记录一个前后端分离遇到的问题,即vue前端从flask后端获取数据。具体描述如下:flask只负责连接数据库并获取数据库的数据,并返回给前端vue;vue则需要获取后端返回的数据并显示。
方法如下,分别用一个vue组件和一个flask启动文件展示。
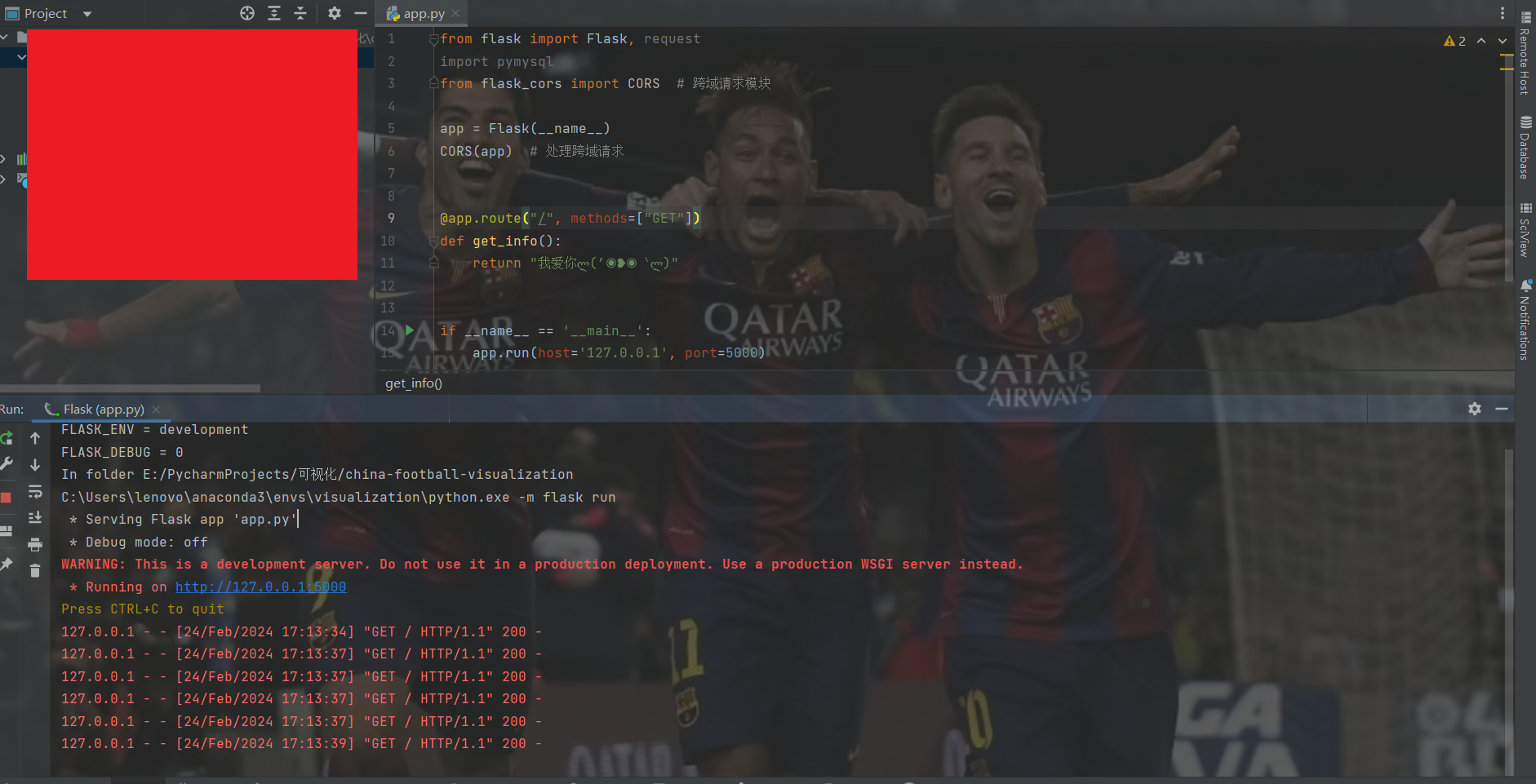
首先是flask启动文件app.py
from flask import Flask
from flask_cors import CORS # 跨域请求模块app = Flask(__name__)
CORS(app) # 处理跨域请求@app.route("/", methods=["GET"])
def get_info():return "我爱你ლ(′◉❥◉`ლ)"if __name__ == '__main__':app.run(host='127.0.0.1', port=5000)
这里简化了flask连接数据库的部分,假设已经取得了数据这里用“我爱你ლ(′◉❥◉`ლ)”字符串表示后端返回的数据库数据。需要注意的是需要pip install flask_cors这个包用于处理跨域交流的问题,也很简单:
CORS(app)
一行代码就搞定了。
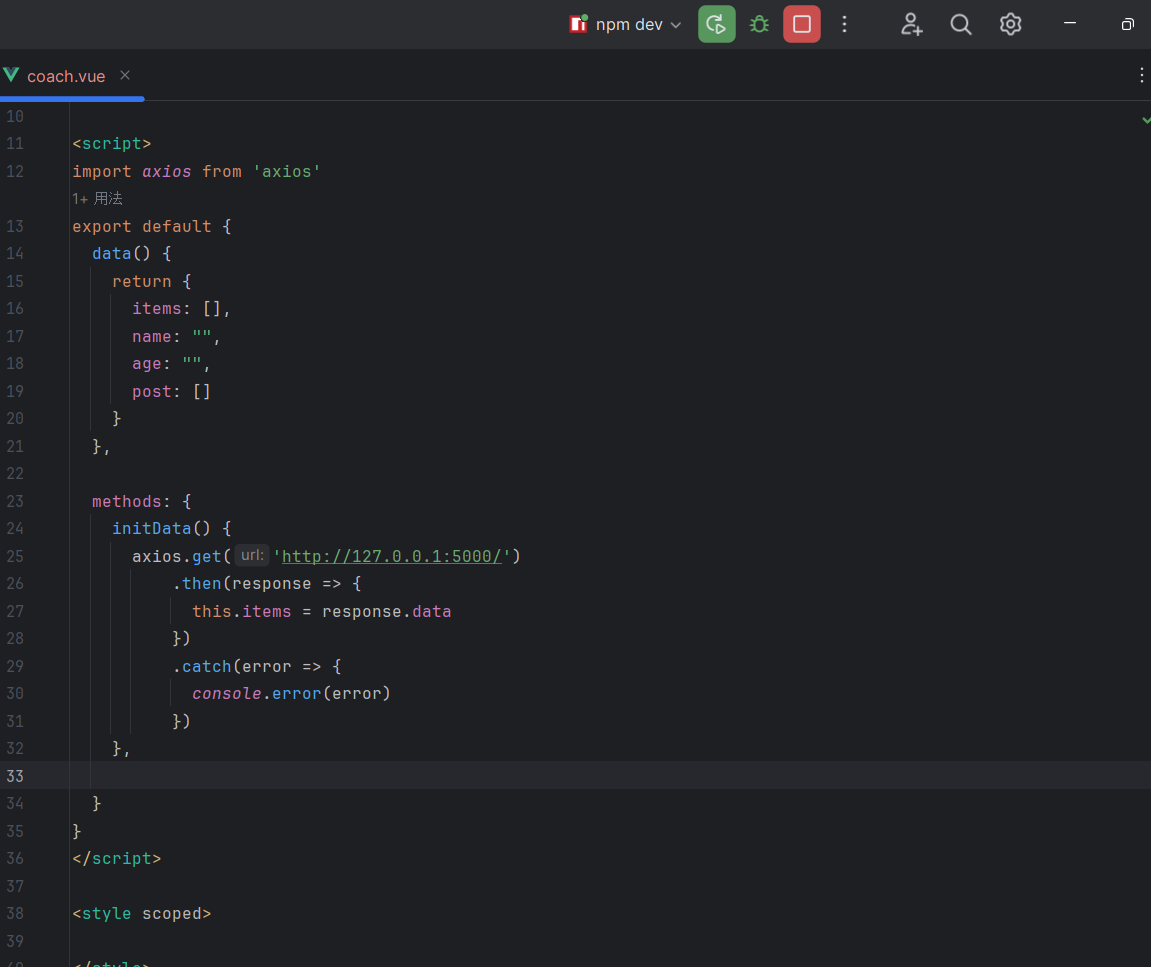
然后看一下vue组件,coach.vue
<template><div><div>GET返回数据:{{ items }}</div></div><div><button @click="initData()">Get获取数据</button></div>
</template><script>
import axios from 'axios'
export default {data() {return {items: [],name: "",age: "",post: []}},methods: {initData() {axios.get('http://127.0.0.1:5000/').then(response => {this.items = response.data}).catch(error => {console.error(error)})},mounted() {this.initData();},}
}
</script><style scoped></style>这里我们点击按钮后利用axios(也需要npm install axios进行安装)就可以获取从后端返回的数据。
需要注意的是,后端flask与前端vue需要同时开启服务器

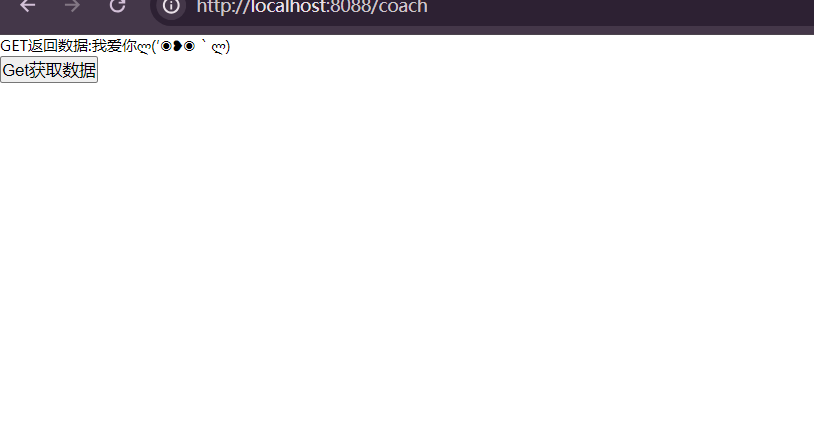
 效果图如下:
效果图如下:

点击按钮后:




 日志)


——之模组串口调试)












![[electron]官方示例解析](http://pic.xiahunao.cn/[electron]官方示例解析)