摘要
在上一篇中,我们实现了三个接口:
- 新增实体的接口
- 删除实体的接口
- 获取实体列表的接口
其实复杂的地方在于,我们创建一个实体,是在数据库中创建了一张表。而这张表中的数据,是要根据低代码平台中的操作进行更改。
现在,我们有了接口之后,要将这个实体创建,删除等过程,进行可视化。所以我们需要来到AppBuilder项目中。
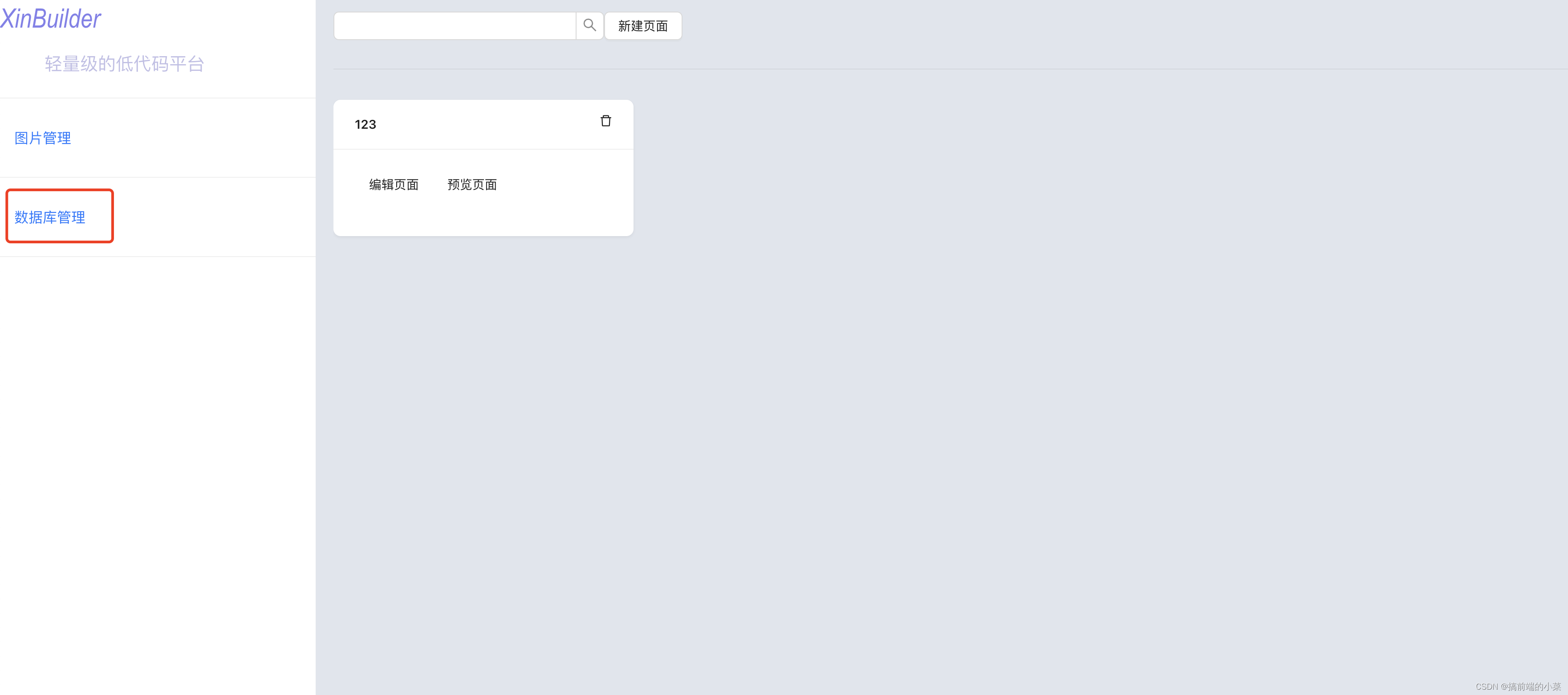
1.创建数据库管理路由页面
和之前的图片管理一样,我们只需要再添加一个路由页面:

这里比较简单,我们添加好路由之后,点击事件直接跳转就行了。
const toDataBase = () => {window.open(`http://localhost:3001/#/dataBase`)}
2.对接口进行适配的页面效果
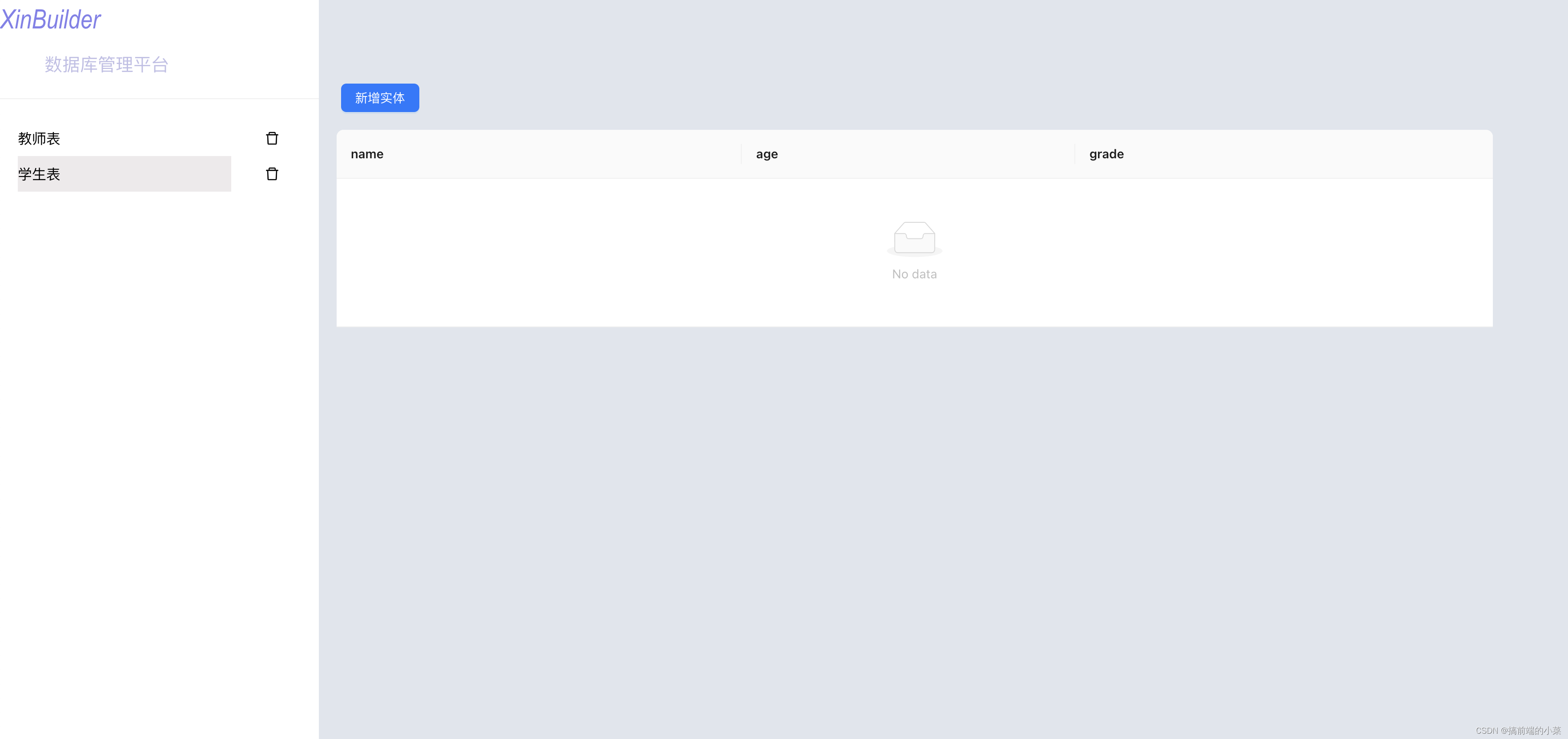
我们要实现的页面效果,只需要具备对应的三个接口的功能,先来看一下页面。

可以看到
左侧展示的是实体列表,也就是获取实体列表的接口。
新增实体的按钮是用来触发,新增实体的接口。
右侧的表格展示的是当前选中实体的schema。
删除按钮是删除当前实体的接口。
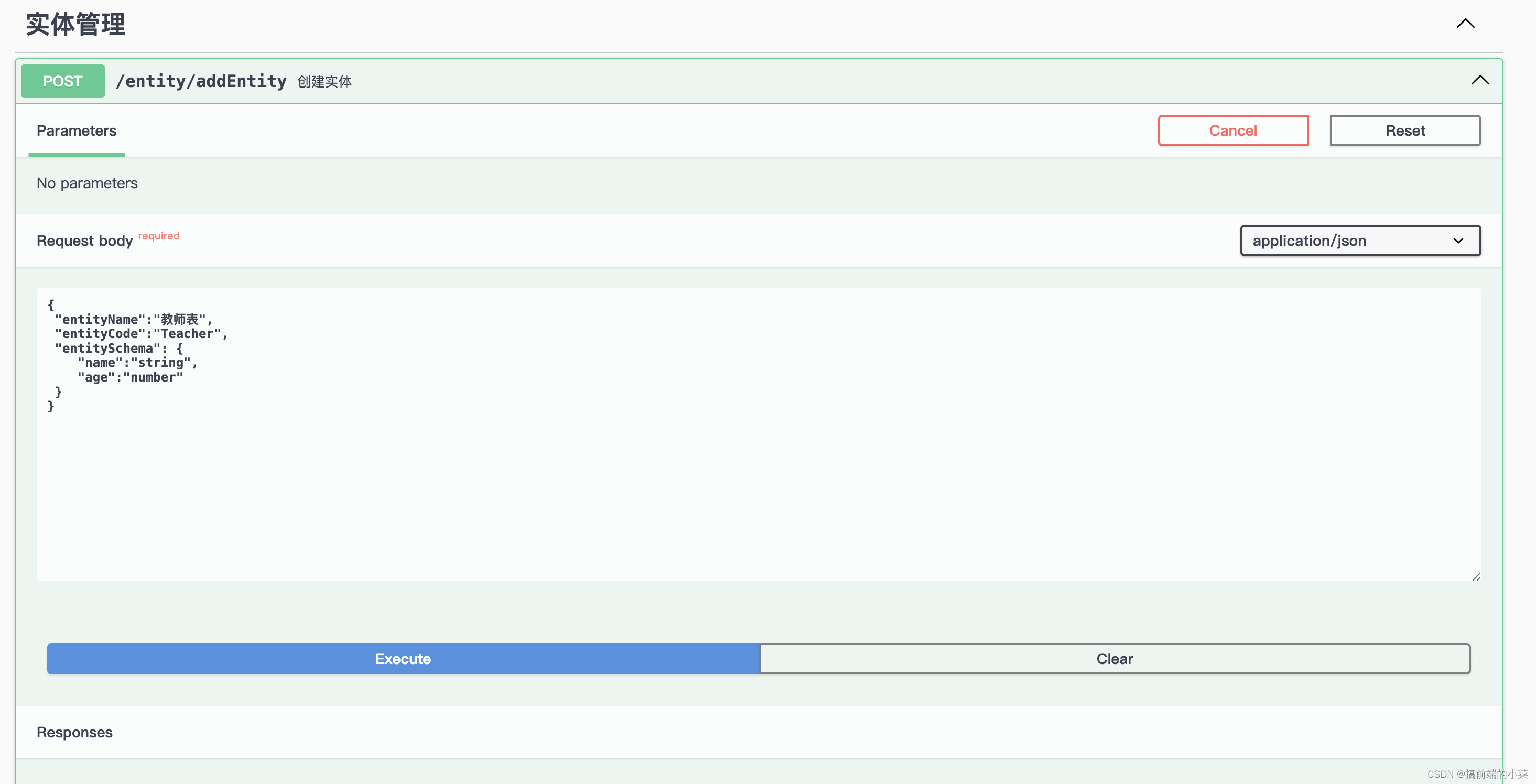
读者可能会发现,我这个页面是有数据的,有两个实体。读者也可以先用swaager文档,去新增两个实体:

3.获取实体列表
这里面我只贴上比较重要的代码,具体的代码可以在github上进行查看(地址在最下面)。当然,其实接口有了,页面上面也给了。读者完全也可以自己去实现页面了。
interface Entity {entityCode: string,entityName: string,entitySchema: EntitySchema}interface EntitySchema {[key: string]: string}const [entityList, setEntityList] = useState<Entity []>([])useEffect(() => {getEntityList()}, [])const getEntityList = () => {axios.post('http://localhost:4000/entity/getEntityList').then(res => {if(res.data.data) {setEntityList(res.data.data)}})}
4.删除实体
const deleteEntity = (entity: Entity) => {return () => {axios.post('http://localhost:4000/entity/delEntityItem', {entityCode: entity.entityCode}).then(res => {if(res.data.code == 200) {message.success('删除成功');getEntityList()}})}}
5.新增实体
新增实体,接口需要接受三个参数,实体名称,实体编码,实体schema。而schema是一个对象,所以当我们点击新增实体的时候,我需要有一个弹窗,让用户去配置这些信息。

配置好后,点击确定按钮之后,调用接口。
const handleOk = () => {if(entityName === '' || entityCode === '') {message.error('请输入实体名称或编码')return;}const entitySchema: EntitySchema = {};schemaList.forEach(item => {if(item && item.code) {entitySchema[item.code] = item.type}})axios.post('http://localhost:4000/entity/addEntity', {entitySchema,entityCode,entityName}).then(res => {if(res.data.code = 200) {message.success('新建成功');getEntityList()setEntityName('')setEntityCode('')setSchemaList([])setShowEntityModal(false)}})}
当然这些只是比较关键的代码。具体的代码提交在github上。
https://github.com/TeacherXin/AppBuilder
commit: fix: 第三节:实现实体的添加,删除等对应的前端页面
博主补充
当你实现了这些后,你会发现,我们似乎只创建了实体。也就是数据库的表,但是里面的数据应该从哪里来呢?
在这里似乎只有一个空空的表。其实,我们要想一个问题,我们为什么要做这件事情。为什么要在这里创建表?
答案是,如果我们在低代码里面,有一个表单页面。我们写好数据后,点击保存,我们是需要将数据存储在数据库中的。但是呢,我们在低代码项目里,没有办法创建数据库,所以要在外边,创建好数据库。
现在我们就可以在低代码项目里,进行数据的存储了。那如何进行存储呢?读者可以自行脑补一下先,我们后面会继续说这个问题。




![[python][whl]pymc所有版本下载地址汇总](http://pic.xiahunao.cn/[python][whl]pymc所有版本下载地址汇总)


---C++)


 : 揭秘底层实现原理)








