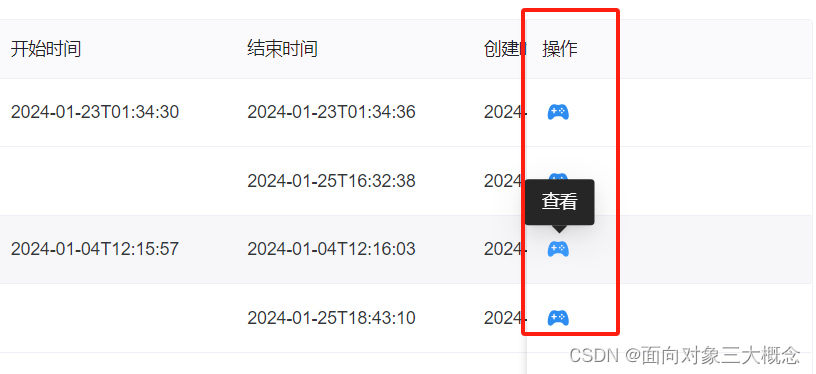
效果图

在使用BasicTable的页面添加引用,这里随便弄了个icon
import { GameController } from "@vicons/ionicons5"自定义列
const actionColumn = reactive({width: 180,title: "操作",key: "action",fixed: "right",render(record: any) {return h(TableAction, {style: "text",actions: [{label: "",icon: GameController,toolTip: "查看",onClick: view.bind(null, record)}]});}
});这里label设置为空,icon就是刚刚导入的图标,toolTip是自定义属性,在原来封装好的组件里添加的,不然只有一个图标可能不是很明确。
自定义的如下:
打开components/Table/src/components/TableAction.vue ,修改n-button 里的内容。
<n-button v-bind="action" class="mx-1">{{ action.label }}<template #icon v-if="action.hasOwnProperty('icon')"><n-tooltip trigger="hover"><template #trigger><n-icon :component="action.icon" /></template>{{ action.toolTip }}</n-tooltip></template>
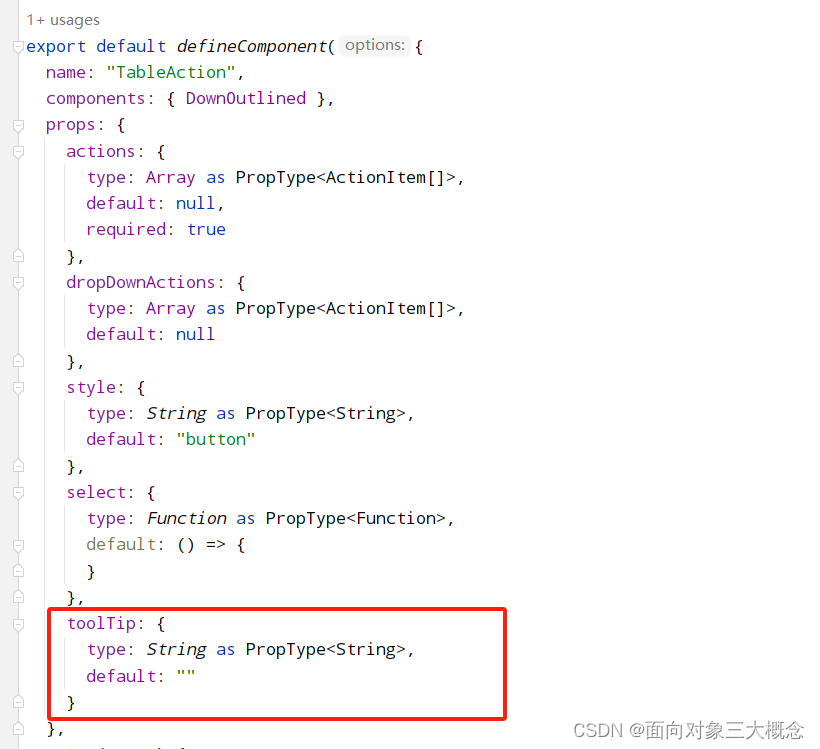
</n-button>然后组件的props添加toolTip字段




)










)




