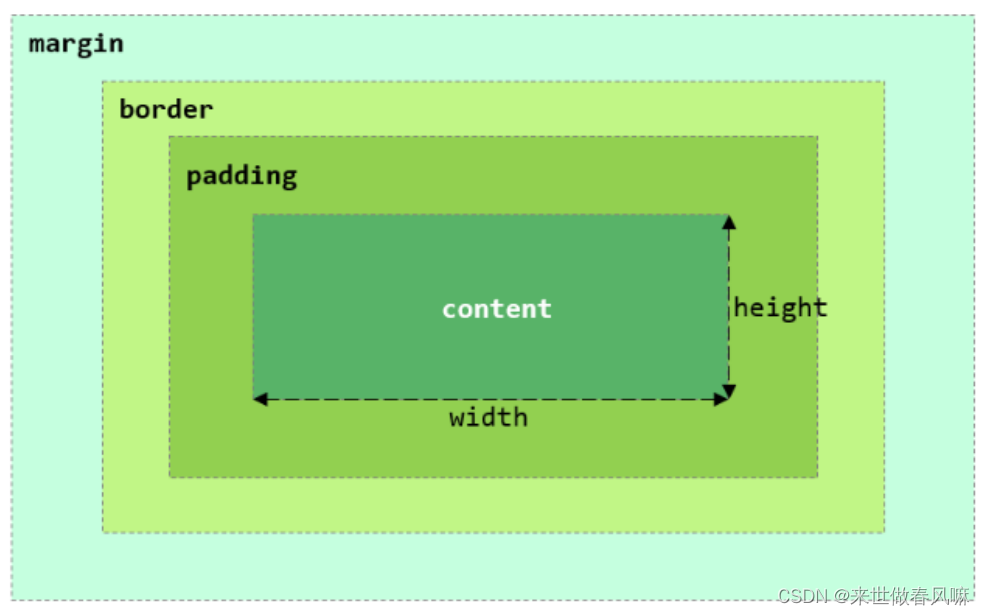
3.2.2.1 盒子模型
(1)盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局。
(2)盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)
3.2.2.2 布局标签
布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
div 标签:
一行只显示一个(独占一行)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高(width、height)
span标签:
一行可以显示多个
宽度和高度默认由内容撑开
不可以设置宽高(width、height)
3.2.2.3 布局实现
在实现新闻页面的布局时,我们需要做两部操作:
(1)第一步:需要将 body 中的新闻标题部分、正文部分使用一个 div 布局标签将其包裹起来,方便通过 css 设置内容占用的宽度,比如:65%。
(2)第二步:通过 css 为该 div 设置外边距,左右的外边距分别为:17.5%,上下外边距靠边展示即可,为:0%。
4. 表格标签
标签:
(1)< table > : 用于定义整个表格, 可以包裹多个 < tr >, 常用属性如下:
border:规定表格边框的宽度
width:规定表格的宽度
cellspacing: 规定单元之间的空间
(2)< tr > : 表格的行,可以包裹多个 < td >
(3)< td > : 表格单元格(普通),可以包裹内容,如果是表头单元格,可以替换为 < th >
整合表格使用 table 标签包裹,其中的每一行数据都是一个 tr,每一行中的每一个单元格都是一个 td,而如果是表头单元格,可以使用 th (具有加粗居中展示的效果)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表格</title><style>td {text-align: center; /* 单元格内容居中展示 */}</style>
</head>
<body><table border="1px" cellspacing="0" width="600px"><tr><th>序号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td> <img src="img/huawei.jpg" width="100px"> </td><td>华为</td><td>华为技术有限公司</td></tr><tr><td>2</td><td> <img src="img/alibaba.jpg" width="100px"> </td><td>阿里</td><td>阿里巴巴集团控股有限公司</td></tr></table></body>
</html>
5. 表单标签
5.1 表单
5.1.1 介绍
我们经常在访问网站时,出现的登录页面、注册页面、个人信息提交页面,其实都是一个一个的表单 。
表单场景:表单就是在网页中负责数据采集功能的,如:注册、登录的表单。
表单标签:< form >
表单属性:
(1)action:规定表单提交时,向何处发送表单数据,表单提交的 URL。
(2)method:规定用于发送表单数据的方式,常见为: GET、POST。
1️⃣GET:表单数据是拼接在 url 后面的,
如: xxxxxxxxxxx?username=Tom&age=12,url 中能携带的表单数据大小是有限制的。
2️⃣POST: 表单数据是在请求体(消息体)中携带的,大小没有限制。
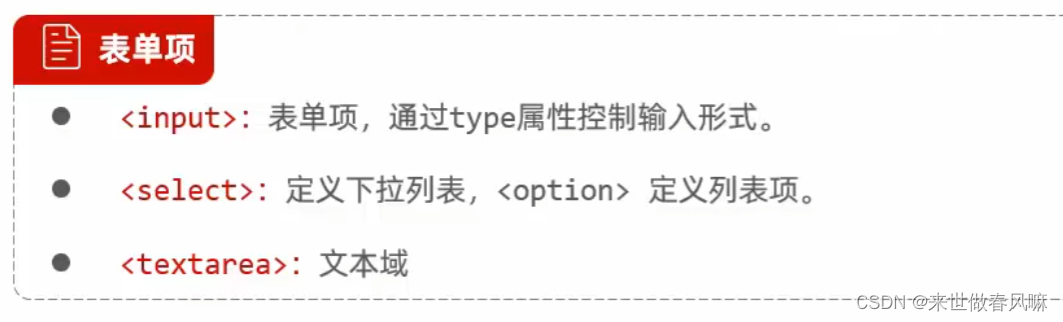
表单项标签:不同类型的 input 元素、下拉列表、文本域等。
1️⃣input:定义表单项,通过 type 属性控制输入形式
2️⃣select:定义下拉列表
3️⃣textarea:定义文本域
5.1.2 演示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单</title>
</head>
<body><!-- form表单属性: action: 表单提交的url, 往何处提交数据 . 如果不指定, 默认提交到当前页面method: 表单的提交方式 .get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制 . 默认值post: 在消息体(请求体)中传递的, 参数大小无限制的.--> <form action="" method="post">用户名: <input type="text" name="username">年龄: <input type="text" name="age"><input type="submit" value="提交"></form></body>
</html>
5.1.3 注意事项
表单中的所有表单项,要想能够正常的采集数据,在提交的时候能提交到服务端,表单项必须指定 name 属性。 否则,无法提交该表单项。
用户名: <input type="text" name="username">
5.2 表单项
5.2.1 介绍


5.2.2 演示
创建一个新的表单项的html文件,具体内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单项标签</title>
</head>
<body><!-- value: 表单项提交的值 -->
<form action="" method="post">姓名: <input type="text" name="name"> <br><br>密码: <input type="password" name="password"> <br><br> 性别: <input type="radio" name="gender" value="1"> 男<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>爱好: <label><input type="checkbox" name="hobby" value="java"> java </label><label><input type="checkbox" name="hobby" value="game"> game </label><label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>图像: <input type="file" name="image"> <br><br>生日: <input type="date" name="birthday"> <br><br>时间: <input type="time" name="time"> <br><br>日期时间: <input type="datetime-local" name="datetime"> <br><br>邮箱: <input type="email" name="email"> <br><br>年龄: <input type="number" name="age"> <br><br>学历: <select name="degree"><option value="">----------- 请选择 -----------</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select> <br><br>描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br><input type="hidden" name="id" value="1"><!-- 表单常见按钮 --><input type="button" value="按钮"><input type="reset" value="重置"> <input type="submit" value="提交"> <br>
</form></body>
</html>







学习笔记 13 - 番外篇:二叉查找树的几何应用(下篇))

![[RCTF2015]EasySQL1 题目分析与详解](http://pic.xiahunao.cn/[RCTF2015]EasySQL1 题目分析与详解)













