在生物样本管理系统的应用中,我们首先需要了解生物样本的特点和要求。生物样本具有多样性和易变性,需要被妥善保存和跟踪,以确保其质量和可用性。
因此,一个有效的生物样本管理系统需要具备以下特点:
- 全面性:
系统应能够涵盖生物样本的采集、处理、存储、分发和使用的全过程,确保每个环节都有记录和跟踪。
- 可靠性:
系统应具备高度的可靠性和稳定性,能够保证数据的安全性和完整性,防止数据丢失或被篡改。
- 灵活性:
系统应能够适应不同的实验需求和样本类型,支持多种存储和处理方式,并提供灵活的查询和检索功能。
- 易用性:
系统应具备良好的用户界面和操作体验,方便用户进行样本的录入、查询、修改和删除等操作。
- 可扩展性:
系统应具备良好的可扩展性,支持未来的功能扩展和数据增长,能够随着业务的发展不断升级和完善。
通过以上特点的考虑和设计要求的满足,我们可以构建一个适用于生物样本管理系统的解决方案。该方案将能够有效地管理生物样本的全过程,提高实验的准确性和可靠性,为科学研究提供有力支持。同时,该方案还能够降低管理成本和工作量,提高工作效率和资源利用率。

用户通过系统填写送检单送样,样本中心收到样本检查样本并进进行质检,然后将结果进行录入。样本管理系统主要群体为样本中心,使用该系统人员包括样本管理员、项目管理人员以及物流管理人员、IT管理员等。
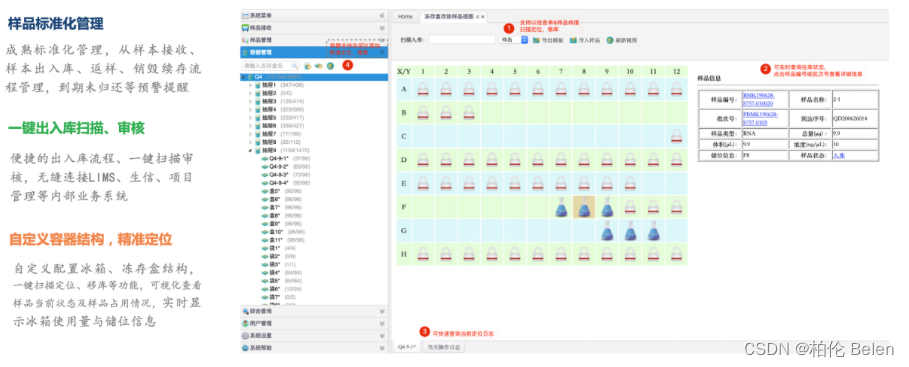
亮点一:样本送检单、样本信息单标准化管理

亮点二:标准化出入库管理、智能可视化容器管理、灵活的监控与系统配置

亮点三:多区域管理,国际化双语
亮点四:适用于生物行业定制研究的调度系统,可无缝链接外围系统
标准Rest API,可视化调度中心,可无缝链接打通内部中台、Salesforce、JIRA、LIMS、云平台等业务系统。

汇集了市面上主流的业务接口,包括SaleForce、JIra、销售易、纷享销客、用友、金蝶、飞书等。这些接口可以实现开箱即用,无需复杂的配置和开发工作。更不会侵入您的业务代码,实现无缝连接。
北码科技,期待您的光临,免费提供咨询与解决方案。
iBelen@126.com
www.beimapro.com


不要随意加空格)











)
)
)


