问题描述
- 情况1. vue-router 定义三级路由,路由跳转了,页面404或者白屏
- 情况2. 点击菜单三级路由后,刷新页面后一级和二级路由菜单丢失
解决方案:
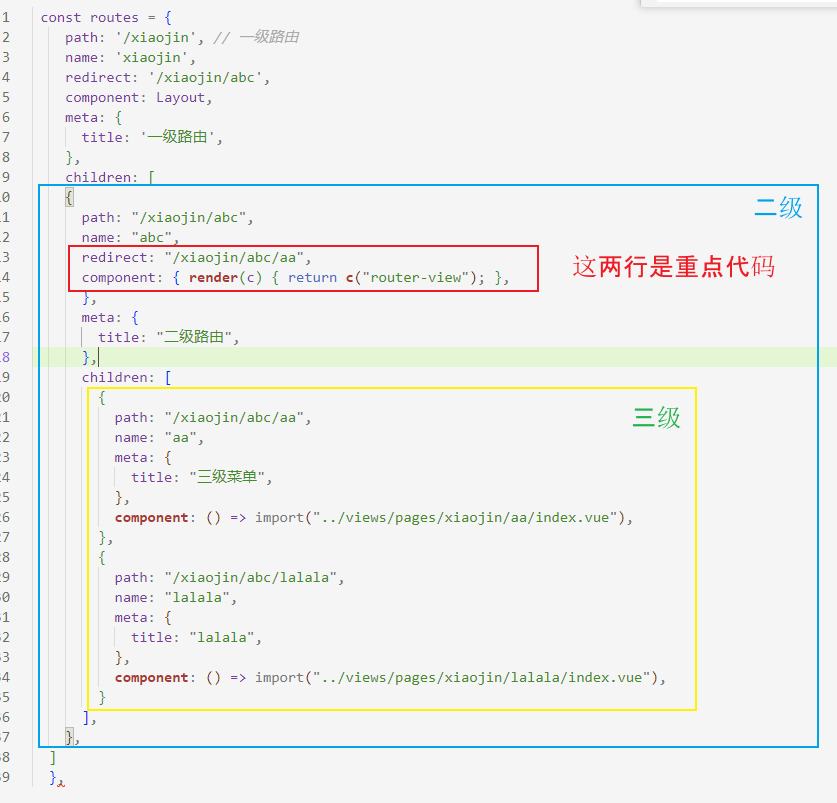
某些时候是因为二级和三级的路由共用router-view,可以使用router-view 和 redirect 解决问题

const routes = {path: '/xiaojin', // 一级路由name: 'xiaojin',redirect: '/xiaojin/abc',component: Layout,meta: {title: '一级路由',},children: [{path: "/xiaojin/abc",name: "abc",redirect: "/xiaojin/abc/aa",component: { render(c) { return c("router-view"); },},meta: {title: "二级路由",},children: [{path: "/xiaojin/abc/aa",name: "aa",meta: {title: "三级菜单",},component: () => import("../views/pages/xiaojin/aa/index.vue"),},{path: "/xiaojin/abc/lalala",name: "lalala",meta: {title: "lalala",},component: () => import("../views/pages/xiaojin/lalala/index.vue"),}],},]},
- 今天就写到这里啦~
- 小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天开心哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢






分片结构)







)




)
