1. css盒模型
标准盒子模型,content-box
设置宽度即content的宽度
width = content
总宽度=content(width设定值) + padding + border
IE/怪异盒子模型,border-box
width = content + border + padding
总宽度 = width设定值
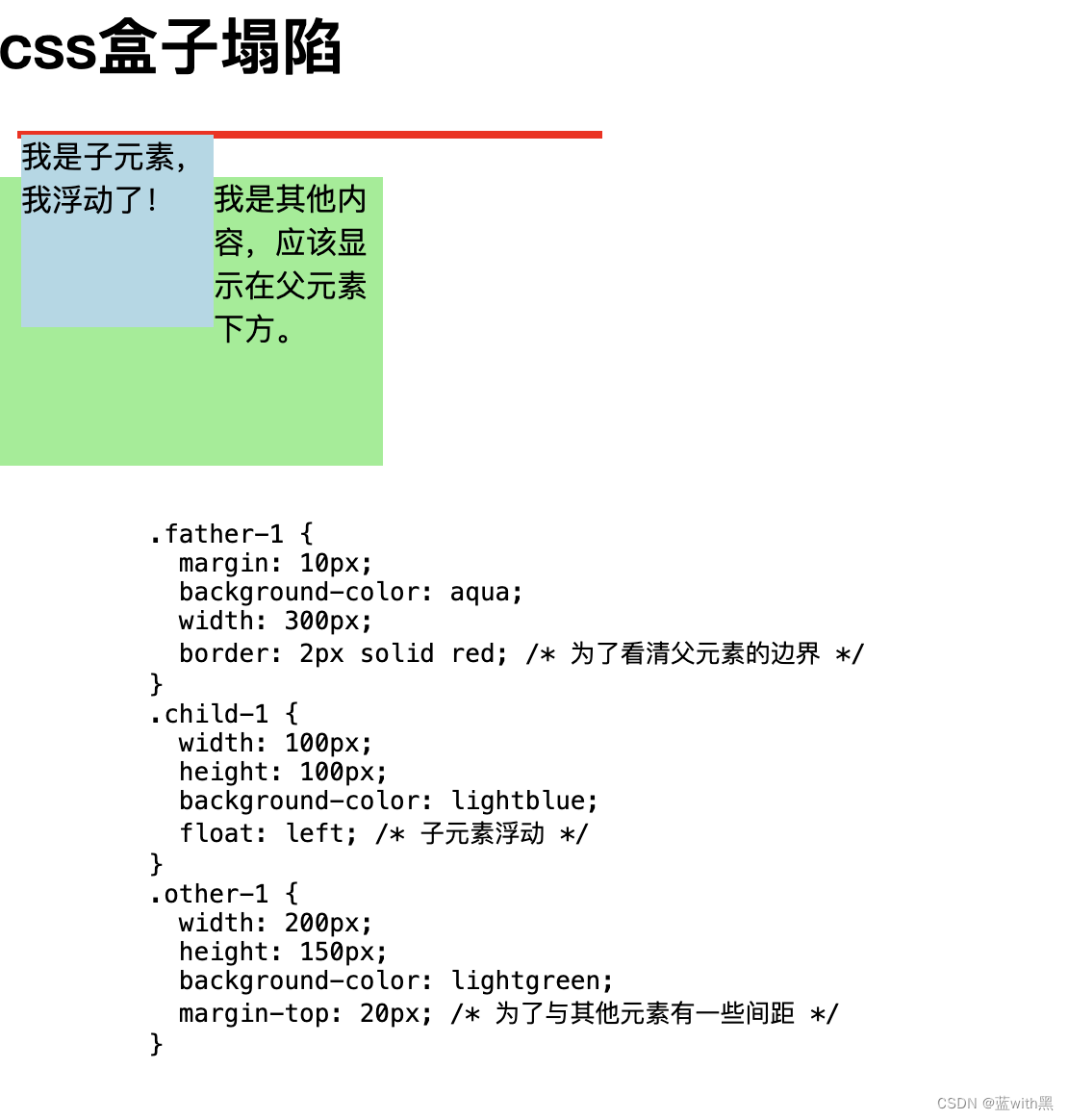
2. 如何解决盒子塌陷
自元素设置float时,父元素高度会塌陷

解决办法:
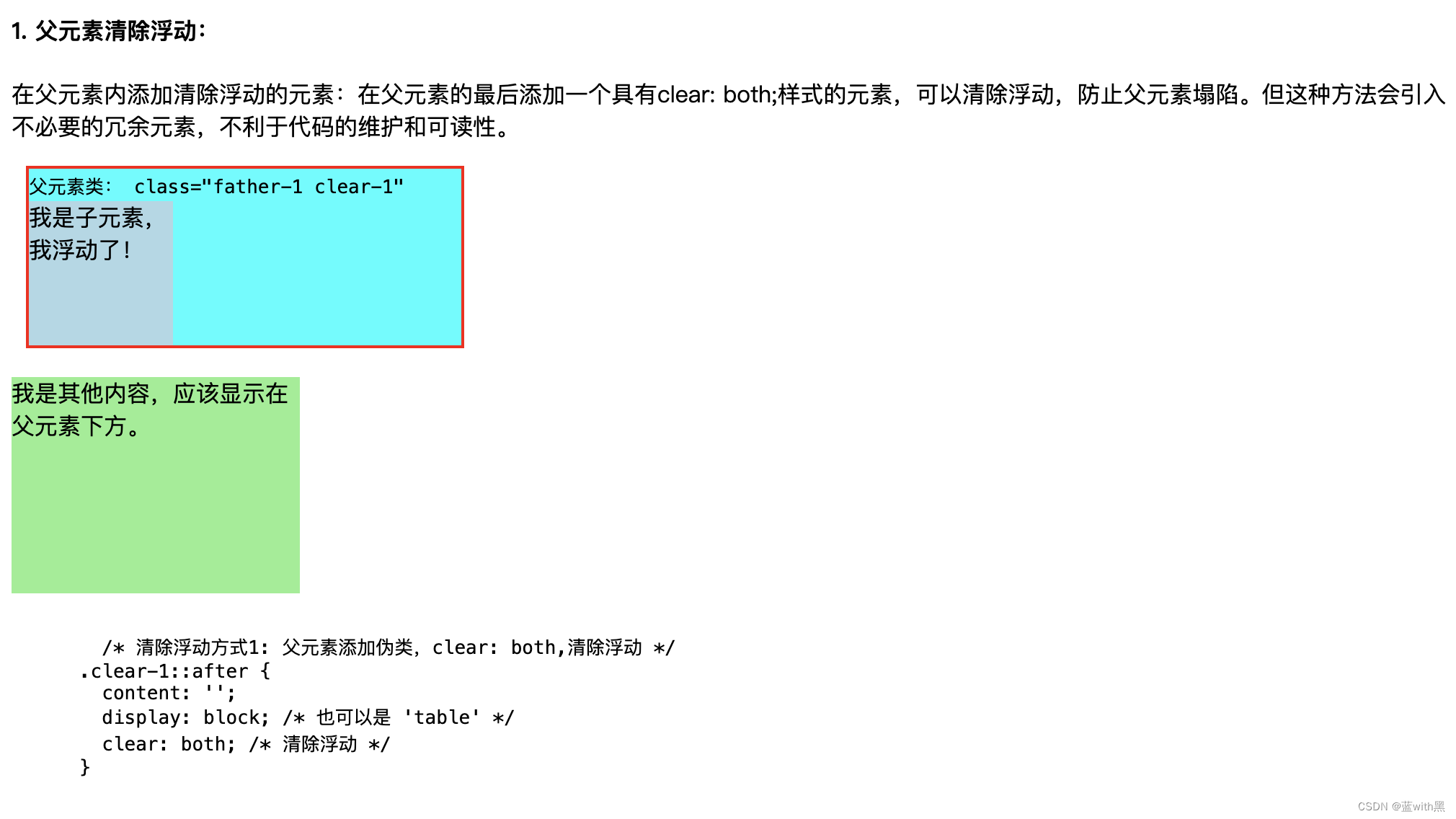
- 父元素添加清除浮动:
.clear-1::after {content: '';display: block;clear: both;
}

-
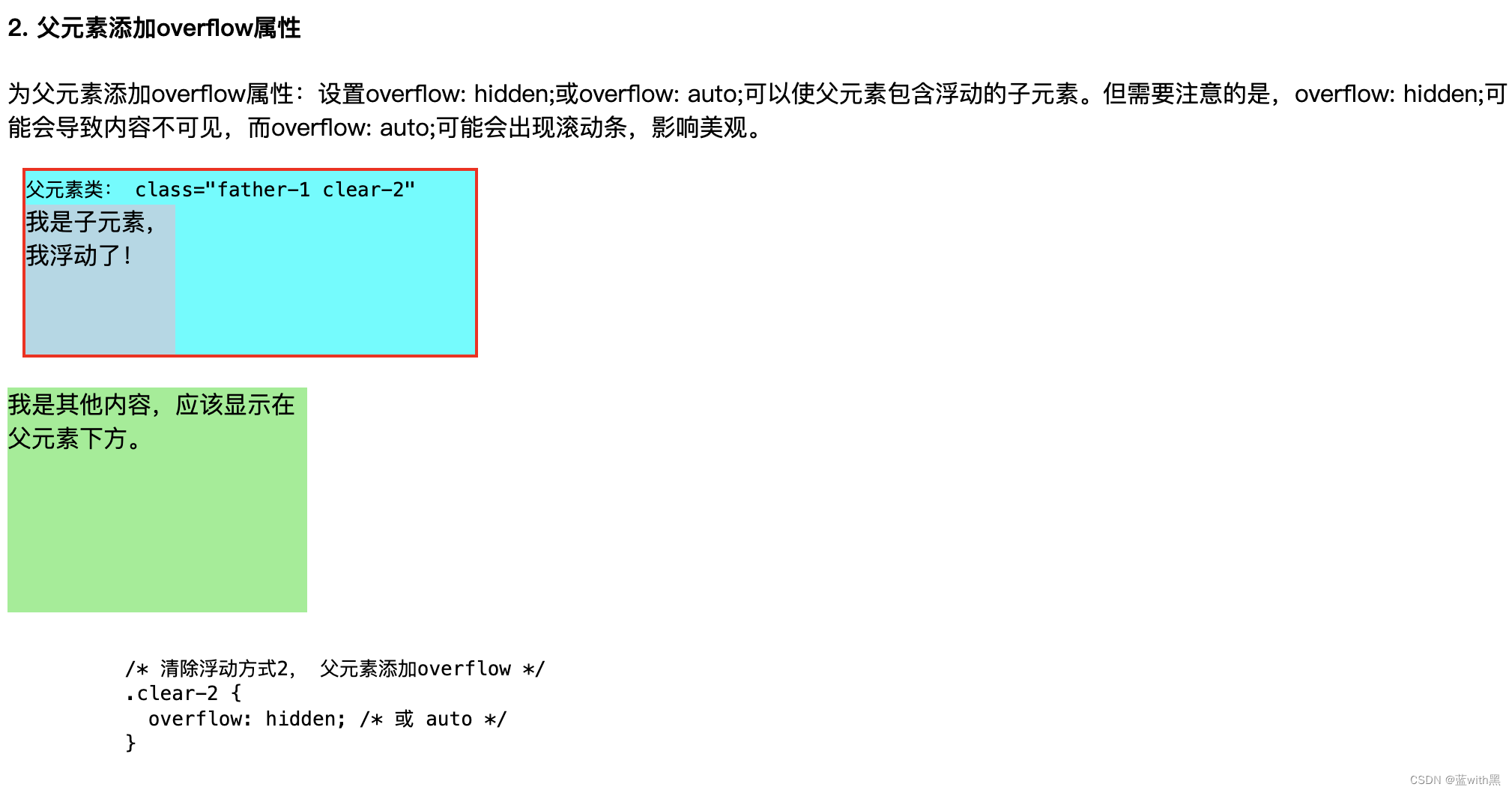
父元素添加overflow属性:
设置overflow: hidden;或overflow: auto;

-
添加边框或外边距----不推荐
-
使用flex布局—不存在浮动的问题
3. BFC理解
BFC即(Block Formatting Context)块级格式上下文。它是一个独立的渲染区域或者说是一个隔离的独立容器,在这个容器中的元素不会影响到外部的元素,反之亦然。
**作用:**主要是处理盒子编剧重叠问题,并形成一个相对外界完全独立的空间。
触发BFC的条件:
- 跟元素—html元素
- 浮动元素:float值为left或right
- overflow值不为
visible,即是auto,scroll,hidden - display: inline-block、inline-table、table、inline-table、flex、inline-flex、grid、inline-grid。
- position: absolute,fixed






)
)

)




(典型栈的运用的题目,值得一看))
)



算法与源代码)