前言
在Spring框架中,Bean是组成应用程序的核心单元。特别是在Spring Boot项目中,通过使用SpringApplication.run()方法启动应用后,我们可以获得一个ConfigurableApplicationContext实例,这个实例代表了整个应用程序的运行时环境,其中包含了所有由Spring管理的Bean。

启动Spring Boot应用并获取上下文
首先,让我们看一下如何启动一个Spring Boot应用并获取其上下文:
@SpringBootApplication
public class DemoApplication {public static void main(String[] args) {// 获取Spring上下文ConfigurableApplicationContext context = SpringApplication.run(PageHelperApplication.class, args);// 在此处对上下文进行操作,例如获取BeanDefinition}
}
访问和操作BeanDefinition
在获取到ConfigurableApplicationContext实例之后,我们可以进一步探索其内部管理的Bean定义。每个Bean在被Spring容器创建前都会有一个对应的BeanDefinition对象,它包含了Bean的各种元信息,如类名、作用域、构造函数参数等。
为了获取某个特定Bean的BeanDefinition,可以按照以下步骤进行:
import org.springframework.beans.factory.support.DefaultListableBeanFactory;// ...public static void main(String[] args) {ConfigurableApplicationContext context = SpringApplication.run(PageHelperApplication.class, args);String beanName = "yourBeanName"; // 替换为你要查询的Bean的名字// 获取BeanFactoryDefaultListableBeanFactory beanFactory = (DefaultListableBeanFactory) context.getBeanFactory();// 通过BeanFactory获取BeanDefinitionBeanDefinition beanDefinition = beanFactory.getBeanDefinition(beanName);// 现在你可以查看或操作beanDefinition中的属性// 注意:BeanDefinition通常不会直接提供关于@Bean注解所在的类和方法名的信息
}这里给一段示例代码:
@SpringBootApplication
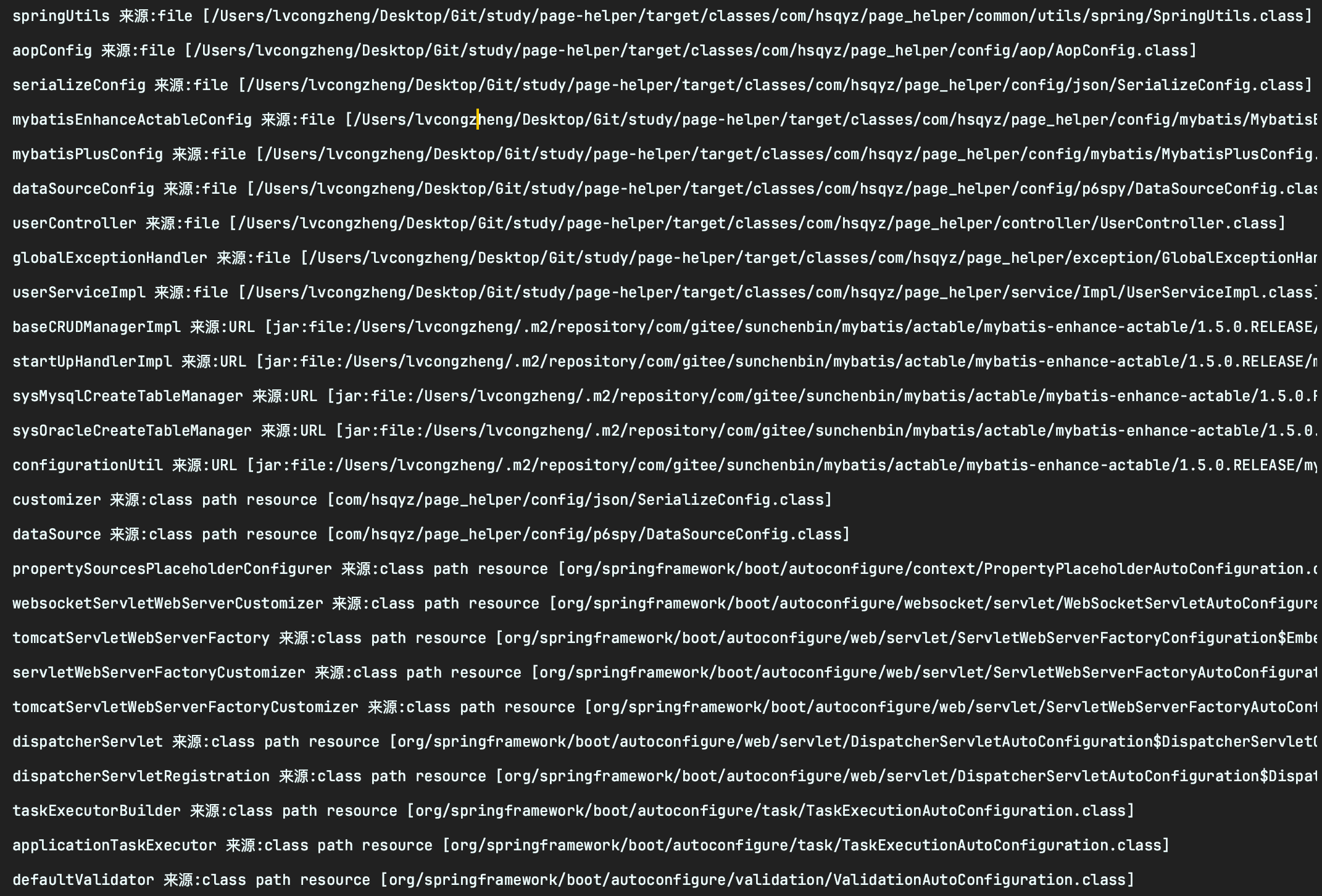
public class DemoApplication {public static void main(String[] args) {// 获取Spring上下文ConfigurableApplicationContext context = SpringApplication.run(PageHelperApplication.class, args);// 获取BeanFactoryDefaultListableBeanFactory beanFactory = (DefaultListableBeanFactory) context.getBeanFactory();// 遍历所有Bean定义for (String name : context.getBeanDefinitionNames()) {// 获取Bean定义的资源描述String source = beanFactory.getBeanDefinition(name).getResourceDescription();if (source != null) {System.out.println(name + " 来源:" + source);}}}
}
关于@Bean注解来源的追踪
尽管BeanDefinition本身并不直接包含@Bean注解所在的具体类和方法名信息,但要了解某个Bean来源于哪个配置类及其@Bean方法,可以通过以下方式:
- 调试模式:
在IDE中设置断点并在调用getBean()或访问BeanDefinition时进入调试模式,通过查看堆栈跟踪可以找到Bean的创建源头。 - 自定义扩展:
实现BeanFactoryPostProcessor接口,并重写postProcessBeanDefinitionRegistry(BeanDefinitionRegistry registry)方法,在此方法中遍历注册表(registry),针对每个BeanDefinition记录其相关信息。 - 结合代码审查与日志输出:
结合源代码审查以及在创建Bean的过程中增加日志输出,以确定Bean的实际来源。
总之,在Spring Boot环境中,虽然直接从BeanDefinition获取@Bean注解的来源较为困难,但我们可以通过上述方法间接地理解和追溯Bean的创建过程。对于大部分应用场景来说,理解和操作Bean定义的元数据就已经足够满足需求了
示例结果

相关视频
黑马程序员Spring视频教程,深度讲解spring5底层原理 - 143集






SpringCloud 微服务(三)-Seata解决分布式事务问题)
:RMAN恢复管理器)











