组合式api(Composition API)是vue3对我们开发者来说变化非常大的更新,我们先不关注具体语法,先对它有一个大的感知。
通过vue2, vue3两种形式实现同一个需求,理解vue3的compition api 带来的好处
两个独立的功能:
- 通过点击按钮来控制div的显示和隐藏
- 通过点击按钮控制div内字体颜色的变化
用vue2实现这个需求
option Api
<template><div><!-- 功能模板一 --><button @click="show">显示</button><button @click="hide">隐藏</button><div class="box" v-if="showDiv">一个被控制显隐的div</div></div><div><!-- 功能模板二 --><button @click="changeRed">红色</button><button @click="changeYellow">蓝色</button><div class="box" :style="`color:${fontColor}`">一个被控制字体颜色的的div</div></div>
</template>
<style scoped>
.box{width:200px;height: 200px;line-height:200px;background-color: cornflowerblue;text-align: center;}
</style>
<script>
export default {name: 'App',data() {return {showDiv: true, // 功能一数据fontColor: '' // 功能二数据}},methods: {// 功能一方法show() {this.showDiv = true},hide() {this.showDiv = false},// 功能二方法changeRed() {this.fontColor = 'red'},changeYellow() {this.fontColor = 'blue'}}
}
</script>用vue3来实现
composition api版本
<template><div><!-- 功能模板一 --><button @click="show">显示</button><button @click="hide">隐藏</button><div class="box" v-if="showDivFlag">一个被控制显隐的div</div></div><div><!-- 功能模板二 --><button @click="changeRed">红色</button><button @click="changeBlue">蓝色</button><div class="box" :style="`color:${fontColor}`">一个被控制字体颜色的的div</div></div>
</template>
<style scoped>
.box{width:200px;height: 200px;line-height:200px;background-color: cornflowerblue;text-align: center;}
</style>
<script>
import { ref } from 'vue'
export default {name: 'App',setup() {// 功能一const showDiv = ref(true)function show() {showDiv.value = true}function hide() {showDiv.value = false}// 功能二const fontColor = ref('')function changeRed() {fontColor.value = 'red'}function changeYellow() {fontColor.value = 'blue'}return { showDiv, show, hide, fontColor, changeRed, changeYellow }}
}
</script>composition vs options
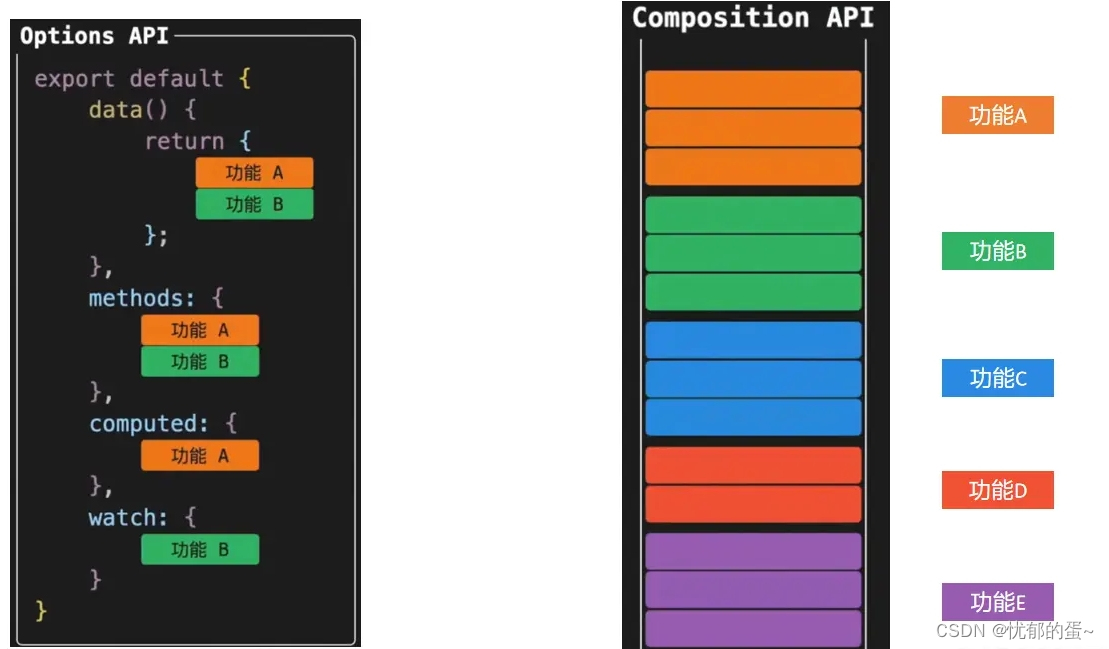
options API(Vue2)开发出来的vue应用如左图所示。它的特点是理解容易,好上手。因为各个选项都有固定的书写位置(比如数据就写到data选项中,操作方法就写到methods中,等等),应用大了之后,相信大家都遇到过来回上下找代码的困境。
composition API(Vue3)开发的vue应用如右图所示。它的特点是特定功能相关的所有东西都放到一起维护,比如功能A相关的响应式数据,操作数据的方法等放到一起,这样不管应用多大,都可以快读定位到某个功能的所有相关代码,维护方便设置,如果功能复杂,代码量大,我们还可以进行逻辑拆分处理

composition api版本优化
拆解setup功能代码成函数
通过定义功能函数,把两个功能相关的代码各自抽离到一个独立的小函数中,然后通过在setup函数中再把两个小功能函数组合起来,这样一来,我们既可以把setup函数变得清爽,又可以方便维护快速定位功能位置
<script>
import { ref } from 'vue'function useShow() {const showDivFlag = ref(true)function show() {showDivFlag.value = true}function hide() {showDivFlag.value = false}return { showDivFlag, show, hide }
}function useColor() {const fontColor = ref('')function changeRed() {fontColor.value = 'red'}function changeBlue() {fontColor.value = 'blue'}return { fontColor, changeRed, changeBlue }
}export default {name: 'App',setup() {// 功能一const { showDivFlag, show, hide } = useShow()// 功能二const { fontColor, changeRed, changeBlue } = useColor()return { showDivFlag, show, hide, fontColor, changeRed, changeBlue }}
}
</script>选项式API的精妙之处:分散定义,组合使用
小结
由于vue3中提供了一个新的写代码的方式(老方式也是可以使用的),为了区别vue2,给他们各自取了不同的名字:
Vue2选项式API(option api) 优点:简单,各选项各司其职;缺点:不方便功能复用;功能代码分散维护代码横跳
Vue3组合式API(composition api) 优点:功能代码组合维护, 不方便功能复用;








SpringCloud 微服务(三)-Seata解决分布式事务问题)
:RMAN恢复管理器)









