目录
一、基本概念
二、函数的声明和调用:
1、创建函数:
编辑
2 、函数调用:
3、函数参数:
三、全局变量和局部变量
1、局部JavaScript 变量
2 、全局 JavaScript 变量
四、arguments 对象:
五、return 作用
六、嵌套函数
七、回调函数
八、匿名函数
九、递归函数
十、构造函数
十一、函数的内部属性和方法
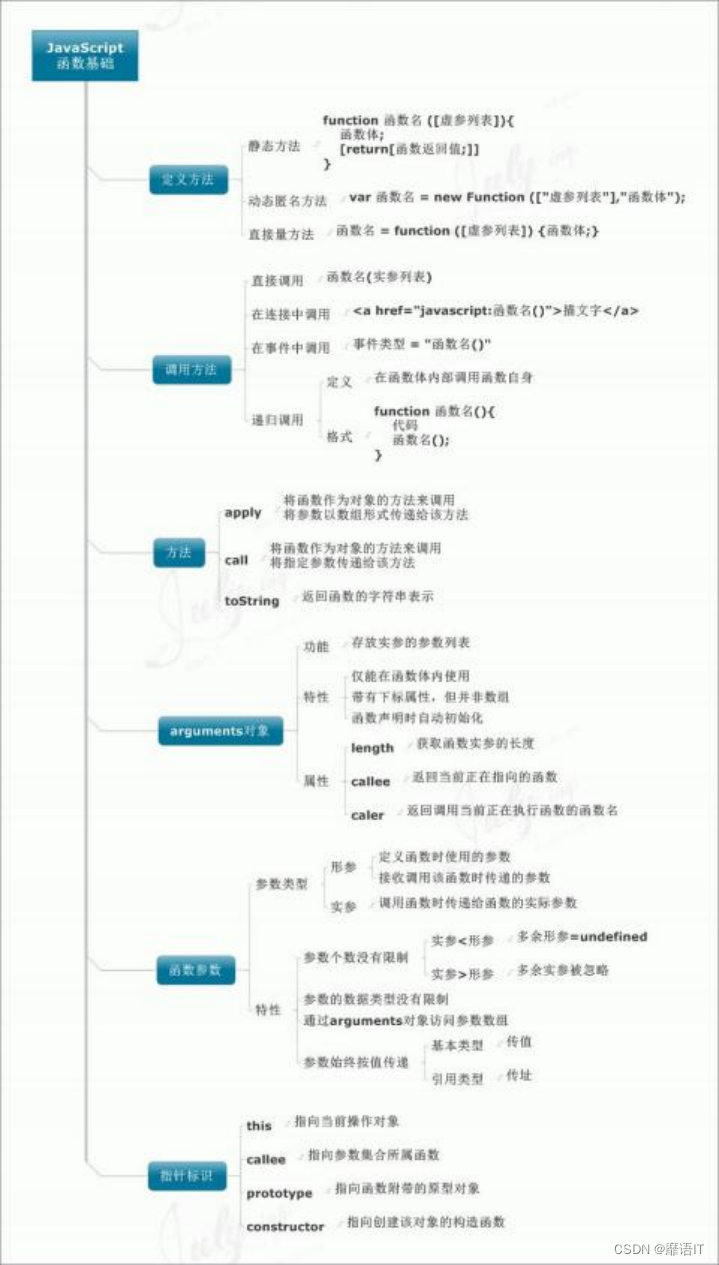
一、基本概念
在JavaScript中,函数即对象,可以随意地被程序操控,函数可以嵌套在其他函数中定义,这样可以访问他们被定义是所处的作用域中的任何变量。
1) 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
2) JavaScript 函数语法:函数就是包裹在花括号中的代码块:
实例:


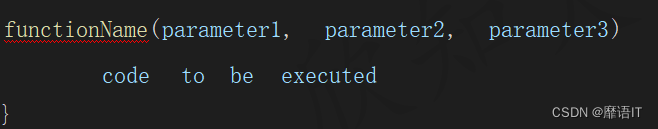
JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:

当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函 数名称相同的大小写来调用函数。
提示:function 中的花括号是必需的,即使函数体内只包含一条语句,仍然必 须使用花括号将其括起来
二、函数的声明和调用:
1、创建函数:
1)使用关键字 function 关键字声明函数

使用了关键词 function 来声明函数
关键词 function 必须是小写的,并且必须以与函数名称相同的 大小写来调用函数。
函数名是函数声明语句中必须写得部分
函数名必须只按标识符的命名规范
()里可放多个或 0 个参数用逗号隔开
2)字面量创建函数

字面量创建函数,函数没有被提前的概念
这里的函数名是变量。变量有被提前的概念
3)Function ()

2 、函数调用:
在调用函数时,您可以向其传递值,这些值被称为参数。 这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔:

当您声明函数时,请把参数作为变量来声明:

变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定 的值,以此类推。
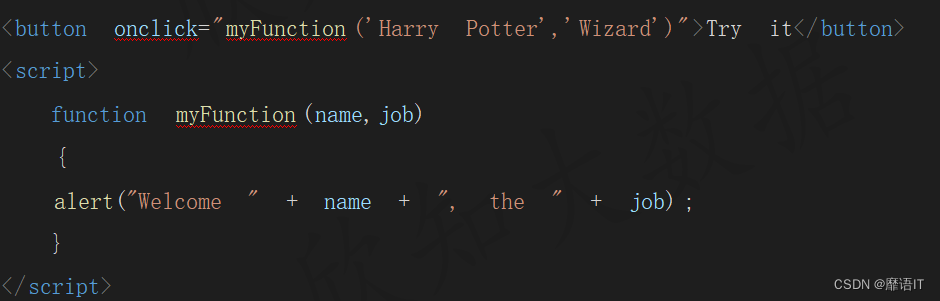
实例:

上面的函数在按钮被点击时会提示 "Welcome Harry Potter, the Wizard"。
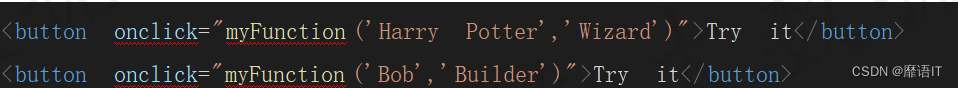
函数很灵活,您可以使用不同的参数来调用该函数,这样就会给出不同的消息:

根据您点击的不同的按钮,上面的例子会提示 "Welcome Harry Potter, the Wizard" 或 "Welcome Bob, the Builder"
函数本身不会自动运行,只有当调用该函数时,才会执行函数内的代码。
1) 函数可以通过其名字加上括号中的参数进行调用
2) 可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由
JavaScript 在任何位置进行调用。
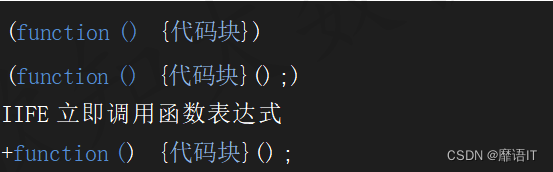
3) 自调用,函数本身加上括号在使用一个括号自调用

3、函数参数:
函数参数在调用函数时,您可以向其传递值,这些值被称为参数。带有参数
的函数也被称为有参函数。
形参:形式上的参数,没有实际值,形参只作用于函数内部
实参:实际上有值的参数
注:实参传值传多了,不会报错。代码只取对应的前面的参数 实参传少了,会 出错输出 NAN(非数值类型)
JavaScript 函数参数
JavaScript 函数对参数的值(arguments)没有进行任何的检查。
JavaScript 函数参数与大多数其他语言的函数参数的区别在于:它不会关注有 多少个参数被传递,不关注传递的参数的数据类型。
函数显式参数与隐藏参数(arguments)
先前的教程中,我们已经学习了函数的显式参数:

函数显式参数在函数定义时列出。
函数隐藏参数(arguments)在函数调用时传递给函数真正的值。
参数规则
JavaScript:函数定义时参数没有指定数据类型。
JavaScript:函数对隐藏参数(arguments)没有进行检测。
JavaScript:函数对隐藏参数(arguments)的个数没有进行检测。
默认参数
如果函数在调用时缺少参数,参数会默认设置为: *undefined*
有时这是可以接受的,但是建议最好为参数设置一个默认值:
实例:

或者,更简单的方式:
实例:

如果 y 已经定义 , y || 0 返回 y, 因为 y 是 true, 否则返回 0, 因为undefined 为 false。
如果函数调用时设置了过多的参数,参数将无法被引用,因为无法找到对应的参 数名。 只能使用 arguments 对象来调用。
三、全局变量和局部变量
1) 函数外部的变量函数中可以使用(全局变量)
2) 但是函数中的变量,函数外不能使用。(局部变量)
3) 函数内部不用 var 声明,直接赋值方式声明的变量是全局变量。
1、局部JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数 内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数 才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
局部变量比同名全局变量的优先级高,所以局部变量会隐藏同名的全局变量。
2 、全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
向未声明的 JavaScript 变量分配值
如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。
这条语句:

将声明一个全局变量 carname,即使它在函数内执行。

四、arguments 对象:
1) 在函数代码中,使用特殊对象 arguments 存储函数调用传递给该函数的 所以参数。
2) 还 可 以 用 arguments 对 象 检 测 函 数 的 参 数 个 数 , 引 用 属 性 arguments.length 即可。
3) arguments [0]表示函数的第一个参数,arguments [1]表示函数的第二 个参数......
4) 通过 arguments 可以动态的添加参数。
JavaScript 函数有个内置的对象 arguments 对象.
argument 对象包含了函数调用的参数数组。
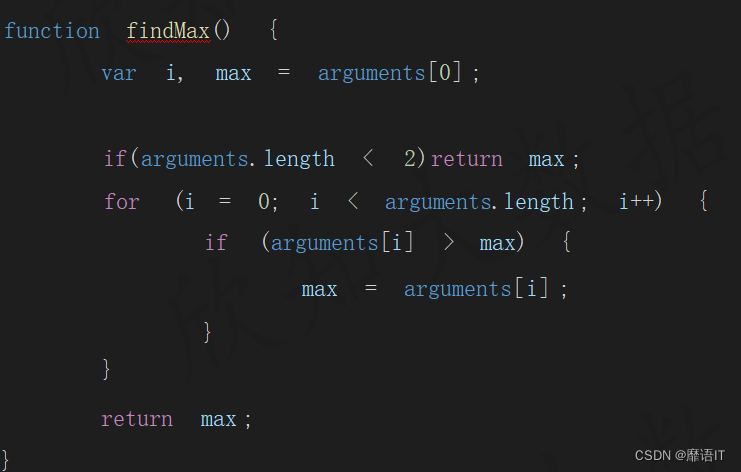
通过这种方式你可以很方便的找到最后一个参数的值:
实例:

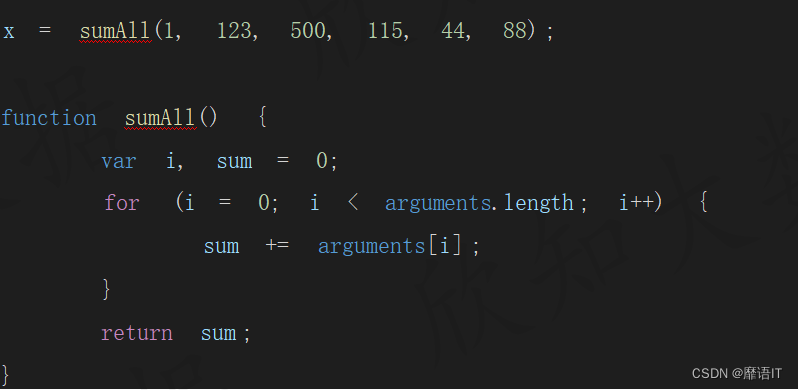
或者创建一个函数用来统计所有数值的和:
实例:

通过值传递参数
在函数中调用的参数是函数的参数。
如果函数修改参数的值,将不会修改参数的初始值(在函数外定义)。
总结:JavaScript 函数传值只是将参数的值传入函数,函数会另外配置内存保 存参数值,所以并不会改变原参数的值。
实例:

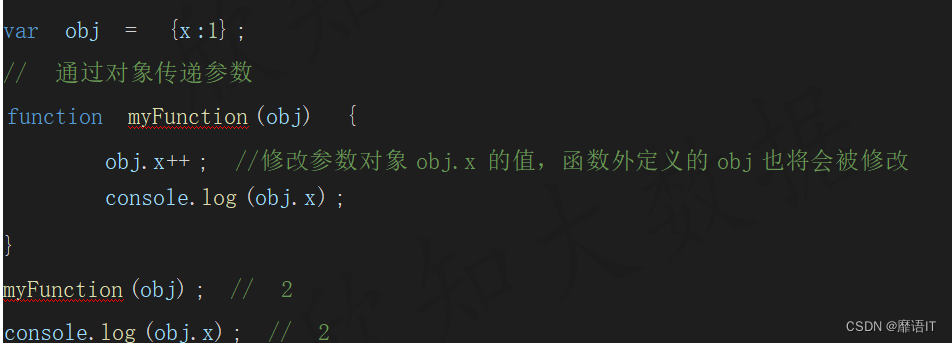
通过对象传递参数:
在 JavaScript 中,可以引用对象的值。
因此我们在函数内部修改对象的属性就会修改其初始的值。 修改对象属性可作用于函数外部(全局变量)。
实例:

五、return 作用
1) 可以将返回值赋值给一个变量,然后对变量进行操作
2) 当函数遇到第一个 return 后将终止执行函数后边的语句,直接跳出函数
带有返回值的函数
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
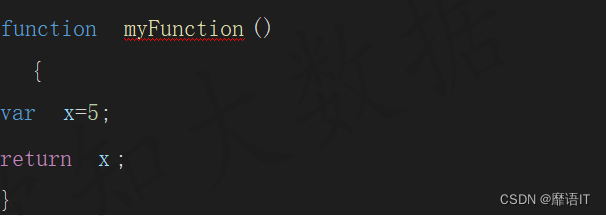
语法:

上面的函数会返回值 5。
*注意* *:*整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执
行代码,从调用函数的地方。
函数调用将被返回值取代:

myVar 变量的值是 5,也就是函数 "myFunction ()" 所返回的值。 即使不把它保存为变量,您也可以使用返回值:

"demo" 元素的 innerHTML 将成为 5,也就是函数 "myFunction ()" 所返回的值。 您可以使返回值基于传递到函数中的参数:
实例:
计算两个数字的乘积,并返回结果:

"demo" 元素的 innerHTML 将是:

在您仅仅希望退出函数时 ,也可使用 return 语句。返回值是可选的:

如果 a 大于 b,则上面的代码将退出函数,并不会计算 a 和 b 的总和。
六、嵌套函数
函数内部调用函数
七、回调函数
自己将代码写出来,但不是自己去调用,由其它程序负责调用该函数
八、匿名函数
匿名函数:就是没有函数名
注意:
1) 匿名函数的调用,必须放在函数声明之后
2) 普通函数调用,是可以在函数声明之前的
九、递归函数
函数可以调用自身,这就是递归(recursion)
递归函数同样也需要一个跳出条件,否则就是死循环。
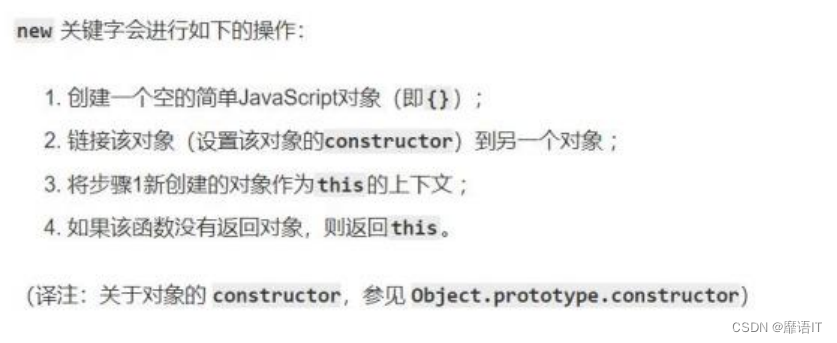
十、构造函数
构造函数专门用来创建对象的。
This:

十一、函数的内部属性和方法
-
Arguments
Arguments 是一个函数中自带的对象
arguments 是一个对应于传递给函数的参数(实参)的类数组对象。
arguments.length 传递给函数的参数数量。(实参)
函数的 length 属性是只读属性,代表函数形参的数量,也就是在函数定义时给出的形参个数。
2.prototype 属性(原型)
每一个函数都包含一个 prototype 属性,这个属性指向一个对象 的引用,这个对象称做“原型对象 ”(prototype object)。
prototype 属性允许您向对象添加属性和方法
注意: Prototype 是全局属性,适用于所有的 Javascript
对象。
语法: object.prototype.name=value
这个 prototype 的属性值是一个对象(属性的集合,再次强调!),
默认的只有一个叫做 constructor 的属性,指向这个函数本身
3.函数对象自带的 call()方法和 apply ()方法
每个函数都包含两个非继承而来的方法:call()方法和 apply ()方法。
定义:call 和 apply 可以用来重新定义函数的执行环境,也就是 this 的指向;call 和 apply 都是为了改变某个函数运行时的 context,即 上下文而存在的,换句话说,就是为了改变函数体内部 this 的指向。
call()
调用一个对象的方法,用另一个对象替换当前对象,可以继承另外一
个对象的属性,它的语法是:
Function.call(obj[, param1[, param2[, [,...paramN]]]]);
//obj:这个对象将代替 Function 类里 this 对象
//params:一串参数列表
//说明:call 方法可以用来代替另一个对象调用一个方法,call 方 法可以将一个函数的对象上下文从初始的上下文改变为 obj 指定的
新对象,如果没有提供 obj 参数,那么 Global 对象被用于 obj。
apply ()
和 call()方法一样,只是参数列表不同,语法:
Function.apply (obj[, argArray]) ; //obj:这个对象将代替 Function 类里 this 对象 //argArray:这个是数组,它将作为参数传给 Function //说明:如果 argArray 不是一个有效数组或不是 arguments 对象, 那么将导致一个 TypeError,如果没有提供 argArray 和 obj 任何一 个参数,那么 Global 对象将用作 obj。
Apply ()和 call()中的参数是谁,那么 this 就指向谁
## 作用
共同作用:修改 this 指向
其次就是它们不同的传参方式:注意上一句话中说他们的作用时 有两个关键词 ‘ 函数 ’和‘this ’,想要修改 this 的指向,那么 必然有一个 this 修改后的指向,而函数必然后关系到传参问题:call 方法可以传给该函数的参数分别作为自己的多个参数,而 apply 方法
必须将传给该函数的参数合并成一个数组作为自己的一个参数:
## 区别
不同之处是:
call() 方法接受的是**一个参数列表
apply () 方法接受的是**一个包含多个参数的数组
如果要使用数组而不是参数列表,则 apply () 方法非常方便。
person.fullName.apply (person1, ["Oslo", "Norway"]) ;
person.fullName.call(person1, "Oslo", "Norway");






![[算法沉淀记录] 排序算法 —— 希尔排序](http://pic.xiahunao.cn/[算法沉淀记录] 排序算法 —— 希尔排序)






【python源码+UI界面+功能源码详解】)






