npm i -D unplugin-auto-import
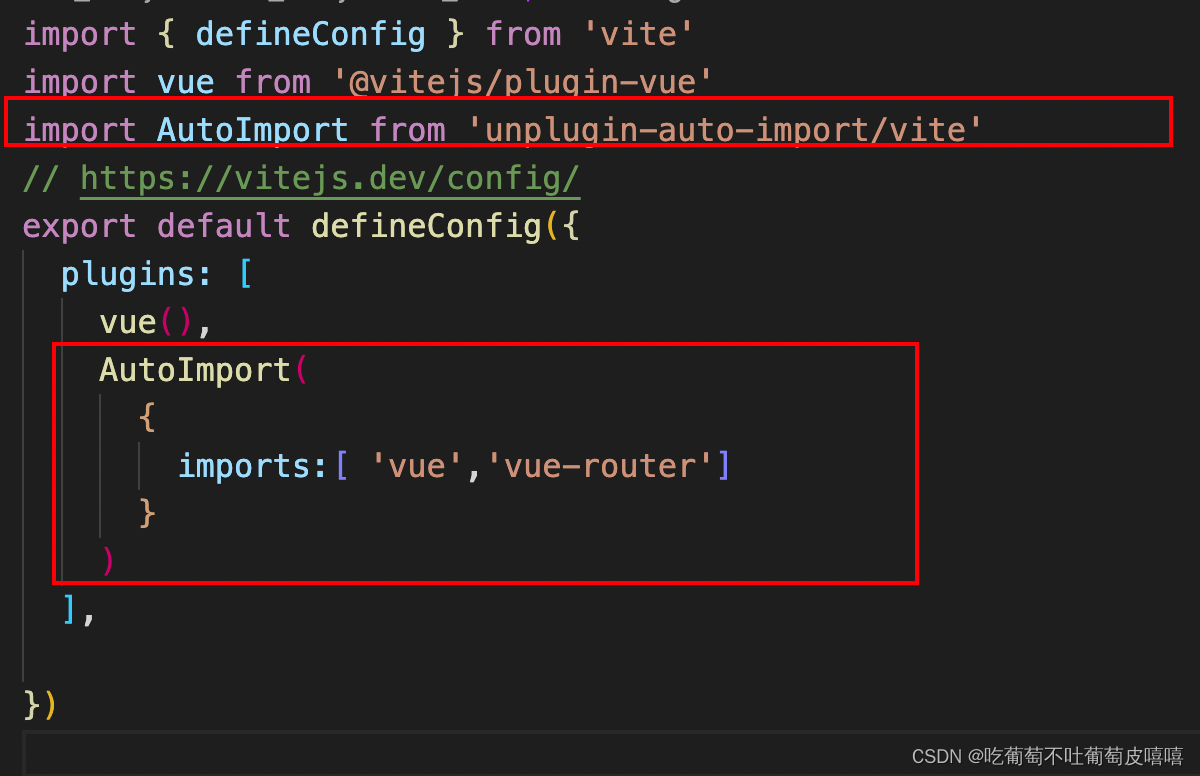
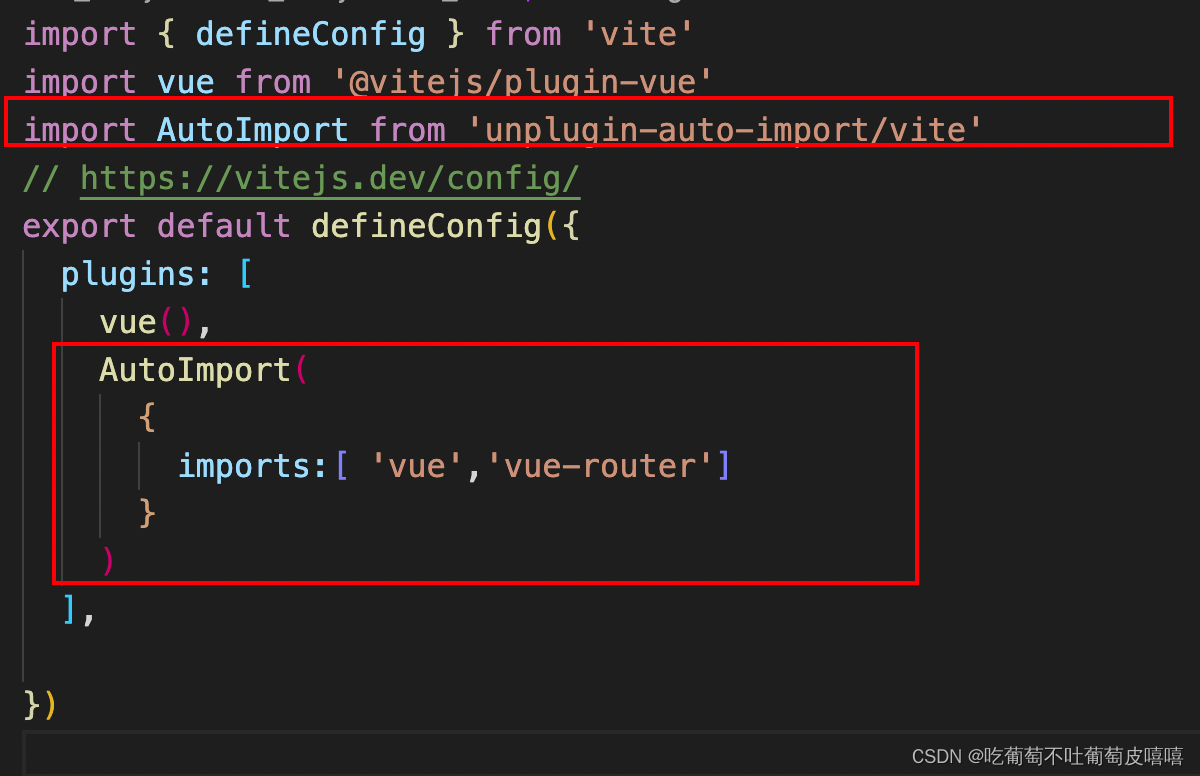
vite.config.ts里面配置

import AutoImport from 'unplugin-auto-import/vite'AutoImport({imports:[ 'vue','vue-router']})
重新运行项目会生成一个auto-imports.d.ts的文件
export {}
declare global {const EffectScope: typeof import('vue')['EffectScope']const computed: typeof import('vue')['computed']const createApp: typeof import('vue')['createApp']const customRef: typeof import('vue')['customRef']const defineAsyncComponent: typeof import('vue')['defineAsyncComponent']const defineComponent: typeof import('vue')['defineComponent']const effectScope: typeof import('vue')['effectScope']const getCurrentInstance: typeof import('vue')['getCurrentInstance']const getCurrentScope: typeof import('vue')['getCurrentScope']const h: typeof import('vue')['h']const inject: typeof import('vue')['inject']const isProxy: typeof import('vue')['isProxy']const isReactive: typeof import('vue')['isReactive']const isReadonly: typeof import('vue')['isReadonly']const isRef: typeof import('vue')['isRef']const markRaw: typeof import('vue')['markRaw']const nextTick: typeof import('vue')['nextTick']const onActivated: typeof import('vue')['onActivated']const onBeforeMount: typeof import('vue')['onBeforeMount']const onBeforeRouteLeave: typeof import('vue-router')['onBeforeRouteLeave']const onBeforeRouteUpdate: typeof import('vue-router')['onBeforeRouteUpdate']const onBeforeUnmount: typeof import('vue')['onBeforeUnmount']const onBeforeUpdate: typeof import('vue')['onBeforeUpdate']const onDeactivated: typeof import('vue')['onDeactivated']const onErrorCaptured: typeof import('vue')['onErrorCaptured']const onMounted: typeof import('vue')['onMounted']const onRenderTracked: typeof import('vue')['onRenderTracked']const onRenderTriggered: typeof import('vue')['onRenderTriggered']const onScopeDispose: typeof import('vue')['onScopeDispose']const onServerPrefetch: typeof import('vue')['onServerPrefetch']const onUnmounted: typeof import('vue')['onUnmounted']const onUpdated: typeof import('vue')['onUpdated']const provide: typeof import('vue')['provide']const reactive: typeof import('vue')['reactive']const readonly: typeof import('vue')['readonly']const ref: typeof import('vue')['ref']const resolveComponent: typeof import('vue')['resolveComponent']const shallowReactive: typeof import('vue')['shallowReactive']const shallowReadonly: typeof import('vue')['shallowReadonly']const shallowRef: typeof import('vue')['shallowRef']const toRaw: typeof import('vue')['toRaw']const toRef: typeof import('vue')['toRef']const toRefs: typeof import('vue')['toRefs']const toValue: typeof import('vue')['toValue']const triggerRef: typeof import('vue')['triggerRef']const unref: typeof import('vue')['unref']const useAttrs: typeof import('vue')['useAttrs']const useCssModule: typeof import('vue')['useCssModule']const useCssVars: typeof import('vue')['useCssVars']const useLink: typeof import('vue-router')['useLink']const useRoute: typeof import('vue-router')['useRoute']const useRouter: typeof import('vue-router')['useRouter']const useSlots: typeof import('vue')['useSlots']const watch: typeof import('vue')['watch']const watchEffect: typeof import('vue')['watchEffect']const watchPostEffect: typeof import('vue')['watchPostEffect']const watchSyncEffect: typeof import('vue')['watchSyncEffect']
}
declare global {export type { Component, ComponentPublicInstance, ComputedRef, ExtractDefaultPropTypes, ExtractPropTypes, ExtractPublicPropTypes, InjectionKey, PropType, Ref, VNode, WritableComputedRef } from 'vue'import('vue')
}
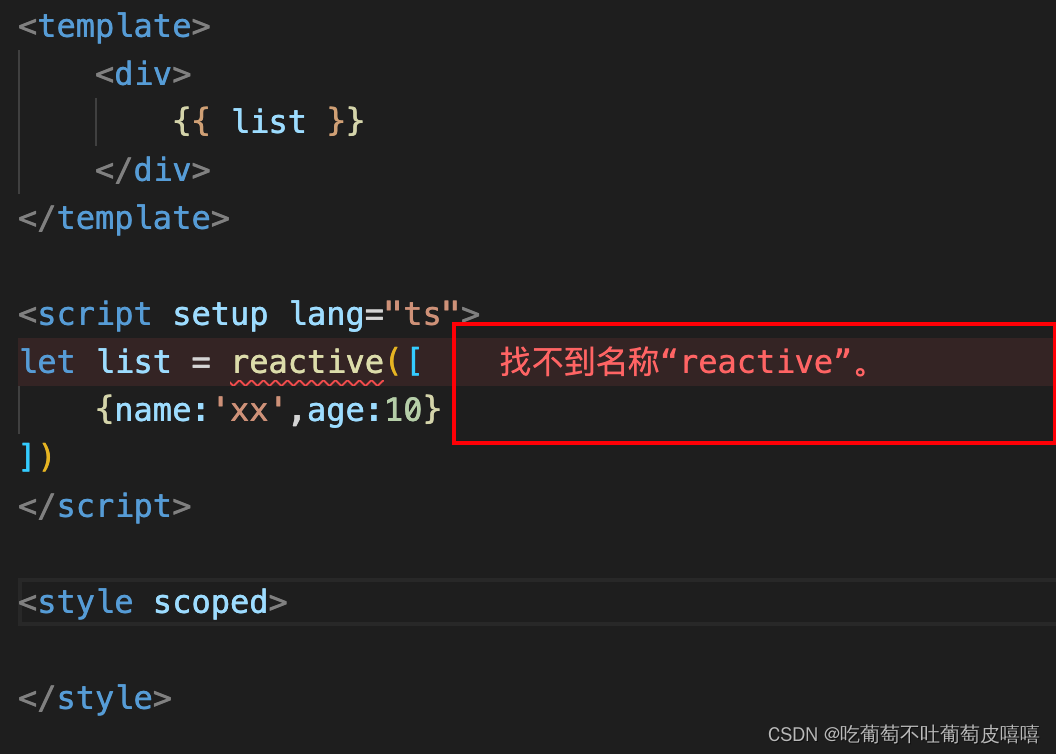
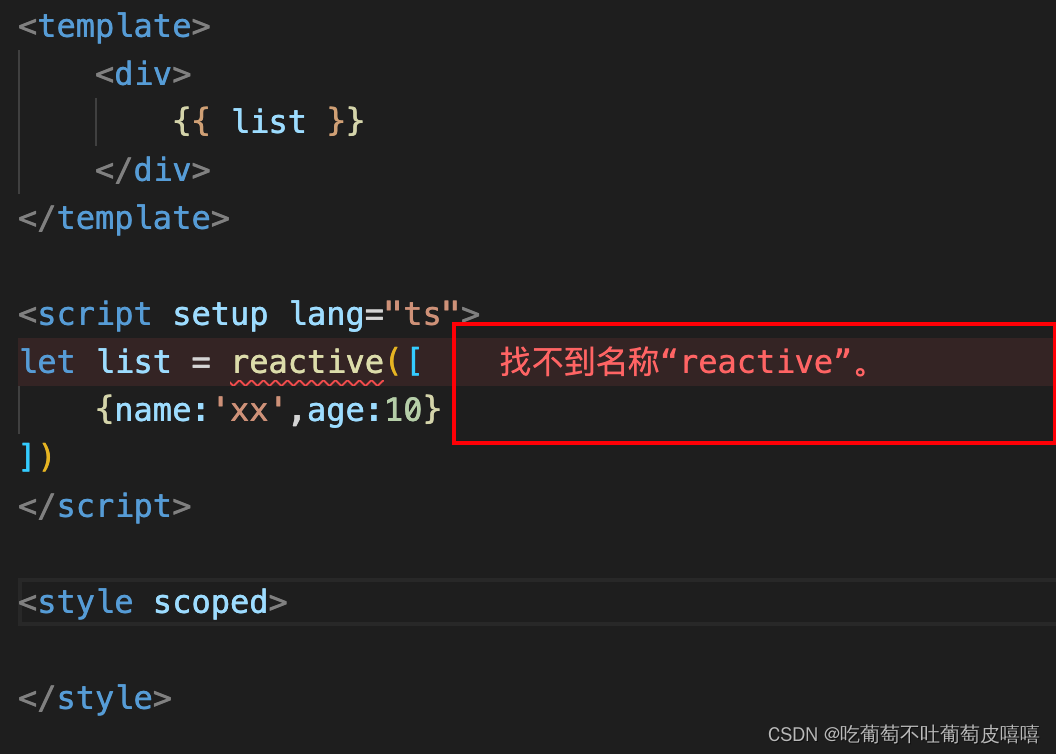
完成上面步骤后,页面使用还会报警告

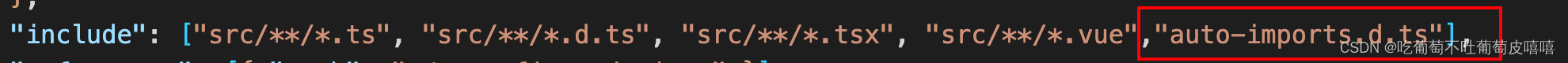
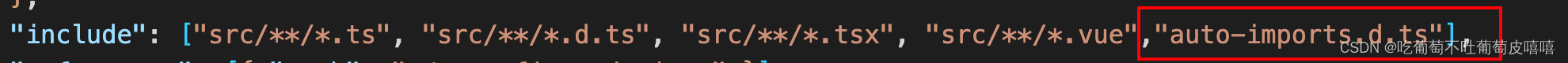
此时还需要在tsconfig.json里面的"include"里面配置"auto-imports.d.ts"(配置后就不会有警告了)

"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue","auto-imports.d.ts"],










)
——含项目测试例子拿来即用)






)

阿里巴巴alibaba根据ID取商品详情 API 返回值说明)
![[AutoSar]BSW_Com03 DBC详解 (一)](http://pic.xiahunao.cn/[AutoSar]BSW_Com03 DBC详解 (一))
