华为云磁盘挂载
- 磁盘挂载情况 fdisk -l

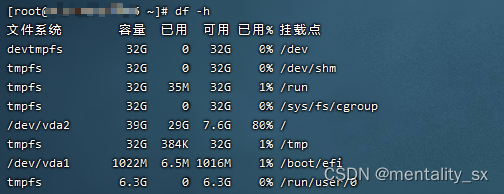
2. 查看当前分区情况 df -h

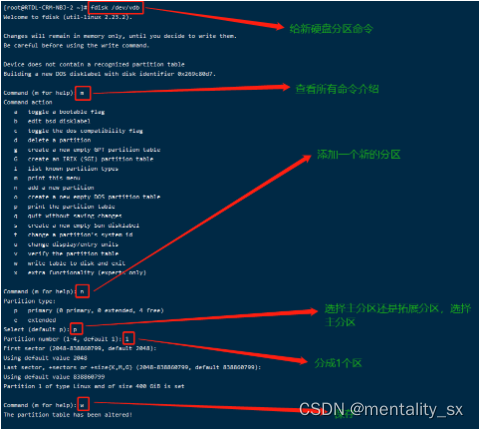
3.给新硬盘添加新分区 fdisk /dev/vdb

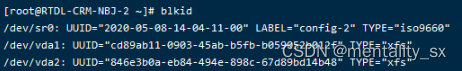
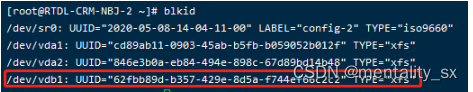
4.分区完成,查询所有设备的文件系统类型 blkid

发现新分区并没有文件系统类型(type为文件系统具体类型,有ext3,ext4,xfs,iso9660等,具体区别自行百度,本文建议使用xfs)
5.格式化分区
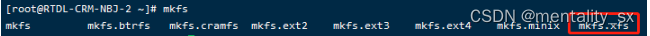
先查看当前系统支持格式化成什么类型,输入mkfs,然后按两下tab键

当前支持我们需要的xfs类型,开始格式化
mkfs.xfs /dev/vdb1
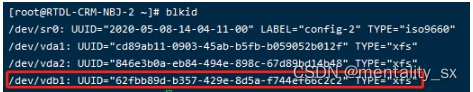
之后输入命令查看格式化后的所有文件系统类型 blkid
出现了如下新信息

说明成功将新分区格式化成了xfs文件系统类型
6.挂载
挂载需要将硬盘挂载在挂载点上(一个文件夹),但是mount并不会创建文件夹,所以在使用mount命令之前首先创建挂载点
mkdir /mnt/storage
将新分区 /dev/vdb1 挂载到/mnt/storage挂载点下
mount /dev/vdb1 /mnt/storage/
查看是否挂载成功
mount

挂载成功
7.设置自动挂载
磁盘被手动挂载之后都必须把挂载信息写入/etc/fstab这个文件中,否则下次开机启动时仍然需要重新挂载。系统开机时会主动读取/etc/fstab这个文件中的内容,根据文件里面的配置挂载磁盘。这样我们只需要将磁盘的挂载信息写入这个文件中我们就不需要每次开机启动之后手动进行挂载了。
首先通过blkid命令将分区的uuid查询出来并复制uuid(往/etc/fstab中追加挂载信息时建议使用uuid)

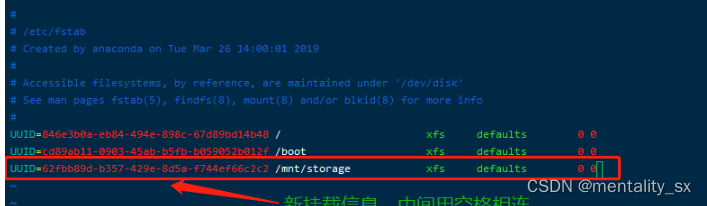
然后修改/etc/fstab文件,本文直接vim命令修改(文本之间一定要有空格),也可以用echo命令
vim /etc/fstab
将下面的文本添加进去

保存修改,然后重启系统
reboot
重启之后查看磁盘信息
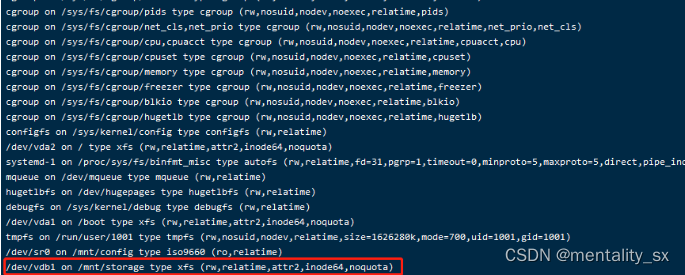
mount
若其中有vdb1的挂载信息,证明自动挂载成功
原文地址:https://blog.csdn.net/bill_wjn/article/details/106013425







规范)
)










