文章目录
- Vue
- 快速入门
- Vue的指令
- Vue的插值表达式
- V指令
- v-bind(单向绑定)
- v-model(双向绑定)
- v-on(事件监听)
- v-for(循环)
- v-text、v-html
- v-show(显示/隐藏)
- v-if(分支语句)
- v-once(只加载一次)
- v-pre(阻止预编译)
- v-clock(延迟加载)
- 模块(template)
- 组件(component)
- 生命周期
- 创建和实现Vue项目
- 后端开发流程
- 前端开发流程
- 前后端分离的流程:
- axios
- 如何进行界面美化
- ElementUI
- 如何在Vue项目中使用
- Ant Design Charts
- eCharts
- 如何在vue项目中使用
Vue
概念:
Vue.js是一个渐进式框架(类似于堆积木)
- 渐进式:从核心到完备的全家桶
- 增量:从少到多,从一页到多页,从简单到复杂
- 单文件组件: 一个文件描述一个组件
- 单页应用:经过打包生成一个单页的html文件和一些js文件
Vue的编程思想:
- 点击按钮,触发vue的方法
- 在vue的方法里面,对数据进行修改
- 修改完之后,数据会自己显示到页面上去
快速入门
-
创建一个
html页面 -
导包,需要注意包一定要在正确的位置,一定要有这个
js文件- 相对路径引入。
<script src="./js/vue.js"></script> - 外部路径引入。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
- 相对路径引入。
-
创建一个
div,并在div块上写id = app(id选择器的原理) -
创建
vue对象,会首先找el属性,去html上找一个id是app的元素- 如果有,那么这个html块上的元素,都会按照vue语法重新解析
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src ="vue.js"></script>
</head>
<body><div id="app">{{msg}}
</div><script>new Vue({el: "#app",data:{msg: "hello vue"}})
</script></body>
</html>
说明:
- 首先引入
js文件- 这个是引入
Vue官方给我们写得一些方法,我们才能使用它的特性,与引包类似
- 这个是引入
- div上写得
id=app,固定写法。与new Vue({})中el属性对应。 是仿照的id选择器的写法new Vue: 创建了一个vue对象- 一个Vue对象一旦创建, 会立即检测自己的
el属性 - 根据自己的el属性, 到dom树上找到对应结点 (根据id),也就是发现
el = "#app" - 就会去页面上找,找一个块的id是app
- 把这个块上的东西,按照vue的语法重新解析
- 一个Vue对象一旦创建, 会立即检测自己的
- 当我们使用了
new Vue({el:"#app"})的写法,就代表:vue块会替换掉这个div(id=app的),并进行重新渲染- 重新按照vue的语法来进行解析
- div内部,使用了
{{message}}。这是一个插值表达式,我们先这样理解,它可以使用变量,使用来自vue对象中定义的变量
Vue的指令
Vue的插值表达式
- 可以用于插入文本
{{msg}}- 会去 vue对象中去寻找这个变量。vue对象的data属性, 是vue对象专门用来自定义数据的地方
js表达式(js表达式是有一个返回值的)- 不可以插入
js语句
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="root">{{msg}}<!--msg逆序-->{{msg.split("").reverse().toString()}}{{flag ? "Yes": "No"}}<!-- {{var i = 10}}--><!-- 注意:在js中,只能写表达式,不能写一些语句(逻辑分支语句)-->
</div><script>new Vue({el:"#root",data : {msg: "zhangsan" ,flag: false}})
</script></body>
</html>
V指令
v-bind(单向绑定)
- v-bind相当于告诉了vue框架,后面的东西来自vue的data框架
- v-bind主要是在vue的标签上面,去使用vue里面的变量
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="imgTest"><img src="img/1111.png"><br><img v-bind:src="url"><!--1. 写了v-bind其实就是告诉了vue,后面的东西来自vue2. src就是这个标签的属性名3. url就是来自vue里面的data-->
</div><script>new Vue({el:"#imgTest",data: {url: "img/1111.png"}})
</script></body>
</html>
v-model(双向绑定)
- 可以把一个vue对象中的数据,通过v-model双向绑定,关联到对应html代码的表单元素的value上,让 两者相互影响,相互改变
- 用于存储表单里面的数据的。
- 如果data里面只有一个变量的时候,可以直接写
v-model = "vue里面的变量"
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="root"><input v-model:value="msg">{{msg}}<br><select v-model="test"><option value="0">0</option><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><input v-model:value="test">
</div><script>new Vue({el: "#root",data: {msg:"vue",test:"2"}})
</script></body>
</html>
v-on(事件监听)
监听一个事件, 把这个事件触发到vue对象中
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="root">{{msg}}<br><button v-on:click="changedivVue">Vue的button</button></div><button onclick="changediv()">button</button>
<!-- 页面上一个按钮,点了之后变成zhangsan--><!-- 用vue实现--><script>new Vue({el: "#root",data: {msg: "this is msg"},methods: {changedivVue: function () {this.msg = "zhangsan";}}})/* 传统的实现方法*/function changediv() {document.getElementById("root").innerText = "zhangsan";}
</script></body>
</html>
v-for(循环)
循环渲染/遍历一份数组
注意事项:
-
注意1:
v-for用在那个html标签上,他就会根据for遍历的数据量渲染出对应数量个html标签 -
注意2: 语法上,我们要求每一个被v-for所渲染出的标签, 都应该有一个唯一的不变的key属性,用来表示这个被渲染出的标签
- 原因是:给了key之后,我们对元素操作后,有一些没有改变的东西,不会重新渲染,比较省时间
-
注意3:使用
v-for遍历的时候可以用in, 也可以用of
eg:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml"
xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="root"><!-- v-for = "item in list"--><!-- 在其他地方,你就可以用到item--><div v-for="item in list">{{item}}</div><!-- 语法要求:我们必须要给它传一个key,key是唯一的,不可变的--><ol><li v-for="item in list">{{item}}</li></ol><ul><!-- v-for可以拿到下标,第一个写的是元素,第二个写的是下标--><!-- 只和位置有关--><li v-for="(aaa,bbb) in list" v-on:click="deleteNum(bbb)" v-bind:key="bbb">{{aaa}} ---- {{bbb}}</li></ul><!-- v-for 里面有多少元素,那么就会生成多少个标签-->
</div><script>new Vue({el: "#root",data:{list:["zhangsan", "lisi", "wangwu"]},methods:{deleteNum: function (index){this.list.splice(index,1) // 第一个传下标,第二个传删除的个数}}})
</script></body>
</html>
v-text、v-html
v-text,v-html等价于innerText和innerHTMLv-text、v-html都是用来向某个标签内部插入内容- 两者的区别在于:
- 和innerText和innerHTML一样
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="root"><div>div1</div><div v-text="dataTest">div1</div><!-- 其实就是innerText使得div1指向dataTest--><div v-text="dataDiff">div2</div><div v-html="dataDiff">div2</div></div><script>new Vue({el: "#root",data: {dataTest: "zhangsan",dataDiff: "<b>helloworld<b>"}})
</script></body>
</html>div1
zhangsan
<b>helloworld<b>
helloworld(粗体)
v-show(显示/隐藏)
- 根据布尔值隐藏和显示某些内容
- 只是控制是不是显示,给它加上了一个
display属性
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src ="vue.js"></script>
</head>
<body><div id="app"><div v-show="flagTrue">这是divTrue</div><div v-show="flagFalse">这是divFalse</div>
</div><script>new Vue({el: "#app",data:{msg: "hello vue",flagTrue : true,flagFalse: false}})
</script></body>
</html>这是divTrue
v-if(分支语句)
V-ifV-elseV-else-if
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body>
<div id="root"><!-- v-show只是显示, v-if 如果为假,结点都不会挂--><!-- 只会显示一个分支--><div v-if="1==2">v-if</div><div v-else-if="bool1">v-else-if1</div><div v-else-if="bool2">v-else-if2</div><div v-else>v-else</div></div>
<script>new Vue({el: "#root",data: {bool1: true,bool2: false}})</script></body>
</html>v-else-if1
v-once(只加载一次)
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src ="vue.js"></script>
</head>
<body><div id="app"><div>{{msg}}</div><div v-once>{{msg}}</div><br><input v-model="msg"></div><script>new Vue({el: "#app",data:{msg: "hello vue"}})
</script></body>
</html>只能修改一次,再次修改不起作用
helloworld!!
hello vuehelloworld!!
v-pre(阻止预编译)
-
阻止预编译。让它不作为vue被解析。
-
里面写得vue语法,会当做普通的html语法,比如一些插值表达式,v指令
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body>
<div id="root"><div v-pre>{{aaa}}</div><div>{{msg}}</div></div>
<script>new Vue({el: "#root",data: {msg: "zs"}})
</script>
</body>
</html>{{aaa}}
zs
v-clock(延迟加载)
- 可以设置一个单独的样式,比如不显示,当vue对象生成后,会将页面上所有的v-cloak去掉,这样就会让显示效果变为正常。
- 作用:当vue对象创建出来的时候,会去检测自己块里所有的 v-cloak 属性,检测到有这个属性,vue会帮你删除掉这个属性,一般会在延迟加载的时候用到
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script><style>/* v-cloak是属性选择器*/[v-cloak] {display: none;}</style>
</head>
<body><!--V-cloak 延迟加载-->
<div id="root"><div v-cloak>{{msg}}</div></div>
<script>new Vue({el: "#root",data: {msg: "helloworld"}})</script></body>
</html>
模块(template)
- template中,可以使用vue的所有语法,v指令,插值表达式
- 一个字符串模板作为 Vue 实例的标识使用。模板将会 替换 挂载的元素。挂载元素的内容都将被忽略。
- 出现template时,只会显示template中的内容
- template就是和data平齐的一个东西
- 当一个vue对象里面,有了一个template这个字段,就会按照template里面的字段来显示
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body><div id="root">{{msg}}
</div><script>new Vue({el: "#root",data: {msg: "hello template",data1: "hello world"},// template就是和data平齐的一个东西// 当一个vue对象里面,有了一个template这个字段,就会按照template里面的字段来显示template:"<div>{{msg}} <span v-on:click='alertTest'>这是字</span></div>",methods: {alertTest:function () {alert("warning")}}})
</script></body>
</html>
组件(component)
- 一个vue对象就是一个vue组件
- template出现地方,就会有template里面的内容去替换掉原来的东西
- 组件的目的:
- 可以仿照div嵌套构建页面的思想, 让大vue组件/对象持有小vue对象, 小vue对象持有管控更小区域的vue对象这种思路, 构建一个大的页面。
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script><style>.son {width: 2000px;height: 200px;background-color: yellow;}.child {width: 1000px;height: 500px;background-color: blue;margin: 0 auto;}.child_left{width: 800px;height: 2000px;background-color: green;float: left;}.child_right{width: 400px;height: 1000px;background-color: green;float: right;}</style>
</head>
<body><div id="root"></div><script>var child_left = {template: "<div class='child_left'>child_left</div>"}var child_right = {template: "<div class='child_right'>child_right</div>"}var son = {template: "<div class='son'>son</div>"}var child = {components: {CL: child_left,CR: child_right},template: "<div class='child'><CL></CL><CR></CR></div>"}new Vue({el: "#root",data: {},template: "<div>father<aaa></aaa><bbb></bbb></div>",components: {// 定义组件的格式为:// 别名:原对象名aaa: son,bbb: child}})
</script></body>
</html>
生命周期
概念: 一个Vue对象从创建到销毁的过程,就是vue的生命周期。
- 与Java类似,Java对象从初始化,到被调用,到最终被销毁,这也是一个生命周期
生命周期相关的一些方法:
-
beforeCreate:在vue对象创建之前 -
created:在vue对象创建之后 -
beforeMount:挂载之前 -
mounted:挂载之后 -
beforeUpdate:更新前 -
updated:更新后 -
beforeDestroy:销毁前 -
destoryed:销毁后
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="vue.js"></script>
</head>
<body>
<div id="root">{{msg}}<input v-model="msg">
</div>
<script>var root = new Vue({el: "#root",data: {msg: "zs"},beforeCreate: function () {console.log("控制台打印:beforeCreate")},created: function () {console.log("控制台打印:created")},beforeMount: function () {//页面还未被渲染console.log(this.$el),console.log("控制台打印:beforeMount")},mounted: function () {//页面渲染完成console.log(this.$el),console.log("控制台打印:mounted")},beforeUpdate: function () {console.log("控制台打印:beforeUpdate")},updated: function () {console.log("控制台打印:updated")},beforeDestroy: function () {console.log("控制台打印:beforeDestroy")},destroyed: function () {console.log("控制台打印:destroyed")}})
</script>
</body>
</html>
生命周期一般用来做初始化数据来使用
创建和实现Vue项目
后端开发流程
-
环境准备阶段
- 安装
jdk- 编译代码的工具
- 安装
idea- 提升编码效率的
- 给
idea安装插件- 特异化功能,需要插件
- 安装
-
通过idea创建java项目
-
在这个项目中写代码(也要引用别人的代码)
- 手动下jar包
- 麻烦
- 包冲突。比如两个包都要用到一个版本的junit。但是使用到的版本却不一致
- 如何解决
使用maven插件。 配置文件,只需要提供包名和版本,由maven帮我们下载,和管理包冲突
- 手动下jar包
-
编译打包, 给用户使用
前端开发流程
1.环境准备工作,不用重复进行。每台电脑只用进行一次
-
安装node
-
编译运行代码的环境,是一个浏览器的内核
- 相当于 Java和JDK的关系。
-
js —> 浏览器(node本身就是一个浏览器)
-
-
安装node 自带 npm(包管理工具)
-
npm就是一个下载前端包的插件。
-
只要告诉它你要下载什么包和版本,它会帮你下载
-
-
安装cnpm: cnpm是npm服务器的镜像
// 使用npm去安装包
// -g 全局
// cnpm@6.0.0 包 + 版本。
// --registry=https://registry.npm.taobao.org 这条命令使用什么源。指定本次命令是从哪里下包
npm install -g cnpm@6.0.0 --registry=https://registry.npm.taobao.org
-
安装 vue-cli
-
vue-cli(俗称:vue脚手架): 是vue官方提供的、快速生成vue工程化项目的工具
-
用来等一会帮我们构建一个前端服务器
-
基于
webpack
-
cnpm install -g @vue/cli
cnpm install -g @vue/cli-init
-
判断是否安装完成:
vue -V -
安装webpack: 模块打包机
cnpm install -g webpack
上述步骤都属于环境配置, 不要重复进行;除非安装失败, 或者某个东西崩溃了
2.初始化项目
- 通过
vue-cli创建一个vue项目:
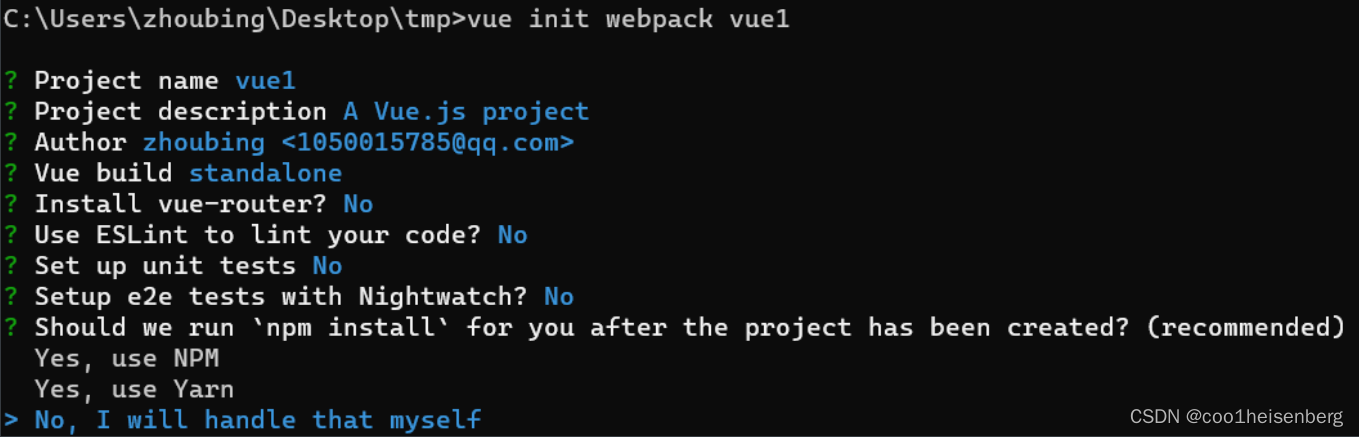
vue init webpack 项目名eg:// vue init webpack vue1// 在当前目录下,安装一个叫做vue1 的项目
注意路径,不要带中文
选择的时候,不要使用npm去安装包
- 安装依赖
- 切换路径 —> 到项目里面
- 执行 cnpm install —> 结束, 意味着项目创建完毕
- 启动这个项目: 作为前端服务器
npm run dev

- 如何启动一个前端项目
node_modules里面是所有的依赖,文件太多太散,所以一般不建议大家拷贝的时候带上它,建议直接删掉,移动到指定目录后,再重新下载依赖。
- 将前端目录放到一个文件夹,不要有中文
- 进入前端文件夹,安装依赖
eg:
cd vue1
cnpm install
- 启动项目
npm run dev
最重要的几个文件。
package.json- 依赖的文件
- 依赖,启动的脚本
scripts脚本中是否有dev
- 依赖的文件
config/index.js- port
main.js- 怎么由index.html最终展示出来里层App.vue文件的。
前后端分离的流程:
- 前端负责展示,后端负责数据处理
- 前端需要商品的一些信息,比如名字、图片、价格,这些信息都是来自后端
- 点击下单按钮,其实就是前端给后端发送了一个请求,后端拿到这个请求之后进行处理
axios
是vue的一个插件, 可以在vue中, 写发起请求代码
安装步骤:
-
导包。必须要进入项目的主目录
cnpm install axios --save -
在main.js配置
- 导入axios语法: 从node_modules
import axios from "axios" - Vue.prototype: 等价于给整个项目中所有的vue对象配置一个属性:
$axios
Vue.prototype.$axios = axios
- 导入axios语法: 从node_modules
-
具体使用
如何进行界面美化
ElementUI
- 比较好用的组件库
- 网址:https://element.eleme.cn/#/zh-CN
如何在Vue项目中使用
1.安装element-ui
// 使用淘宝的源头下载。
// --save 下载,并且将element-ui存储到package.json文件中
cnpm install element-ui --save
2.在main.js文件中定义
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
3.使用组件
<template><el-select v-model="value" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select>
</template><script>export default {data() {return {options: [{value: '选项1',label: '黄金糕'}, {value: '选项2',label: '双皮奶'}, {value: '选项3',label: '蚵仔煎'}, {value: '选项4',label: '龙须面'}, {value: '选项5',label: '北京烤鸭'}],value: ''}}}
</script>
Ant Design Charts
eCharts
- 比较好用的画图库
- 网址:https://echarts.apache.org/zh/index.html
如何在vue项目中使用
1.在指定项目主目录,安装echarts
$ cnpm install echarts --save
2.在vue项目的main.js文件中定义
import * as echarts from 'echarts';// Vue.prototype 等价于给整个项目中所有的vue对象配置一个属性 $echarts
Vue.prototype.$echarts = echarts
3.在vue页面使用
<template><div id="app"><div id="main" style="width: 600px;height:400px;"></div></div>
</template>// 生命周期钩子
mounted() {this.drawLine();
},
// vue的函数
methods: {drawLine() {var chartDom = document.getElementById('main');var myChart = this.$echarts.init(chartDom);var option;option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]};option && myChart.setOption(option);}
}spring boot 使用RSA非对称加密,前后端传递参数加解密)













)

——0/1背包问题)


