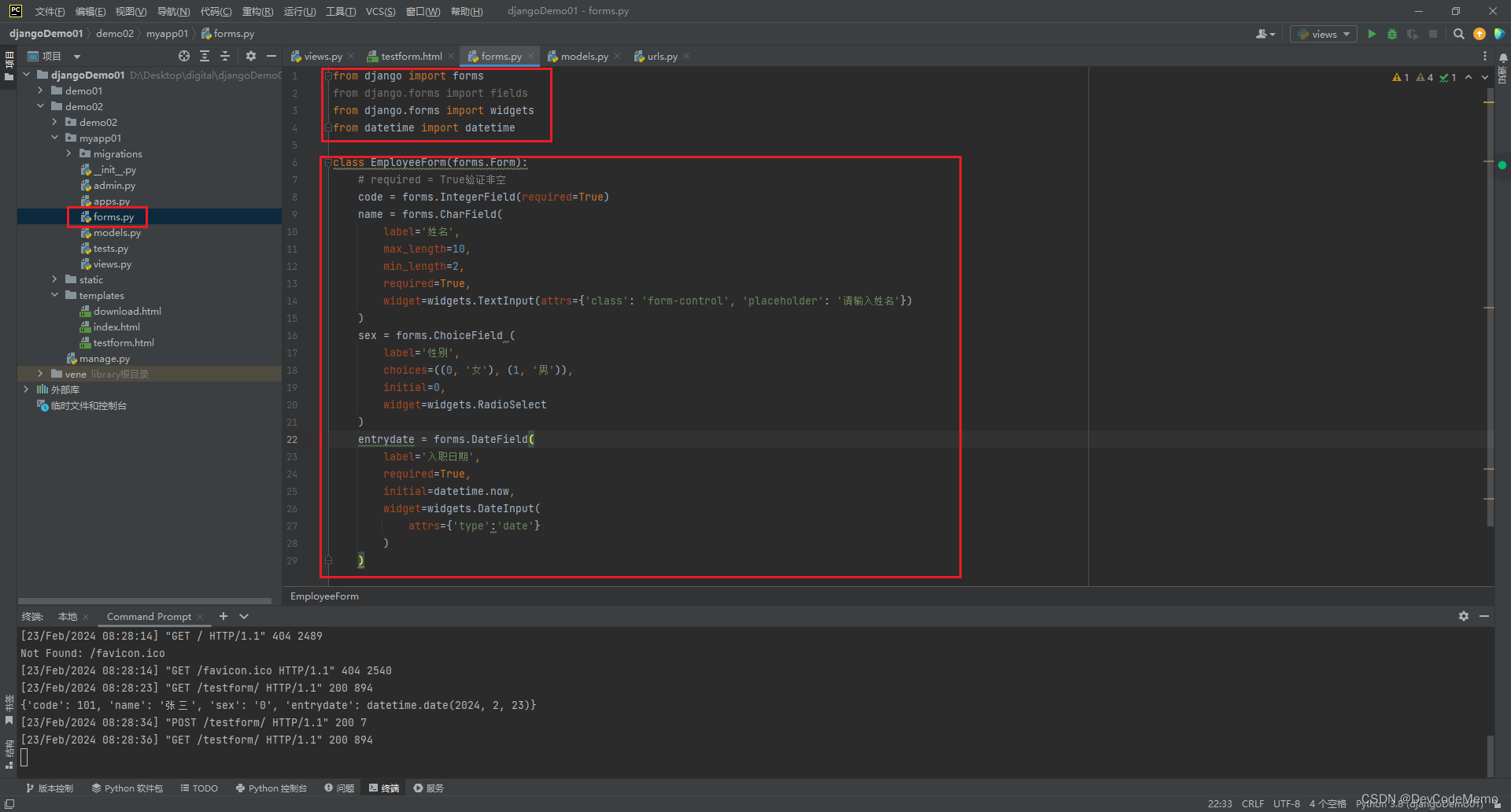
1.创建forms.py文件,导入包
from django import forms from django.forms import fields from django.forms import widgets
2. 创建EmployeeForm,继承forms.Form

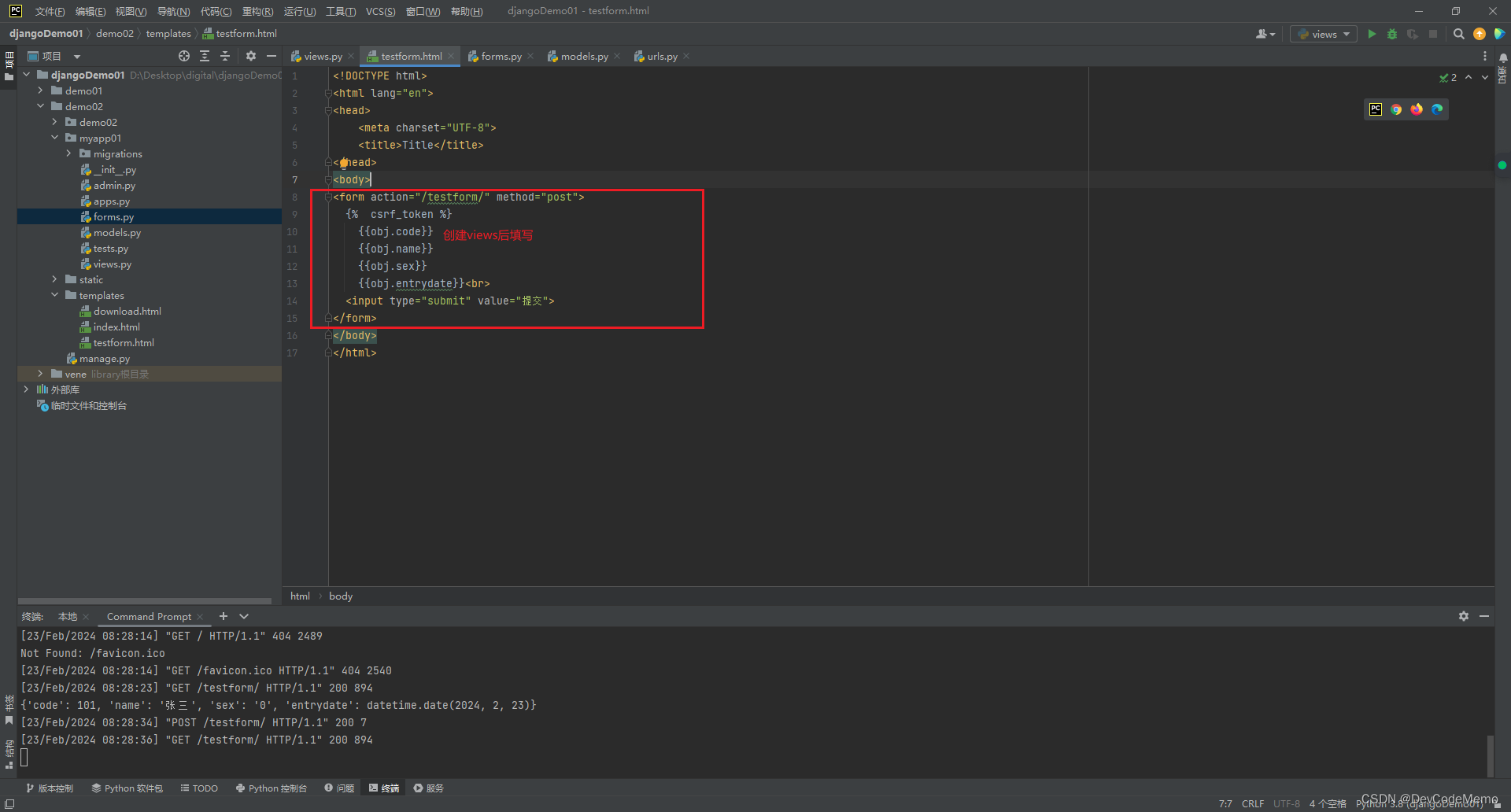
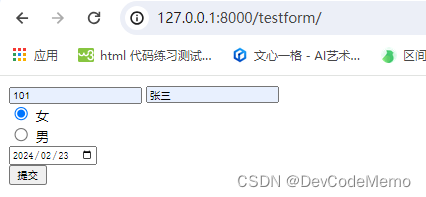
3.创建testform.html文件

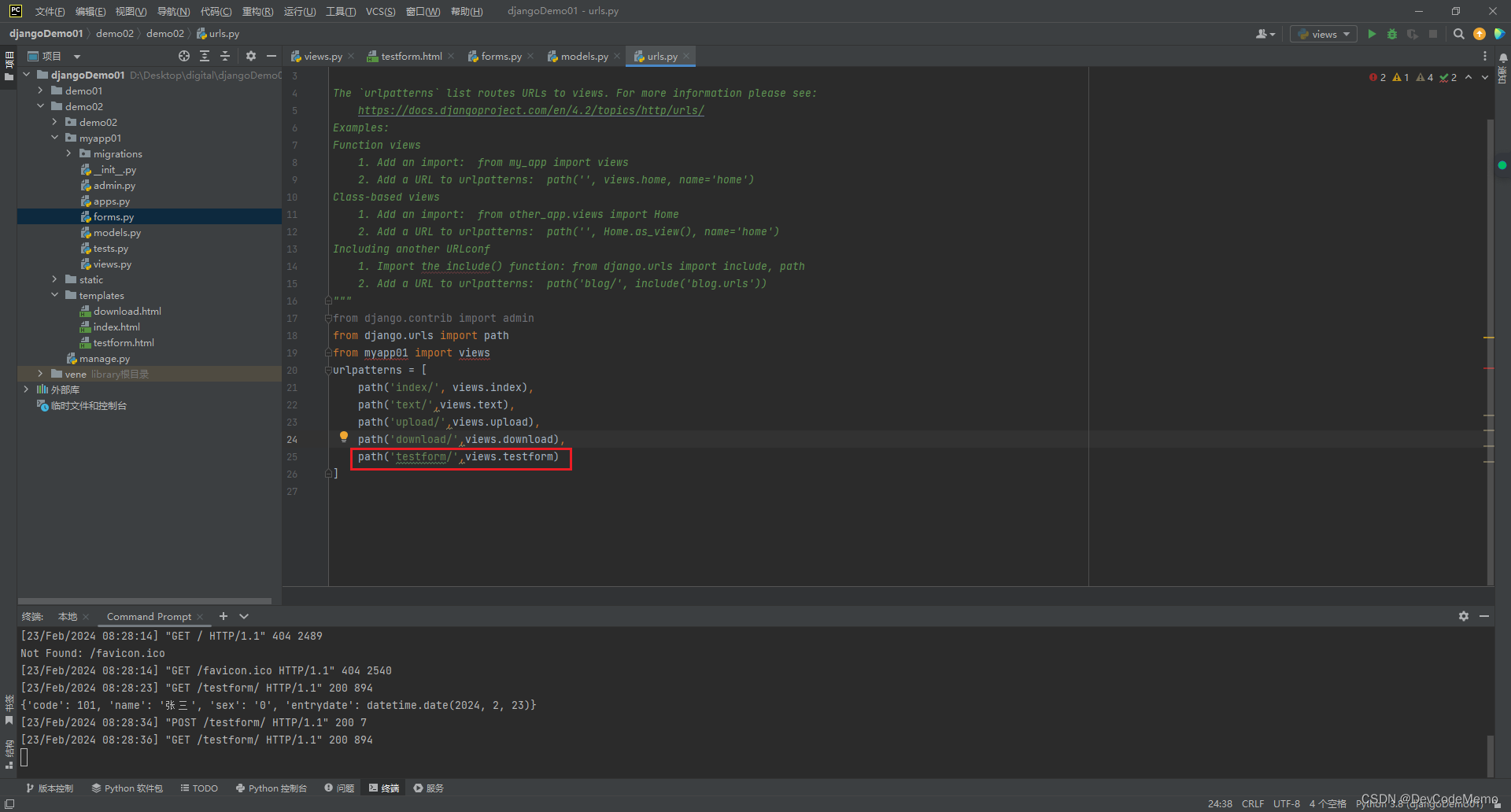
4.urls.py添加路由

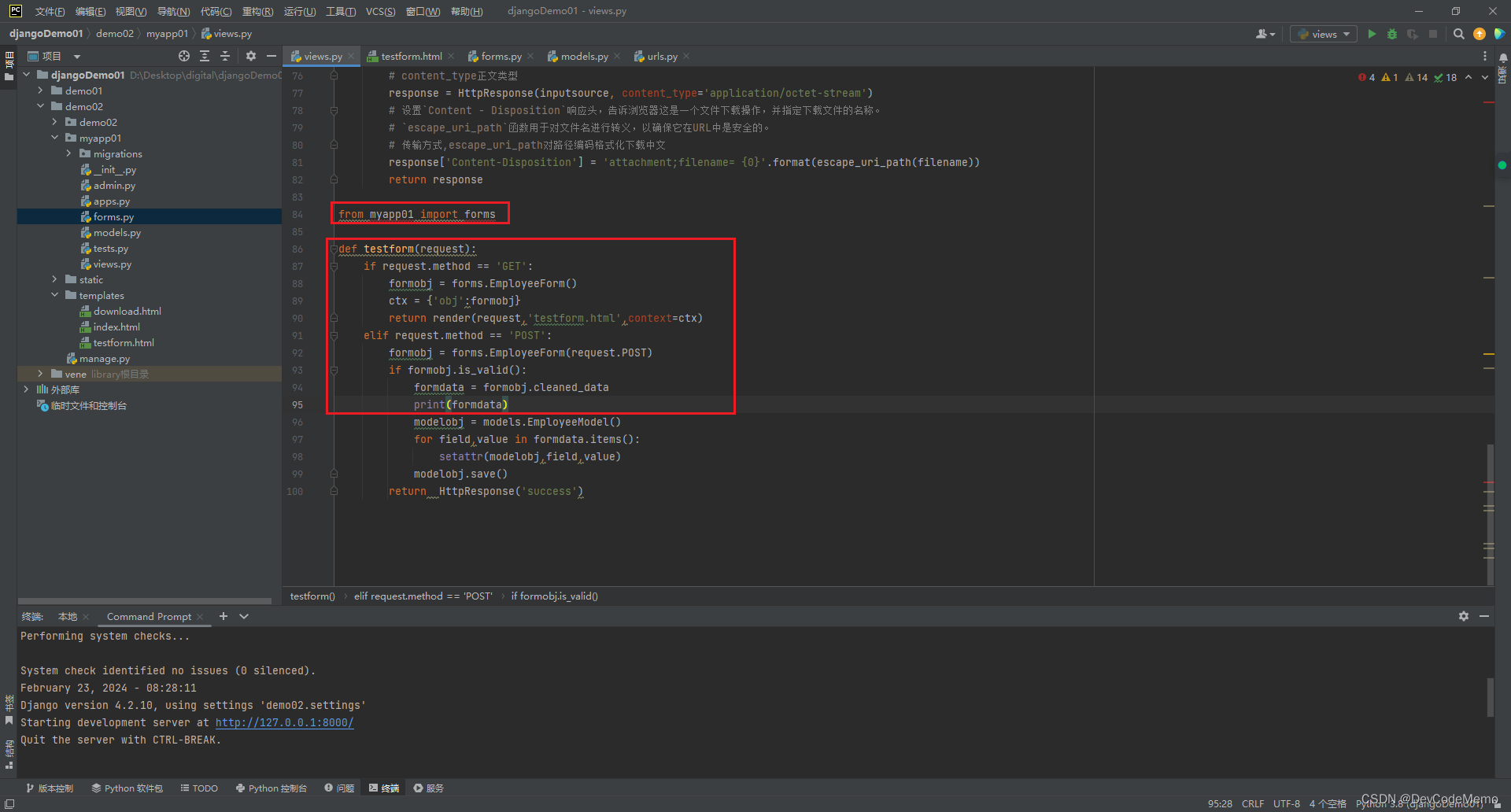
5.views中导入forms
创建testform,编写代码
1).如果请求方式为GET, 创建一个空的EmployeeForm对象,包含了员工表单的所有字段,创建ctx字典,包含一个'obj'键,值为formobj,上下文将传递给模板,用于渲染testform.html
2).如果请求方式为POST,EmployeeForm对象使用request.POST(即用户提交的数据)进行初始化,is_valid()方法检查这些数据是否满足表单的所有验证要求,如果表单数据有效,cleaned_data属性包含经过验证和清洗的数据

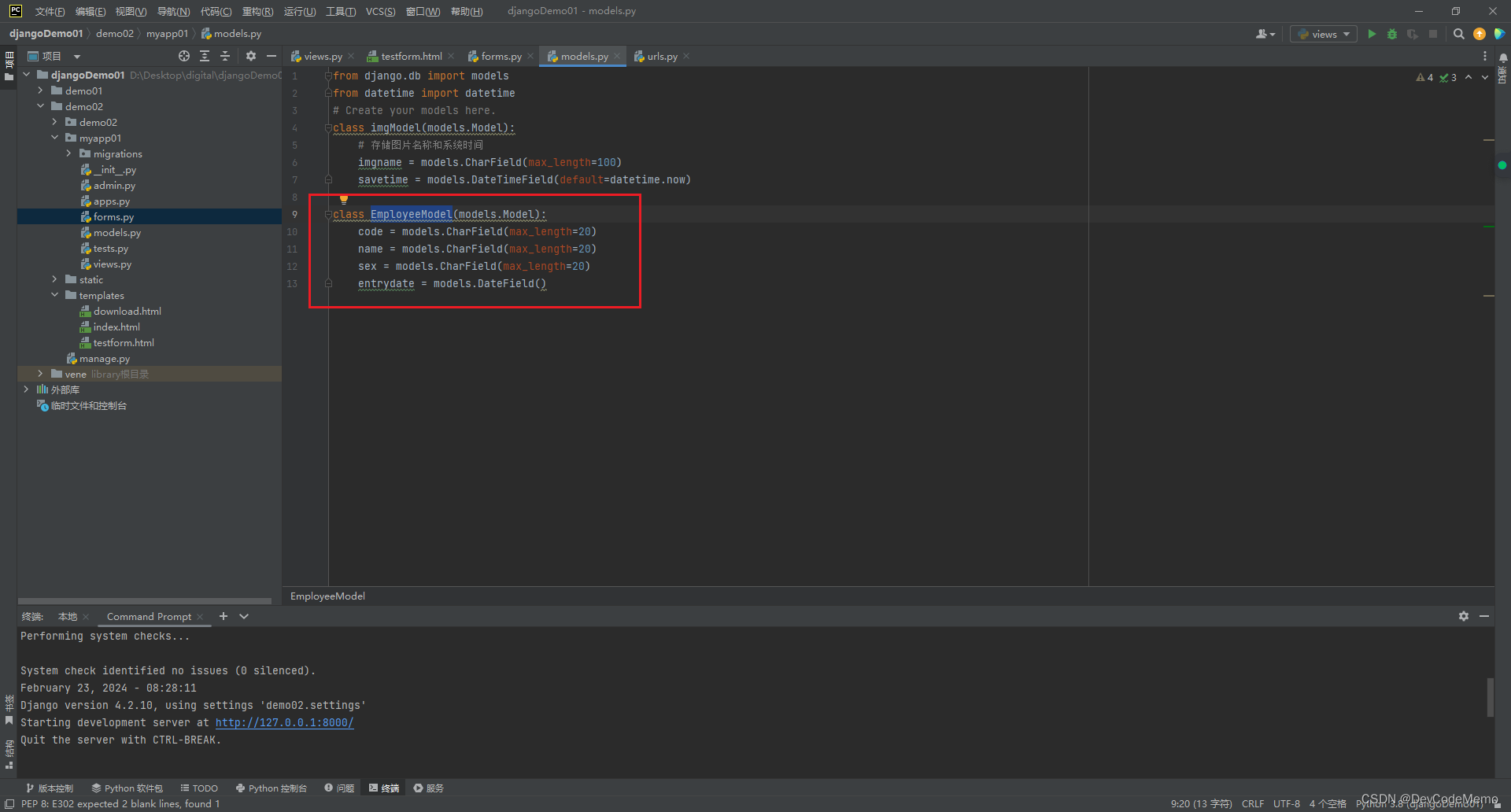
6.创建EmployeeModel并映射,执行python manage.py makemigrations myapp01,
python manage.py migrate
 7.创建
7.创建EmployeeModel实例,使用setattr函数将表单数据中的每个字段和值设置到该实例上,modelobj.save()方法将新创建的实例保存到MySQL数据库中

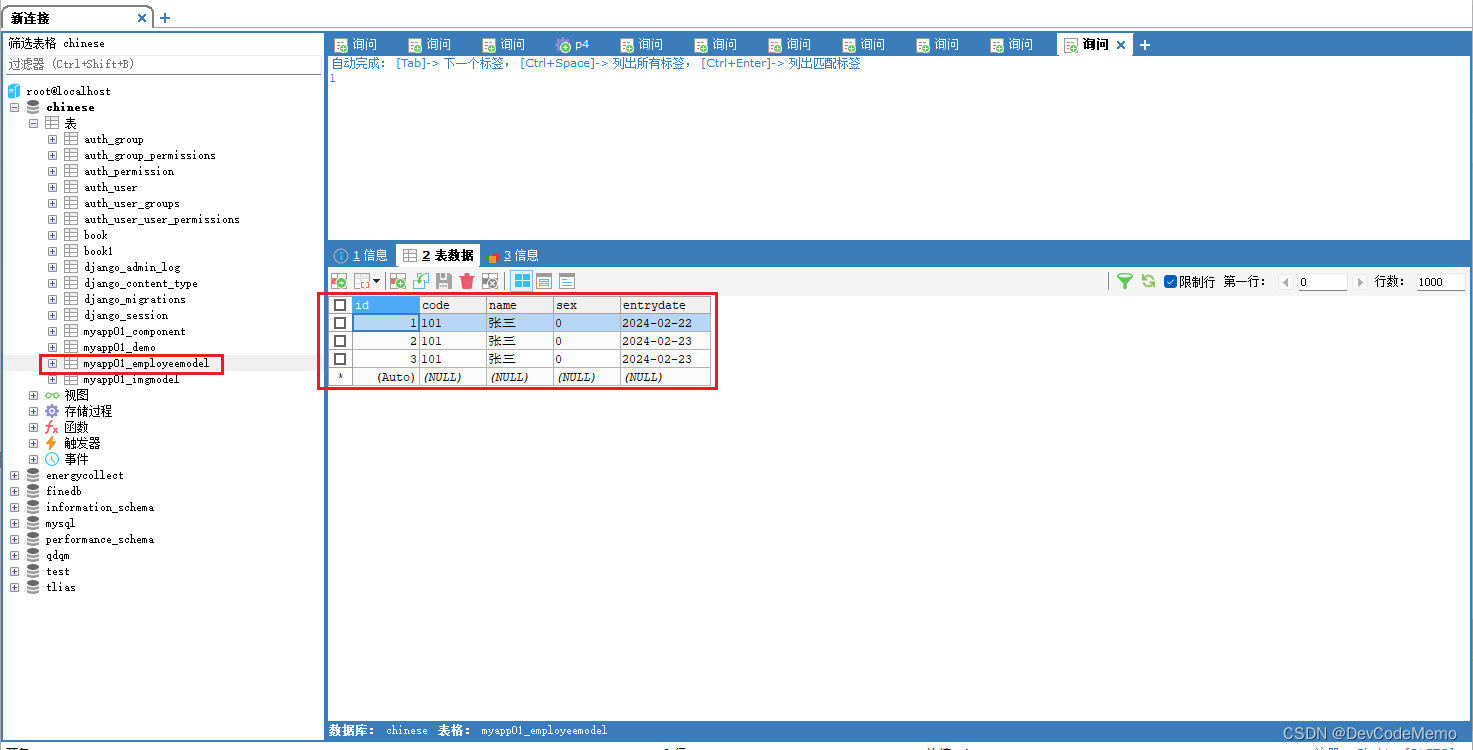
8.提交,跳转页面success,数据库可以查看到插入的数据


——创建(create)角色脚本(panel)--EventSystem)
)

















