麒麟银河操作系统V10部署ffmpeg
部署ffmpeg用来处理视频的各种操作
想使用ffmpeg,要先安装nasm,yasm,x264之后,否则会报错
nkvers 查看麒麟操作系统版本
cat /proc/version #查看linux版本信息
uname -a #查看linux版本和内核
安装nasm
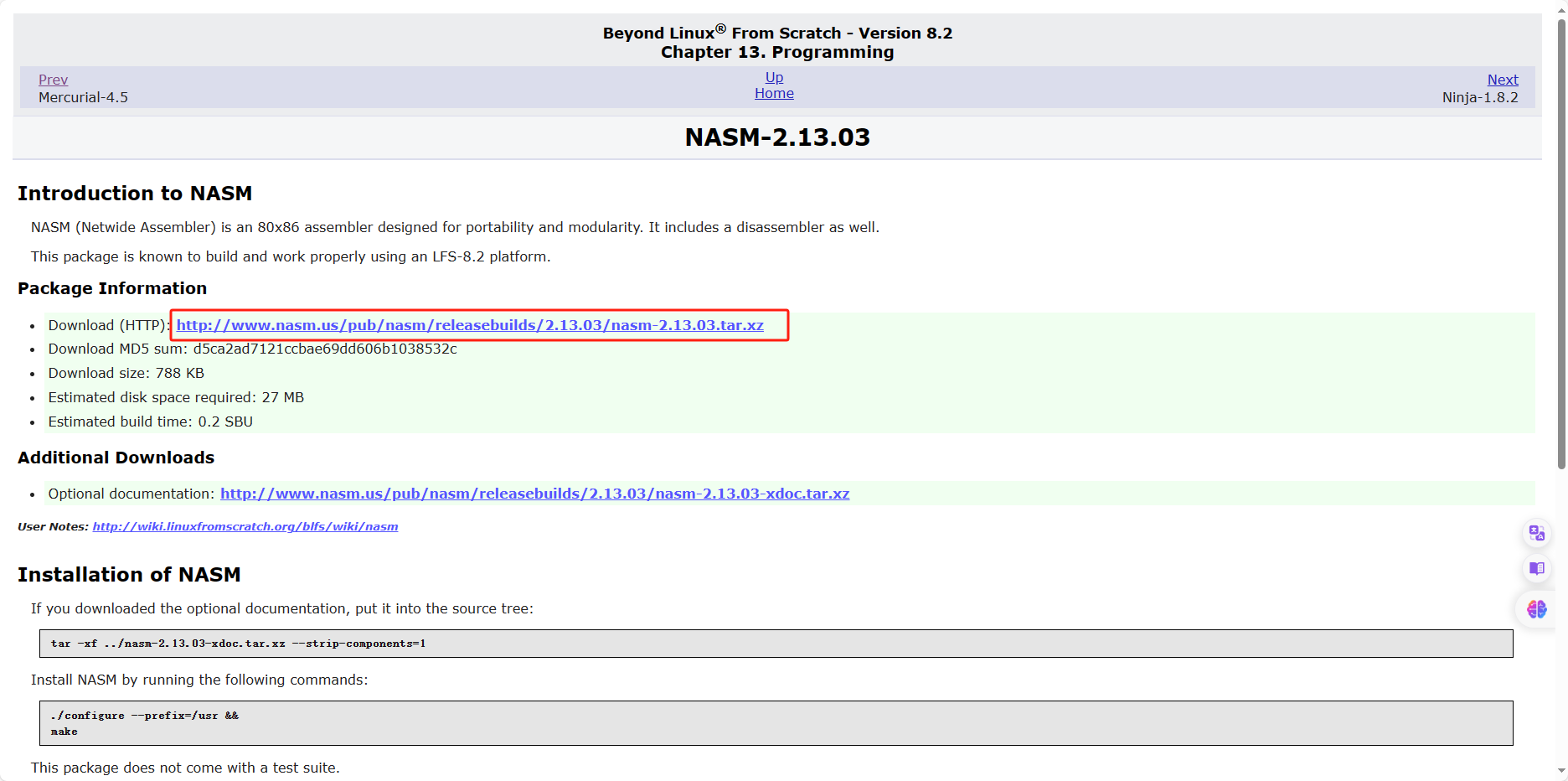
step1:window系统中打开链接NASM-2.13.03 (linuxfromscratch.org) 点击下图中红框下载

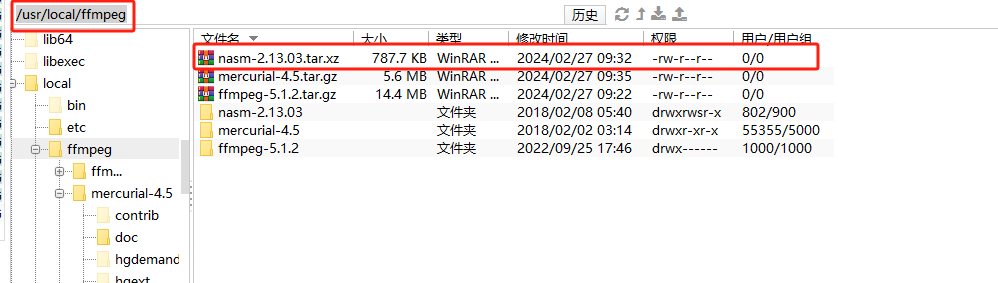
step2 将下载的tar.xz压缩包导入麒麟操作系统的 /usr/local/ffmpeg 目录下(没有这个目录就先创建这个目录)

step3 解压tar.xz压缩包
tar -xf nasm-2.13.03.tar.xz
step4 进入到解压后的路径中
`cd nasm-2.13.03` 
执行命令
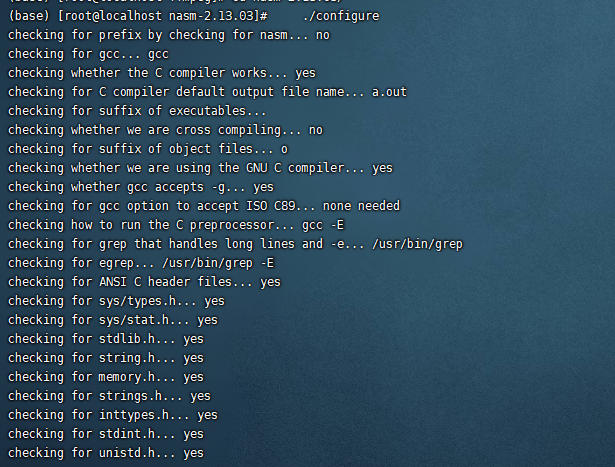
./configure

注意:
- 如果你的gcc版本过低或者过低(麒麟系统是是有这个问题,所以需要解决),解决方案如下:
vim ./include/nasmlib.h
- 在vim编译器中找到大概193行位置,对下面一行代码进行注释(加 “//” 就好了)
void pure_func seg_init(void);
再依次执行命令
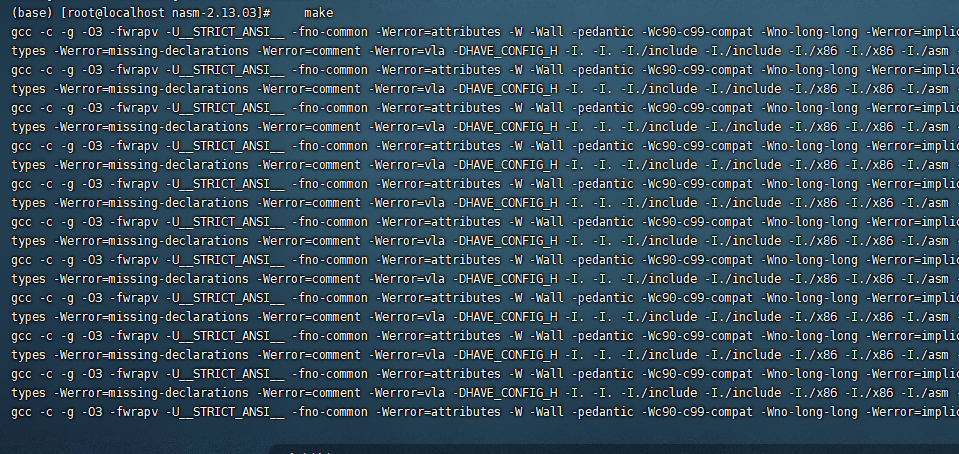
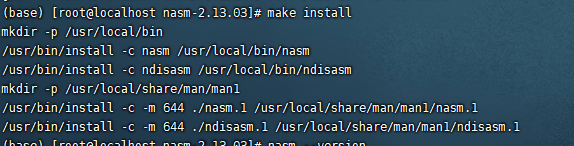
make

make install

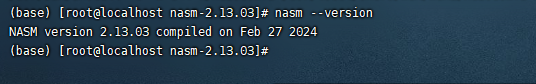
最后输入下面的命令,查看nasm版本号,打印出来表示安装成功。
nasm --verison

安装yasm
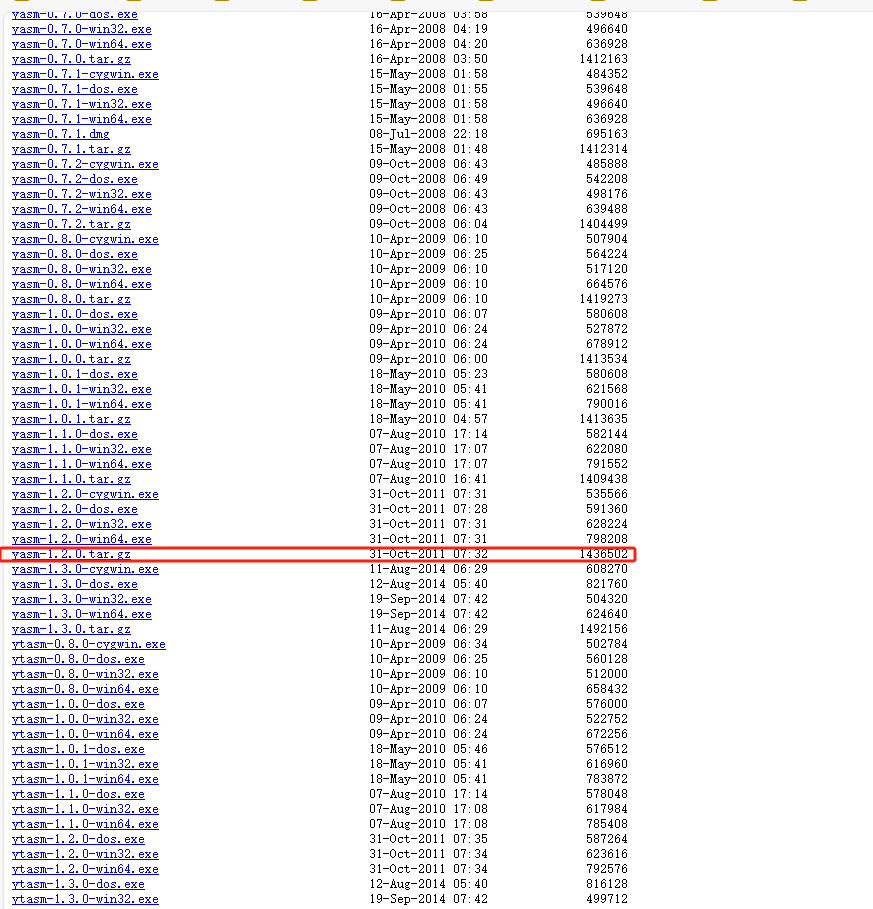
官网下载链接http://www.tortall.net/projects/yasm/releases/
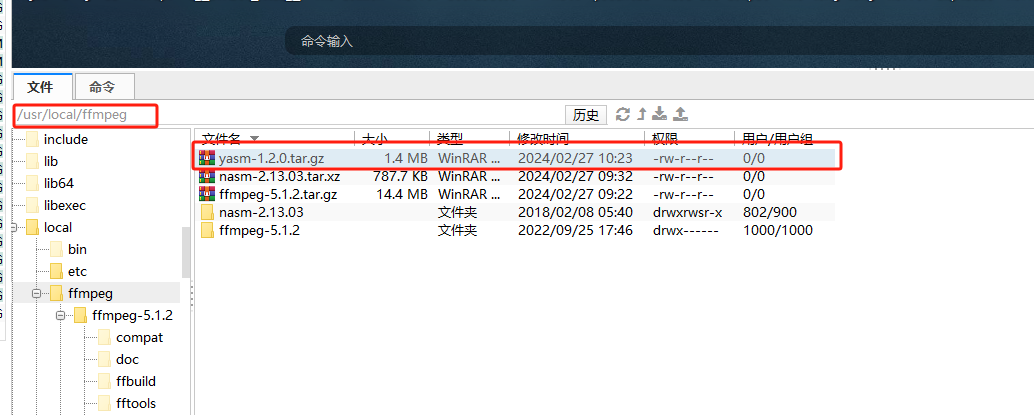
step1 点击下载,并放入麒麟OS的 /usr/loacl/ffmpeg 路径下


step2 将下载后的文件解压到/usr/local/ffmpeg文件夹内,主要操作如下
cd /usr/local/ffmpeg
tar -xvzf yasm-1.2.0.tar.gz

step3 执行命令
cd yasm-1.2.0/
./configure
make
make install



step4 最后安装成功后可以使用如下命令查看
yasm --version

安装x264
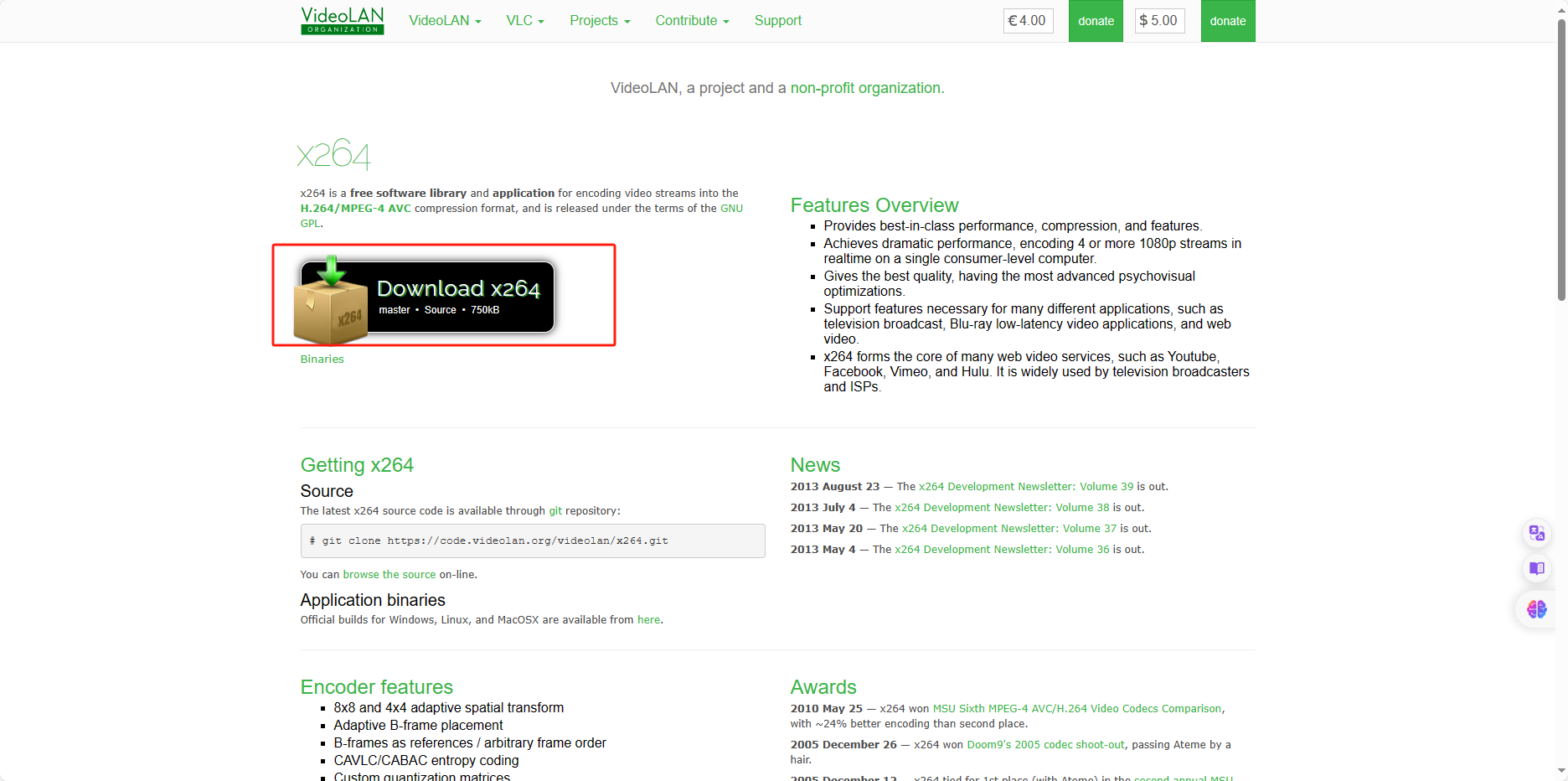
官网链接:https://www.videolan.org/developers/x264.html
step1 进行官网,直接点击下载,将下载的tar.bz2压缩包放入麒麟操作系统 /usr/local/ffmpeg/ 目录下


step2 一行行执行下述命令
cd /usr/local/ffmpeg
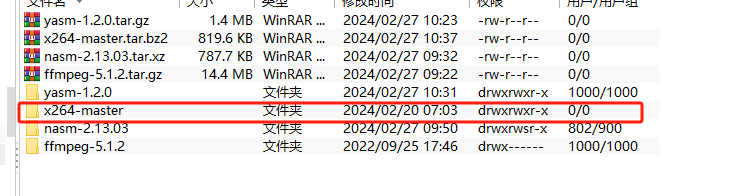
tar -xvf x264-master.tar.bz2
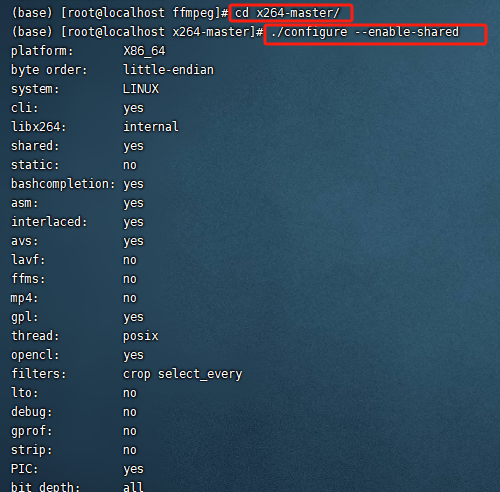
cd x264-master
./configure --enable-shared
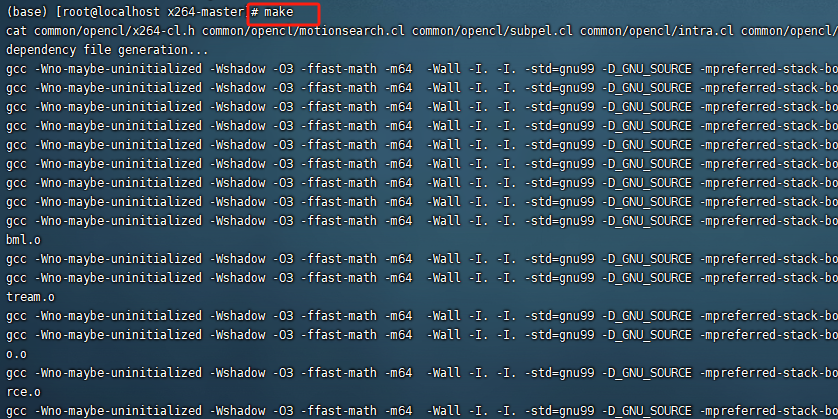
make
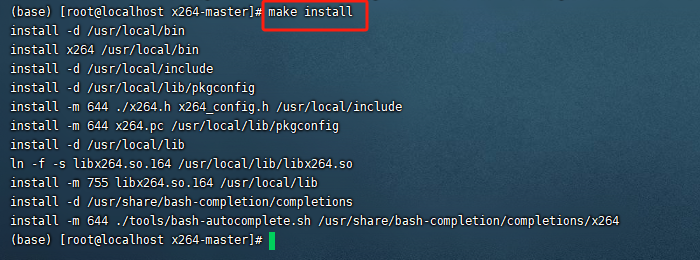
make install

解压成功




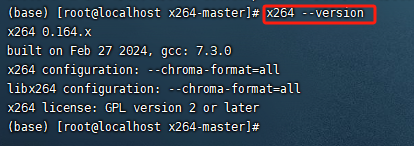
step3 上述安装操作完成后,使用下面命令进行测试
x264 --version

安装ffmpeg
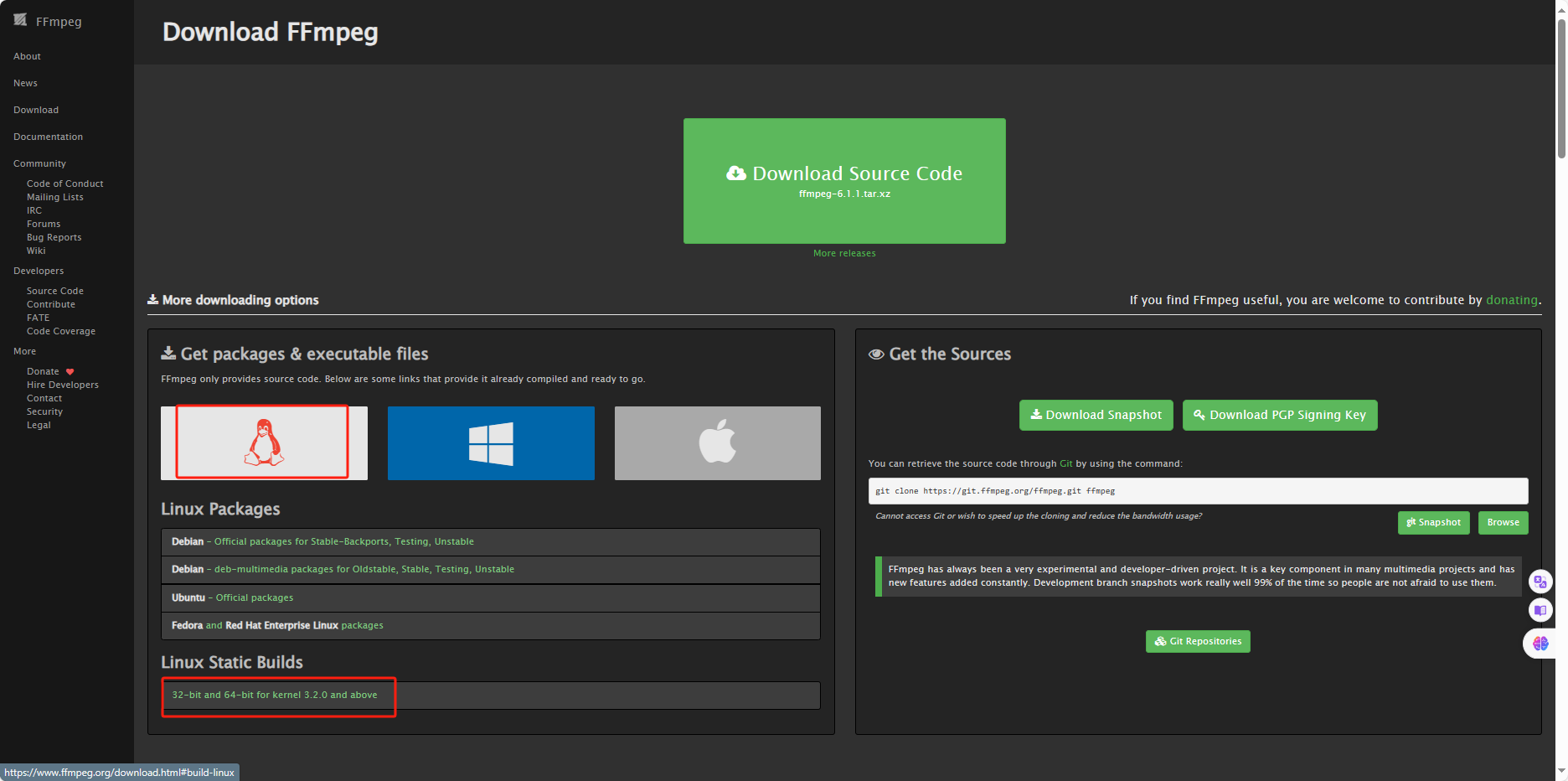
官网:Download FFmpeg
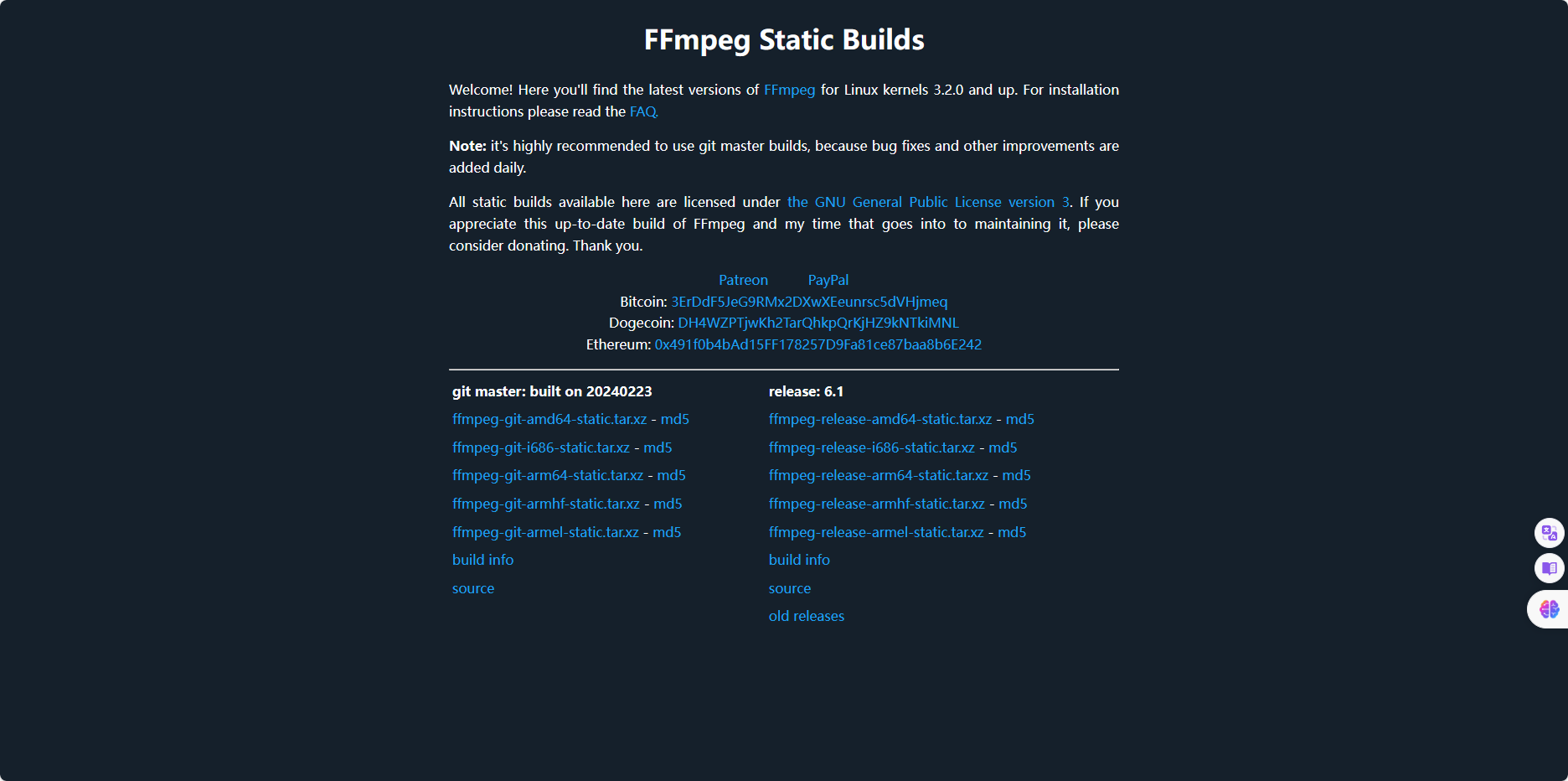
step1 进入官网,点击下图, 并选择适合自己的版本


选择困难症的话,可用点击链接 https://www.ffmpeg.org/releases/ffmpeg-5.1.2.tar.gz 下载
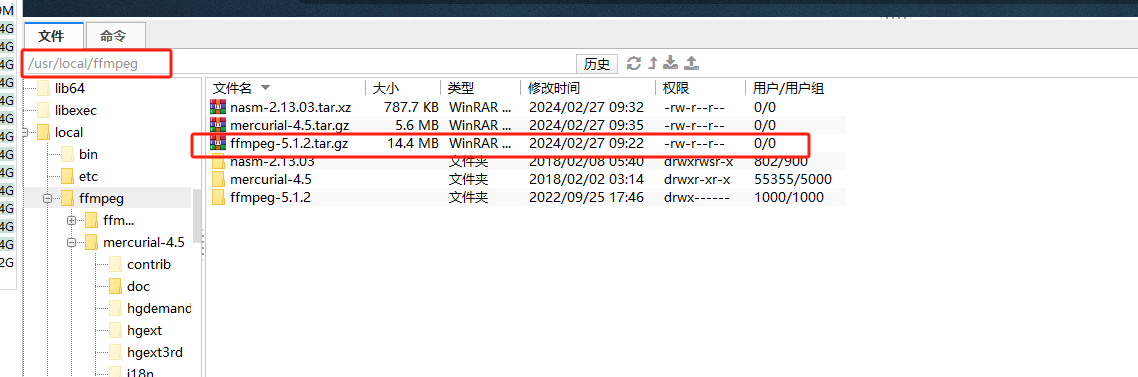
step2 将在window中下载的tar.gz压缩包 导入到麒麟OS系统中/usr/local/ffmpeg/ 目录下

step3 在麒麟OS终端,依次执行下面步骤
cd /usr/local/ffmpeg
tar -zxvf ffmpeg-5.1.2.tar.gz ##要是下载了bz2包 则使用该命令tar -xjvf ffmpeg-5.1.2.tar.bz2
cd ffmpeg-5.1.2
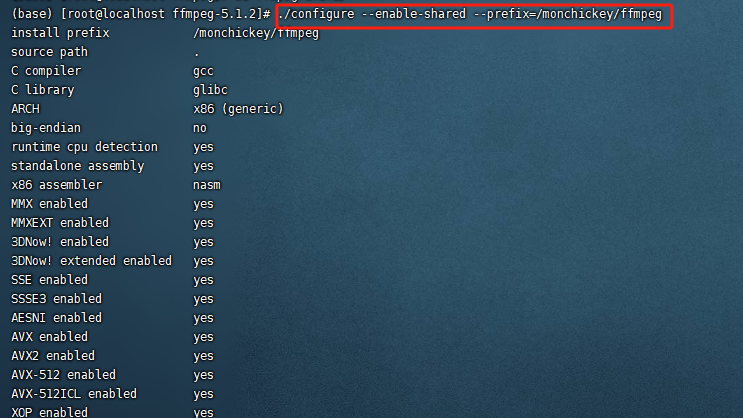
./configure --enable-shared --prefix=/monchickey/ffmpeg
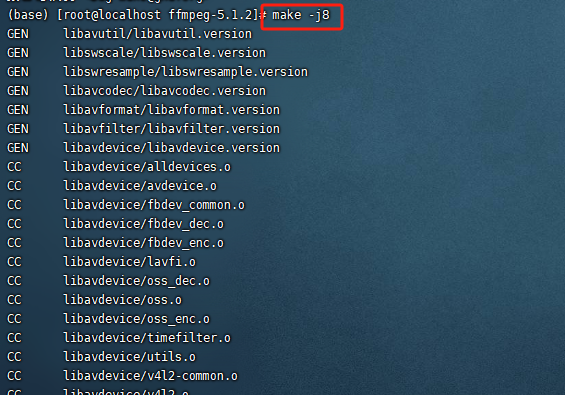
make -j8 #允许8个任务同时进行 这个可根据自己需求设置
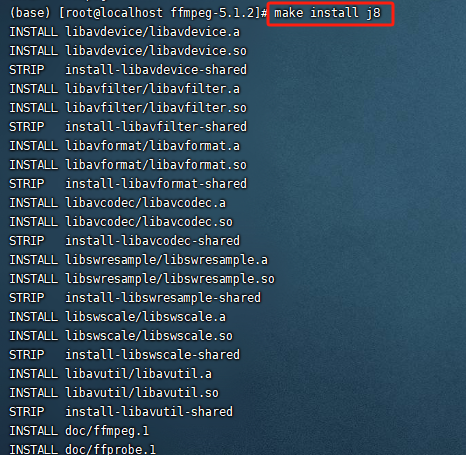
make install -j8



step4 修改配置文件
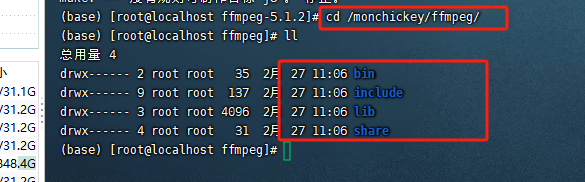
cd /monchickey/ffmpeg/
查看该目录下是否包含下图的几个文件目录。bin目录中包含了ffmpeg的二进制文件,include目中包含了编程需要引入的头文件目录,lib是编译好的库文件目录,share是文档目录

cd /monchickey/ffmpeg/bin
./ffmpeg -version
一般情况下会看到下图的结果,说明至此,ffmpeg真的安装成功了

如果,出现特殊情况,那就是报错了,不要慌,继续执行下面
vim /etc/ld.so.conf.d/ffmpeg.conf
添加下面一句话
/monchickey/ffmpeg/lib
保存退出,使用ldconfig使得配置生效
ldconfig
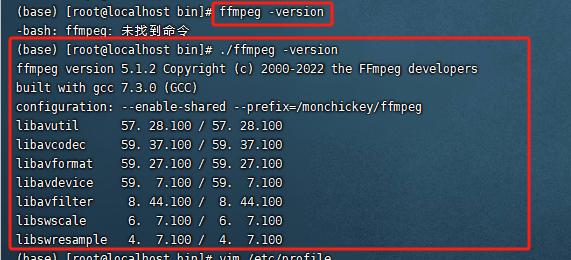
最后,再执行的./ffmpeg -version语句,此时会出现版本信息,说明安装完毕。
./ffmpeg -version

step5 添加环境变量
打开profile文件
vim /etc/profile
在末尾加上两行
export HBASE_HOME=/monchickey/ffmpeg
export PATH=$PATH:$HBASE_HOME/bin
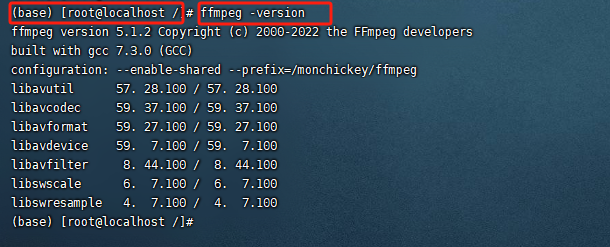
配置环境变量之前,一定要在/monchickey/ffmpeg/bin 下才能使用ffmpeg命令

配置环境变量以后,在终端任意位置 均可以使用ffmpeg命令

测试
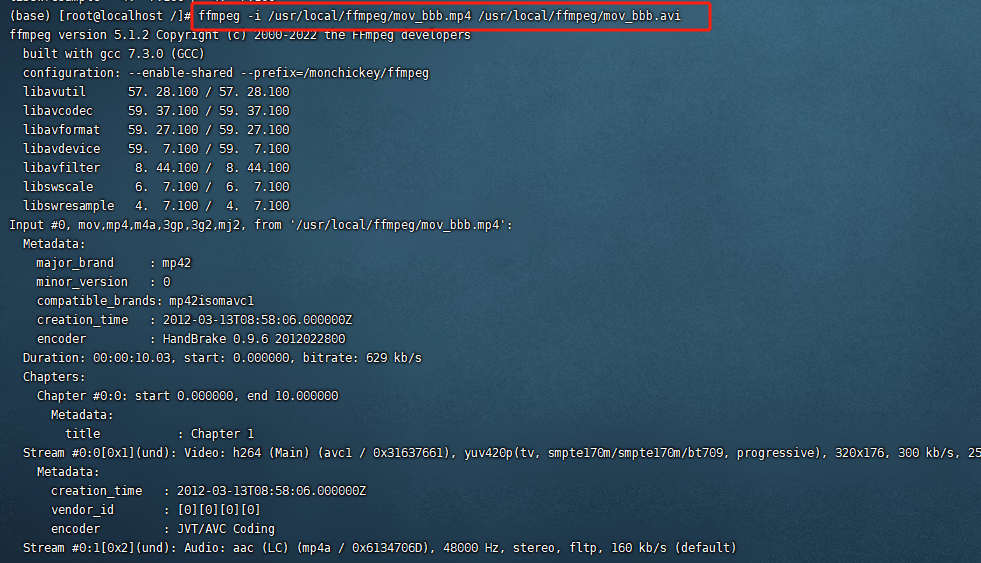
在麒麟OS终端任意位置 执行下面命令,将mov_bbb.mp4转成avi格式,执行命令后转换成功。表示ffmpeg命令在麒麟os中有效
ffmpeg -i /usr/local/ffmpeg/mov_bbb.mp4 /usr/local/ffmpeg/mov_bbb.avi

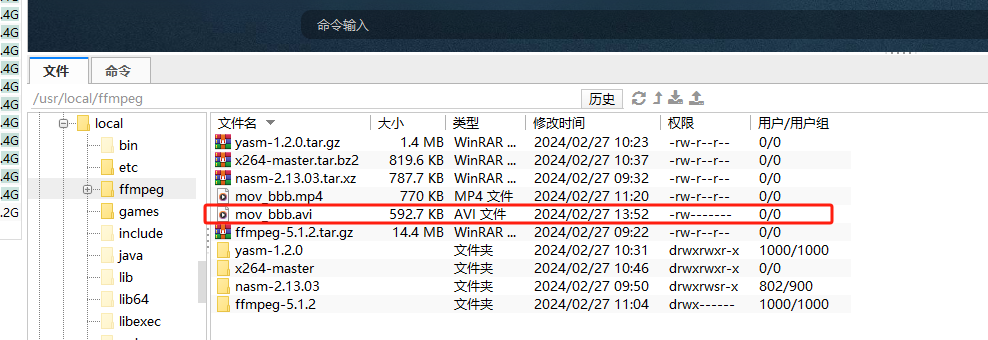
成功生成对应的avi视频文件

ffmpeg的命令参数
#ffmpeg常用参数的介绍#-i 指定要转换视频的源文件
#-s 视频转换后视频的分辨率
#-vcodec 视频转换时使用的编解码器
#-r 视频转换换的桢率(默认25桢每秒)
#-b 视频转换换的bit率
#-ab 音频转换后的bit率(默认64k)
#-acodec 制度音频使用的编码器
#-ac 制定转换后音频的声道
#-ar 音频转换后的采样率
./ffmpeg -i source.mp4 -f psp -r 29.97 -b 768k -ar 24000 -ab 64k -s 320*240 destination.mp4参考博客
注意以下博客中均有些小错误这些错误在本文中均已改正,列出的链接仅供参考。
银河麒麟下安装ffmpeg_银河麒麟h246解码软件-CSDN博客
银河麒麟下安装ffmpeg遇到的问题_银河麒麟安装ffmpeg后一直无法连接-CSDN博客
liunx源码部署 ffmpeg 踩坑指南 x264、yasm、nasm、java集成ffmpeg_linux 安装nasm/yasm失败-CSDN博客
补充:
安装nasm:在编译安装libx264时,报了缺少nasm,需要先安装nasm。
安装 x264:在使用–enable-libx264时需要。mp4格式的视频就有3种编码: mpg4(xdiv),mpg4(xvid),avc(h264)
这三种格式虽然在播放器里可以正常播放,但是mpg(xdiv),mpg4(xvid)这两种格式嵌到html5页面里的时候就会出现只有声音不显示图像的情况,转换成H264编码就可以在网页正常播放了。为了兼容浏览器,建议安装x264依赖
安装yasm:FFmpeg 为了提高编译速度,使用了汇编指令,如MMX和SSE等。如果系统中没有yasm指令的话,编译FFmpeg时会报错

)






)
)









 路由嵌套)