4.2 event事件
events {worker_connections 65536; #设置单个工作进程的最大并发连接数use epoll;#使用epoll事件驱动,Nginx支持众多的事件驱动,比如:select、poll、epoll,只能设置在events模块中设置。accept_mutex on; #on为同一时刻一个请求轮流由work进程处理,而防止被同时唤醒所有worker,避免多个睡眠进程被唤醒的设置,默认为off,新请求会唤醒所有worker进程,此过程也称为"惊群",因此nginx刚安装完以后要进行适当的优化。建议设置为onmulti_accept on; #ON时Nginx服务器的每个工作进程可以同时接受多个新的网络连接,此指令默认为off,即默认为一个工作进程只能一次接受一个新的网络连接,打开后几个同时接受多个。建议设置为on
}面试题:一个服务端最多能接受多少客户端?
服务器的硬件配置、操作系统的设置、网络带宽等。在理论上,一个服务器可以接受的最大客户端数量是有限的,这个数量通常被称为"最大并发连接数"。然而,这个数量可能会受到服务器硬件的限制,例如 CPU、内存和网络带宽的限制。此外,操作系统的设置也可能会影响这个数量,例如操作系统可能会限制一个进程可以打开的文件描述符的数量。
4.3 http设置
http 是一个大的语句块,包含若干个小的语句块(比如server语句块)
http {...... #各server的公共配置server { #每个server用于定义一个虚拟主机,第一个server为默认虚拟服务器...}server { ...server_name #虚拟主机名root #主目录alias #路径别名location [OPERATOR] URL { #指定URL的特性...if CONDITION {...}}}
}http 协议配置说明
http {include mime.types; #导入支持的文件类型,是相对于/apps/nginx/conf的目录default_type application/octet-stream; #除mime.types中文件类型外,设置其它文件默认类型,访问其它类型时会提示下载不匹配的类型文件
#日志配置部分#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;
#自定义优化参数sendfile on; #tcp_nopush on; #在开启了sendfile的情况下,合并请求后统一发送给客户端。#tcp_nodelay off; #在开启了keepalived模式下的连接是否启用TCP_NODELAY选项,当为off时,延迟0.2s发送,默认On时,不延迟发送,立即发送用户响应报文。#keepalive_timeout 0;keepalive_timeout 65 65; #设置会话保持时间,第二个值为响应首部:keepAlived:timeout=65,可以和第一个值不同#gzip on; #开启文件压缩server {listen 80; #设置监听地址和端口server_name localhost; #设置server name,可以以空格隔开写多个并支持正则表达式,如:*.kgc.com www.kgc.* ~^www\d+\.kgc\.com$ default_server #charset koi8-r; #设置编码格式,默认是俄语格式,建议改为utf-8#access_log logs/host.access.log main;location /fxj { www.ky31.com/fsj /apps/nginx/html root /data;index index.html index.htm;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html; #定义错误页面location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ { #以http的方式转发php请求到指定web服务器# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ { #以fastcgi的方式转发php请求到php处理# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht { #拒绝web形式访问指定文件,如很多的网站都是通过.htaccess文件
来改变自己的重定向等功能。# deny all;#}location ~ /passwd.html {deny all;}}# another virtual host using mix of IP-, name-, and port-based configuration##server { #自定义虚拟server
3.3.1 MIME
范例: 识别php文件为text/html# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / { # root html;# index index.html index.htm; #指定默认网页文件,此指令由
ngx_http_index_module模块提供# }#}# HTTPS server##server { #https服务器配置# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}4.3.1mime
此项为支持的 文件格式,如果不支持的格式 会自动帮你下载,如果支持 就会显示在网页上
[root@localhost ~]#vim /etc/nginx/mime.types
types {text/html html htm shtml;.....................................................................image/png png;image/svg+xml svg svgz;image/tiff tif tiff;image/vnd.wap.wbmp wbmp;image/webp webp;image/x-icon ico;image/x-jng jng;image/x-ms-bmp bmp;4.3.2sever 下的 root
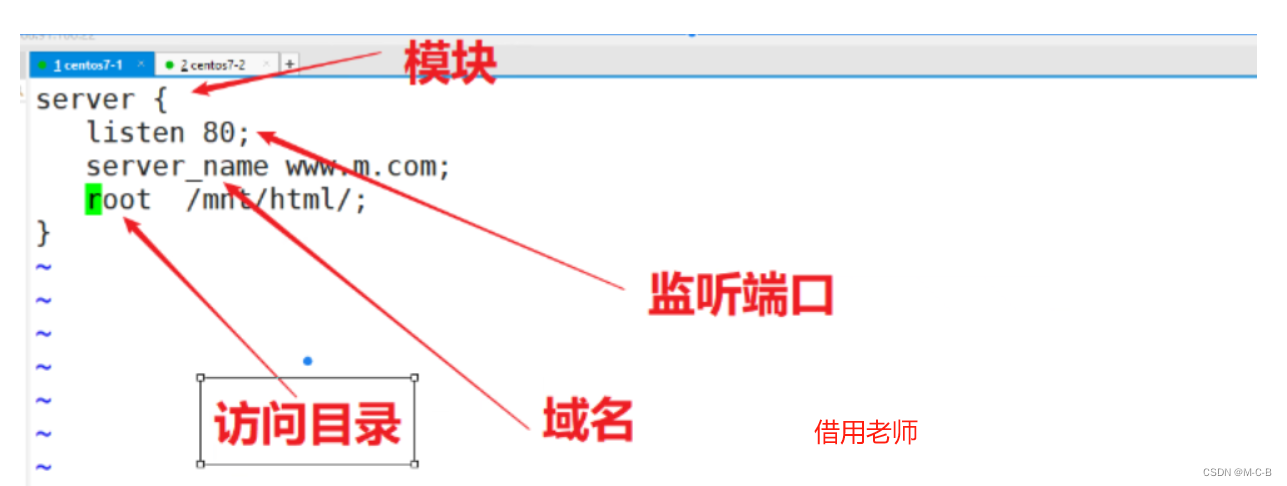
root指定了主页文件的位置
root路径格式 指定文件的路径 url
Syntax: root path;
Default:
root html;
Context: http, server, location, 指明 你软件的根目录注意:root在 http,server,location都可以写,可以写入哪里,可以参考nginx官网写在server中


也可以这样玩[root@localhost conf.d]#vim pc.conf
#分别编写配置文件
server {listen 80;server_name localhost;root /data/nginx/html/pc/;
}
#也可以使用location 模块
server{listen 192.168.91.100:80;server_name www.pc.com;location / {root /data/nginx/html/pc;}
}也可以写在location中


















)

