提示:学习express,搭建管理系统
文章目录
- 前言
- 一、创建express_service数据库
- 二、安装mysql
- 三、新建config文件夹
- 四、新建config/db.js
- 五、index.js引入db.js文件
- 六、启动项目预览
- 总结
前言
需求:主要学习express,所以先写service部分
一、创建express_service数据库
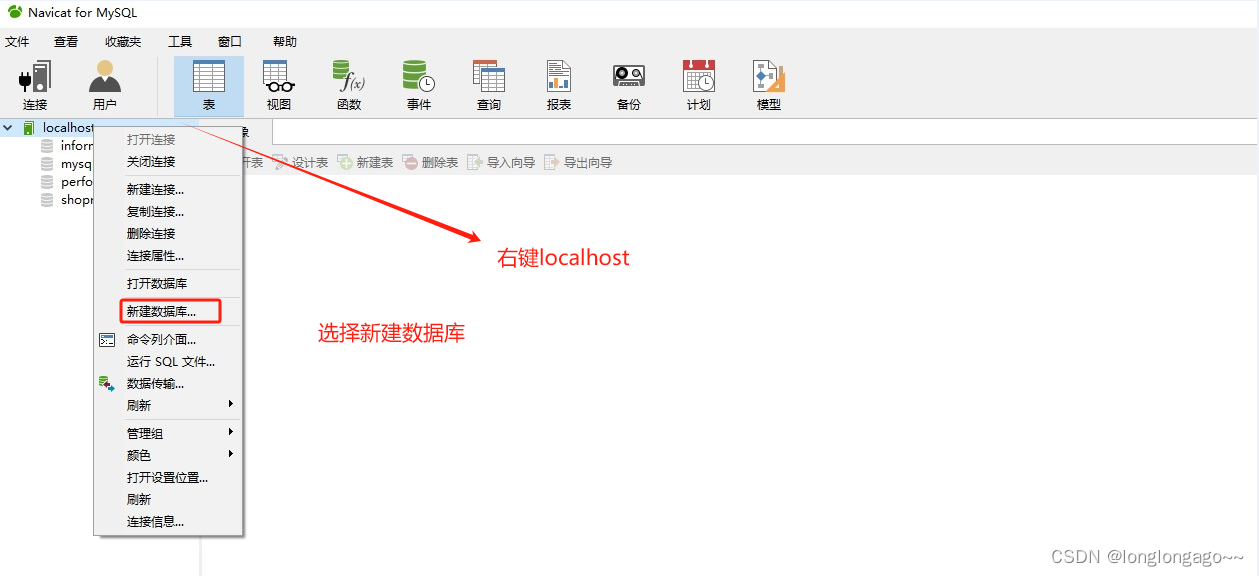
用到 Navicat For Mysql 工具
1、鼠标右键localhost,点击新建数据库

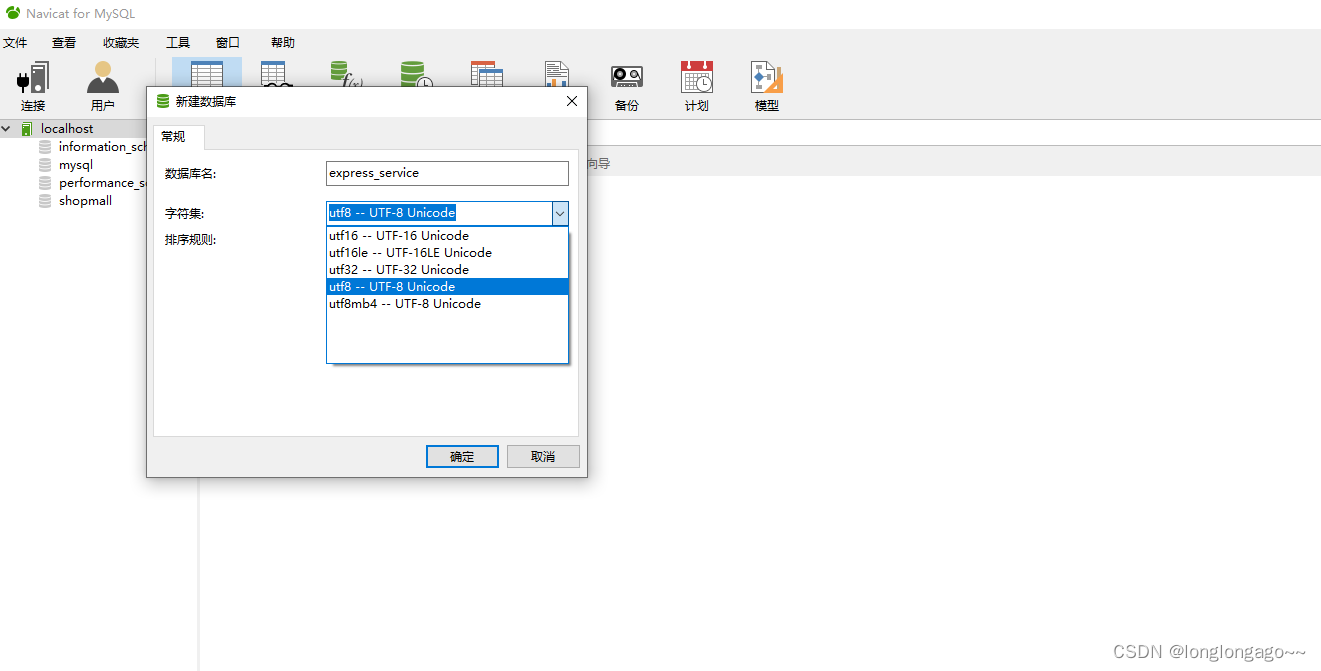
2、新建express_service数据库

3、express_service数据库创建完成

二、安装mysql
npm install mysql --save

三、新建config文件夹


四、新建config/db.js

const mysql = require('mysql');
const pool = mysql.createPool({host:'localhost',ipport:'3306',user:'root',password:'123456',database:'express_service'
});// 从连接池中获取一个连接
pool.getConnection((err, conn) => {if (err) {console.log('和mysql数据库建立连接失败');} else {console.log('和mysql数据库连接成功');}
})
五、index.js引入db.js文件
const express = require('express');
const app = express();
const router = express.Router();
const port = 1990;require('./config/db');//初始化路由
require('./routes/index')(router);app.use('/', router);
app.listen(port,()=>{console.log('http://localhost:'+port);
})
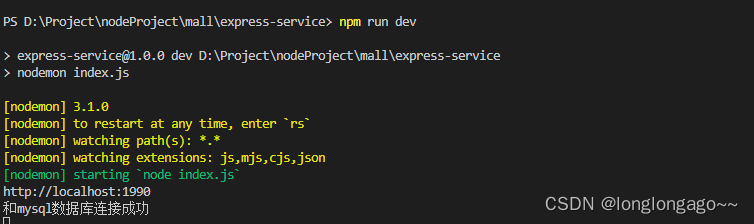
六、启动项目预览
npm run dev

总结
踩坑路漫漫长@~@
)

)





)
软件测试教程——自动化测试selenium(自动化测试介绍、如何实施、Selenium介绍 、Selenium相关的API))





)



