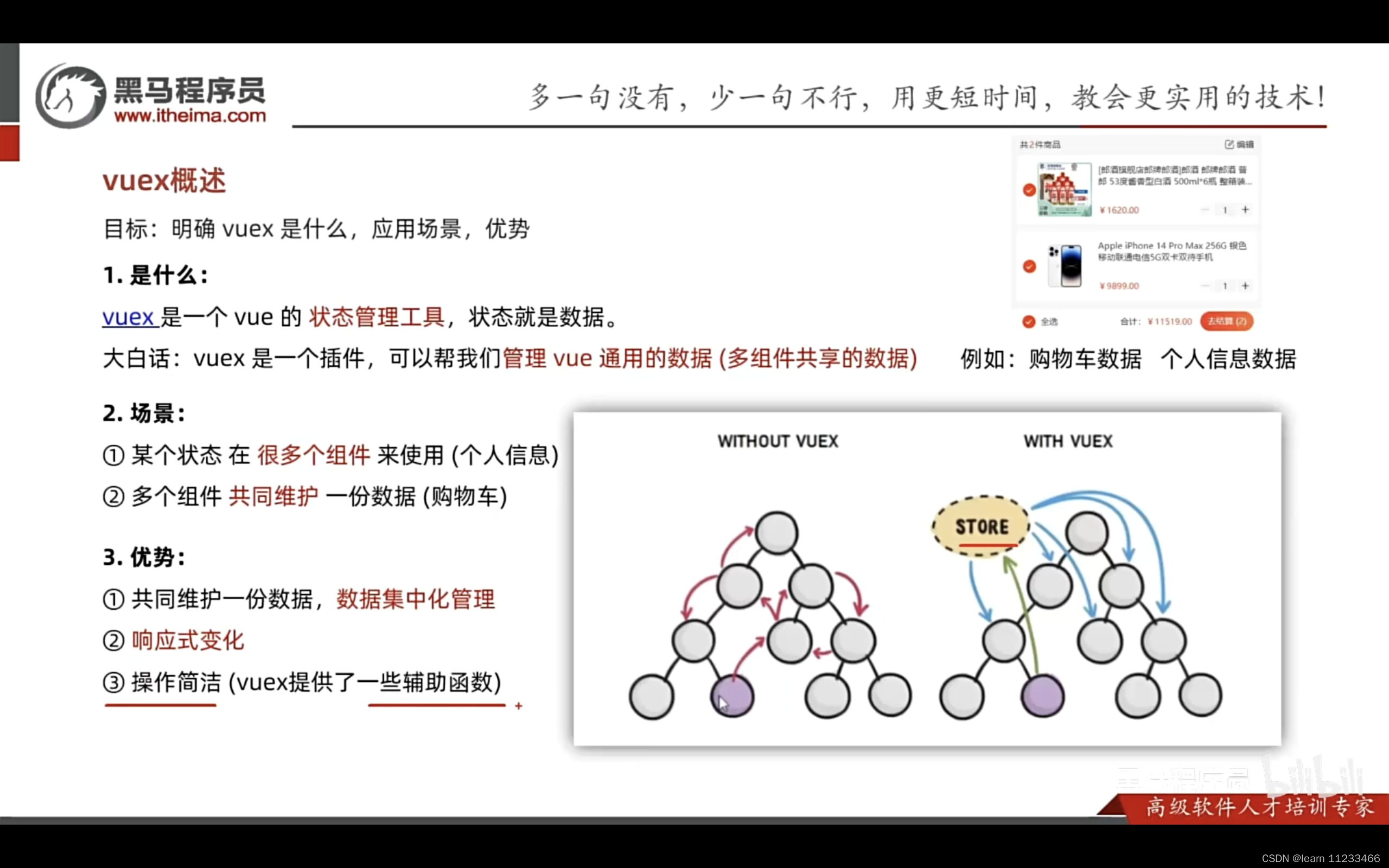
1、vuex简介:共享数据 (数据在组件中传递 组件通信)

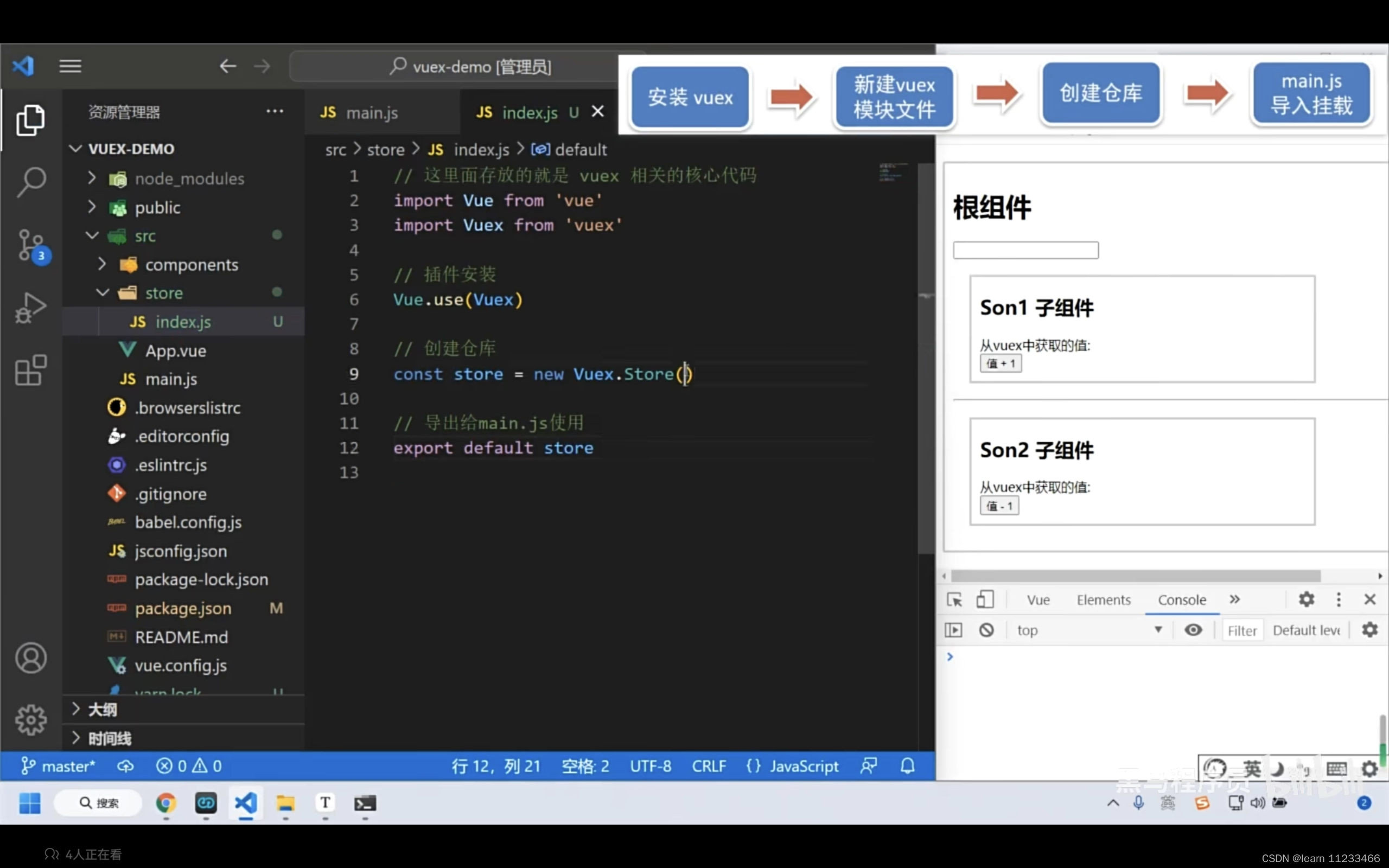
2、创建仓库

js中:this.$store 让我们可以在别的组件中访问仓库对象

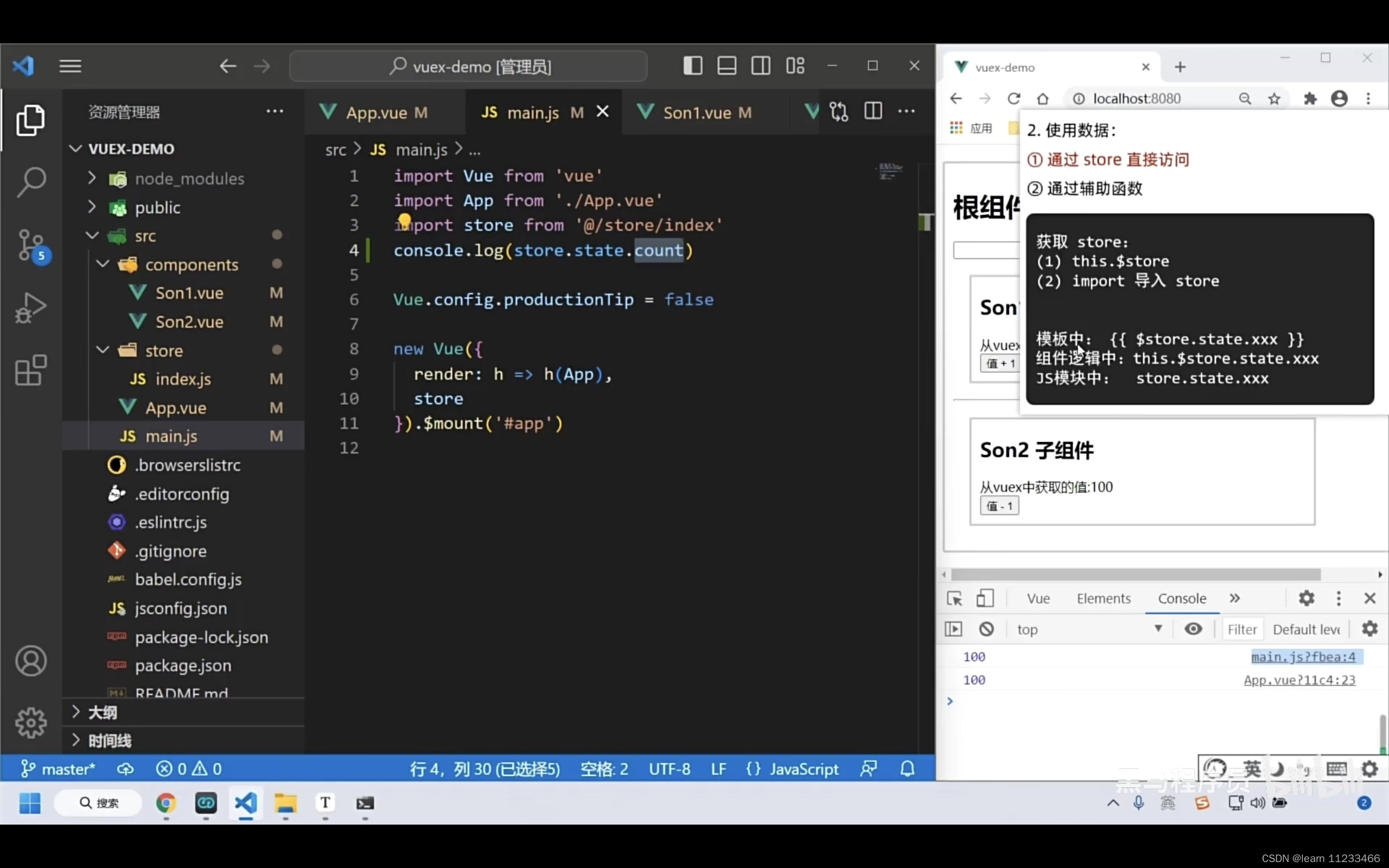
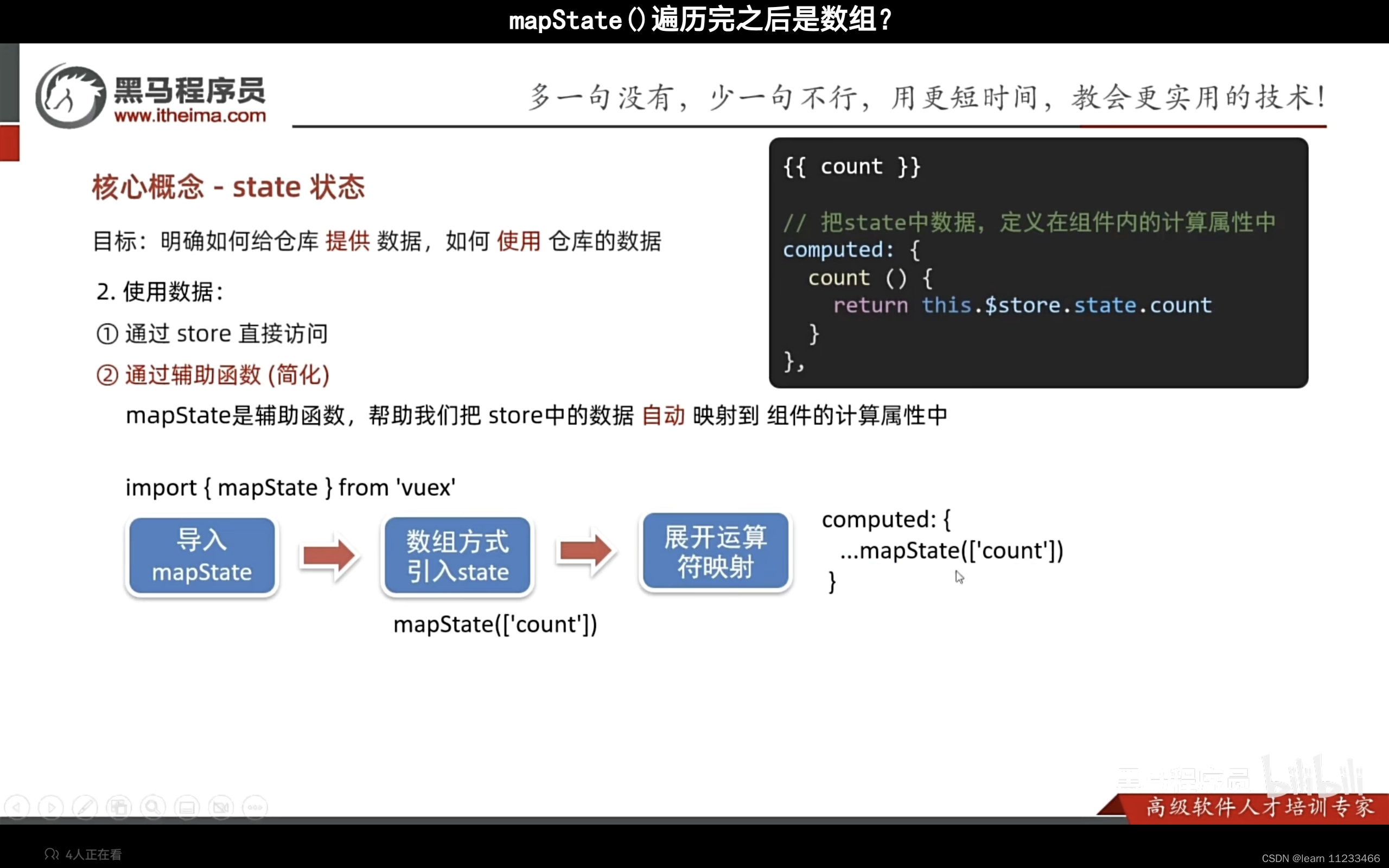
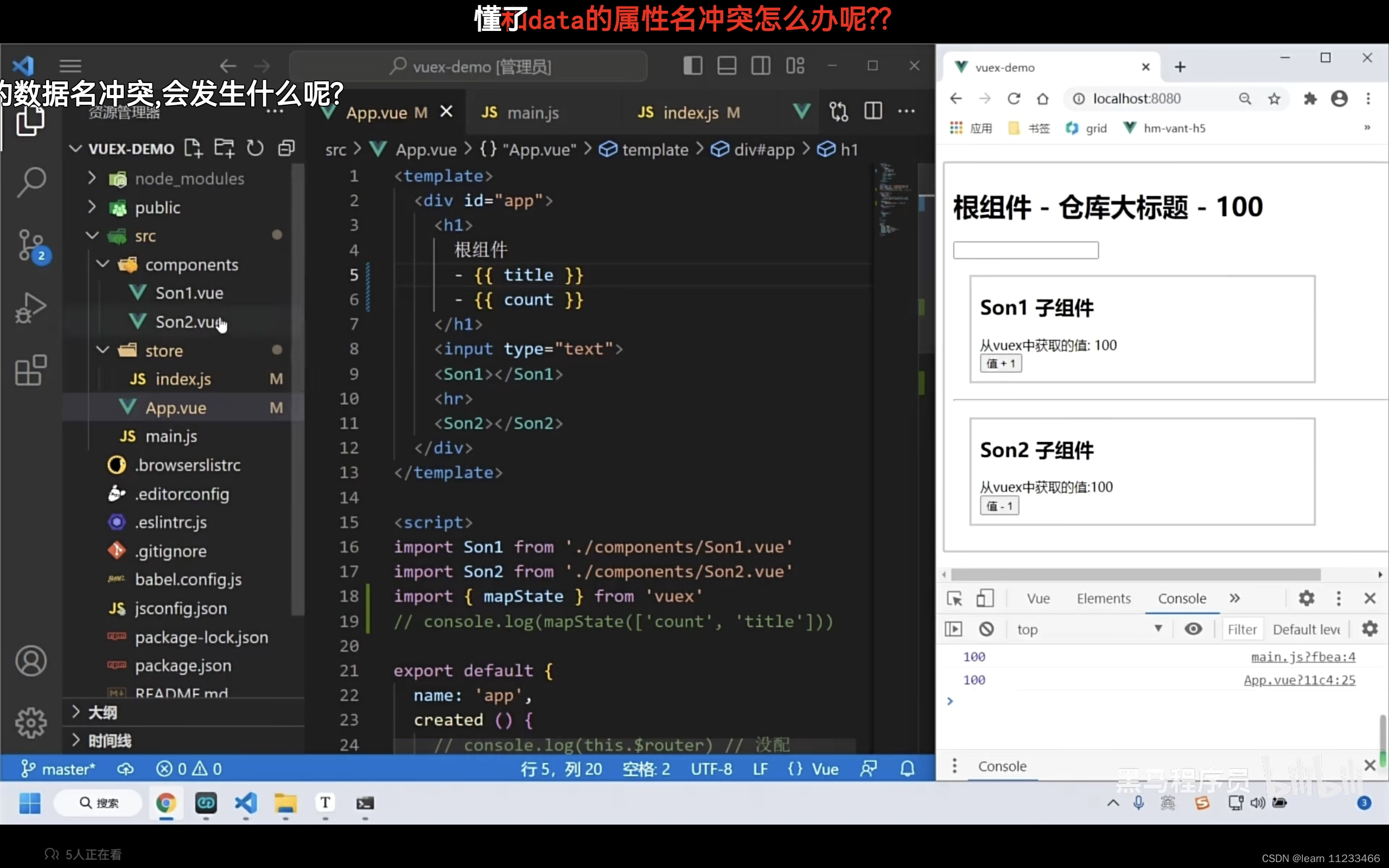
3、state状态:提供公共数据(data只提供当前组件数据)



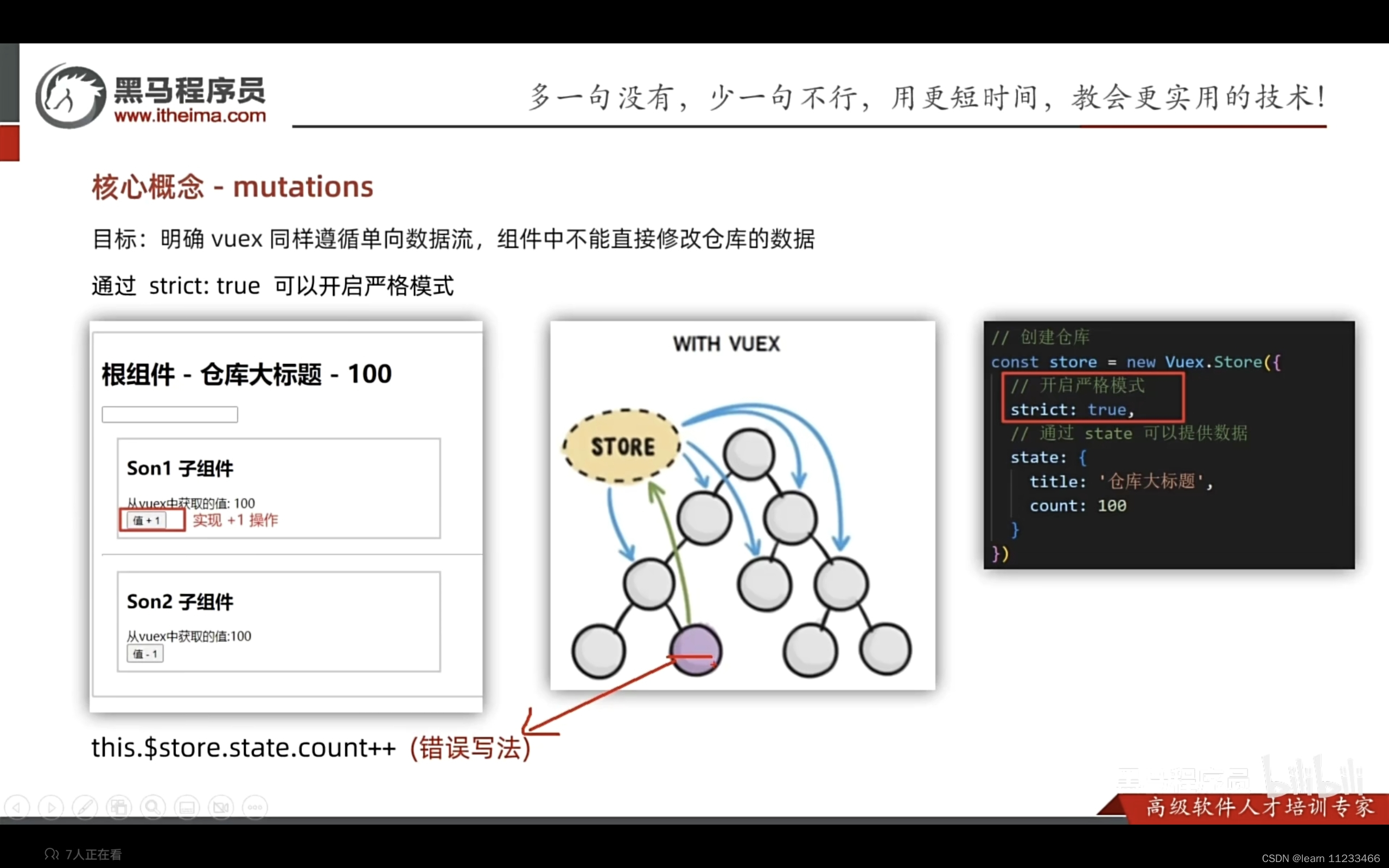
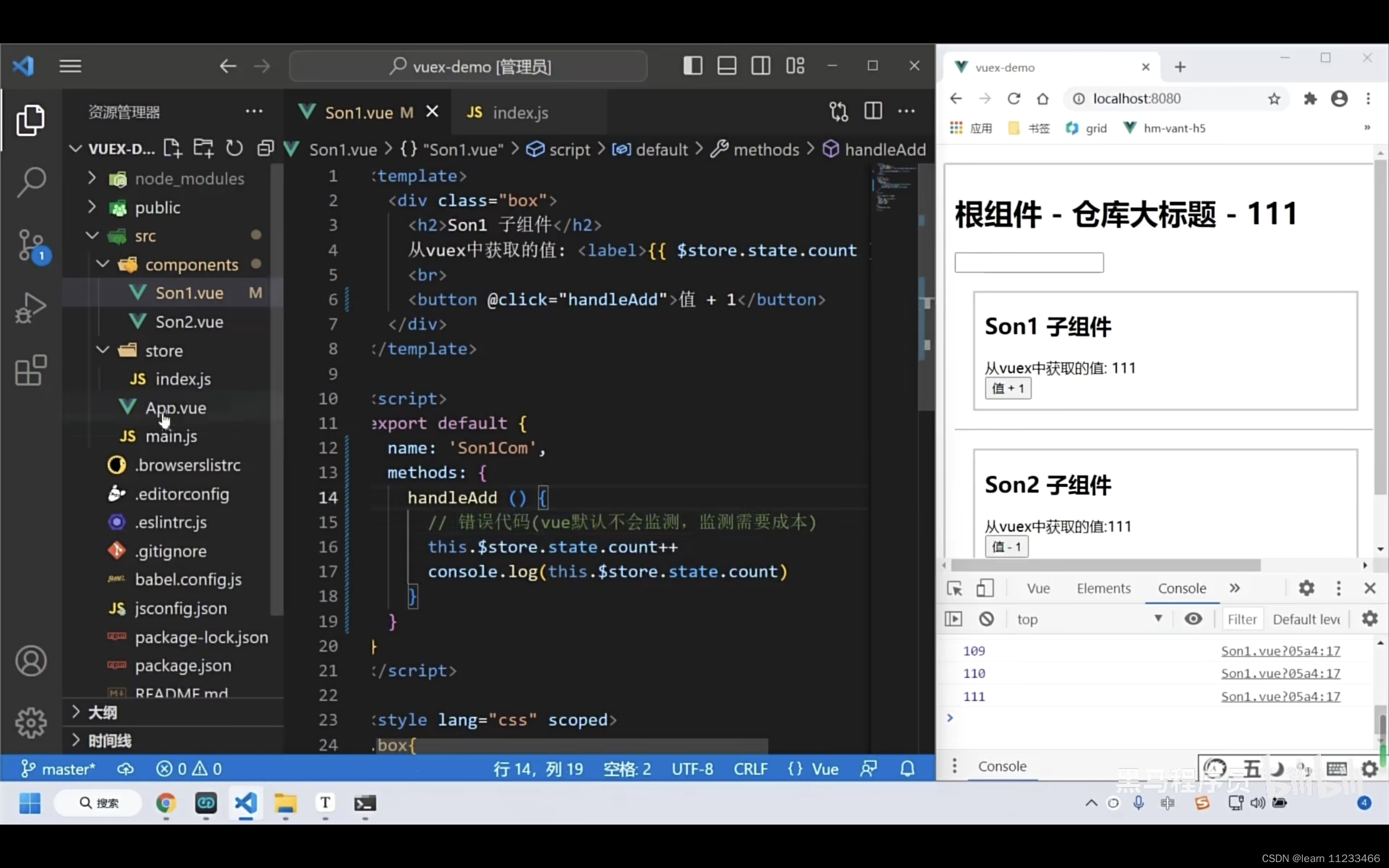
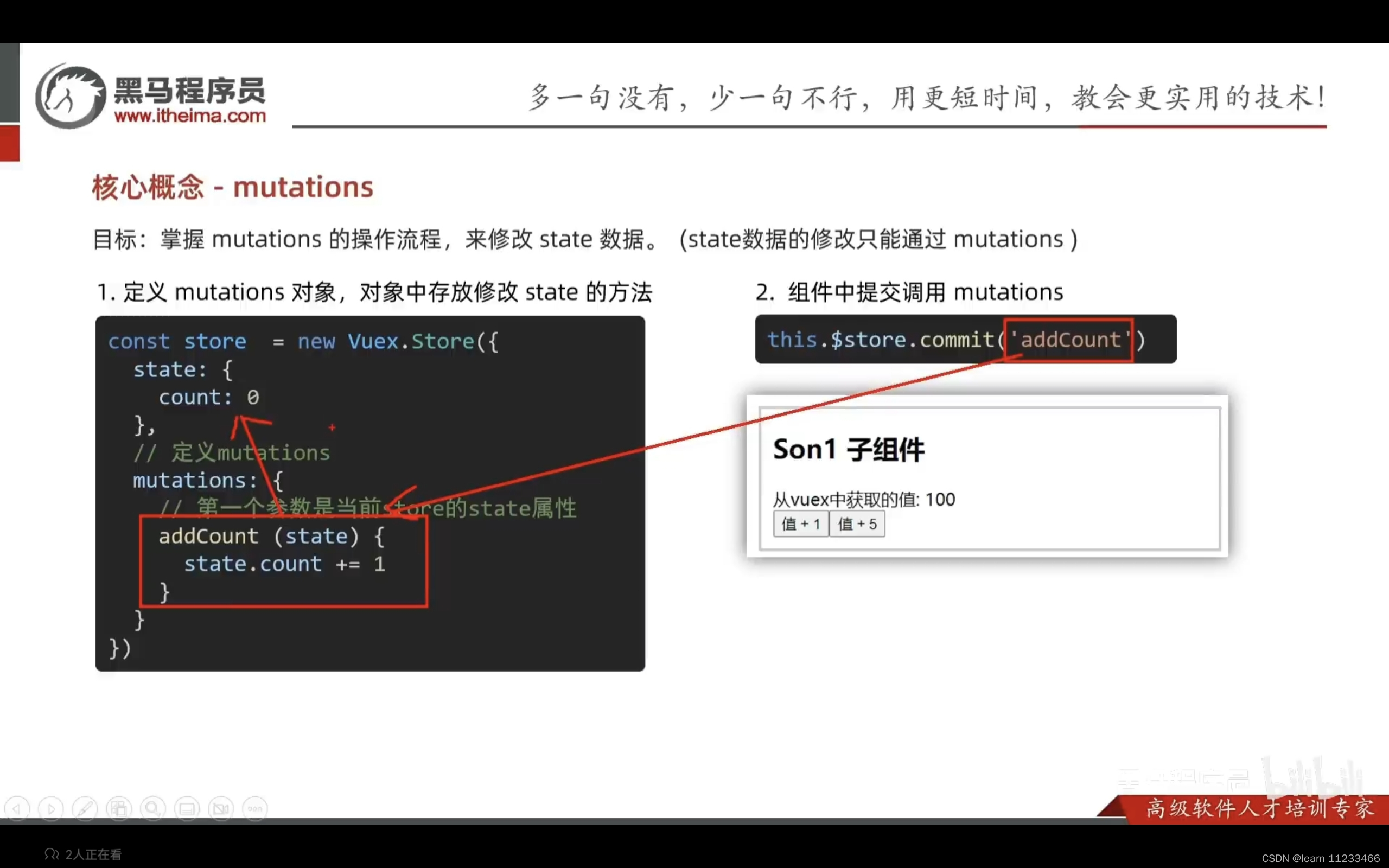
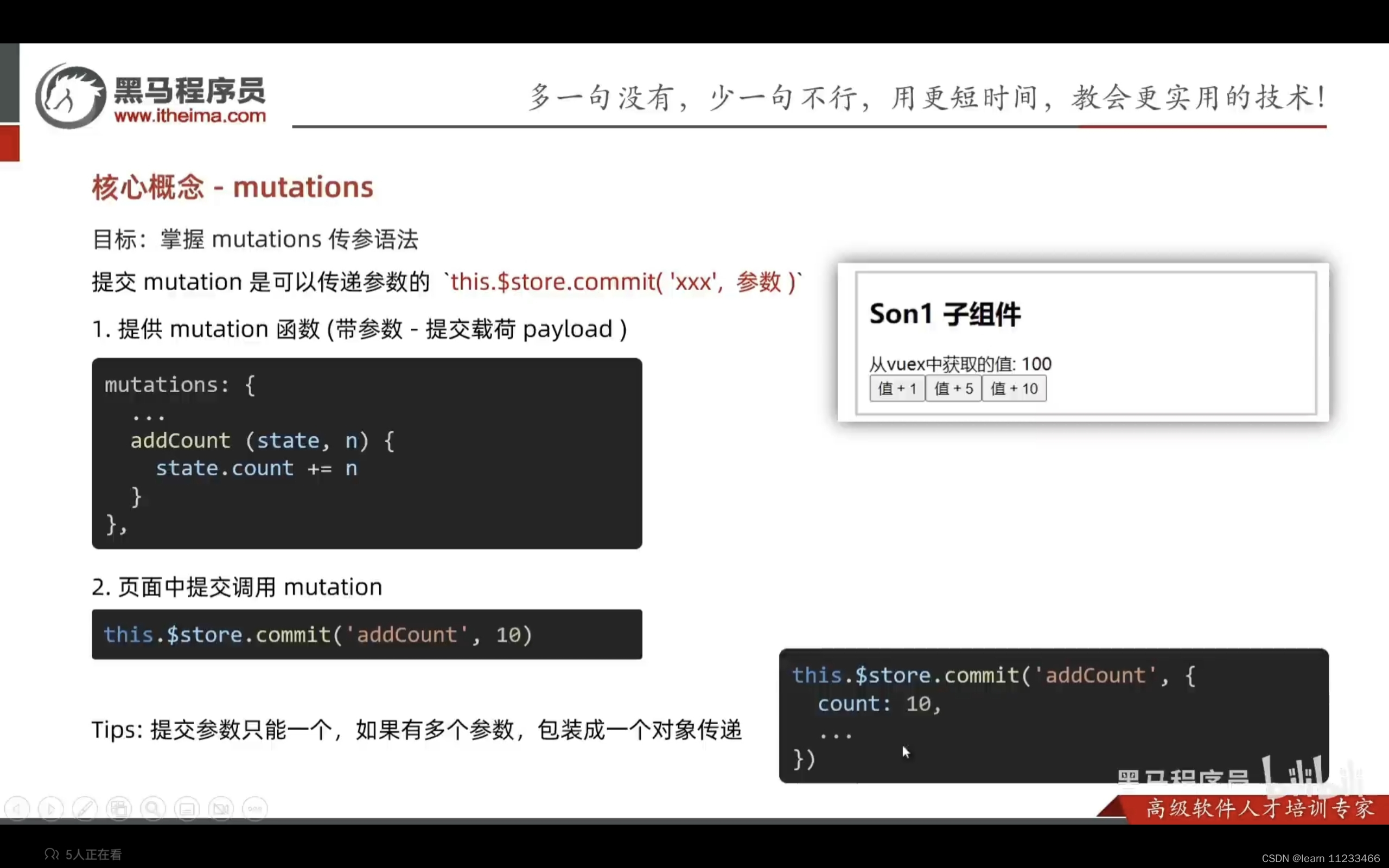
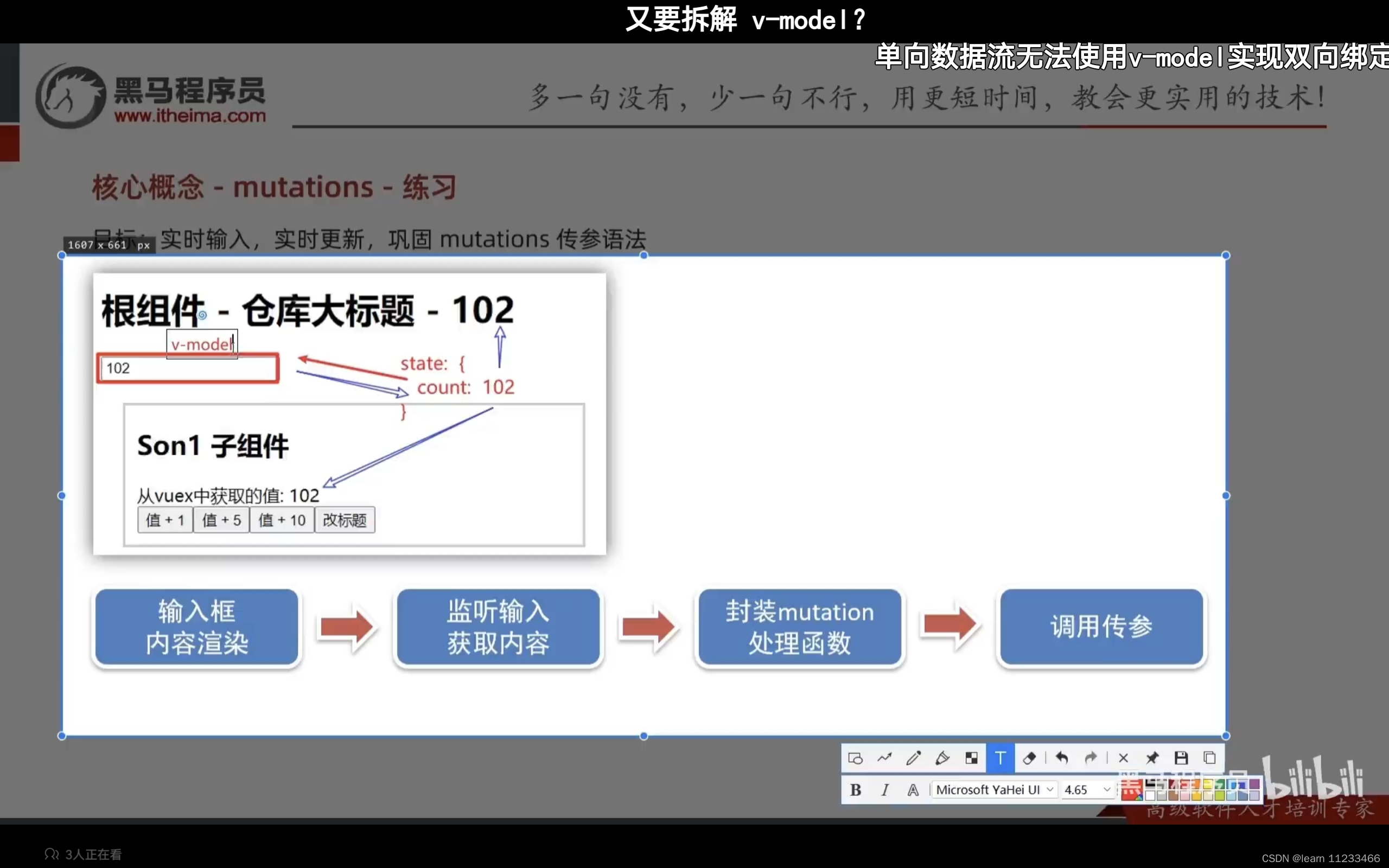
4、mutations(变化):修改state中的数据(仓库数据)


所有mutation函数(mutations中所有函数),第一个参数都是state

mutations传参语法:


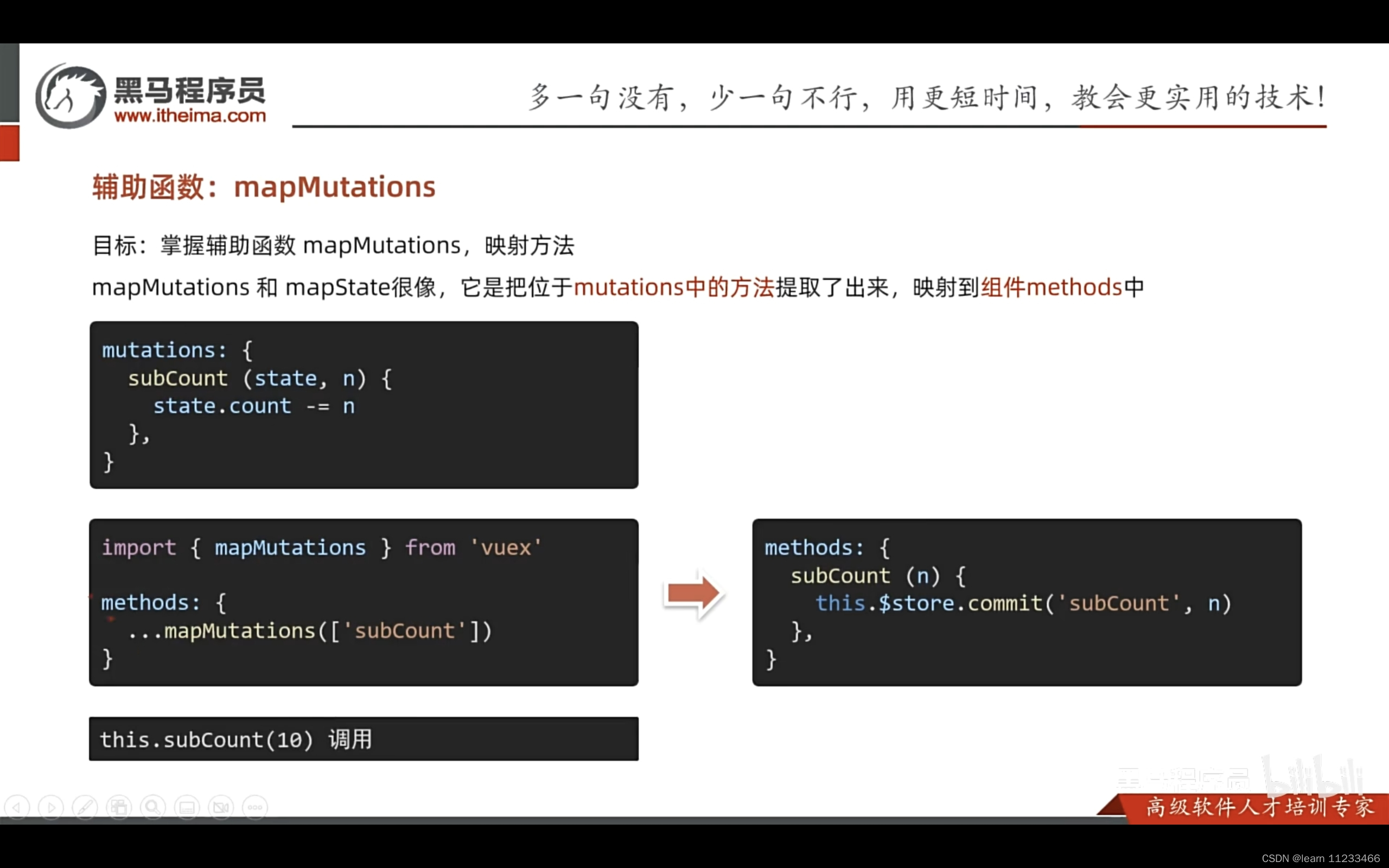
5、mapmutations:将mutations中方法映射到组件methods中(类似mapstate)
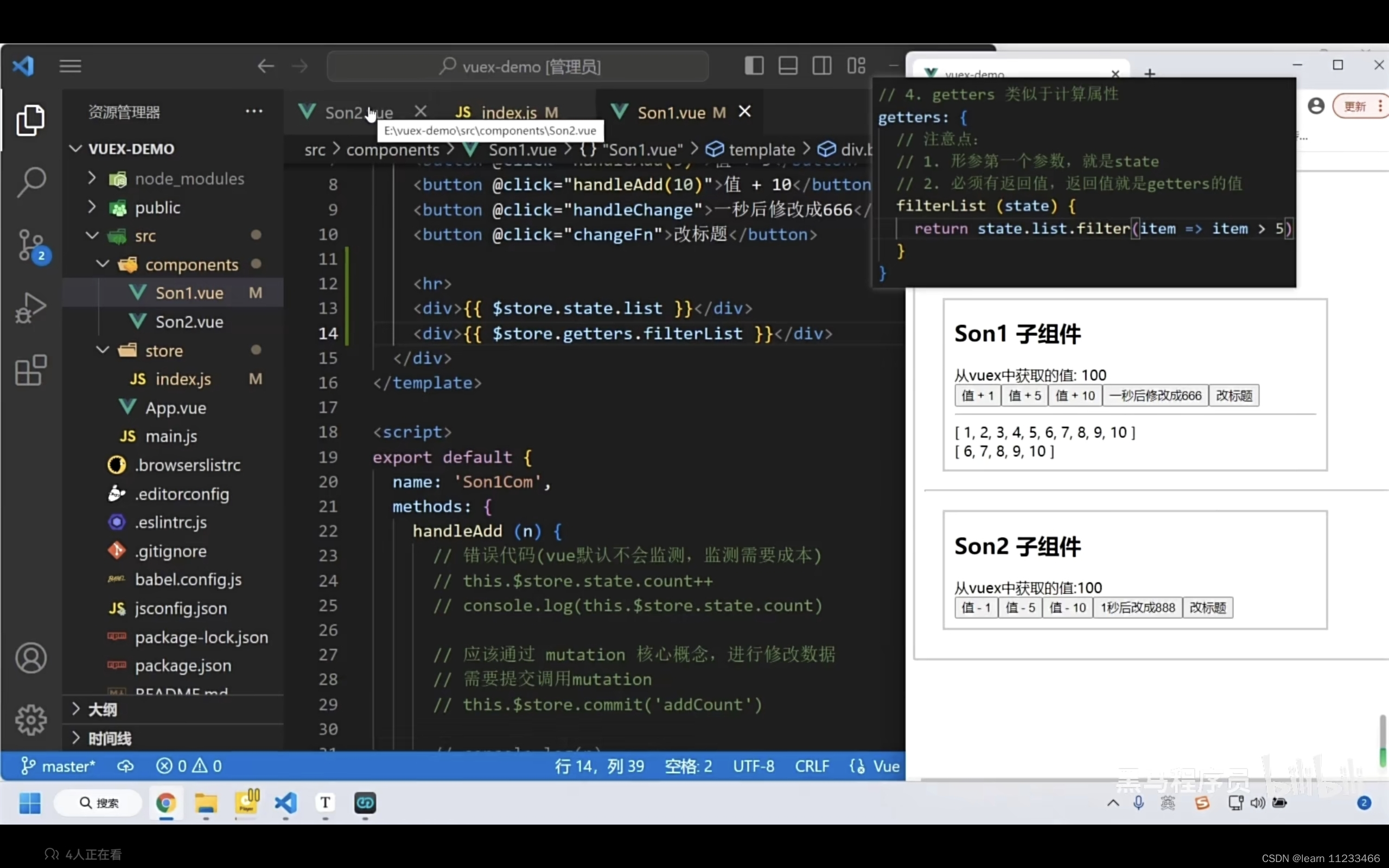
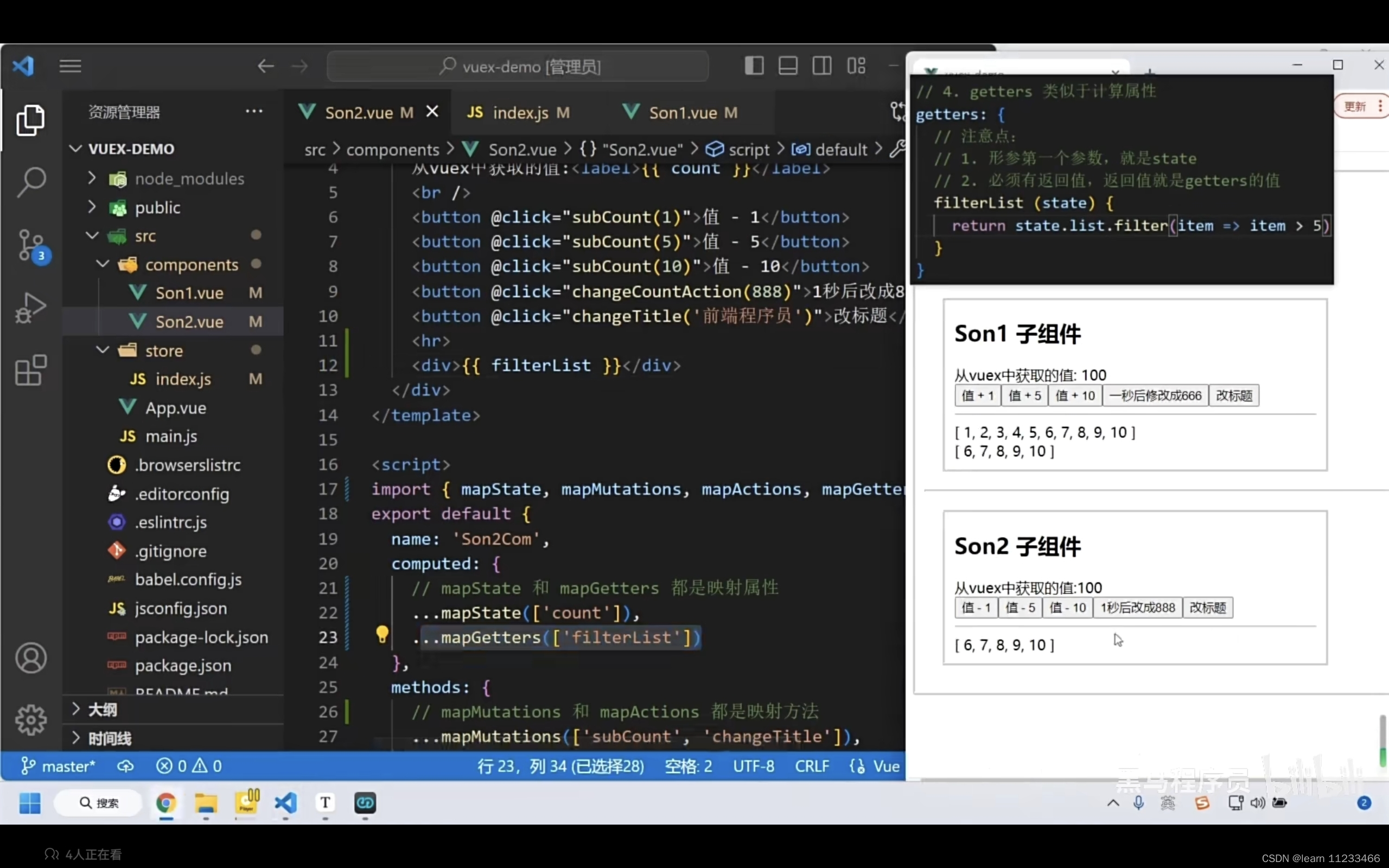
6、getters:依赖于state中数据,响应式:state中数据变化,getters中函数结果值跟着变化

直接访问:

通过映射访问:

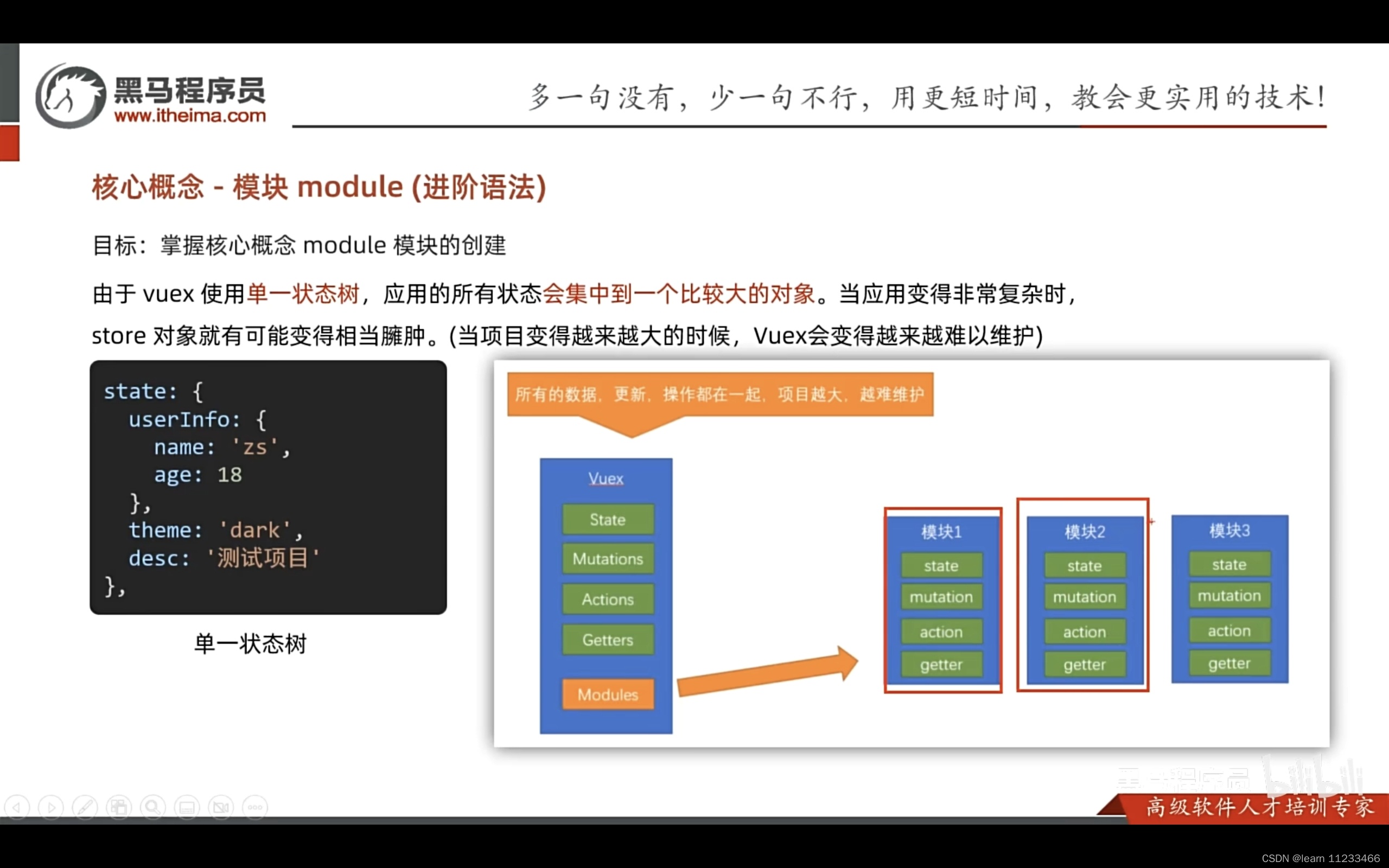
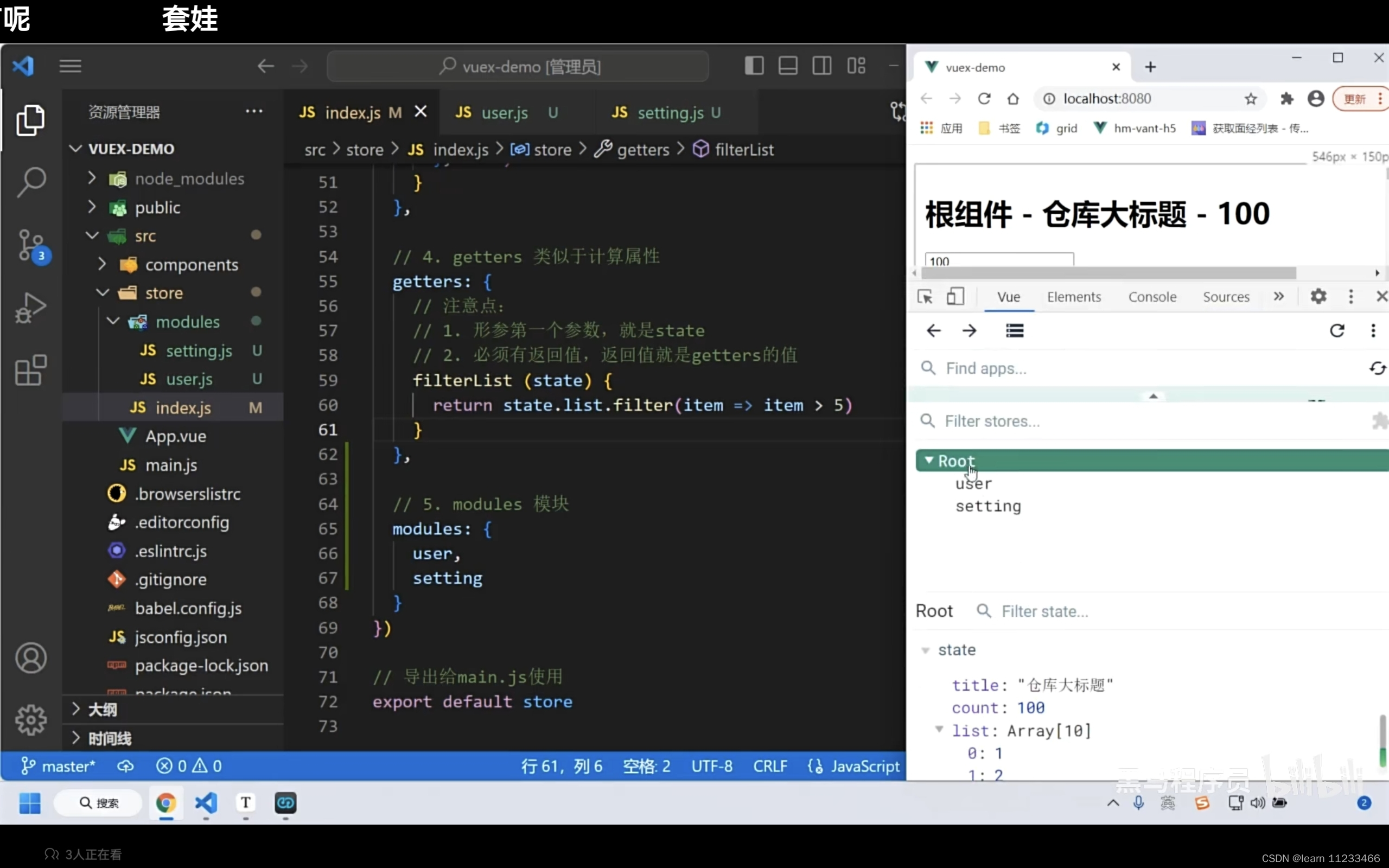
7、module模块:一个js文件一个模块,各模块维护自己的state、mutations、actions、getters等核心概念

调试工具中可以看到root下多了user和setting

模块中state访问语法:
。。。
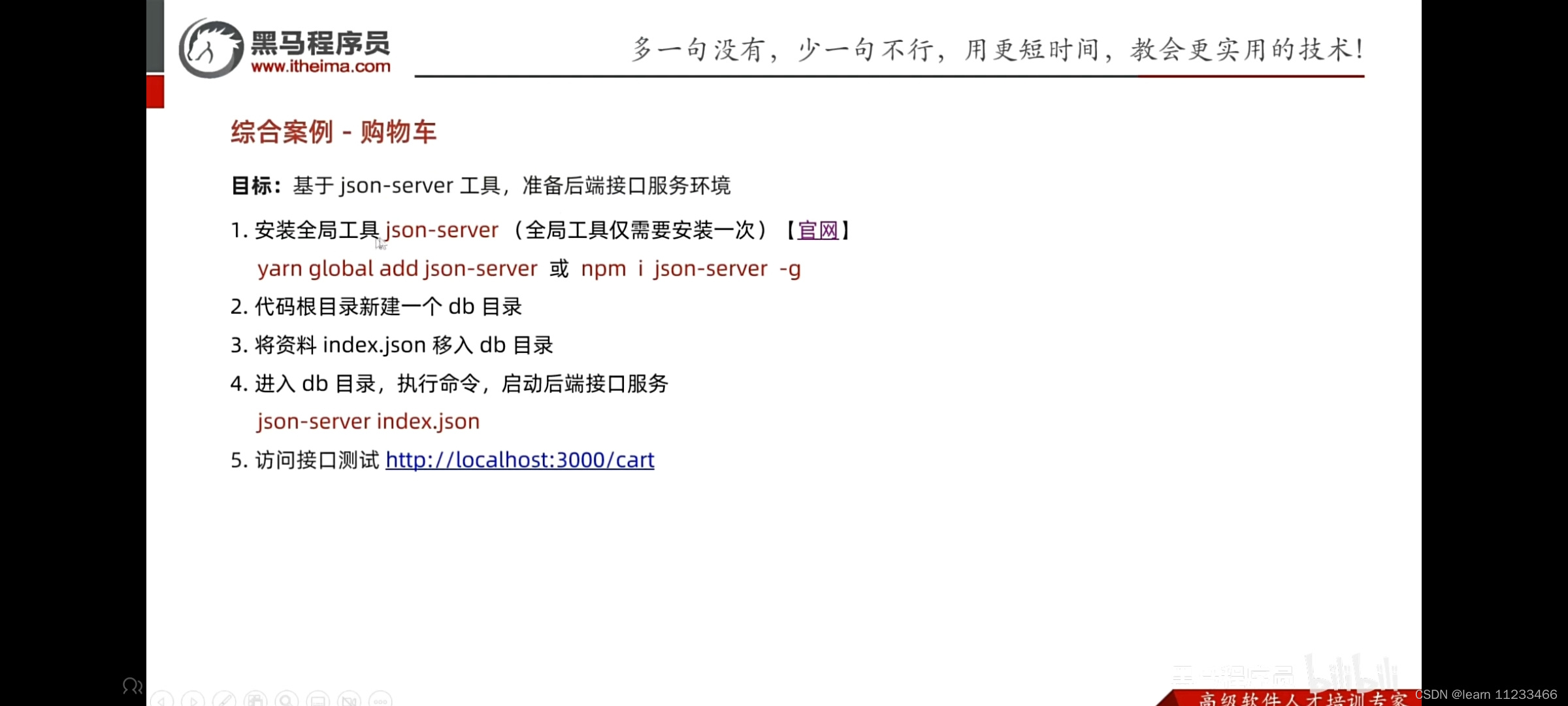
8、json server
相当于mock接口
网址:https://www.npmjs.com/package/json-server
全局安装:本机项目可用

数组包对象格式:


启动服务:json-server --watch index.json
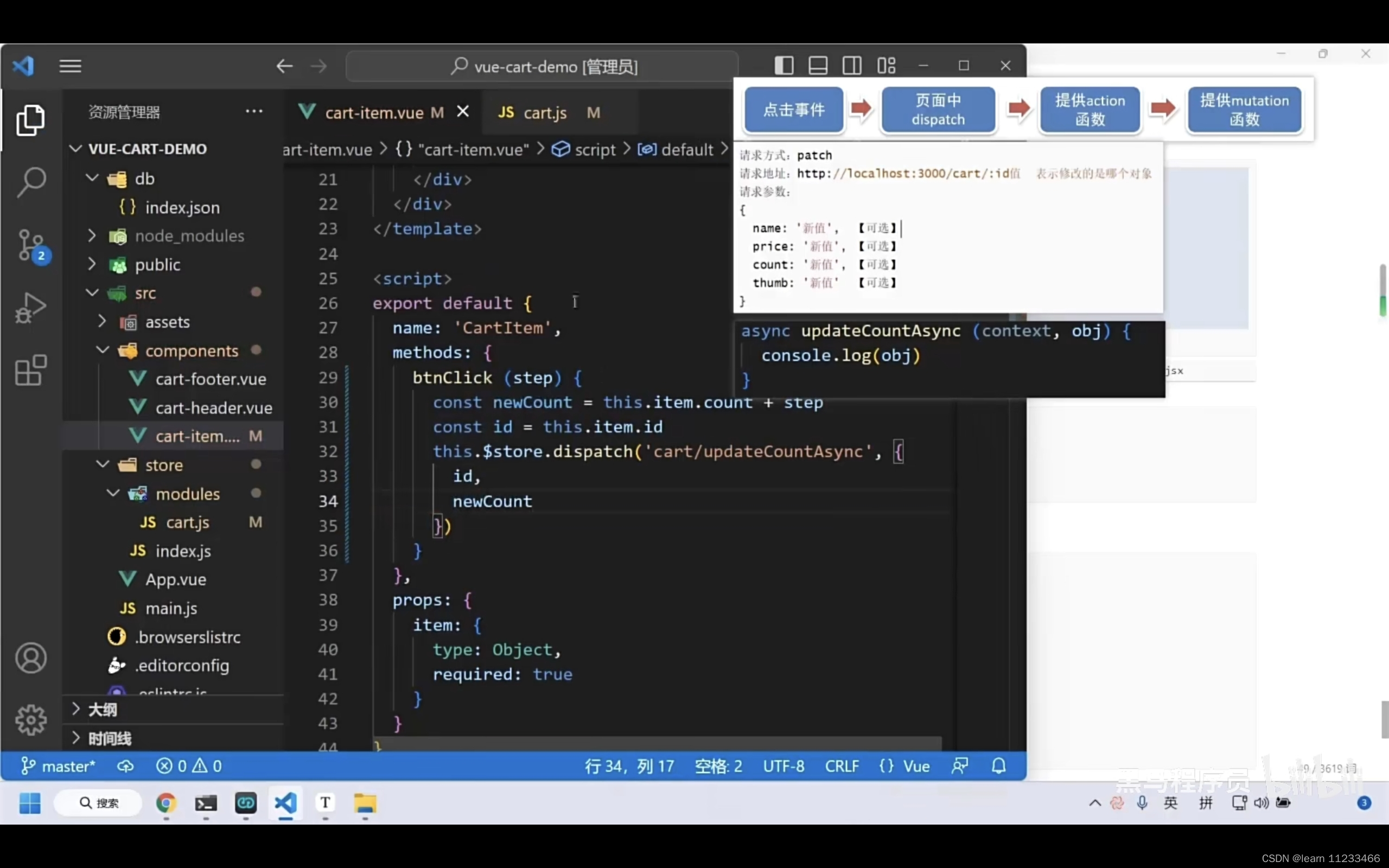
修改数量:提交请求给后端,一旦更新数据库成功,前端页面显示也要修改
重新刷新页面时,重新发送了请求,向后台请求数据,此时更新的数量是正确显示的,但我们需要做到不刷新页面,前端显示也正确 => 更新list(中某一个对象的count),list控制显示


 $HTTPD “$@“)



)
)




)

)



)

