使用场景:项目点云地图是pcd文件,但是文件可能上百兆,我需要获取到文件中的版本信息,跟本地的缓存文件做比较,如果不一致,才会加载整个文件。从而节省流量。
避免重复加载整个“.pcd'文件,以最大限度地减少网络流量。实现这一点的一种方法是只获取”.pcd'文件部分内容,该文件通常包含包括版本信息的元数据。
// 导入必要的模块
import axios from 'axios';// 定义.pcd文件的路径
const filePath = 'path/to/your/file.pcd';// 只获取.pcd文件的头文件
axios.get(filePath, { responseType: 'text', headers: { Range: 'bytes=0-2047' } }).then(response => {// Extract version information from the headerconst headerLines = response.data.split('\n');let version = null;headerLines.forEach(line => {if (line.startsWith('VERSION')) {version = line.split(' ')[1];}});if (version) {console.log('PCD Version:', version);} else {console.error('Version information not found in the header.');}}).catch(error => {console.error('Error fetching header:', error);});
使用Axios发出一个HTTP GET请求来获取.pcd文件的前2048字节,该文件通常包含头文件。然后解析报头以提取版本信息。这种方法通过只获取文件的一小部分来帮助减少网络流量。但是,请注意,头的具体大小可能因.pcd文件格式而异,可能需要相应地调整字节范围。
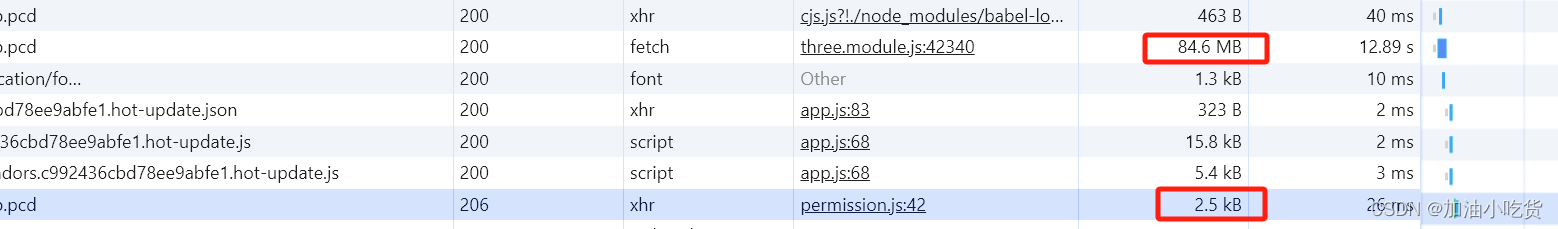
感受下应用前后读取文件的大小差异。












)





)

