Mac OS 搭建C++开发环境
文章目录
- Mac OS 搭建C++开发环境
- 一、安装命令行工具:
- 二、安装vscode
- 三、安装gcc
- 3.1 安装Homebrew
- 3.2 安装gcc
- 3.3 修改配置
- 四、更改VSCode默认编译器
- 五、安装gdb
- 六、安装Cmake && git
- 七、编译运行
本地环境: Mac OS Sonoma 14.3.1(M3 Max)
目标状态: 安装VSCode,gcc编译工具,cmake,git,配置完成相关环境,成功编译运行相关项目。
一、安装命令行工具:
打开终端(command+空格,键入终端)
键入以下命令安装命令行工具:
xcode-select --install
二、安装vscode
打开官网:https://code.visualstudio.com
下载最新版VSCode并打开。
这里可能会有些差异,如果你的Mac OS系统版本比较旧,下载到的文件会显示成一个压缩包,正常解压并安装即可。新版本的则可以直接打开软件页面,手动拖拽到拓展坞即可。
打开VSCode,点击左下角个人账户,建议直接登录你的个人账户。
- 如果你之前已经在Windows环境下使用过VSCode并登录过你的账户,此时只需再次登录你的账户,VSCode便会自动恢复你的云端环境,包括自动下载你之前使用过的插件。
- 如果你是第一次使用VSCode,需要你自己安装相关插件,这部分本文不做相关描述。
另外,关于插件部分,这里着重聊一下关于codeRunner这个插件。这里可能需要你更改相关配置以便后续更好的使用:

打开扩展设置:
Clear Previous Output
建议打开。主要用于清除上一次输出。

Ignore Selection

建议打开。主要用于执行单行被选中的语句。
Run In Terminal

建议打开。这个选项强烈建议打开,如果不打开,执行程序的时候你会发现终端里无法读入你输入的数据,只能输出,无法输入。
自动保存

建议打开。主要用于运行前自动保存文件。
三、安装gcc
Mac 系统中默认的C/C++编译器是clang/clang++。
命令行使用gcc/g++或者clang/clang++来执行命令时,都是调用clang/clang++编译器,想使用gcc/g++编译器的话,需要自己安装。
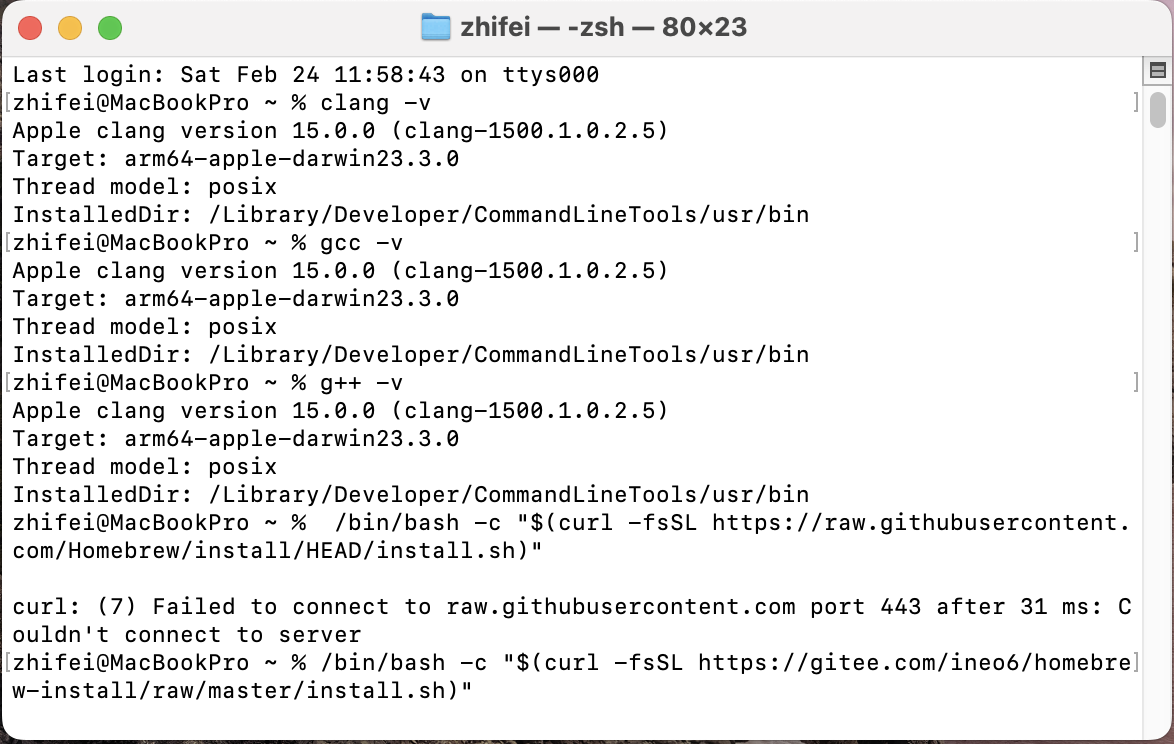
查看一下gcc和clang:
clang -v
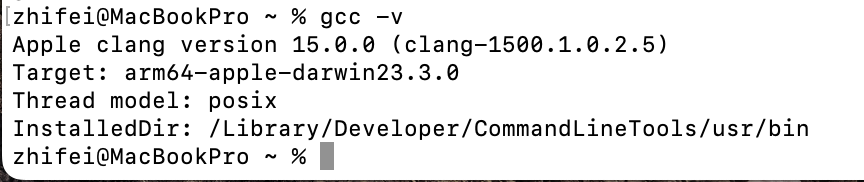
gcc -v
g++ -v

可以看到显示的都是clang。这时候需要我们手动安装gcc并配置相关编译环境。
3.1 安装Homebrew
打开终端,键入指令:
/bin/bash -c "$(curl -fsSL https://gitee.com/ineo6/homebrew-install/raw/master/install.sh)"
按照提示安装即可。
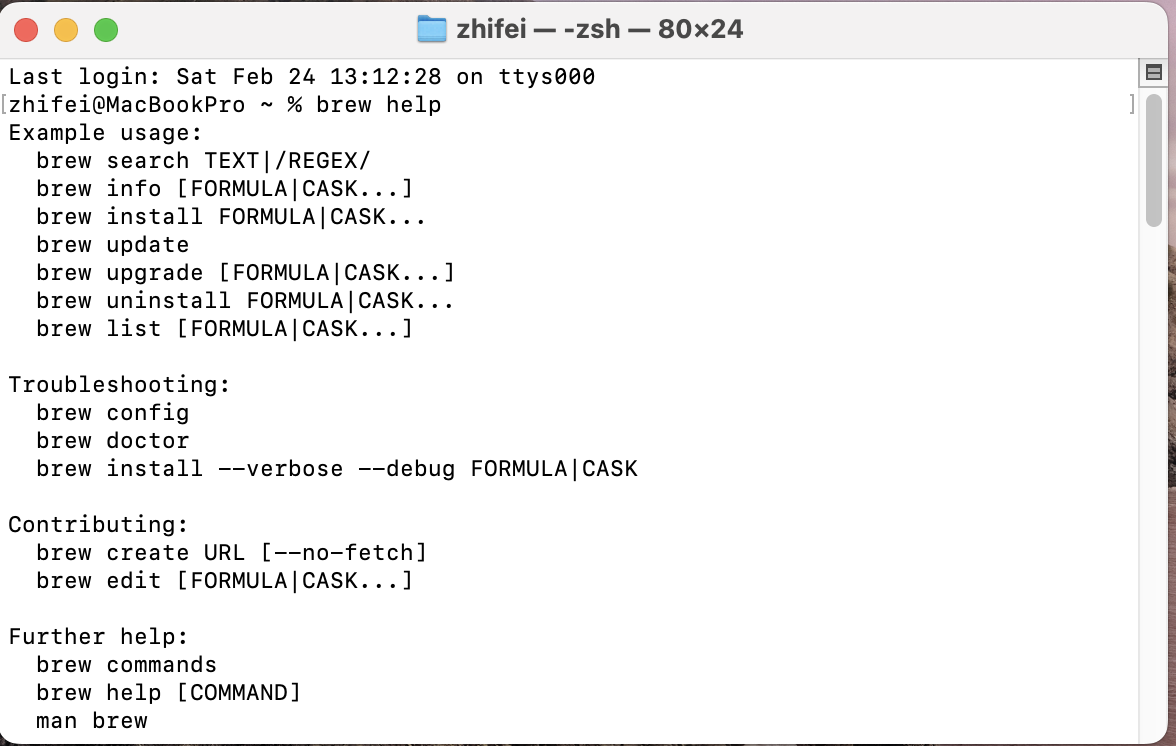
键入brew help,出现以下信息即安装成功:

3.2 安装gcc
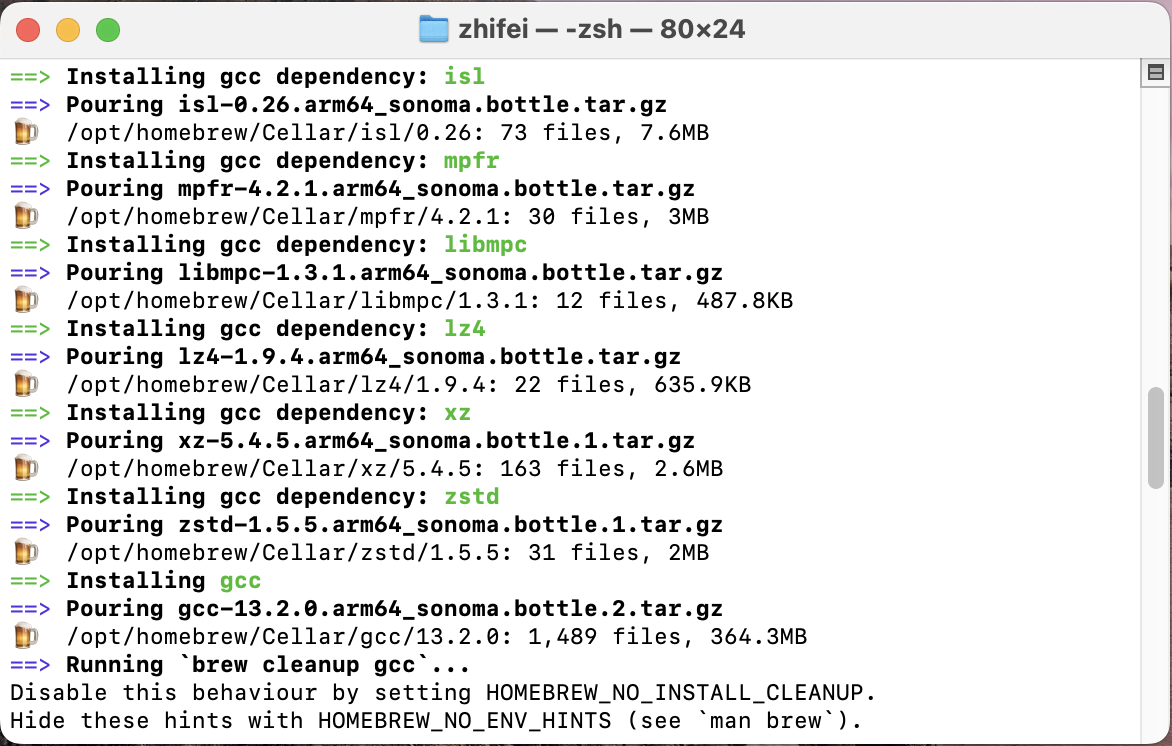
brew install gcc

这里可以看到我这里下载到的是gcc-13,大版本号为13.
3.3 修改配置
gcc -v

可以看到显示的仍然是clang的版本信息。
这是由于macOS中的gcc名字被占用,所以需要使用gcc-13来调用新安装的gcc编译器集:
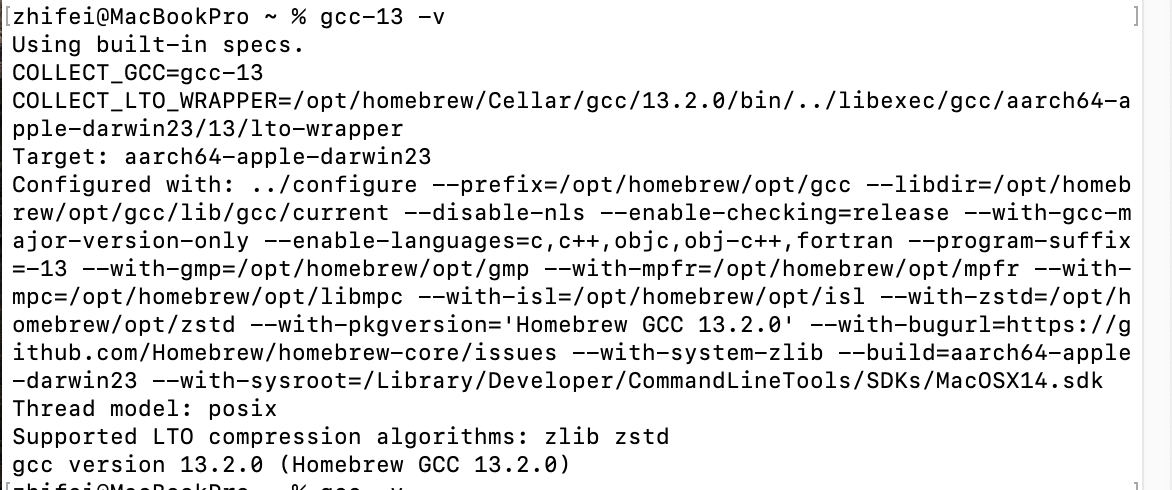
gcc-13 -v

如果想使用gcc命令来调用gcc编译器而不是clang,可以修改默认编译器。
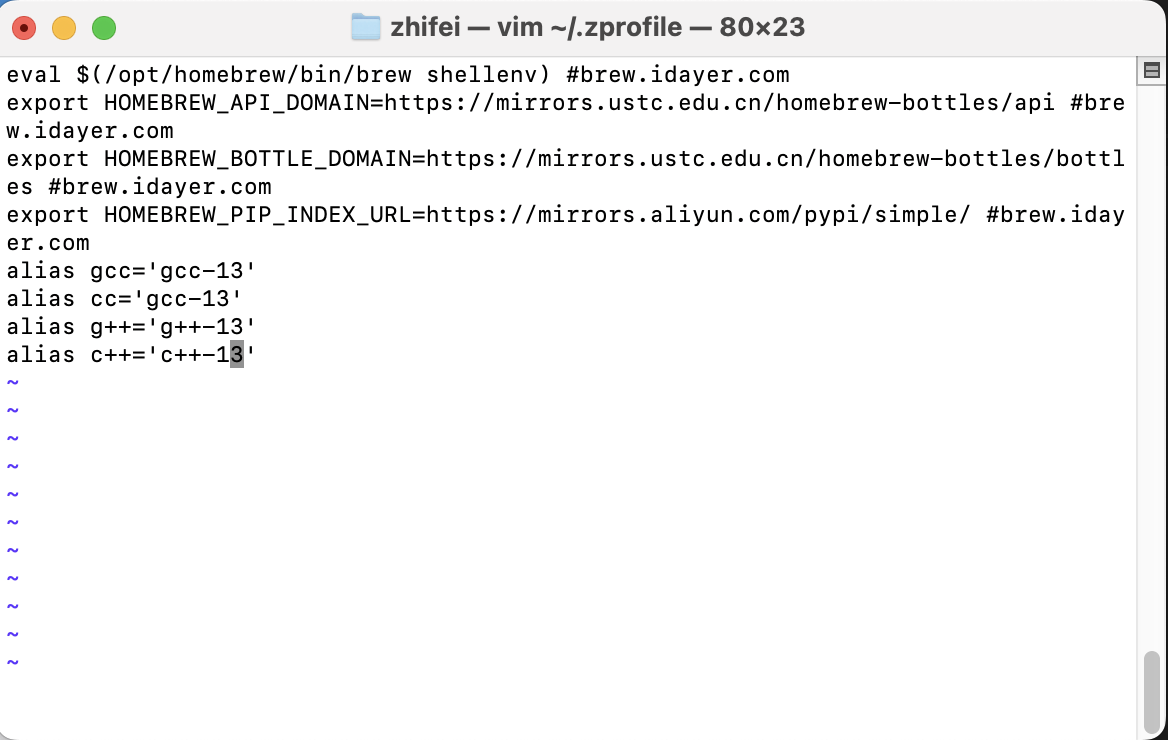
输入“vim ~/.zprofile”回车后按下i键进入编辑模式,按如图所示的方式复制并修改以下的文本来更改系统的配置信息,添加到配置文件的末尾即可。(X代表你gcc的大版本,例如我的是13)
alias gcc='gcc-X'
alias cc='gcc-X'
alias g++='g++-X'
alias c++='c++-X'

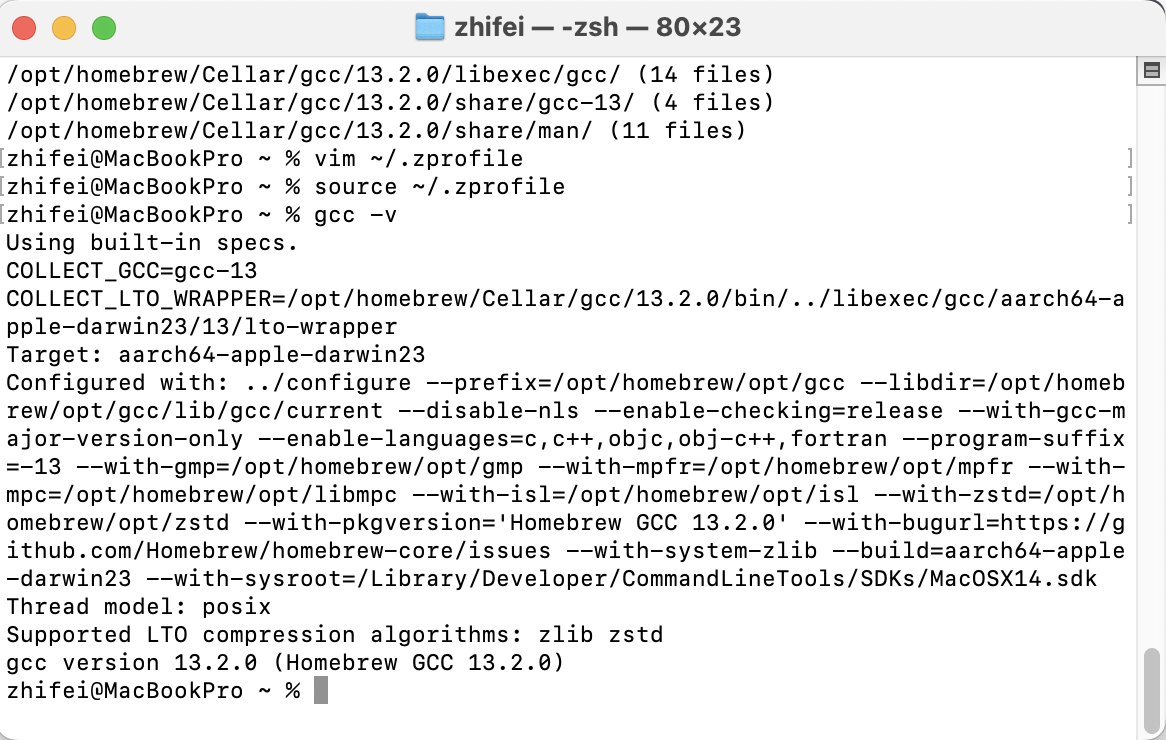
保存后,键入source ~/.zprofile更新环境。
此时,重新查看版本,即可看到输出的是我们安装的gcc-13,而不再是clang,这就正常了:

四、更改VSCode默认编译器
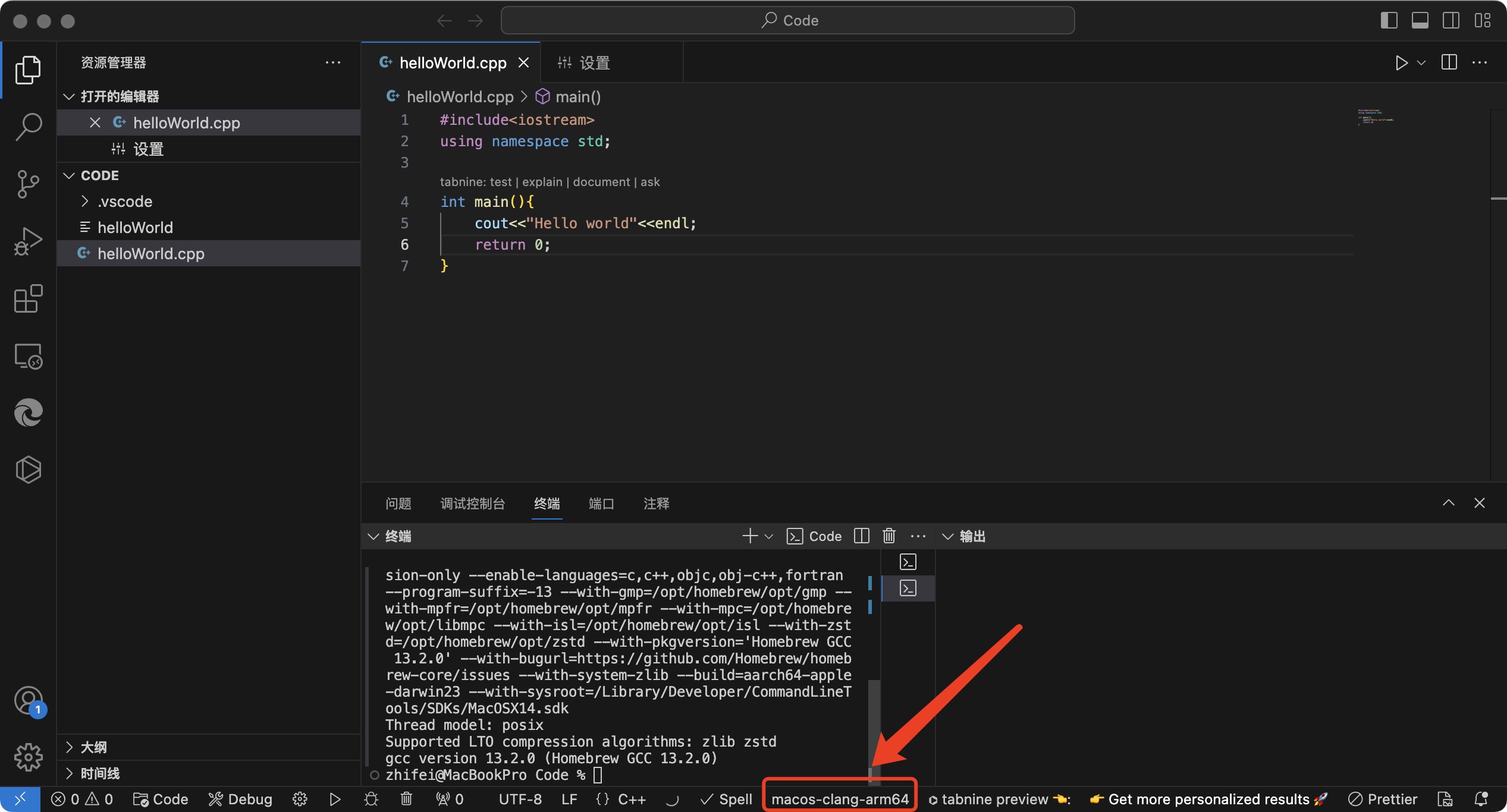
打开VSCode,写一个C++ Hello World 程序,然后点击下方编译器设置,打开配置页面:


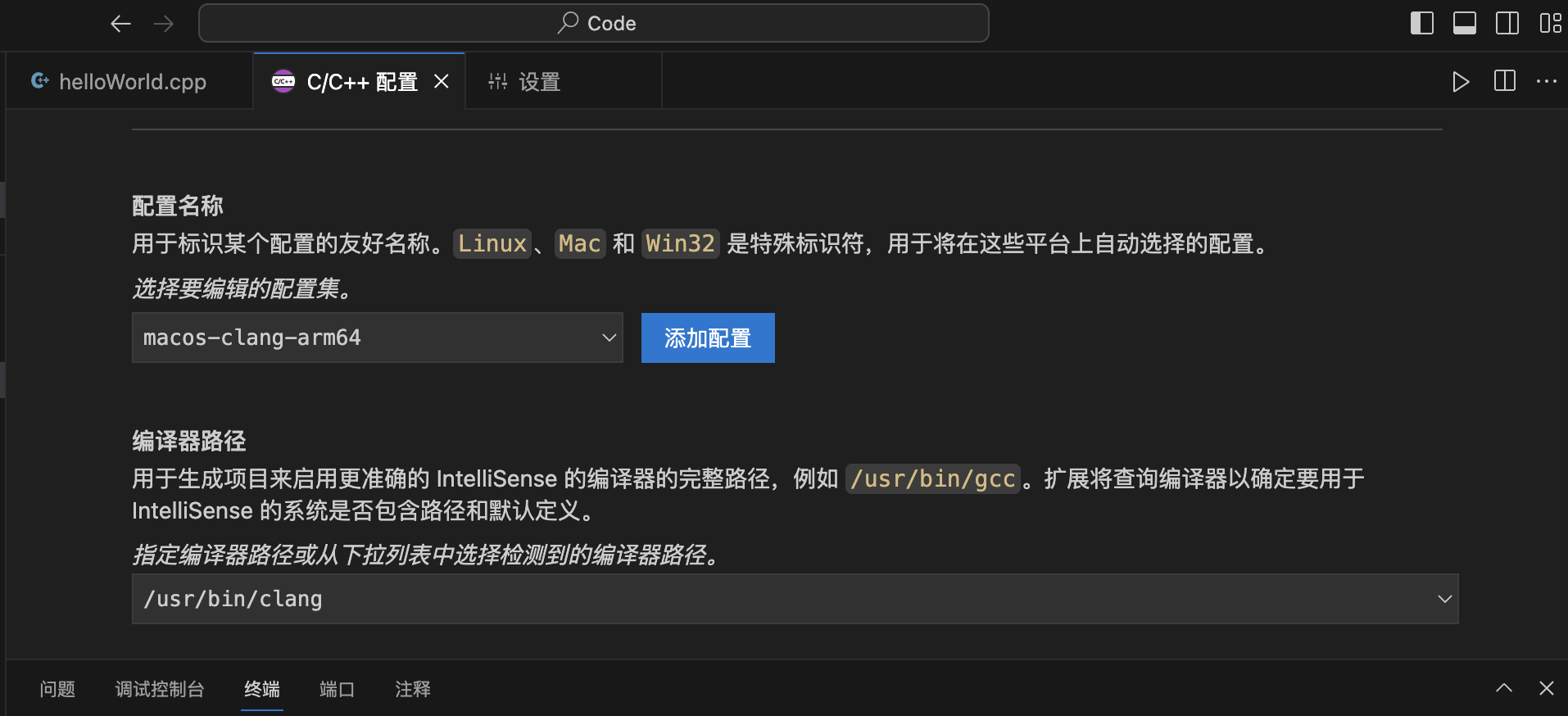
打开配置UI界面,找到编译器路径:

可以看到现在仍是以clang作为编译器。
打开终端,输入命令:
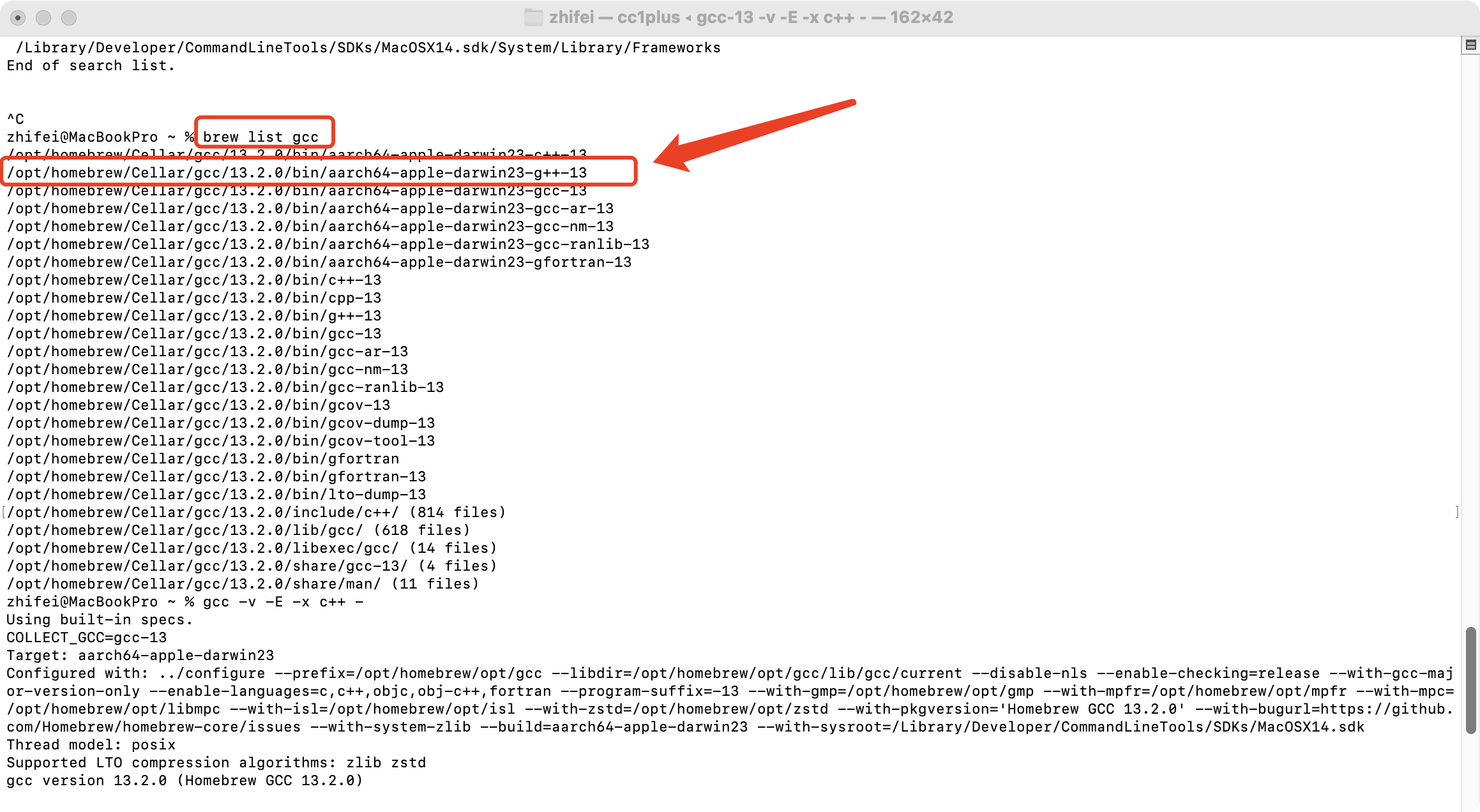
brew list gcc
复制g++的路径:

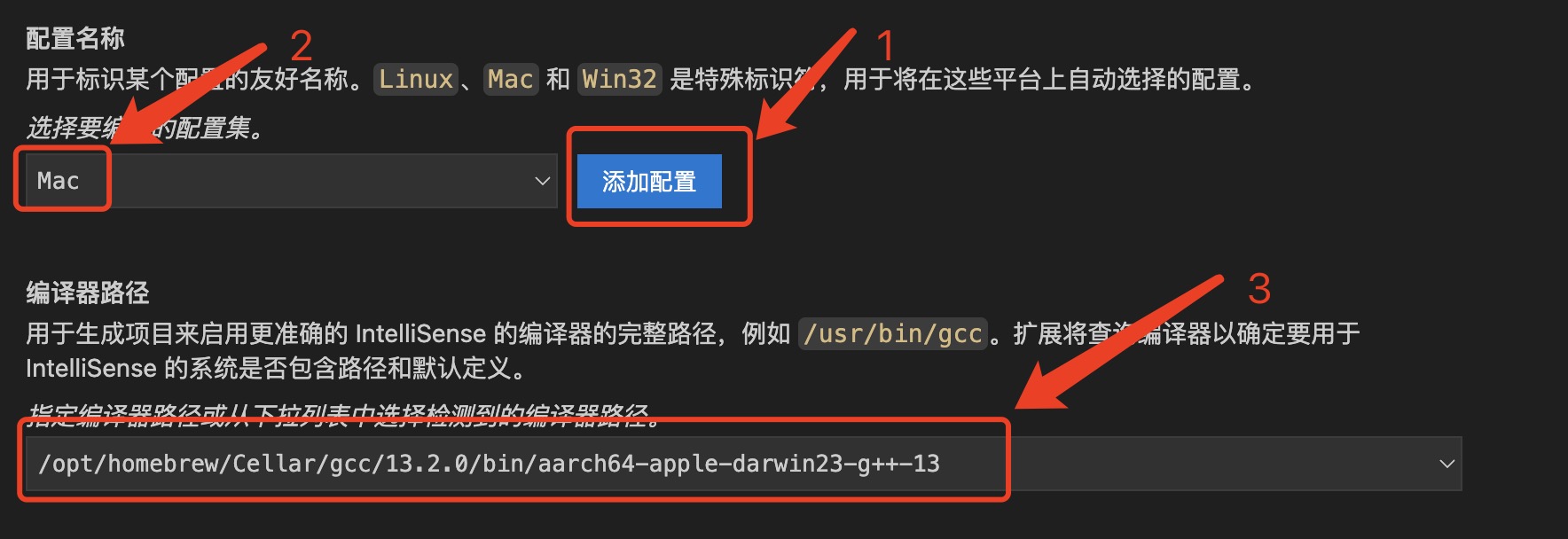
填入VSCode的编译器路径里面,并将配置名称修改为Mac:

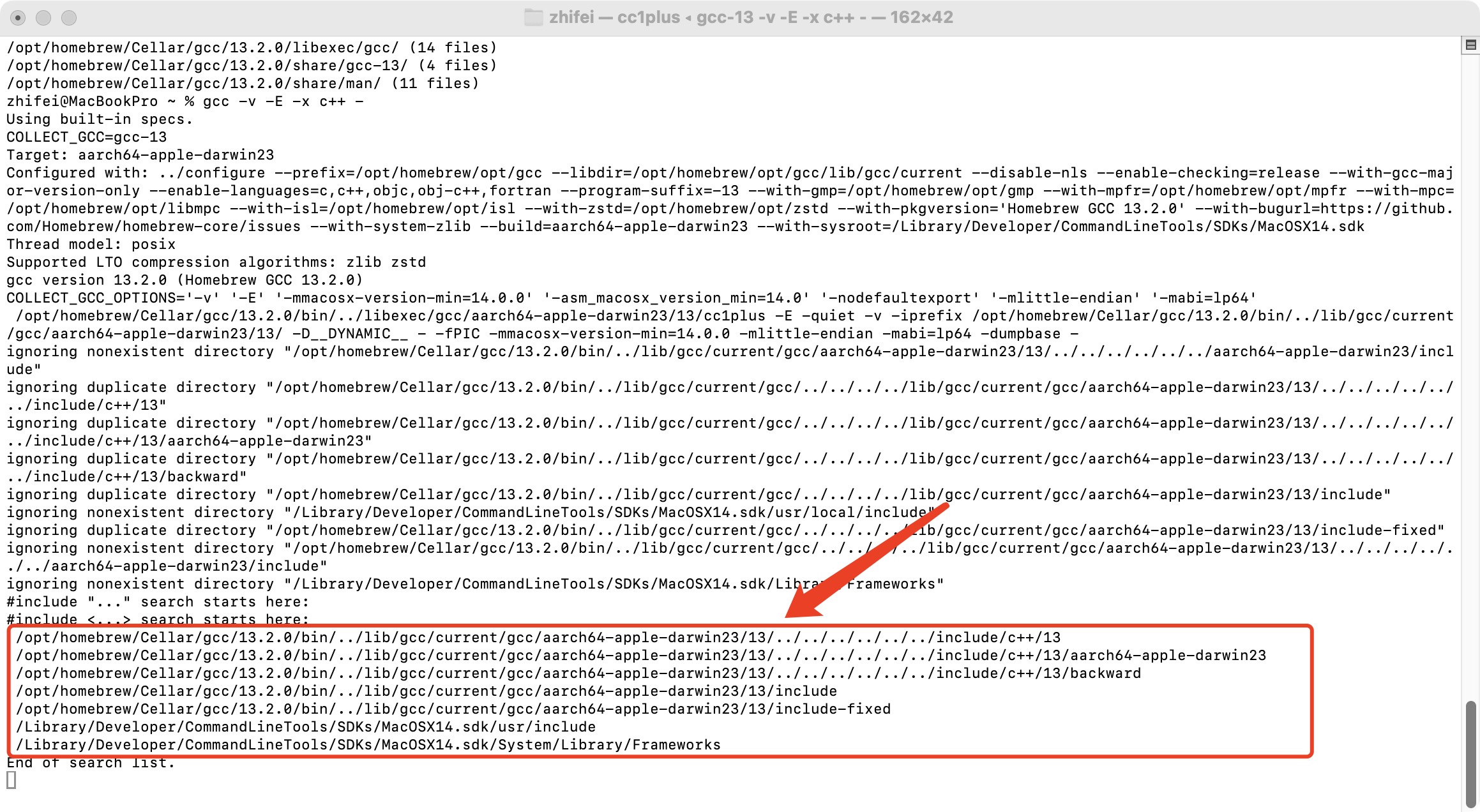
打开终端,输入命令:
gcc -v -E -x c++ -
将#include <…> search starts here:下面的路径全部复制下来:

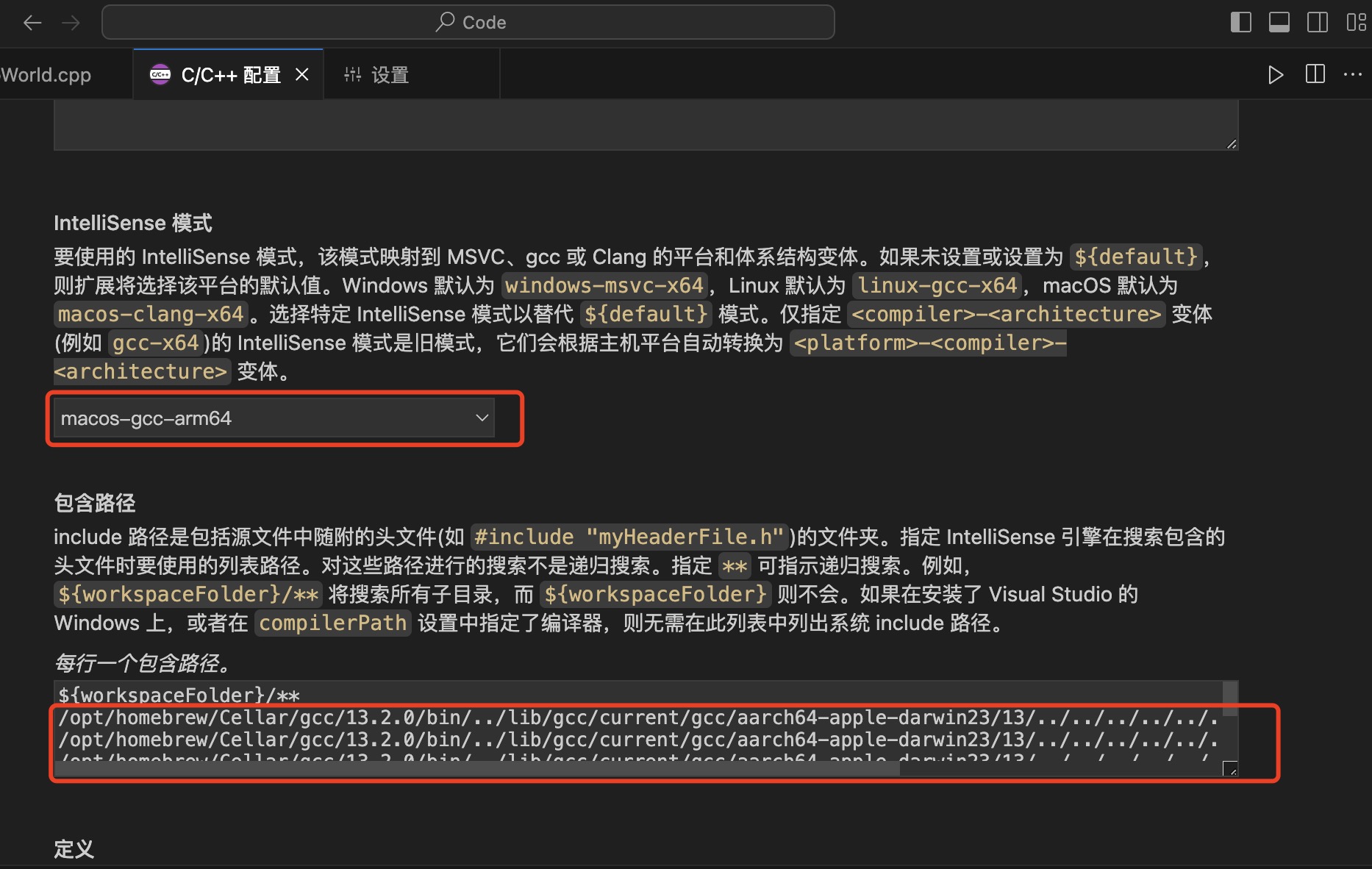
返回到VSCode页面,找到下面的IntelliSense 模式,在第一行${workspaceFolder}/**的下面粘贴复制的路径:

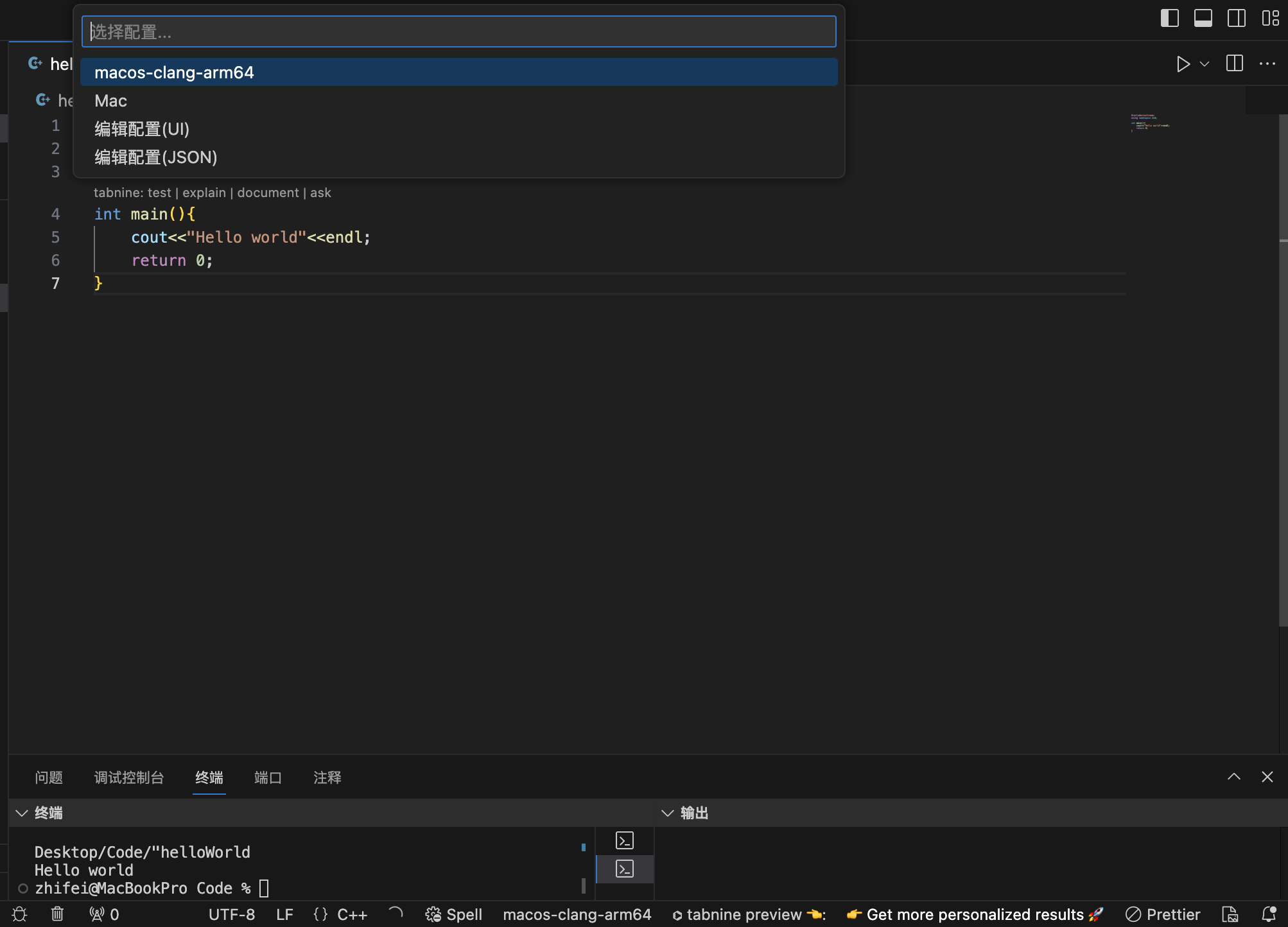
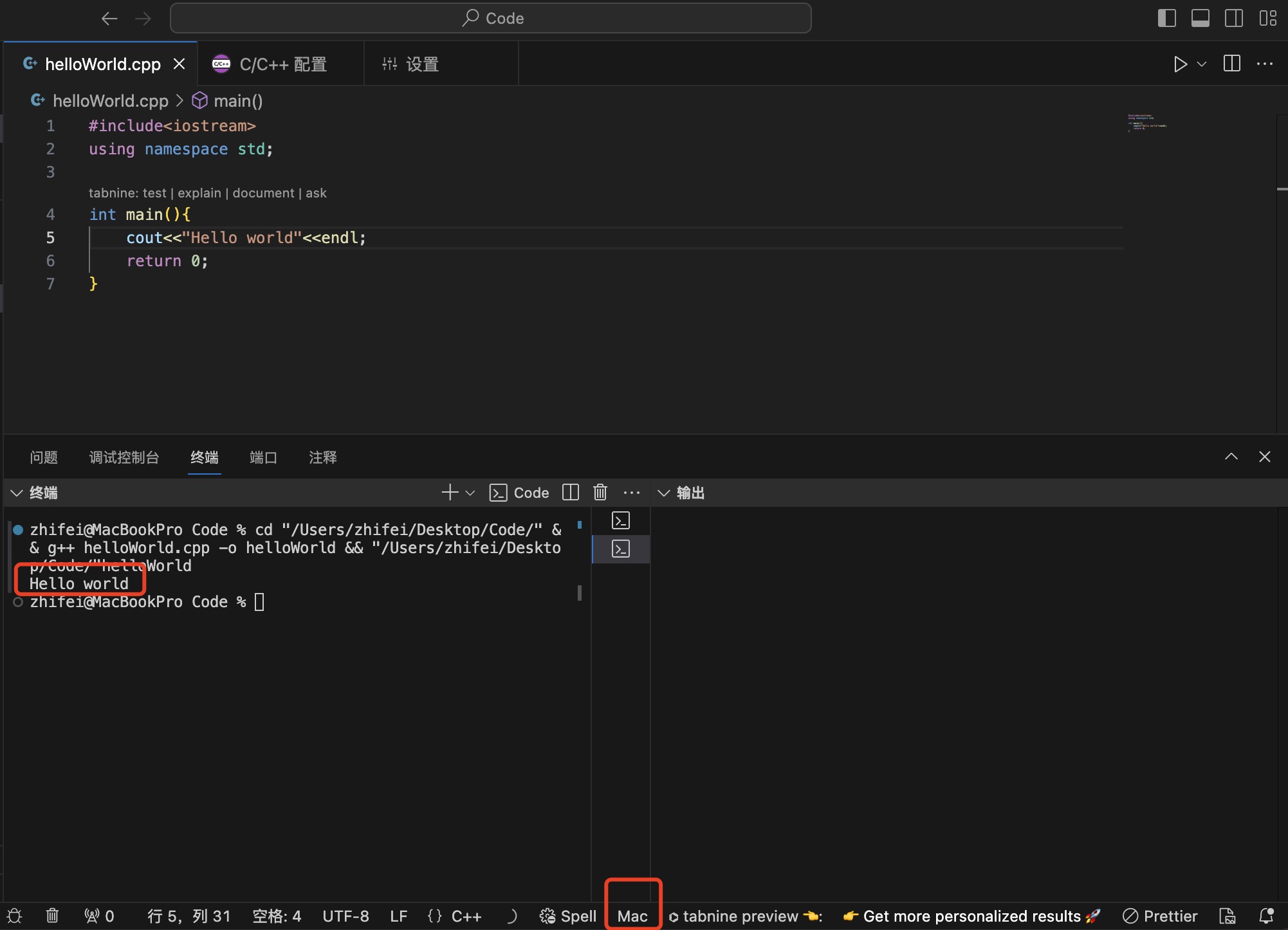
返回到代码页面,手动修改为刚刚设置过的配置“Mac”:

编译,运行即可:

五、安装gdb
macOS的debugger是lldb,所以得自己安装gdb。
但问题是M系列使用的是ARM架构,gdb是针对x86架构的调试工具,因此不能在M芯片的机器上安装和使用gdb!!!
可以使用LLDB作为替代,LLDB是苹果官方提供的调试工具,支持ARM架构,并且可以用于C++调试。LLDB提供了类似于gdb的功能,可以设置断点、查看变量值等。
六、安装Cmake && git
打开终端,键入相关命令:
brew install cmakebrew install git
七、编译运行
随便找个开源项目编译运行一下,验证一下是否配置正确。
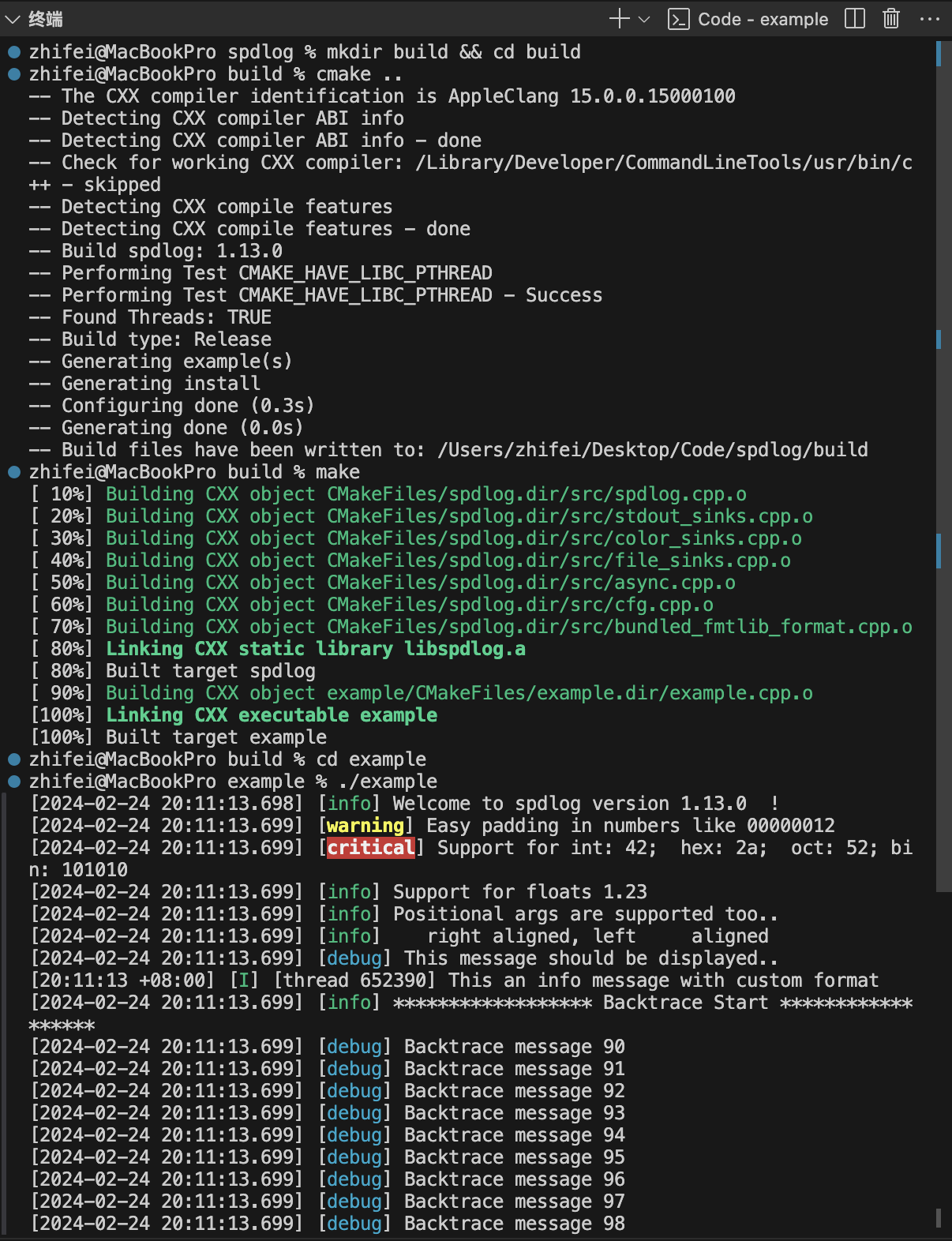
git clone https://github.com/gabime/spdlog.gitcd spdlogmkdir buildcd buildcmake ..make

可以看到使用camke编译并运行成功。
这里针对小白多说一句。
如果你之前没有接触过linux上的开发环境,只使用过Windows去开发代码,需要注意一个问题,Windows下的文件路径使用反斜杠 \,而Mac下的文件路径使用正斜杠 /.如果你在这一步使用你自己之前的项目去编译的时候,可能会由于这个原因导致VSCode提示include路径错误。解决办法就是改成正确的文件路径即可。
Enjoy it !
:磁盘存储挂载与使用)
















——父子AuthenticationManager(ProviderManager))

