概述:
prototype 函数静态属性,非实例属性,所有实例都可以继承它
__proto__ 实例属性,指向实例的原型对象,原型对象包括构造函数和protype属性
替代
现代浏览器中可以使用Object.getPrototypeOf()来替代__proto__来获取原型对象
var obj = {};
var proto = Object.getPrototypeOf(obj);
console.log("obj.__proto_===proto",obj.__proto_===proto)//true
console.log(obj.__proto_===proto === Object.prototype); // 输出 true更加复杂的例子
实例的构造函数的原型对象的__proto__的构造函数Base,
obj.constructor.prototype.__proto__.constructor===Base
function Base() {}
Base.prototype.say=function(){}
function Derived() {}
Derived.prototype.derivedSay=function(){}
Derived.prototype.constructor=Derived;
// 将 `Derived.prototype` 的 `[[Prototype]]` 设置为 `Base.prototype`
Object.setPrototypeOf(Derived.prototype, Base.prototype);
const obj = new Derived();//####1obj.__proto等于obj.constructor.prototype,也就是Derived原型对象(底层生成),非Derived函数
console.log(obj.__proto__===obj.constructor.prototype)//###2通过构造函数的原型对象的__proto__找到构造函数Derived的原型对象Base的构造函数Base
//原型对象Base的构造函数Base不是一个东西,原型对象以来函数Base生成,同时生成的原型对象,且把函数赋予原型对象的constructor属性
console.log(obj.constructor.prototype.__proto__.constructor===Base)
__proto__和prototype是JavaScript中两个重要的概念,它们在对象原型链和继承中起着关键作用。下面将详细解释它们之间的区别:
-
定义和性质:
prototype:这是每一个函数创建后都会拥有的一个属性,它指向函数的原型对象。这个原型对象包含了可以由该函数的所有实例共享的属性和方法。prototype是一个静态属性,它属于函数对象本身,而不是函数的实例,es6标准里面可以理解是类属性。__proto__:这是JavaScript中任意对象都有的一个内置属性[[Prototype]]的非标准访问方式。在ES5之前,没有标准的方法可以直接访问这个内置属性,但大多数浏览器支持通过__proto__来访问它。__proto__是一个实例属性,它存在于每个对象实例中,用于引用创建该实例的构造函数的prototype属性,即该对象的原型对象。
-
作用和用途:
prototype:主要用于实现基于原型的继承和属性的共享。当创建一个新对象时,新对象的__proto__属性会指向构造函数的prototype属性,从而建立起原型链。这使得对象可以访问其原型对象上的属性和方法,实现继承和共享。这里的继承是从原型对象继承__proto__:主要用于在原型链中查找属性和方法。当一个对象试图访问一个不存在的属性时,JavaScript会沿着__proto__链向上查找,直到找到该属性或达到原型链的末端。这种机制使得对象可以继承其他对象的属性和方法。
-
注意事项:
- 在使用
__proto__时需要注意,它不是一个标准的属性,因此在不同的环境和浏览器中可能存在差异。在ES5之后,推荐使用Object.getPrototypeOf()方法来获取一个对象的原型。 prototype属性通常用于定义构造函数的原型对象,以便在创建新对象时共享属性和方法。而__proto__属性则用于在运行时动态地改变一个对象的原型,从而实现动态继承。
- 在使用
总的来说
__proto__和prototype都是JavaScript中非常重要的概念,它们在原型链和继承中发挥着关键作用。理解它们的区别和用途对于掌握JavaScript中的对象模型和继承机制至关重要。
prototype 函数静态属性,非实例属性,所有实例都可以继承它__proto__ 实例属性,指向实例的原型对象,原型对象包括构造函数和protype属性
函数不是原型对象
javascript中如果new一个函数,其实它的原型对象是在底层生成的,
该函数不等于原型对象- 该函数是构造函数,
- 原型对象 包括构造函数以及prototype
例如这个代码:
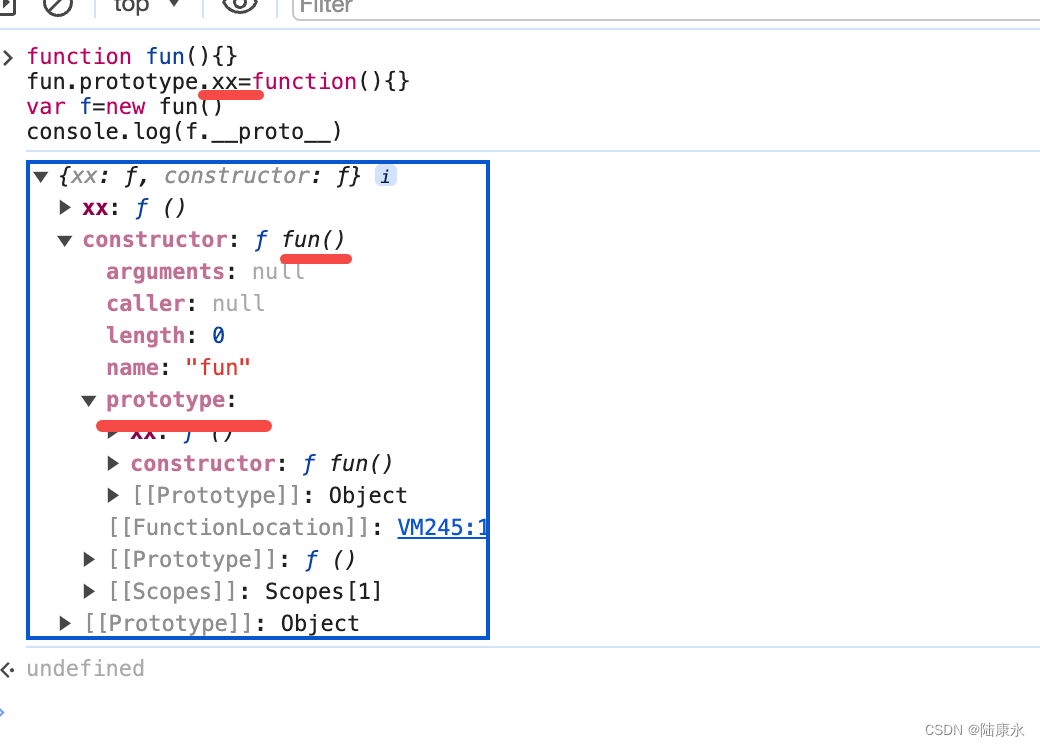
function fun(){}
fun.prototype.xx=function(){}
var f=new fun()
console.log(Object.getPrototypeOf(f).constructor===fun)//true
console.log(Object.getPrototypeOf(f)===fun)//false原型对象不等于fun,原型对象是个包含fun这个构造函数以及构造函数prototype的对象
内容来自文心一言


 快速开发简单登陆和登出功能)
)

:JobManager 内存分配(含实际计算案例))






)






