文章目录
- 属性
- 边框属性
- 标题
- 跨行和跨列
- 单元格边距
HTML 表格由 <table> 标签来定义。
- tr:tr 是 table row 的缩写,表示表格的一行。
- td:td 是 table data 的缩写,表示表格的数据单元格。
- th:th 是 table header的缩写,表示表格的表头单元格。
<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr>
</table>
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
thead、tbody和tfoot这3个标签。将表格划分为3部分:表头、表身、表脚。
- <thead> 用于定义表格的标题部分: 在 <thead > 中,使用 <th > 元素定义列的标题
- <tbody> 用于定义表格的主体部分: 在 <tbody > 中,使用 <tr > 元素定义行,并在每行中使用 <td > 元素定义单元格数据
<table> <caption>表格标题</caption><!--表头--><thead><tr> <th>表头单元格1</th><th>表头单元格2</th></tr></thead><!--表身--><tbody><tr><td>表行单元格1</td><td>表行单元格2</td></tr></tbody><!--表脚--><tfoot><tr><td>标准单元格5</td><td>标准单元格6</td></tr></tfoot>
</table>
表脚往往用于统计数据。此外,thead、tbody和tfoot标签除了可以使代码更具有语义,还有另外一个重要作用 :方便分块来控制表格的CSS样式。
属性
在 HTML5 中,仅支持 “border” 属性,并且只允许使用值 “1” 或 “”。
| 属性 | 值 | 描述 |
|---|---|---|
| align | left,center,right | 不赞成使用。请使用样式代替。规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x),#xxxxxx,colorname | 不赞成使用。请使用样式代替。规定表格的背景颜色。 |
| border | pixels | 规定表格边框的宽度。 |
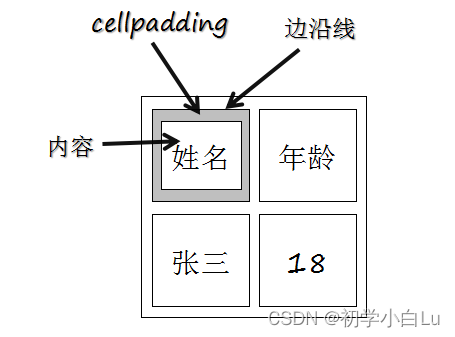
| cellpadding | pixels,% | 规定单元边沿与其内容之间的空白。 |
| cellspacing | pixels,% | 规定单元格之间的空白。 |
| frame | void,above,below,hsides,lhs,rhs,vsides,box,border | 规定外侧边框的哪个部分是可见的。 |
| rules | none,groups,rows,cols,all | 规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| width | %,pixels | 规定表格的宽度。 |
边框属性
<table border="1"><tr><td>第一行, 第一列</td><td>第一行, 第二列</td></tr>
</table>

没有边框的表格:
<table><tr><td>第一行, 第一列</td><td>第一行, 第二列</td></tr>
</table>

标题
<caption>
<table border="4"><caption>标题</caption><tr><td>第一行, 第一列</td><td>第一行, 第二列</td></tr>
</table>
跨行和跨列
rowspan,colspan
<td rowspan="跨域的行数"></td>
<td colspan="跨域的列数"></td>
删除的个数=合并的个数-1
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格合并</title>
</head>
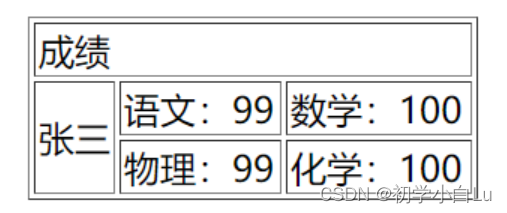
<body><table width="200"border="1"><tr><td colspan="3">成绩</td></tr><tr><td rowspan="2">张三</td> <td>语文:99</td><td>数学:100</td></tr><tr><td>物理:99</td><td>化学:100</td></tr></table>
</body>
</html>

单元格边距



 — R3LIVE中r3live_lio.cpp文件)











)




)