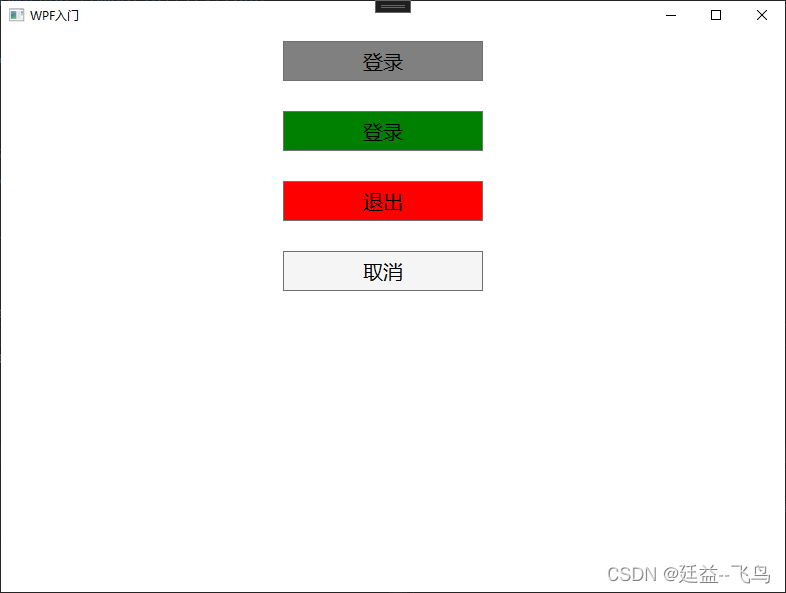
< Windowx: Class= " WPF_Study.MainWindow" xmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns: x= " http://schemas.microsoft.com/winfx/2006/xaml" xmlns: d= " http://schemas.microsoft.com/expression/blend/2008" xmlns: mc= " http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns: local= " clr-namespace:WPF_Study" mc: Ignorable= " d" Title = " WPF入门" Height = " 600" Width = " 800" > < Window.Resources> < StyleTargetType = " Button" > <Setter Property="Background" Value="WhiteSmoke" /><Setter Property="FontSize" Value="20" /><Setter Property="Height" Value="40" /><Setter Property="Width" Value="200" /><Setter Property="Margin" Value="0,10, 20, 20" /> </ Style> < Stylex: Key= " LoginStyle" TargetType = " Button" BasedOn = " {StaticResource {x:Type Button}}" > <Setter Property="Background" Value="Green" /> </ Style> < Stylex: Key= " QuitStyle" TargetType = " Button" BasedOn = " {StaticResource {x:Type Button}}" > <Setter Property="Background" Value="Red" /> </ Style> </ Window.Resources> < Grid> < StackPanel> < ButtonContent = " 登录" Background = " Gray" FontSize = " 20" Width = " 200" Height = " 40" /> < ButtonStyle = " { StaticResource LoginStyle} " Content = " 登录" /> < ButtonStyle = " { StaticResource QuitStyle} " > < Button.Content> </ Button.Content> < Button.FontSize> </ Button.FontSize> </ Button> < ButtonContent = " 取消" /> </ StackPanel> </ Grid> </ Window> < ResourceDictionaryxmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns: x= " http://schemas.microsoft.com/winfx/2006/xaml" > < StyleTargetType = " Button" > <Setter Property="Background" Value="WhiteSmoke" /><Setter Property="FontSize" Value="20" /><Setter Property="Height" Value="40" /><Setter Property="Width" Value="200" /><Setter Property="Margin" Value="0,10, 20, 20" /> </ Style> < Stylex: Key= " LoginStyle" TargetType = " Button" BasedOn = " {StaticResource {x:Type Button}}" > <Setter Property="Background" Value="Green" /> </ Style> < Stylex: Key= " QuitStyle" TargetType = " Button" BasedOn = " {StaticResource {x:Type Button}}" > <Setter Property="Background" Value="Red" /> </ Style> </ ResourceDictionary> < Applicationx: Class= " WPF_Study.App" xmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns: x= " http://schemas.microsoft.com/winfx/2006/xaml" xmlns: local= " clr-namespace:WPF_Study" StartupUri = " MainWindow.xaml" > < Application.Resources> < ResourceDictionary> < ResourceDictionary.MergedDictionaries> < ResourceDictionarySource = " /BaseButtonStyle.xaml" /> </ ResourceDictionary.MergedDictionaries> </ ResourceDictionary> </ Application.Resources> </ Application> < Windowx: Class= " WPF_Study.StyleWindow" xmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns: x= " http://schemas.microsoft.com/winfx/2006/xaml" xmlns: d= " http://schemas.microsoft.com/expression/blend/2008" xmlns: mc= " http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns: local= " clr-namespace:WPF_Study" mc: Ignorable= " d" Title = " StyleWindow" Height = " 450" Width = " 800" > < Grid> < StackPanel> < ButtonContent = " 登录" Background = " Gray" FontSize = " 20" Width = " 200" Height = " 40" /> < ButtonStyle = " { StaticResource LoginStyle} " Content = " 登录" /> < ButtonStyle = " { StaticResource QuitStyle} " > < Button.Content> </ Button.Content> < Button.FontSize> </ Button.FontSize> </ Button> < ButtonContent = " 取消" /> </ StackPanel> </ Grid> </ Window>