A Data Flow Framework with High Throughput and Low Latency for Permissioned Blockchains
联盟链的吞吐瓶颈由共识层和网络层的数据分发过程共同决定。
Predis 协议利用了共识节点的空闲带宽,提前分发区块中的内容即bundle,减少了共识区块中的内容,每个共识区块中能够包含更多的交易,从而提高了吞吐。将数据分发和共识过程解耦,冗余遇到数据可用性(data avaliability)的问题. 也就说如果一个区块要被添加到区块链上,但是区块中的内容还没有被广泛传播,许多的节点还无法访问区块中的内容。
在之前的工作中,面对数据可用性的问题,采用可靠广播解决,例如保证至少 nc-f 个节点收到了预分发的数据。但是在predis的设计中,并不依靠可靠广播RBC。Predis的mempool设计成多条链的形式,有点累计确认的思想在里面。
Multi-zone 中共识节点利用EC编码将bundle分成若干strips。将网络拓扑分成多个zone,每个zone中有relay 节点负责转发 stripes 从而减少每个节点的带宽压力。
PREDIS
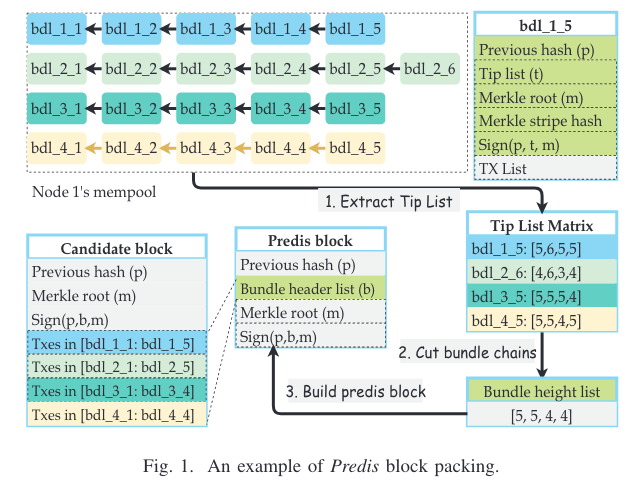
在predis 中交易被打包成 bundle然后广播给其他的共识节点,bundle是类似于区块的结构,也包含了指向前一个bundle的hash。同一个节点打包的bundle会穿成一条链。如果一个bundle被共识节点接收并认为是有效的,那么他的前一个bundle也一定被该节点接收并验证是有效的。
tip 指明了当前各个链中的有效bundle的高度。
如果有恶意节点发送冲突的bundle,会被检测到并将恶意节点加入ban list。

每个bundle中还指明了node产生bundle时,当前node的mempool中各个链的有效bundle的高度。这可以用来说明每个node当前已知哪些bundle。
当共识的时候leader 要产生 predis block,其中指明了要将哪些bundle中的交易包含进去。关键是确定在每条链的那个高度 cut下来一段bundle。
leader 会根据mempool中的各个链最新的bundle( tip )中的tip list 确定,至少有 nc-f 个节点所拥有的高度。
图中的情景,链 bdl 3 就选取了高度4,因为 5 3 5 4 中有3个节点已经收到了bdl3的高度为4的bundle。
predis 将leader 的带宽消耗从O(nc x ntx) 降到了 O(nc)
MULTI-ZONE
在星形拓普网络中,随着共识节点数量的增加,共识的带宽开销也会增加。
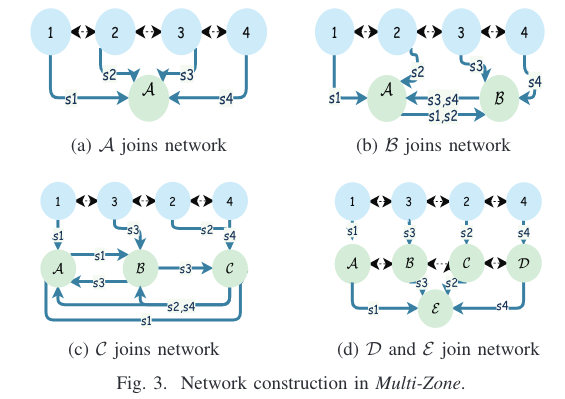
muiti-zone 将网络拓扑划分成多个zone,可以根据节点的地理位置和连通性进行划分。
我们将全节点分成三类,共识节点、relayer nodes、普通全节点。
共识节点收到bundle之后使用erasure code 将bundle 划分成 nc 个strips,nc 是共识节点的数量,第 i 个共识节点负责转发第i个strips给relayer,relayer负责将其订阅的strips转发给同一个zone的其他节点。这样就减少了共识节点分发bundle的带宽压力。
本文中还有比部分逻辑是用来叙述如何确定 relayer,以及relayer如何调整其对应订阅的strips。每个新加入zone的节点,查询当前的relyaer,只订阅每个relayer一半的stripes。如果新节点还有strips没有订阅,则自身称为relayer,从共识节点接收转发剩余的stripes。我认为这样设计能够使得尽可能多的节点称为relayer。
当relayer退出的时候,relayer也要和普通节点做好交接,将relayer的身份传递出去。
Predis有两个优点:
(1)Predis的mempool采用单链结构,以更低的消息复杂度开销实现与可靠广播相同的效果; (2)Predis避免了区块大小随着其包含的交易数量线性增加的问题。这意味着随着交易量的增加,Predis 中的提案(称为 Predis 区块)的大小保持稳定,这与对应模型中的线性增长不同。





 STM32G431)
)



causalbkmr R包)







分片结构)

